こんにちは、コンスキです。
今回からはVue.jsに加えて、Vue Routerについて説明していきます。
Vue Router とは
Vue Routerとは、シングルページアプリケーションを作るためのライブラリです。シングルページアプリケーションとは、表示を変更するときにページ遷移を伴わないアプリケーションのことです。
シングルページアプリケーションでは、HTMLの中の変化している部分だけを切り替えることで表示を変化させているため、非常に早い表示の切り替えを行うことができます。
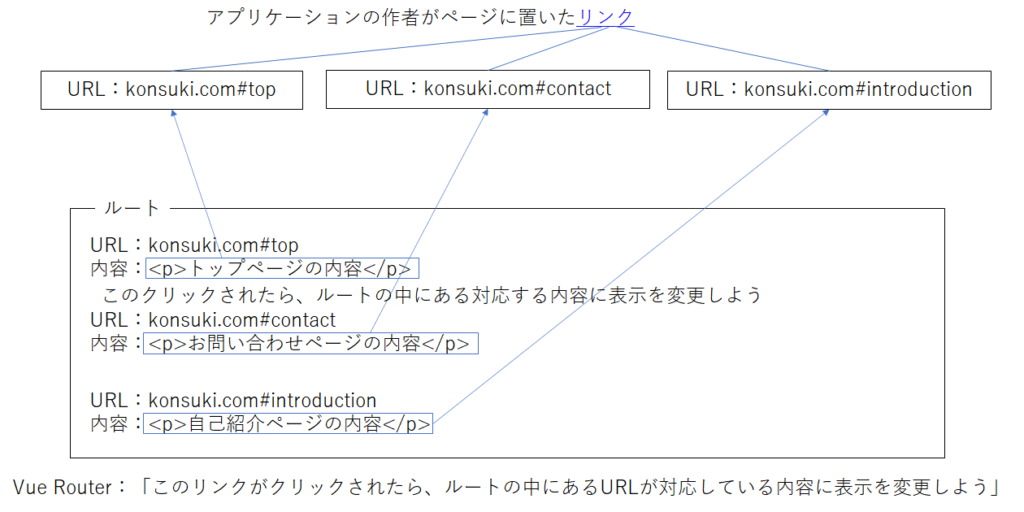
Vue Routerの役目は、ページの表示内容をルーティングすることです。
ルーティングとはどのリンクがどの内容とつながっているのかを案内することです。ページの内容を予め決めておいて、そのページの内容にURLを付けます。このURLがページ内容の名前の代わりになっていて、これをもとにVue Routerは表示を変更します。

Vue Router の使い方
簡単なアプリケーションを作る
Vue Routerの使い方を説明するために、簡単なアプリケーションを作ります。
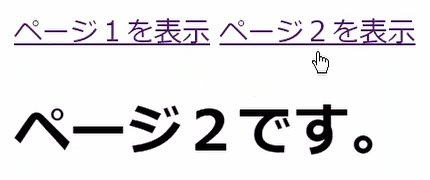
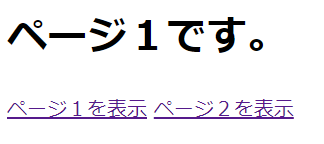
これから説明してくようにコードを書くと、最終的に次のような簡単なシングルページアプリケーションをつくることができます。

