こんにちは。コンスキです。
今回は2ページ目にイラストを追加します。
描くイラストの種類
以前、ホームページに描くイラストとして次の2つものを挙げました。
・無いとわかりづらいもの
・あるとわかりやすいもの
同じイラストを意味しているように聞こえますが、一応区別しています。
無いとわかりづらいものは、説明的な絵のことです。
このイラストは、あることが前提で無いとかなりわかりづらいページになってしまうと思います。
例えば、文字だけのリンクってありますよね。
文字だけだとそのリンクを押すとどこに移動するのイメージがつきにくいですよね。
一方で、イラストがあれば、パッと見ただけでどこに移動するのかわかります。
このようなイラストは、あることを前提として、「無いとわかりづらいもの」と言っています。
あるとわかりやすいものは、主に雰囲気を伝えることを目的に描きます。
なくてもいいですが、あるとなおいいという意味で「あるとわかりやすいもの」と言っています。
今回書いていくのは「あるとわかりやすいもの」の方です。
イラストを描く位置
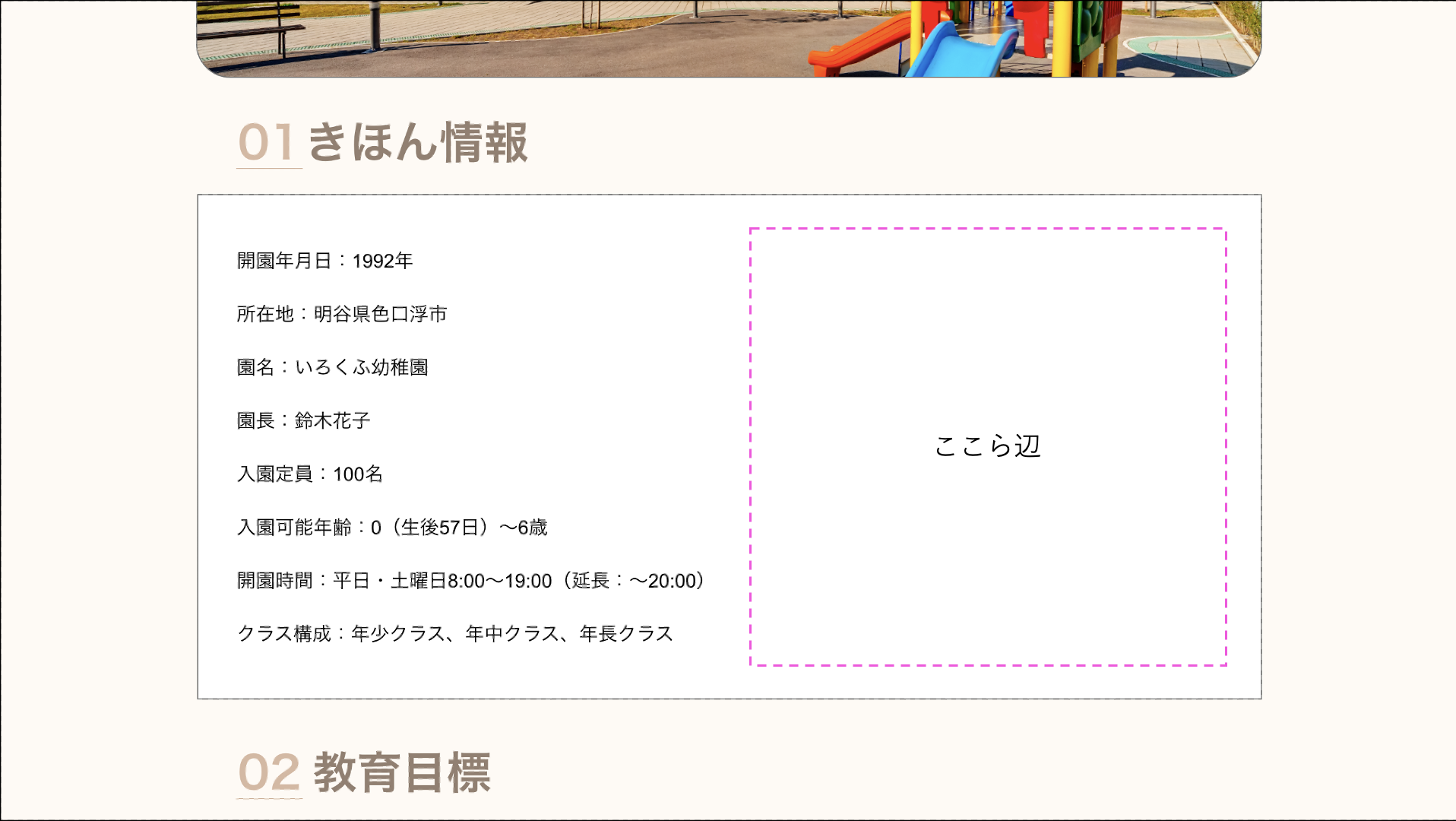
イラストを描く位置は下に示している位置にします。

