こんにちは、コンスキです。
今回はUnreal Egineを使って映像を撮影する方法をご紹介します。
映像を撮るという目的に集中するために、できるだけ無駄な部分を省いた方法です。
Unreal Engineはこちらからダウンロードできます。
プロジェクトを作成する
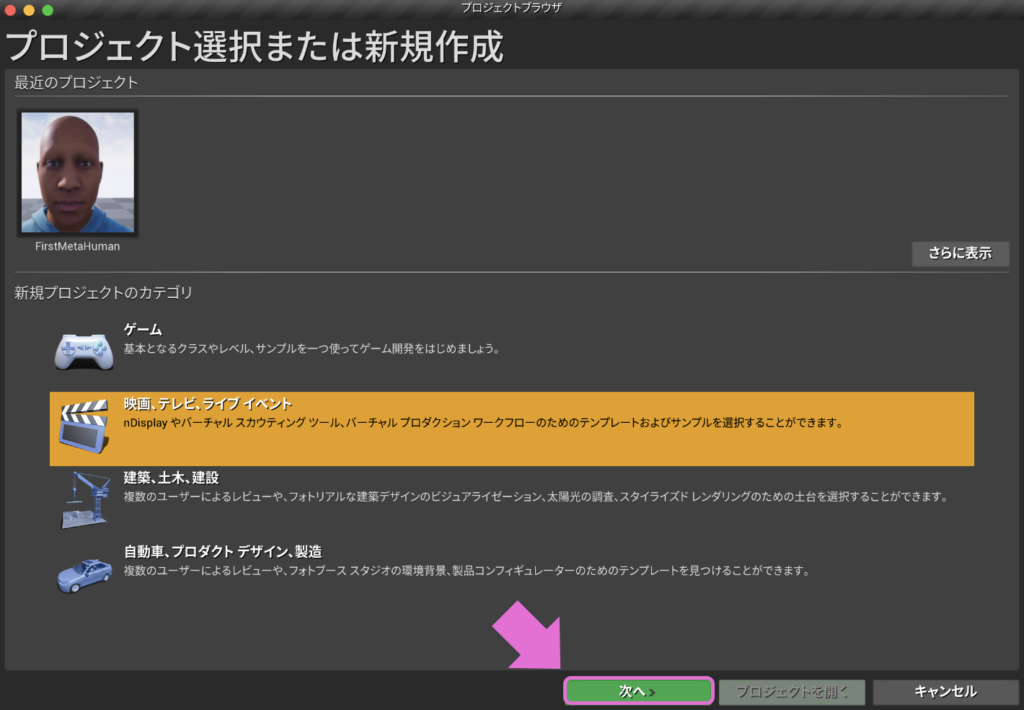
新規プロジェクトのカテゴリで「映像、テレビ、ライブ、イベント」を選択します。

「次へ」を選択します。

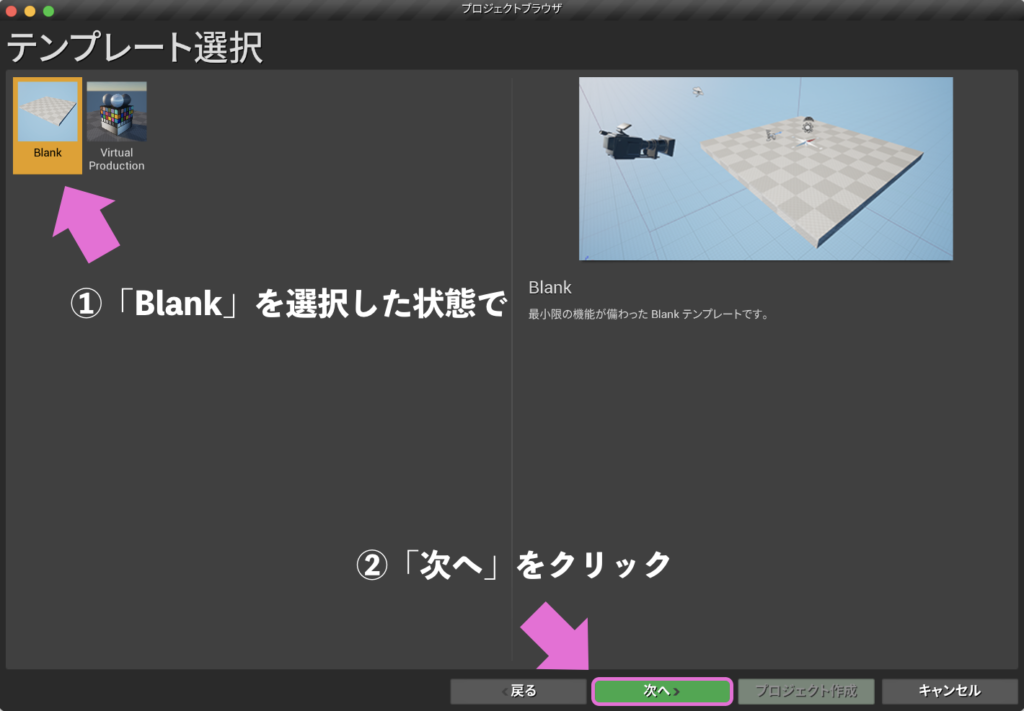
テンプレートを選択の画面で「Blank」を選択した状態で「次へ」をクリックします。

