こんにちは、コンスキです。前回はdataプロパティについて説明しました。
今回は複数あるプロパティの中でも非常に重要なcomputedプロパティについて説明します
computedプロパティは、計算した値を画面に表示したいときに役に立つプロパティです。
例えば、BMIを計算してくれるサイトをつくるときに使うことができます。ちなみにBMIは身長と体重の関係から計算される体格指数です。
2つのinputフォームがあって、それぞれに身長と体重入力できるようになっている場合を考えます。例えばこんな感じのサイト↓

このとき、入力した身長と体重の値を用いてBMI計算して表示するということをやってくれるのが、computedです。
inputフォームに入力した値を計算に使うには、双方向バインディングというものを使う必要があります。しかし、双方向バインディングは現時点では説明していません。
そこで、今回は双方向バインディングを使わないでcomputedプロパティを説明するために、dataプロパティに直接設定した身長と体重からBMIを計算し、画面に表示させるサンプルプログラムをつくります。
computedプロパティの基本的な書き方
computedプロパティの基本的な書き方は次のようになっています。
computed: {
プロパティのキー: function () {
return ここに計算式を書く
}
}computedプロパティにあるプロパティのキーとは、その計算の名前のことです。計算した結果の値を画面表示させるときは、HTMLの方に{{ プロパティのキー }}のように書き、計算した値を呼んできます。
例えば値1と値2の足し算を行う計算であれば次のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>conputedプロパティ</title>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<p>{{ sum }}</p>
</div>
<script>
const vm = new Vue({
el: "#app",
data: {
value1: 値1,
value2: 値2
},
computed: {
addition: function () {
var sum = value1 + value2;
return sum
}
}
}
</script>
</body>
</html>computedプロパティの中の「addition」というキーを持ったプロパティで足し算を行っています。実際には違うかもしれませんが、イメージとしてはaddtionプロパティでreturnの部分に書いた値がadditionという変数に代入されて、その変数名を{{}}の中に書くことでその変数を呼んでくることができるという感じです。
それではBMIを計算するサンプルプログラムをつくります。まずはdataプロパティにBMIの計算で使う身長と体重の値を直接設定します。
身長は160cm、体重は60kgとします。
data: {
height: 160,
weight: 60
}
}次に、computedプロパティにBMIの計算式を書きます。
BMIの計算式は「BMI(kg/㎡)=体重(kg)÷ (身長(m) × 身長(m))」です。
この計算式をもとにするとcomputedプロパティの記述は次のようになります。
computed: {
calcBMI: function () {
var mHeight = this.height / 100; //単位をcmからmにしたmHeightを計算
var BMI = this.weight / (mHeight / * mHeight); //BMIを計算
return BMI
}
}ここで注意することがあります。それはdataプロパティの値をconputedプロパティの中で使うときは、「this.キー」という形で記述するということです。
thisが表しているのはVueインスタンスであるvmです。
最後に計算したBMIを表示するためにHTMLに次のように書きます。
<p>身長が{{ height }}cmで、体重が{{ weight }}kgの人のBMIは{{ calcBMI }}です。<p>サンプルプログラム全体では次のようなコードになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>BMI計算</title>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<p>身長が{{ height }}cmで、体重が{{ weight }}kgの人のBMIは{{ calcBMI }}です。<p>
</div>
<script>
const vm = new Vue({
el: "#app",
data: {
height: 160,
weight: 60
},
computed: {
calcBMI: function () {
var mHeight = this.height / 100;
var BMI = this.weight / (mHeight / * mHeight);
return BMI
}
}
})
</script>
</body>
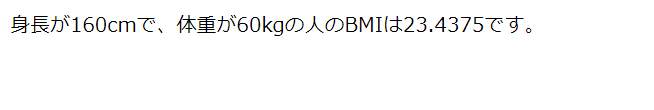
</html>ブラウザに表示すると次のように表示されると思います。

これでdataプロパティに設定した身長と体重からBMIを計算して画面に表示することができました。
computedプロパティは計算に使われている値が変化すると、自動的にその値を使った計算の計算結果も変更してくれます。例えば、このプログラムでは身長や体重の値を変えると自動的に画面に表示されているBMIまで変化します。
実際に身長を変化させて、BMIがどうなるか確認してみましょう。
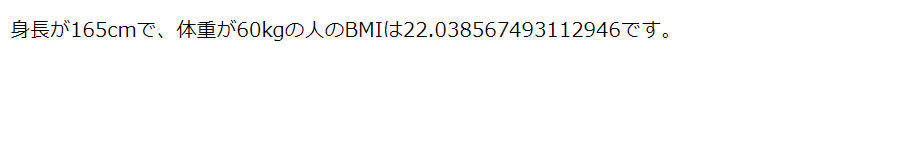
Google DevToolsのコンソールを使って、身長を165cmを変更してみます。以下のコードをコンソールの文字を打てる部分に書いて、Enterキーを押します。
vm.$data.height = 165Enterキーを押すと、身長が変わるのと同時にBMIまで変化することを確認できると思います。

今回はここで説明を終わりにします。読んでくれてありがとうございました。
次回は、v-ifとv-showを使った条件付きの表示(レンダリング)について説明します。v-ifやv-showはVue.jsにおける「ディレクティブ」と呼ばれてい特別な属性です。サンプルプログラムもどんどん進化していくので、楽しみにしていてください。
まとめ
computedプロパティについて分かったこと
- ・値から計算した新しい値を画面に表示することができる
- ・dataプロパティの値と同じように画面に表示するにはHTMLに{{ キー }}の形で書く
- ・computedプロパティの計算に使われている値が変更されると、計算結果も自動で変化する
次回の記事はこちらです。






コメント