こんにちは、コンスキです。
今回からは、前回までに作ってきたタブレット用とスマホ用のデザインを参考にして、CSSのメディアクエリを書いていきます。
メディアクエリの書き方
メディアクエリを書いていくには次のようにして、@マークに続けてスタイルを効かせる条件を書きます。
@media screen and (max-width: 1000px) {
/* ここにその条件の時に効かせるスタイルを書いていきます */
}@マークの後ろにある、「screen」に関してまずは説明します。
この「screen」は「一般的なディスプレイ」という条件を指定するという意味です。
一般的なディスプレイとは、デスクトップパソコンのディスプレイやスマートフォンのディスプレイなどを指します。
一方で、そうじゃない媒体は何かというと、テレビやプロジェクターなどのことです。
つまりここで指定した媒体でサイトを見られた時にスタイルを書き換えるようになります。
特に指定したい媒体がない場合は、何も記述する必要はないようですが、今回は一応書いておきます。
その次に書いてある「max-width: 1000px」について説明します。
max-widthが意味しているのは、画面の横幅が1000pxまで小さくなったらCSSを書き換えるということです。
もうひとつ、min-widthという指定方法もありますが、こちらは反対にその画面幅まで大きくなったらCSSを書き換えることになります。
実は、画面幅によるメディアクエリの書き方には「PCファースト」と呼ばれるものと、「モバイルファースト」と呼ばれるものがあります。
max-widthを使って書くと、大きい画面の媒体で読み込んだ場合の方が小さい画面で読み込んだ場合よりも読み込むスタイルの量が少なくなることがあるんです。
その理由は、max-width小さくなっていくごとにスタイルを書き換えるためです。
逆にmin-widthを指定すると大きくなっていくたびにスタイルを書き換えていくため、パソコンよりもスマホなどの画面が小さい媒体でサイトを表示した方が読み込むスタイルの量が少なくなることがあります。
このような理由から、スマホよりもパソコンのユーザーにとって優しい設定を「PCファースト」、パソコンよりもスマホのユーザーにとって優しい設定を「モバイルファースト」のメディアクエリと言います。
このサイトはスマホよりもパソコンで見られること多いと想定して、「PCファースト」の書き方でメディアクエリを書いていきます。
つまり、 max-widthを使って書くということです。
ブレイクポイントの確認
以前紹介したブレイクポイントの一例をもう一度見てみます。
| デバイスの種類 | 各デバイス用のCSSを適用する範囲 |
|---|---|
| パソコン | 1000px ~ |
| タブレット | 768px ~ 999px |
| 横向きのスマホ | 576px ~ 767px |
| スマホ | ~ 575px |
ブレイクポイントというか、この表に書かれているのはパソコン、タブレット、スマホのそれぞれのスタイルが効く範囲ですが、この範囲の両端がブレイクポイントになります。
今回は、横向きのスマホのデザインは考えいていないため、タブレットのスタイルが効く範囲を「 576px ~ 999px」とします。
すると、「ここまで小さくなったらスタイルを書き換える」という画面幅は大きい方の範囲の端になるため「 999px」です。
つまり、「max-width: 999px」のようにしてCSSに書けば、上手くデザインが切り替わると思います。
本当にその画面幅でスタイルが書き変わるのかを確認するために、ヘッダーのうちロゴやナビゲーションバーが含まれている部分の背景色を999pxになるようにCSSを書いてみます。
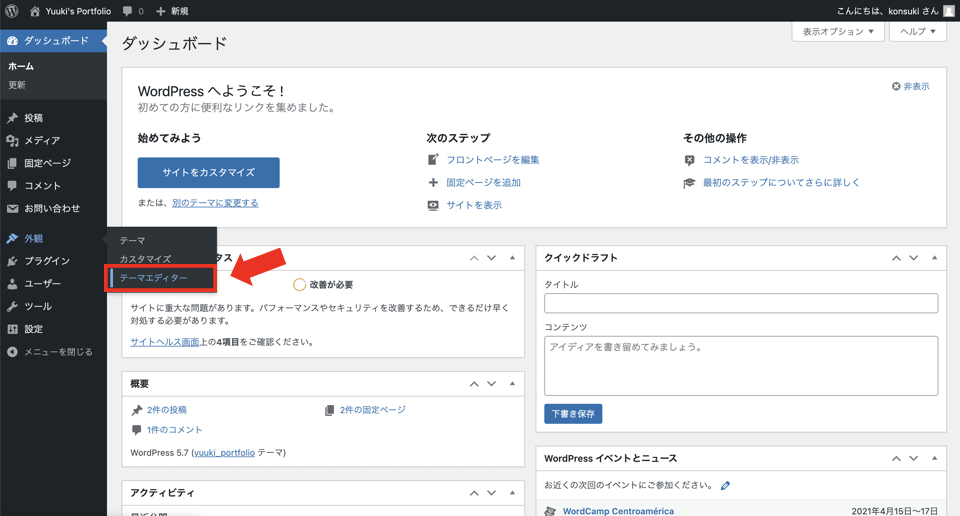
WordPressの管理画面から「外観 > テーマエディター」のように選択していきます。