実際のところ「Virtual Production」でも大丈夫です。
なるべく動作が軽くなるように、今回は「Blank」を選択しました。
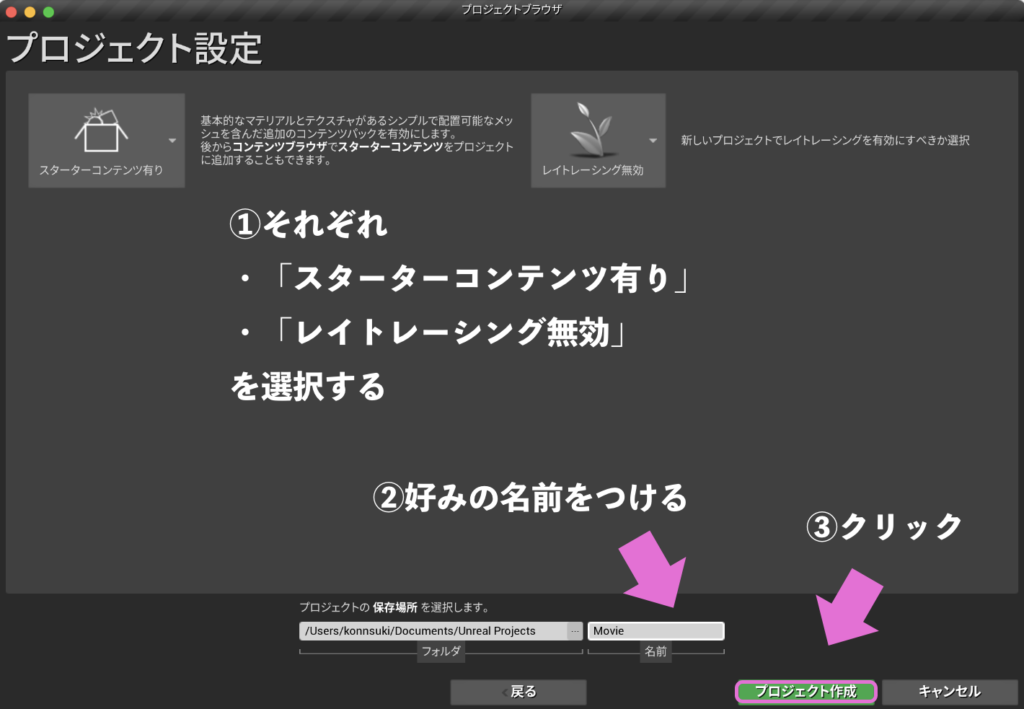
プロジェクト設定の画面では、以下のように操作します。

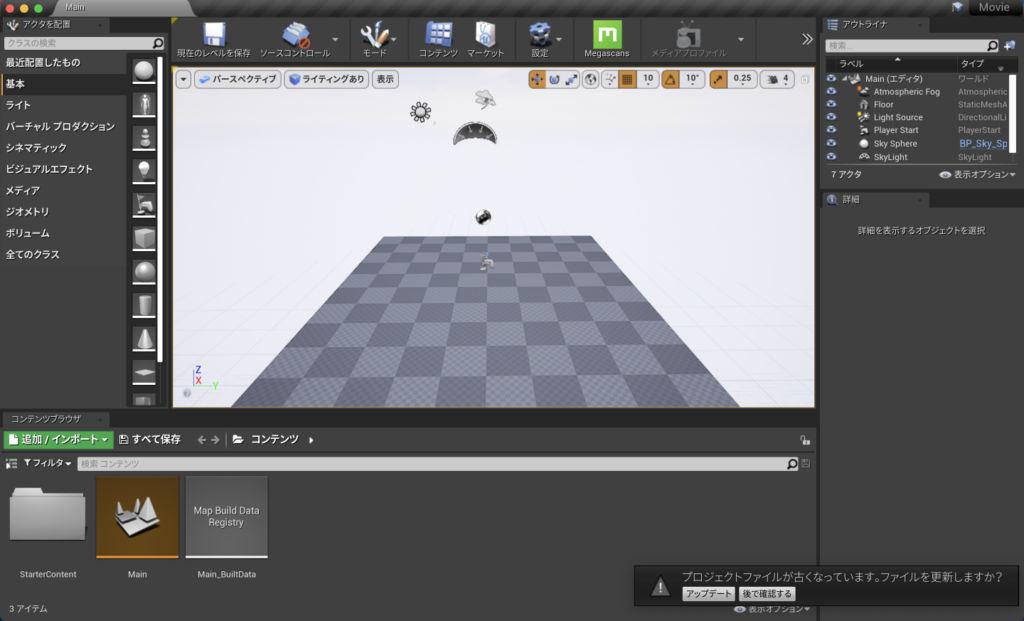
新しくプロジェクトが作成されると次のような画面が表示されます。

撮る対象を配置する
映像を撮るにあたって、何か撮る対象があった方がいいですよね。
今回は立方体を撮る対象にします。
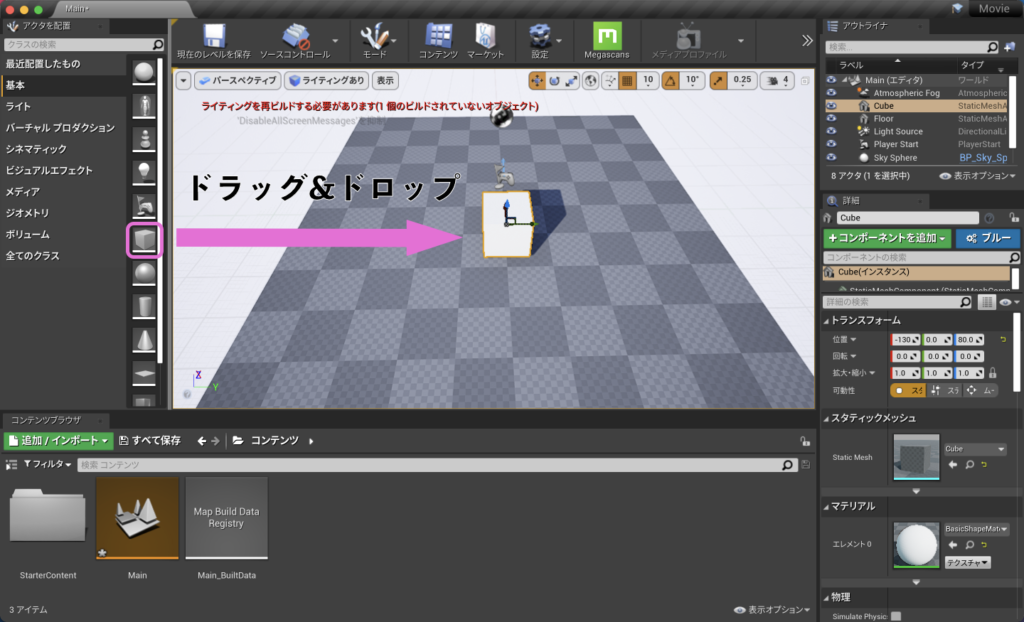
アクタを配置の「基本」という項目にある立方体をビューポートにドラッグ&ドロップします。