余白が広くて寂しいので、雰囲気を作るイラストを書いていきます。
余白をなくす
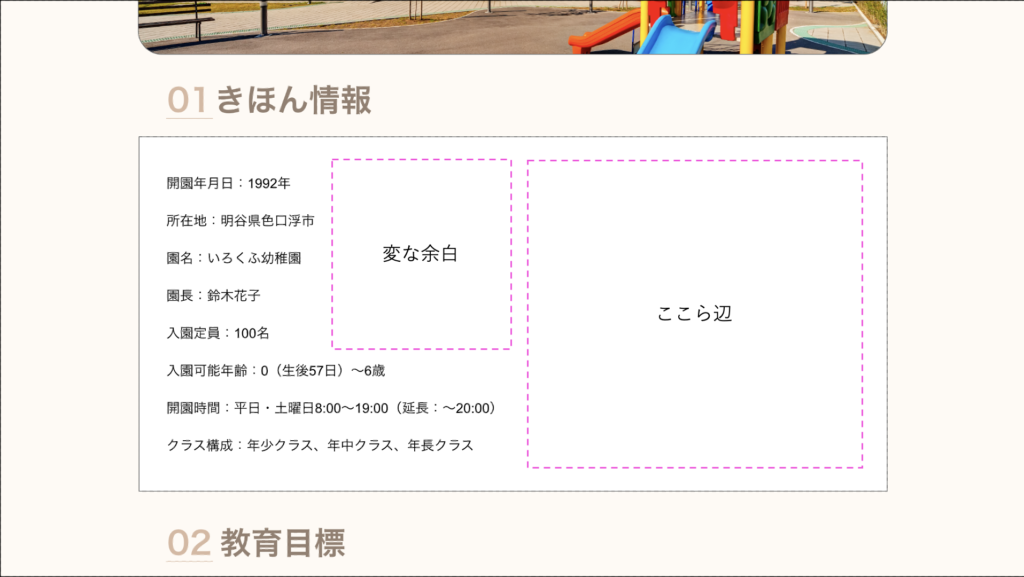
イラストを描いた後に辺な余白ができてしまうことが考えられます。