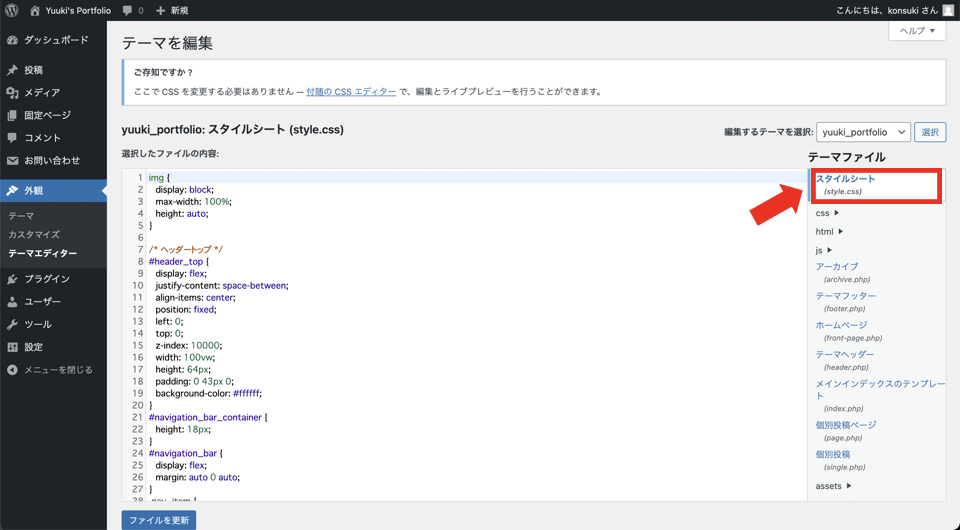
テーマファイルの中にある「style.css」を選択します。

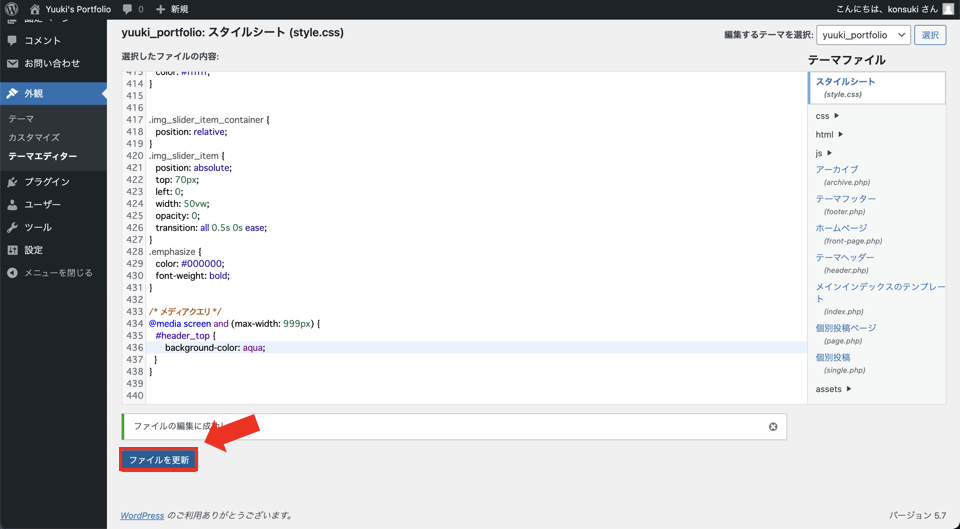
このファイルの一番下に次のコードを追加します。
/* メディアクエリ */
@media screen and (max-width: 999px) {
#header_top {
background-color: light-green;
}
}「ファイルを更新」ボタンを押します。

サイトを表示して、Google DevToolsを利用して画面幅を999pxまで小さくしてみます。
メディアクエリが正常に効いていれば、画面幅が999px以下になると画面上部に付いているヘッダーが水色になると思います。
メディアクエリが効いていることを確認することができました。
おわりに
今回はタブレットのデザインに変更する画面幅の境界線を999pxに設定して、ちゃんと動作するのかを確認しました。
今回はタブレット用のデザインにするためのスタイルを書くところまで進められなかったため、次回こそはスタイルを書く作業に入りたいです。




コメント