こんにちは、コンスキです。
今回は、Vue.jsのライフサイクルフックというものについて説明します。
ライフサイクルフックとは
まず、ライフサイクルフックの「フック」とは「プログラミングの中で処理を実行させるタイミング」または「実行させる処理」のことを言います。
特に、本来行う処理の途中に割り込ませて実行させたい特別な処理があったときに、その特別な処理を起動させるタイミングのようなものを指しています。
ここで言っている処理というのは関数であることが多いです。
その上で、ライフサイクルフックとは、特別な処理を行わせるタイミング中でも、Vueインスタンの作成から破壊までにある節目のタイミングです。
反対に考えると、「このタイミングに実行してほしい関数がある」というようなときに、ライフサイクルフックをJavascriptの中で書くことで、希望しているタイミングにその関数を実行させることができるということです。
Vueインスタンスのライフサイクルフックを人間の「人生計画」で例えてみます。
ライフサイクルフックと実行させたい関数をコードに書くということは、「結婚のタイミングに、パリに新婚旅行に行く」、「離婚のタイミングに、パリに移住する」というような人生の計画を手帳に書いておく、というようなことに似ていると思います。
ちなみに「パリ」に特別な意味はありません。
ライフサイクルフックの使い方
ライフサイクルフックは関数を実行させるタイミングと言いましたが、このタイミングと、そのタイミングに実行させる関数をどのようにしてコードの中に書くことができるのでしょうか。
ライフサイクルフック(関数実行のタイミング)と、実行させる関数の内容は次のように書きます。
vm = new Vue({
el: "#app",
//dataプロパティやconputedプロパティなどのVueインスタンスの設定値,
ライフサイクルフック名: function () {
//ここに実行させたい処理を書きます
}
})ライフサイクルフックの名前
ライフサイクルフックは、Vueインスタンスを作成してから壊すまでの節目のタイミングです。節目のタイミングには、いくつかの名前が付けられています。
| ライフサイクルフックの名前 | どんなタイミングか |
|---|---|
| beforeCreate | インスタンスの作成前で、dataプロパティなどの中身が使えるようになる前 |
| created | インスタンスが作成されて、dataプロパティなどの中身が使えるようになった後 |
| beforeMount | インスタンスがDOM要素に適用される前 |
| mounted | インスタンスがDOM要素に適用された後 |
| beforeUpdate | dataプロパティなどの中身が変えられているけれど、DOM要素への適用される前 |
| updated | dataプロパティなどの中身が変更されて、DOM要素への適用がされた後 |
| beforeDestroy | インスタンスが壊されてしまう直前 |
| destroyed | インスタンスが破壊されてしまった直後 |
上の表を見るとたくさんのライフサイクルフックがあり、覚えるのが大変だと思う人もいらっしゃるかもしれませんが、使う必要がでてきてから調べて使うと良いのではないでしょうか(^^)
それぞれのライフサイクルフックがどんなタイミングかわかるように、例として「Beforecreate」と「created」と「beforeMount」と「mounted」の4つを実際にコードの中で使ってみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ライフサイクルフック</title>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">{{ content }}</div>
<script>
const vm = new Vue({
el: "#app",
data: {
content:"dataプロパティの中身"
},
beforeCreate: function () {
console.log("beforeCreate(インスタンス):", this.$el || "インスタンスがDOM要素に適用されていません")
console.log("beforeCreate(データ):", this.content || "dataプロパティの中身が使えていません" )
},
created: function () {
console.log("created(インスタンス):", this.$el || "インスタンスがDOM要素に適用されていません")
console.log("created(データ):", this.content || "dataプロパティの中身が使えていません")
},
beforeMount: function () {
console.log("beforeMount(インスタンス):",this.$el || "インスタンスがDOM要素に適用されていません")
console.log("beforeMount(データ):", this.content || "dataプロパティの中身が使えていません")
} ,
mounted: function () {
console.log("mounted(インスタンス):",this.$el || "インスタンスがDOM要素に適用されていません")
console.log("mounted(データ):", this.content || "dataプロパティの中身が使えていません")
}
})
</script>
</body>
</html>上のコードをブラウザに表示すると次のような表示になると思います。

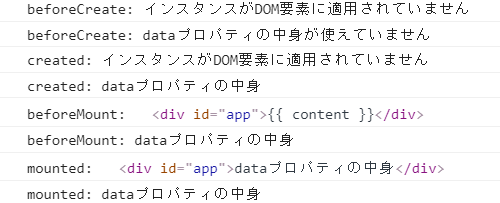
次に「console.log」の表示を確認するためにChrome DevToolsのConsoleタブを選択して下さい。

それぞれのライフサイクルフックで、dataプロパティの中身を表示できるかとインスタンスがDOM要素に適用されているかを確認して下さい。
今回はサンプルプログラムを使ってライフサイクルフックを説明することが難しいため、以上で説明を終わりにします。読んでくれてありがとうございました。
次回からは、コンポーネントというものについて説明します。
まとめ
今回わかったこと
- プログラム実行中の特定のタイミングで特別な処理を行うとき、このタイミングをフックという
- Vueインスタンスには作成されてから壊されるまでの間にライフサイクルフックという節目のタイミングを持っている




コメント