aタグを使って3つのHTMLを切り替えているだけじゃないの?と思うかもしれません。実際にaタグを使っても同じようなことができると思います。
ですが、こちらは1つのHTMLファイルを表示していて、ページ遷移は行なってはいません。画面の表示を切り替えて、使っている人からページが切り替わっているように見せているだけなんです。
これくらい内容が少ないページだと、シングルページアプリケーションじゃない場合との差がわからないかもしれませんが、表示するページの内容が多くなるほど、シングルページアプリケーションのほうが速く表示切り替えできると感じるのではないか思います。
作り方の説明に入ります。
Vue Routerを読み込む
それでは、まずVue Routerを使うために、コードの中でVue Routerを読み込む必要があります。これまでVue.jsを読み込んでいたscritpタグの下に、次のようにVue Routerを読み込むためのscriptタグを書いて下さい。
<script src="https://unpkg.com/vue"></script> //Vue.jsの読み込み
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> //Vue Routerの読み込みリンクを作る
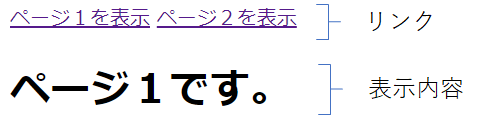
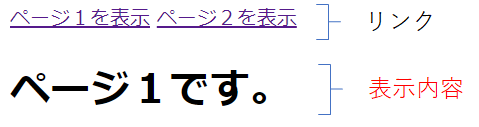
ここで、先程の完成図は、次のように「リンク」と「表示内容」の2つの要素で成り立っていることを確認しておきましょう。

最初にリンクの部分を作ります。リンクを表示させるためにrouter-link要素というVue Routerで用意された要素を使います。
今回は2つのページを切り替えているように見せるために、router-link要素をHTMLに2つ追加して下さい。router-link要素の中に書くものは、リンクとなる文字列です。上の画像の「ページ1を表示」と「ページ2を表示」などの文字列のことです。
<div id="app">
<router-link>ページ1を表示<router-link>
<router-link>ページ2を表示<router-link>
</div>表示するページのURLを設定する
これだけだと、画面にはまだリンクが表示されません。
リンクを押したときに変更するURLを設定する必要があります。
Javascriptのコードで次のように書きます。
var router = new VueRouter({
routes: [
{
path: "/page1"
},
{
path: "/page2"
}
]
})
var vm = new Vue({
el: "#app"
})上のようにVueRouterインスタンスというものを作って、作るときにコンストラクターの引数として、routeプロパティを持つオブジェクトを渡します。
routesプロパティの値はオブジェクトの配列にします。配列の要素であるオブジェクトの中身は、これから作る2つのページの設定になります。
まず1つ目のオブジェクトに、pathプロパティを設定します。pathプロパティの値が、ページ1のURLになります。このページを表示した時に、URLとして表示されるのは、「このJavascriptを読み込んでいるHTMLファイルのURL#pathプロパティの値」です。
2つ目のオブジェクトにもpathプロパティを設定します。この値がページ2のURLになります
表示するページの内容を設定する
つぎは、表示される内容の部分を決めましょう。