ビューポート:配置したオブジェクトを編集する画面

シーケンサーを作成する
シーケンサーと呼ばれるものを新しく作成します。
シーケンサーを作成すると、カメラやキャラクターを操作してすることができます。
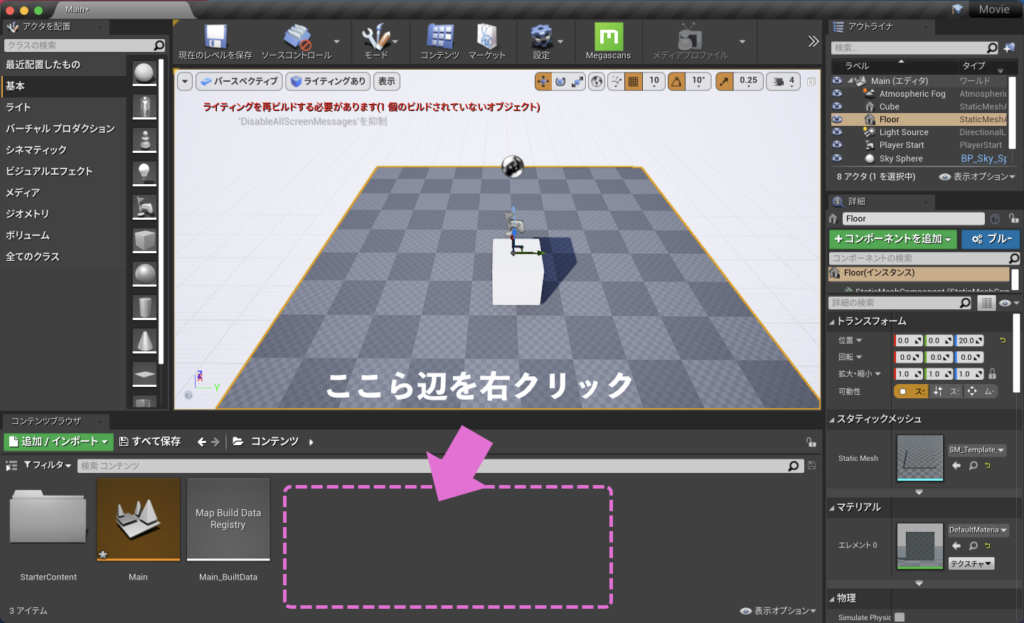
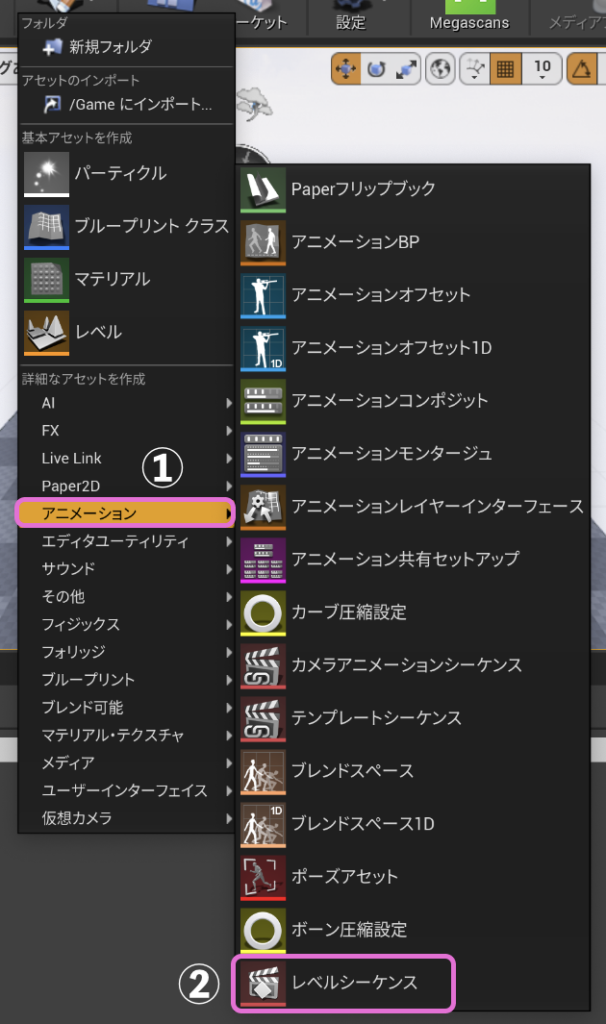
コンテンツブラウザの空いている部分を右クリックします。

