こんにちはコンスキです。
ProcessingにあるpushMatrix関数とpopMatrix関数のことは知っていますか?
初めてみた時は、この2つの意味や、やっていることを理解するのは大変だと思います。
しかし、やっていることは意外にもシンプルです。
そこで今回は、pushMatrix関数とpopMatrix関数がやっていることをできるだけシンプルに説明してみます。
pushMatrixとpopMatrixがやっていること
pushMatrixとpopMatrixがやっていることは次のようなことです。
pushMatrix ▶︎ 座標を保存する
popMatrix ▶︎ 保存してある座標を復活させる
これだけでは、理解できないかもしれません。
①座標とは一体何なのか、②どんなときにこの2つを使うのかを合わせて説明させてください。
①座標とは
先ほど出てきた「座標」という言葉に困惑してしまうかもしれません。
座標とは、四角形や円などを描画するときにどこに描画するかという基準です。
詳しく説明します。
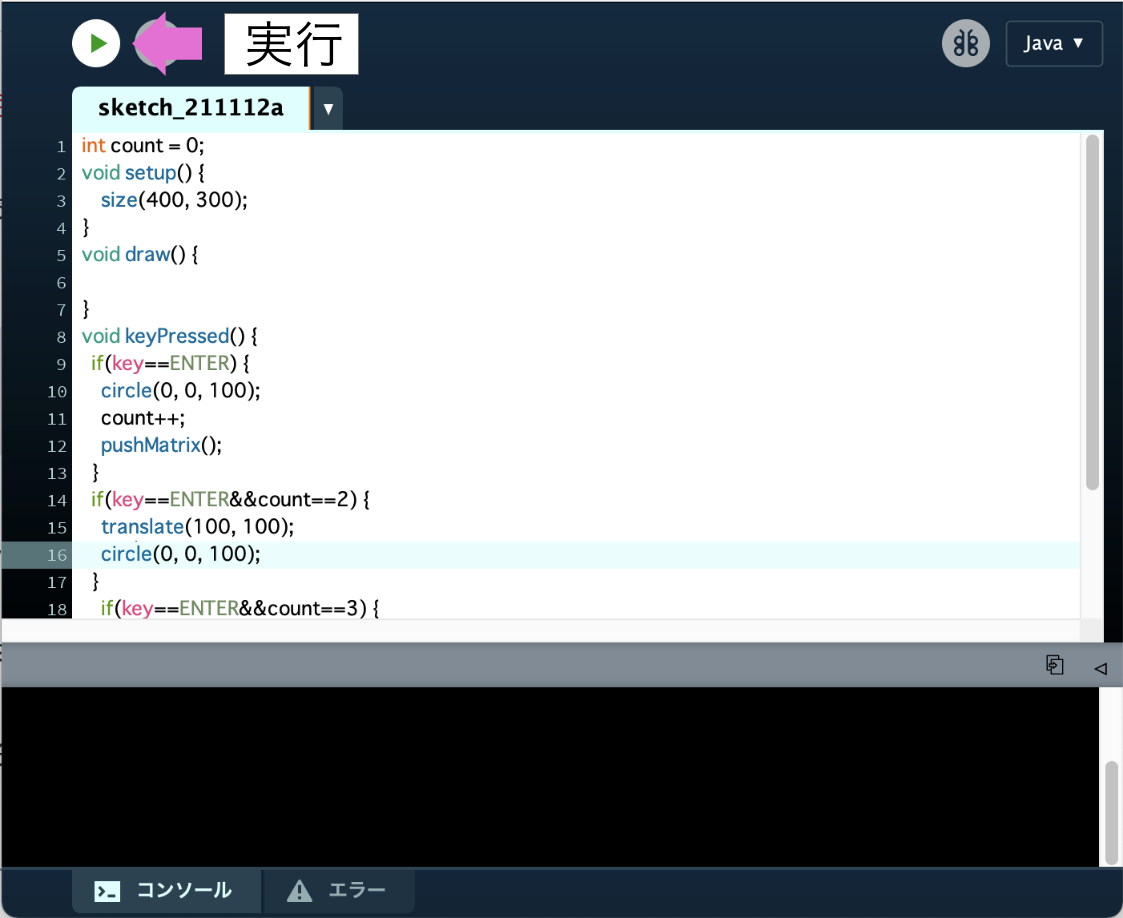
まず、Processingを実行するために、次のように「▶︎」ボタンを押したとします。