そこで、文字の配置を変えて、余白ができないようにします。

イラストを描く
何を描くか
どんなイラストを描くべきか悩みました。
基本情報が書かれているセクションなので、何かしら基本情報と関わりのある絵である必要があります。
幼稚園のイラストはナビゲーションメニューのところで既に描いているし。
絵じゃなくていっそ園長先生の顔写真とかでもいいかも。
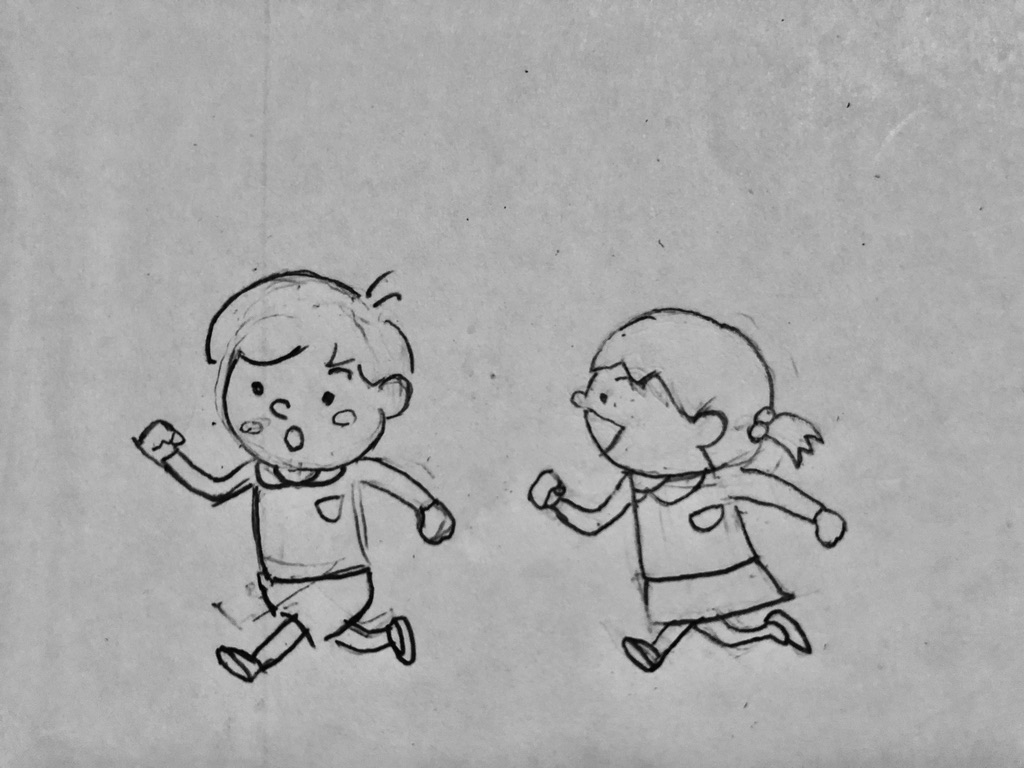
そんなことを考えていたのですが、結局幼稚園児が追いかけっこしている絵にすることにしました。
振り返ってみると幼稚園児のイラストは描いていなかったためです。
下書きを描く
紙に鉛筆で下書きしておきます。

GIMPに取り込む
描いた下書きをスキャナーかスマホで撮ってパソコンに送ります。
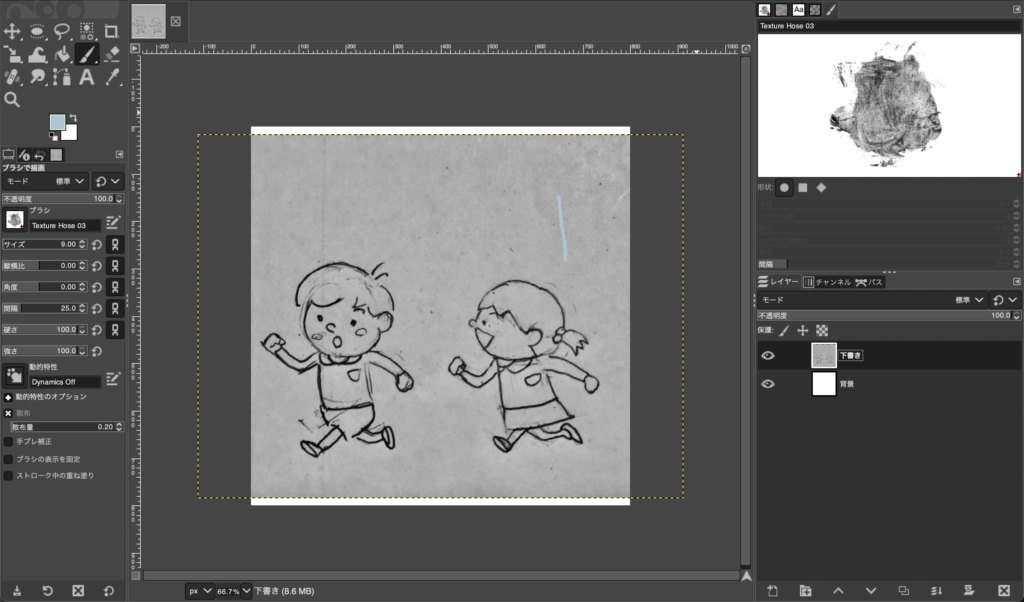
その後に、その画像をGIMPで開きます。