続いて出てきたメニューから「アニメーション > シーケンス」のように選択します。

名前は「NewLevelSequence」のままにしておきましょう。

カメラの追加
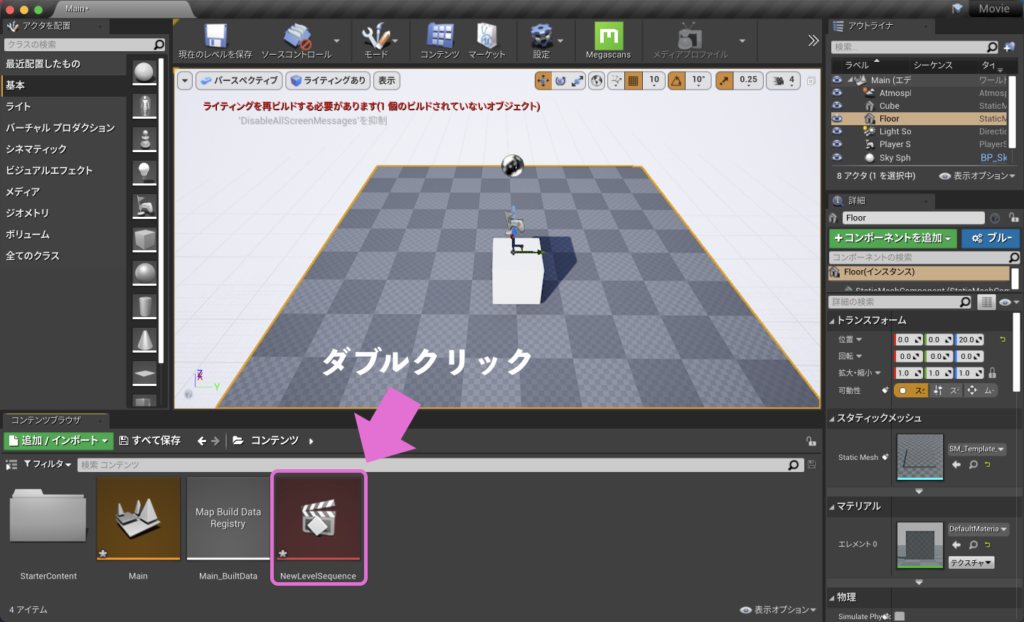
ちょうど今作成した「NewLevelSequence」をダブルクリックします。

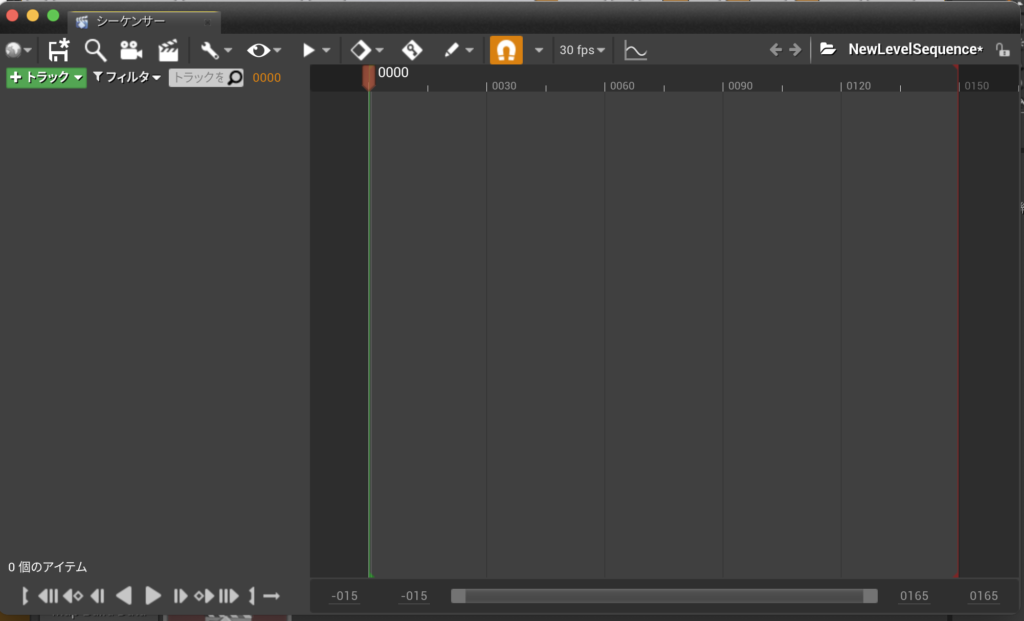
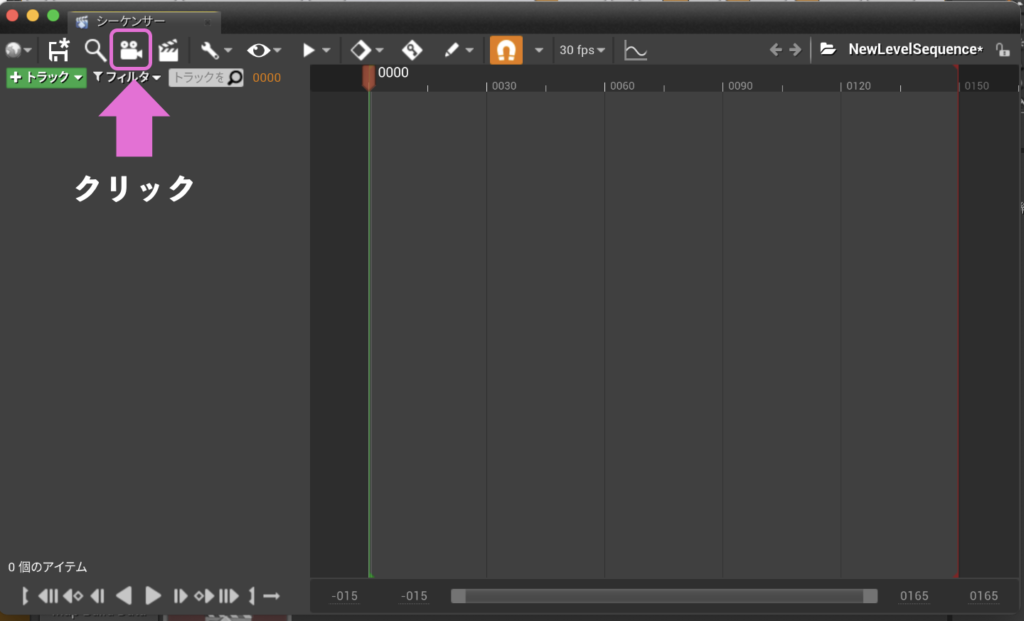
次のようなウィンドウが表示されます。