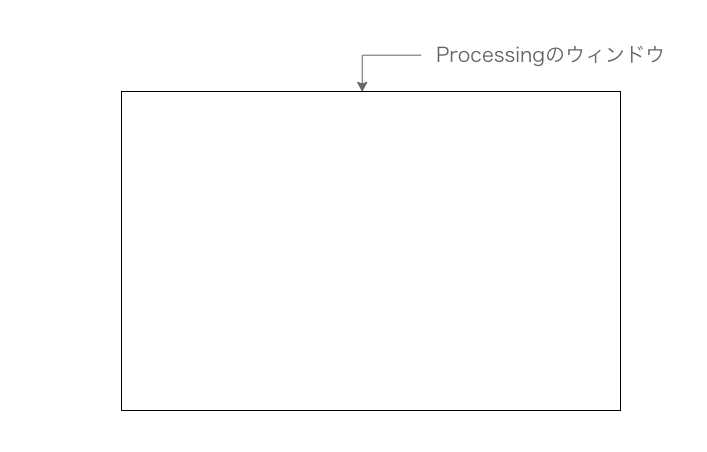
すると新しいウィンドウが表示されますよね。下の長方形をそのウィンドウだと思ってください。

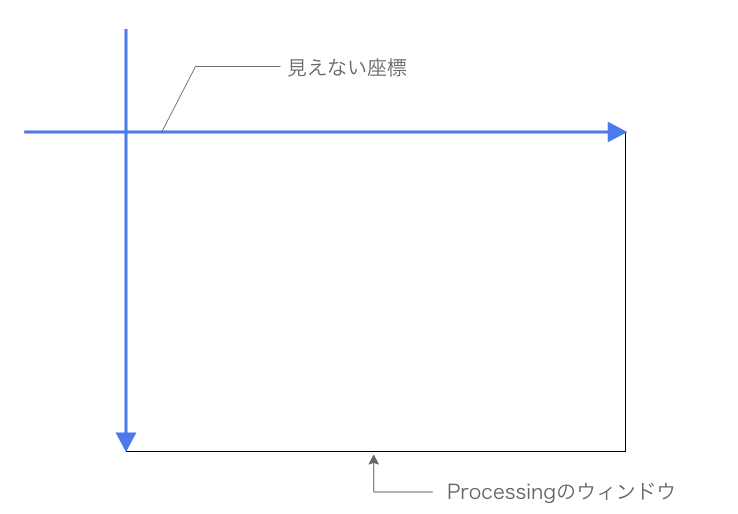
このウィンドウには見えない座標が付いています。

何かを描画する時は、この座標を基準に描画されます。
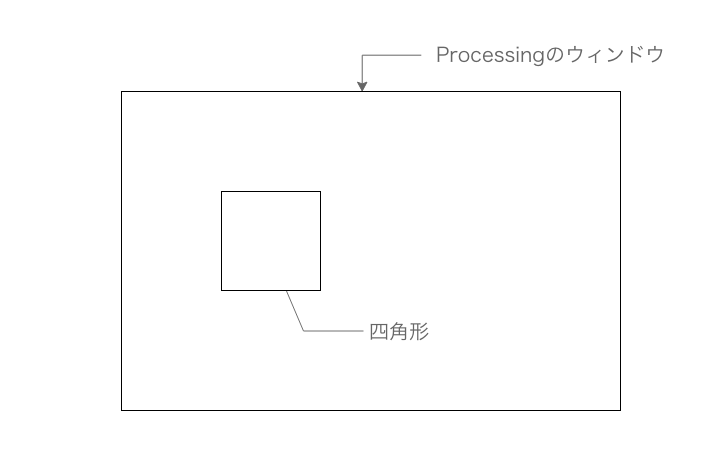
例えば、座標が上のような位置にあるときに、四角形を描画してみます。
四角形を描画するのにはrect()を使います。
rect(0, 0, 100, 100); // 左上の点が(0, 0)で、横幅100、高さ100の四角形を描く
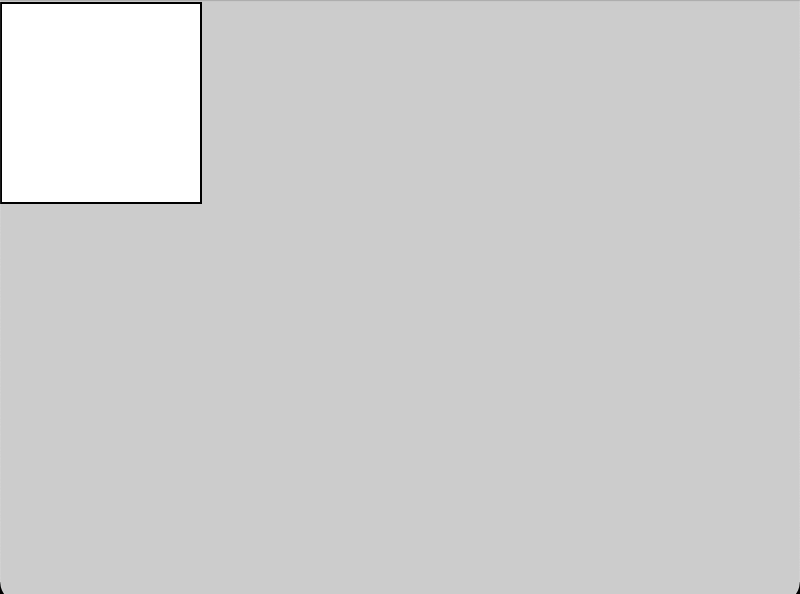
すると次のようになります。