Javascriptのコードに次のように書き加えます。
var router = new VueRouter({
routes: [
//ここから
{
path: "/page1",
component: {
template: "<h1><ページ1です。/h1>"
}
},
//ここまでがページ1の設定
//ここから
{
path: "/page2",
component: {
template: "<h1><ページ2です。/h1>"
}
}
//ここまでがページ2の設定
]
})
var vm = new Vue({
el: "#app"
})pathプロパティに加えて、componentプロパティが書かれてます。componentプロパティのオブジェクトの中身に、今までコンポーネントに書いていたようにして、templateプロパティを設定します。
ここまでの設定とrouter-link要素を結びつける
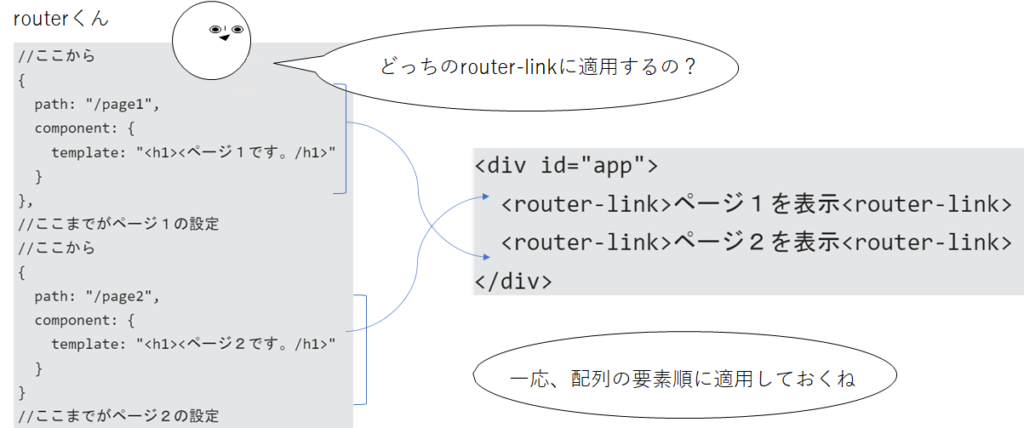
ここまでで、ページごとのURLと表示内容を設定することができました。次に、pathプロパティとcomponentプロパティで設定したものを、どちらのrouter-link要素に適用するかを決めます。
router-link要素にto属性という属性を付けて、どちらのrouter-link要素に判断できるようにします。to属性の属性値は、先程設定したpathプロパティに書いたURLを設定します。
<div id="app">
<router-link to="/page1">ページ1を表示<router-link>
<router-link to="/page2">ページ2を表示<router-link>
</div>to属性がなくてもブラウザにリンクとページの内容は表示されますが、to属性は必ず書くほうが良いようです。
to属性がないと、pathプロパティやcomponentプロパティをどのrouter-link要素に適用するのか、判断できなくて、オブジェクト配列の要素の順番に表示することしかできないためです。

表示内容を決めたら、表示内容を表示する位置を決めます。HTMLに次のようにしてrouter-view要素を書いて下さい。
<div id="app">
<router-link to="/page1">ページ1を表示<router-link>
<router-link to="/page2">ページ2を表示<router-link>
<router-view></router-view>
</div>上のコードではrouter-view要素が、2つのrouter-link要素よりも下に書かれてます。そのため、最終的にブラウザに表示したときにも、2つのページのリンクよりも下に、それぞれのページの内容が表示されます。
router-view要素を次のように2つのrouter-link要素よりも上に書いた場合、は次のように表示されます。
<div id="app">
<router-view></router-view>
<router-link to="/page1">ページ1を表示<router-link>
<router-link to="/page2">ページ2を表示<router-link>
</div>
Vueインスタンスの設定をする
最後に、Vueインスタンス側の設定をします。次のように、Vueインスタンスを作るときに渡すオブジェクトの中身に、routerプロパティを設定します。
var router = new VueRouter({
routes: [
//ここから
{
path: "/page1",
component: {
template: "<h1><ページ1です。/h1>"
}
},
//ここまでがページ1の設定
//ここから
{
path: "/page2",
component: {
template: "<h1><ページ2です。/h1>"
}
}
//ここまでがページ2の設定
]
})
var vm = new Vue({
el: "#app",
router: router
})これですべての設定が完了しました。コード全体は次のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Vue Router</title>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app">
<router-view></router-view>
<router-link to="/page1">ページ1を表示</router-link>
<router-link to="/page2">ページ2を表示</router-link>
</div>
<script>
var router = new VueRouter({
routes: [
{
path: "/page1",
component: {
template: '<h1>ページ1です。</h1>'
}
},
{
path: "/page2",
component: {
template: '<h1>ページ2です。</h1>'
}
}
]
})
var vm = new Vue({
el: "#app",
router: router
})
</script>
</body>
</html>ブラウザに表示すると次のようになります。

どちらかのリンクを押すことでそのページの画面に切り替えることができます。
これで今回の説明を終わりにします。読んでくれてありがとうございました。
次回は、ページのURLの設定や利用方法について今回よりも詳しく説明します。
まとめ
- Vue Routerを使うと表示の変更にページ遷移を伴わないシングルページアプリケーションを作ることができる
- Vue Routerの役目は、リンクが押されたらどの内容を表示させるか決めること




コメント