これはカメラの動きを設定するウィンドウです。
ビデオカメラのマークをクリックします。

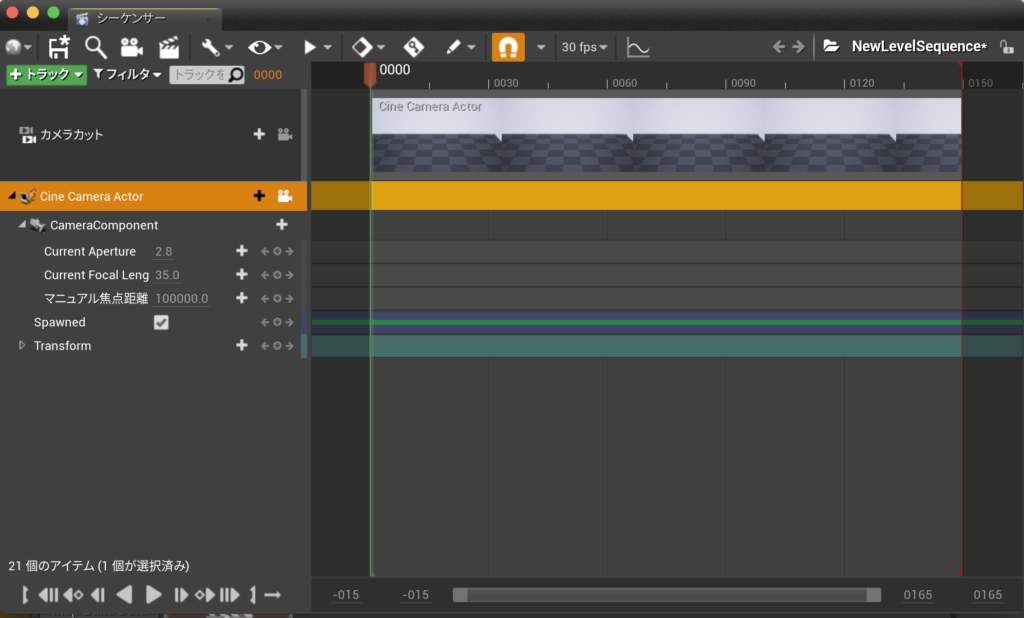
ウィンドウが次のようになります。

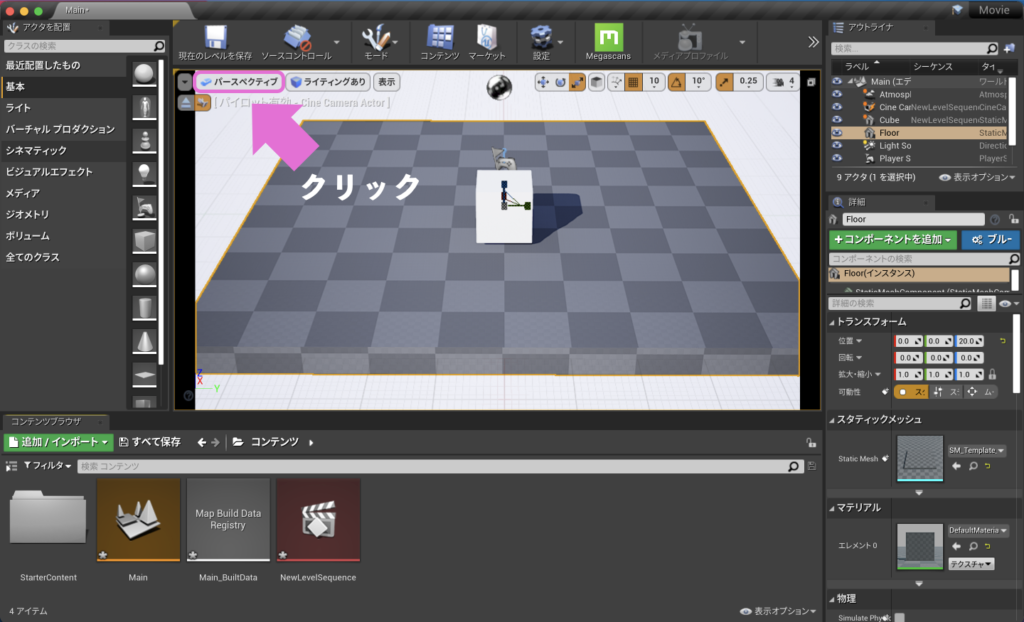
元のウィンドウに戻り、ビューポートの左上にある「パースペクティブ」をクリックします。

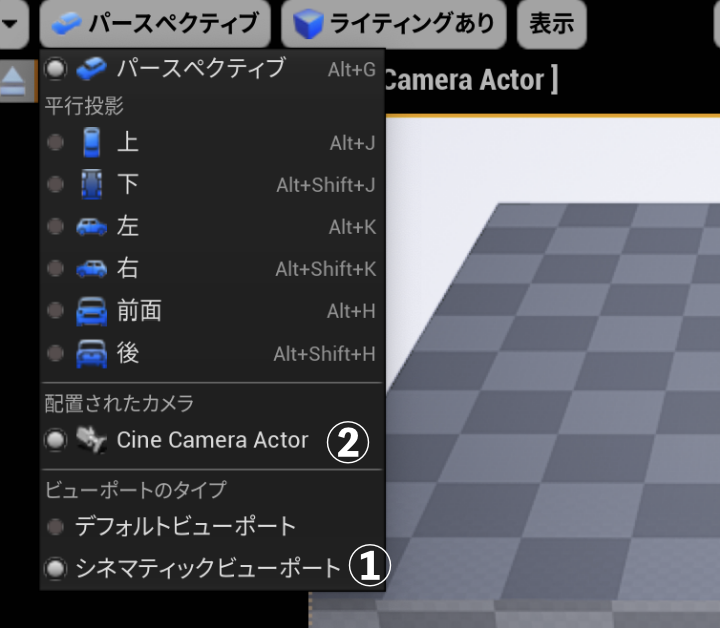
まず一番下にある「①シネマティックビューポート」そ選択します。
すると一度メニューが閉じてしまいます。
もう一度、「パースペクティブ」をクリックして、メニューを開き今度は配置されたカメラの項目にある「②Cine Camera Actor」を選択します。