今度は、四角形を描画する前に、translate()を使います。
translate(100, 100) //座標を右に100、下に100動かす

この状態で先ほどと全く同じように四角形を描いてみます。
rect(0, 0, 100, 100);
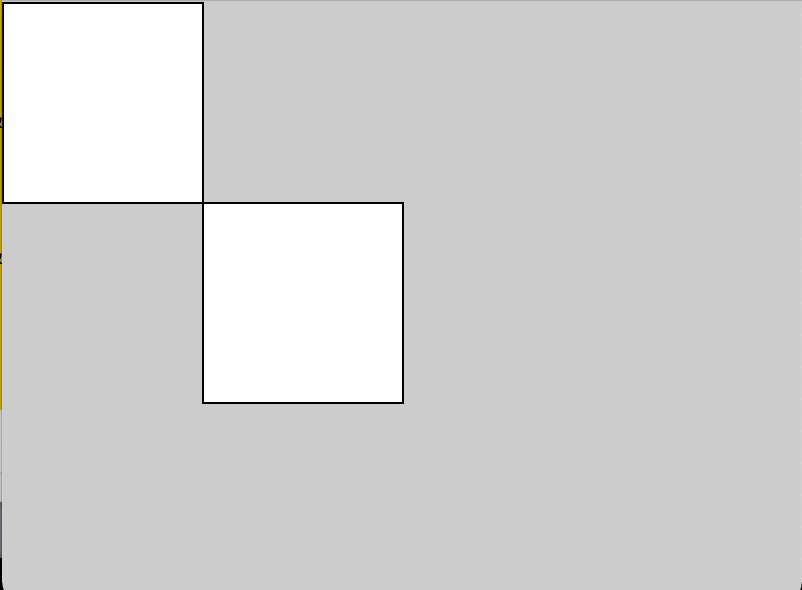
すると今度はこの位置↓に四角形が表示されます。