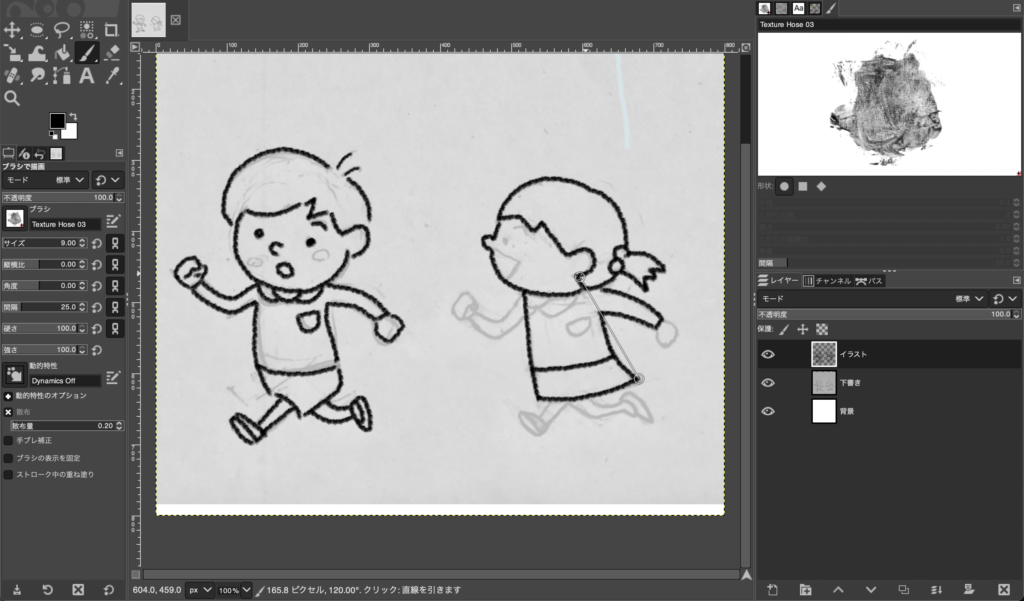
下書きをなぞる
下書きをなぞりやすくするために、下書きがあるレイヤーの不透明度を下げておきます。

下書きのレイヤーの上に、新しいレイヤーを作ってなぞります。

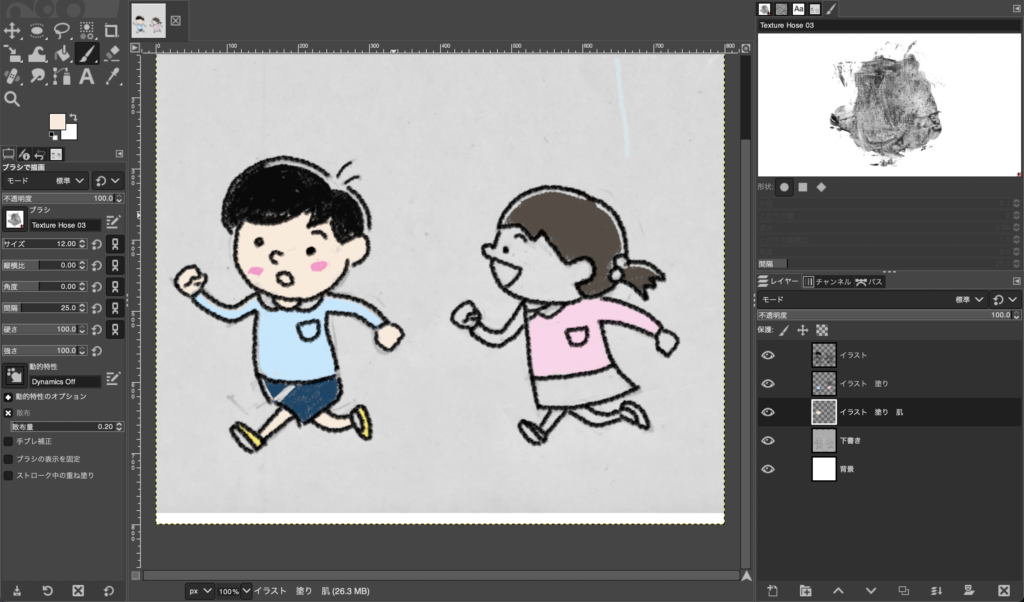
色をつける
色をつける用の新しいレイヤーを作ってそのレイヤーに色付けをします。

画像として保存する
色塗りまで終えたら、下書きと背景のレイヤーを非表示にして「ファイル > エクスポート」からPNGファイルとして保存します。

配置する
描いたイラストを2ページ目に配置します。

完成形
2ページ目の全体像は次のようになりました。





コメント