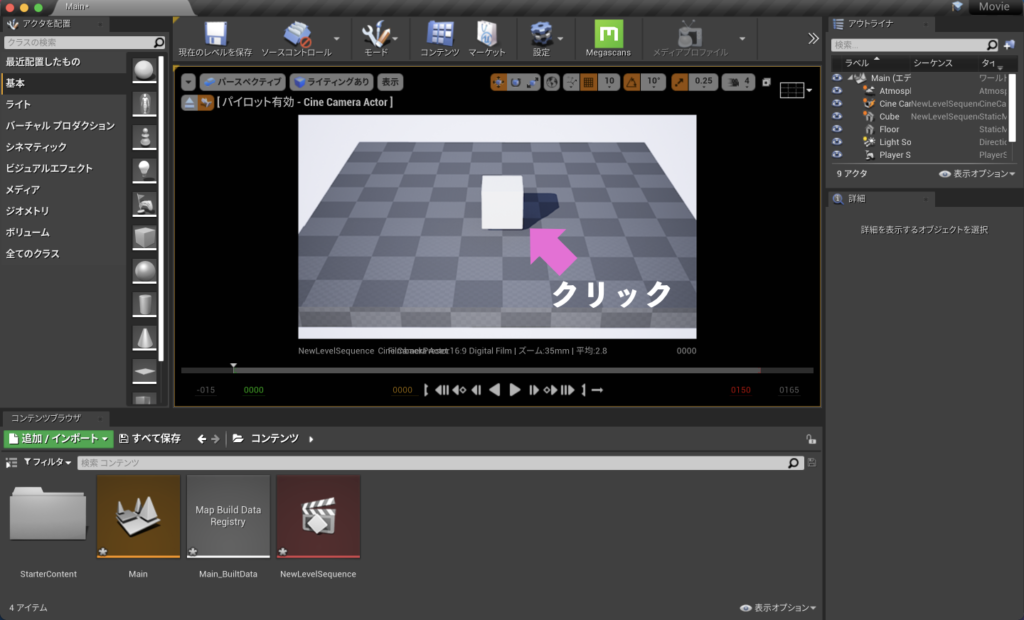
ビューポートに追加した先程の立方体をクリックします。
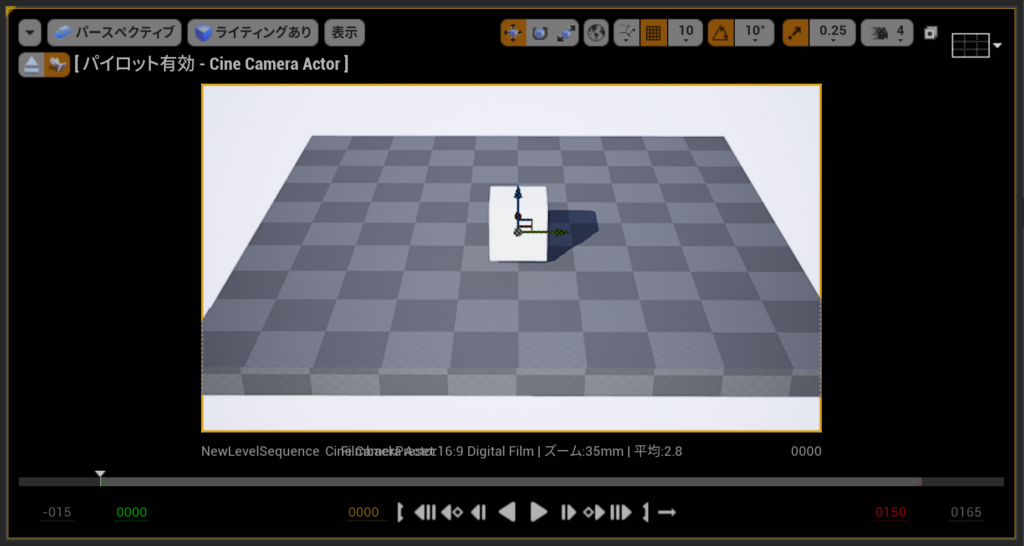
ビューポートの見た目が次のようになります。

カメラに動きをつける
ここからはカメラをどうやって動かすのかを決めます。
現実世界では、撮影するときビデオカメラを次のようなことをやりますよね。
- カメラを横に振る(パン、ティルト)
- ズームイン、ズームアウト
- カメラを移動させる(トラック、ドリーイン、ドリーアウト)
それを実現するのがこのステップになります。
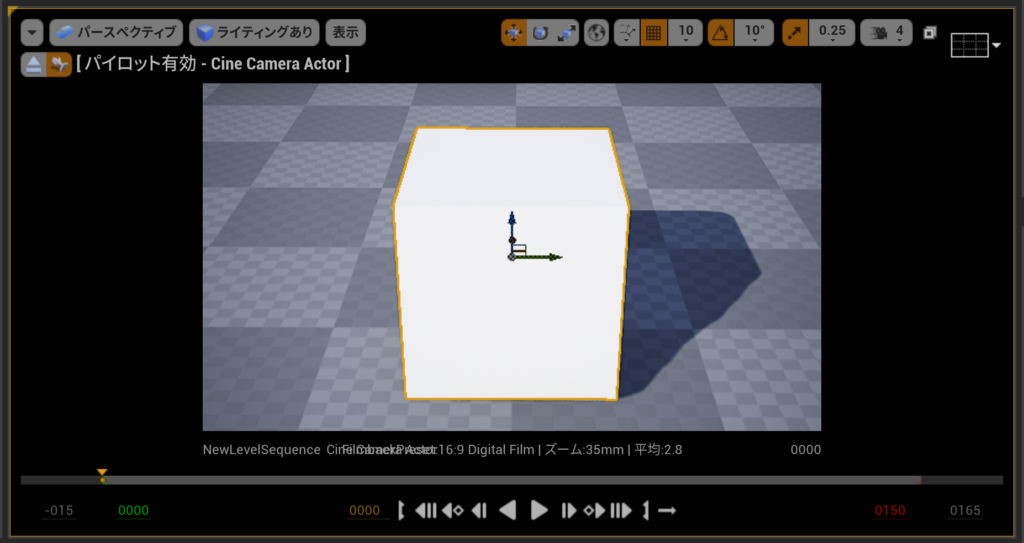
まず、ビュポートにある立方体を選択します。