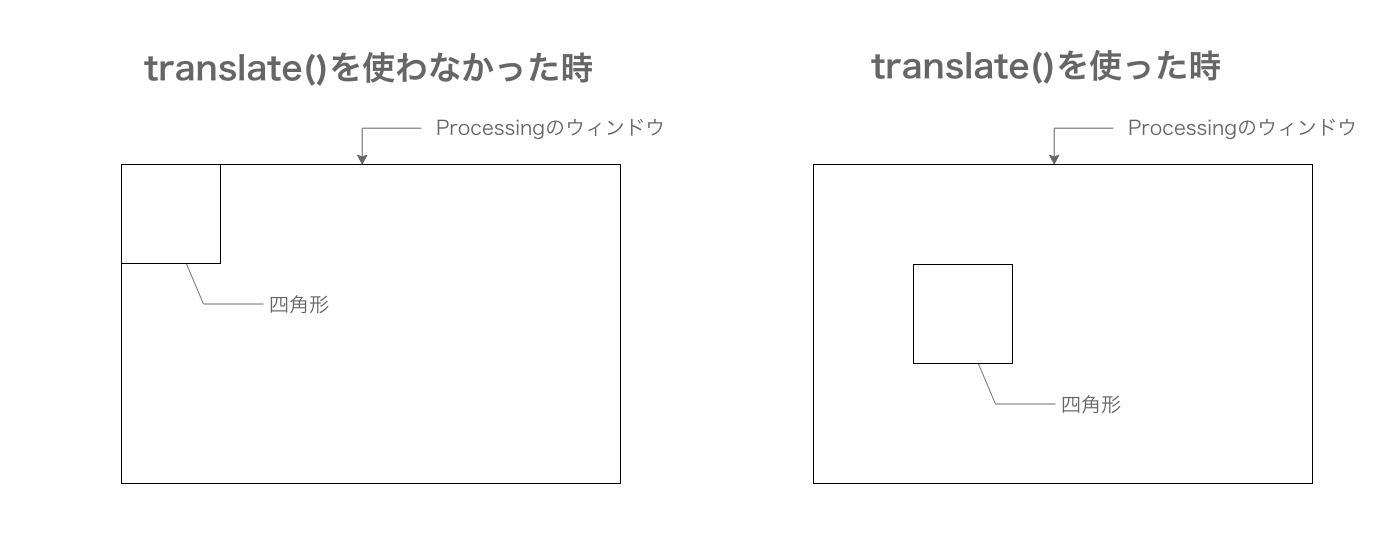
translate()を使った時と使わなかった時で、四角形が表示される位置を比べてみます。

このような感じで、座標を移動すると描画される位置も変わります。
②pushMatrixとpopMatrixが使われる場面
pushMatrixとpopMatrixは次のように使うことができます。
int count = 0;
void setup() {
size(400, 300);
}
void draw() {
}
void keyPressed() {
if(key==ENTER) {
rect(0, 0, 100, 100);
count++;
pushMatrix(); //現在の座標の位置(0,0)を保存する
}
if(key==ENTER&&count==2) {
translate(100, 100); //座標の位置が(100,100)に変わる
rect(0, 0, 100, 100);
}
if(key==ENTER&&count==3) {
popMatrix(); //保存されている座標の位置(0,0)を復活させる
fill(0);
rect(0, 0, 100, 100);
}
}上のプログラムを実行してみてください。
実行した後にEnterキーを押すと左上に四角形が表示されます。

もう一度Enterキーを押すと、右に100、下に100ずらした位置に四角形が表示されます。

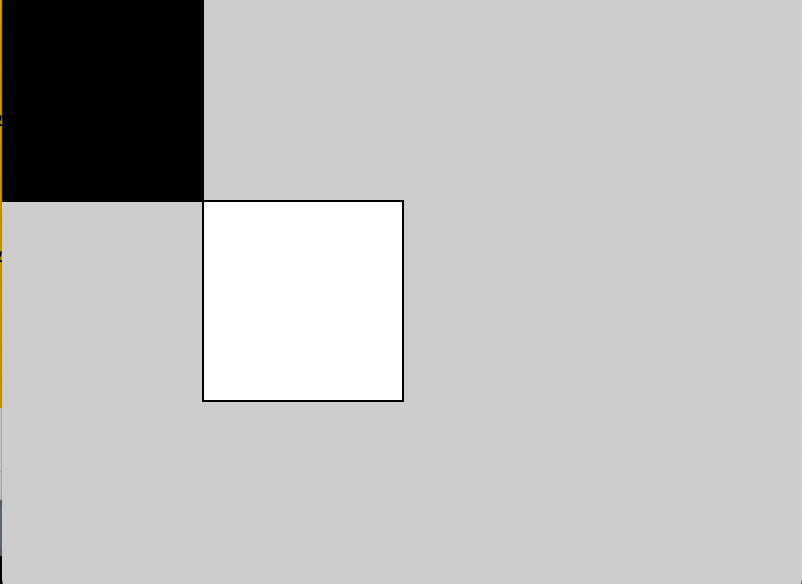
もう一度、押すと最初に四角形が表示された位置と同じ位置に四角形が表示されます。

最後に
pushMatrixとpopMatrixは座標を保存する・読み込むということが何を表しているのかを理解するのがとても難しいと思います。しかし、やっていることはそれぞれ1つだけです。
今回の説明が少しでも皆さんの助けになったら嬉しいです。読んでいただきありがとうございました。




コメント