Fキーを押します。
するとカメラが立方体にグッと近きます。

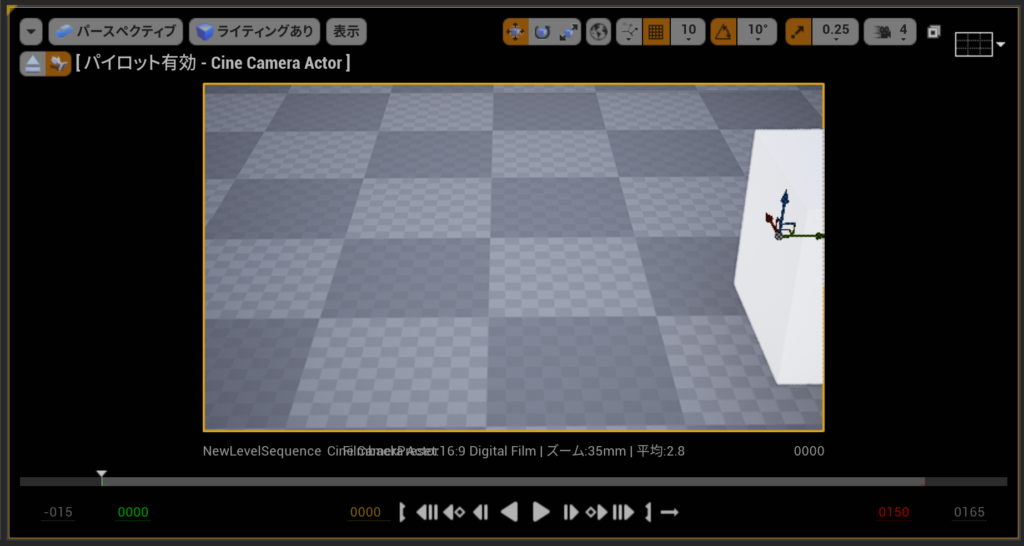
左に平行移動して立方体が右側にちょっと映るくらいにしてください。

平行移動の仕方
右クリックした状態で
A ▶︎ 左に平行移動
D ▶︎ 右に平行移動
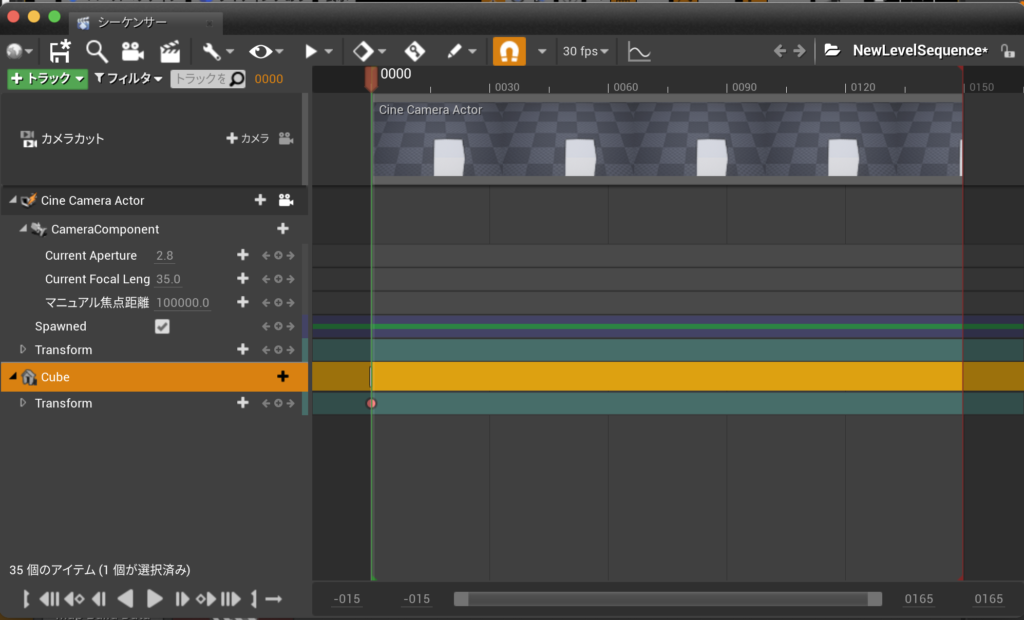
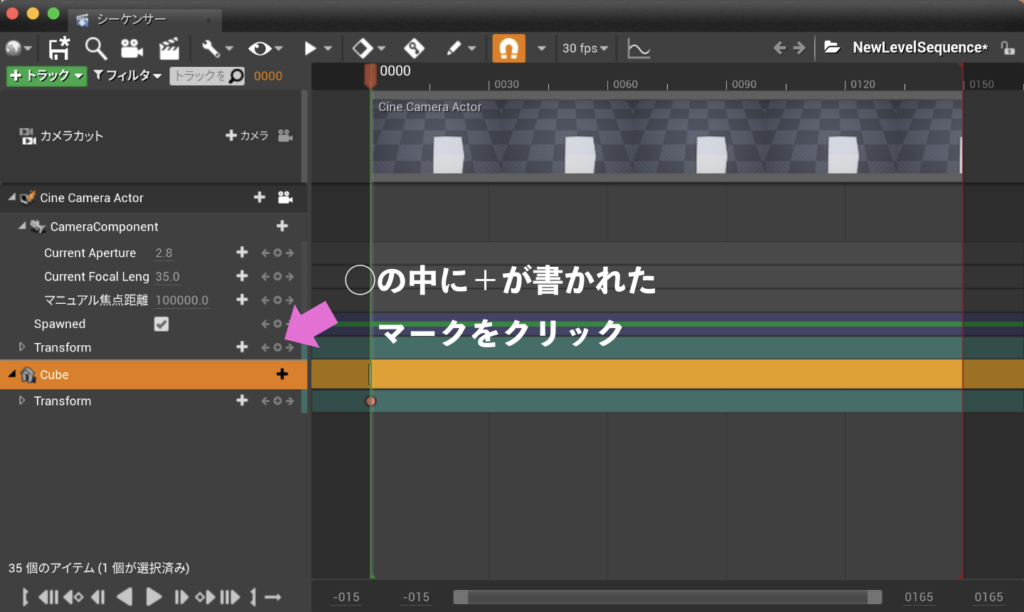
その状態で先程のこの↓ウィンドウに戻ります。

「Transform」という文字の右側にあるマークをクリックすることでキーフレームを打ちます。

もとのウィンドウに戻ります。
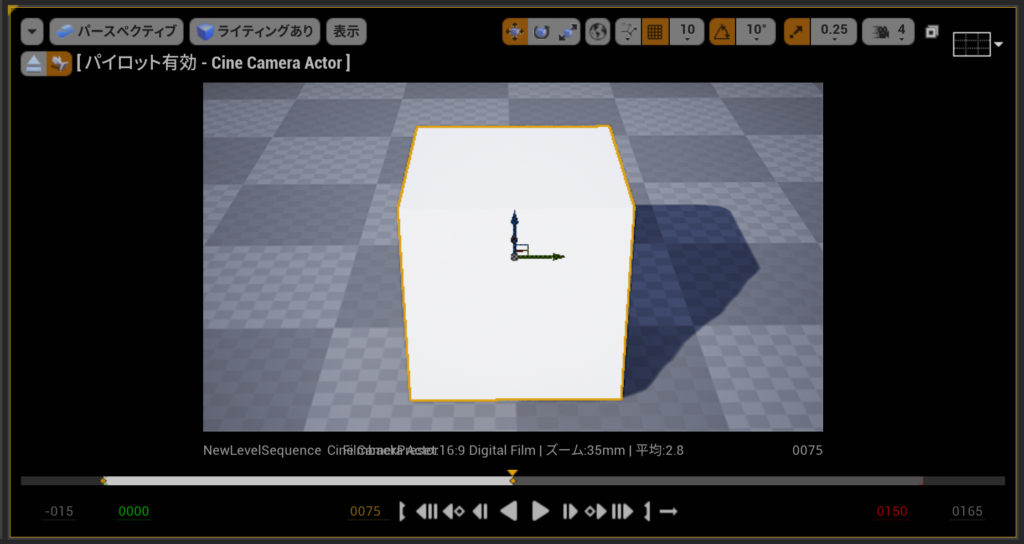
先程、右端に映っていた立方体が、今度はビューポートの真ん中あたりに見えるようにします。

先程のキーフレームを打ったウィンドウに戻ります。
「Cine Camera Actor」の「Translate」に対して先程と同じようにキーフレームを打ちます。
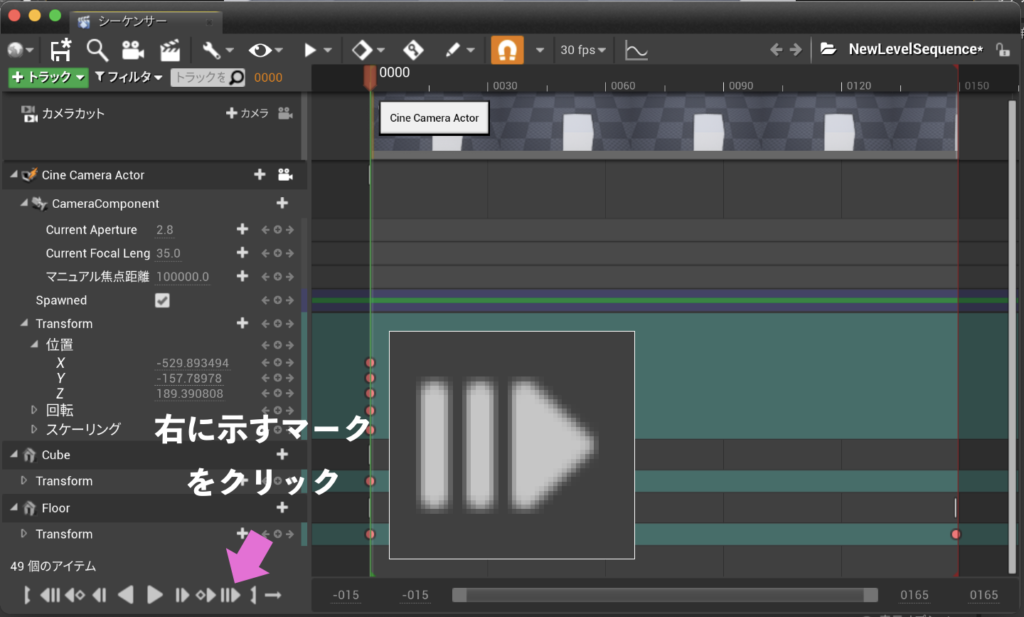
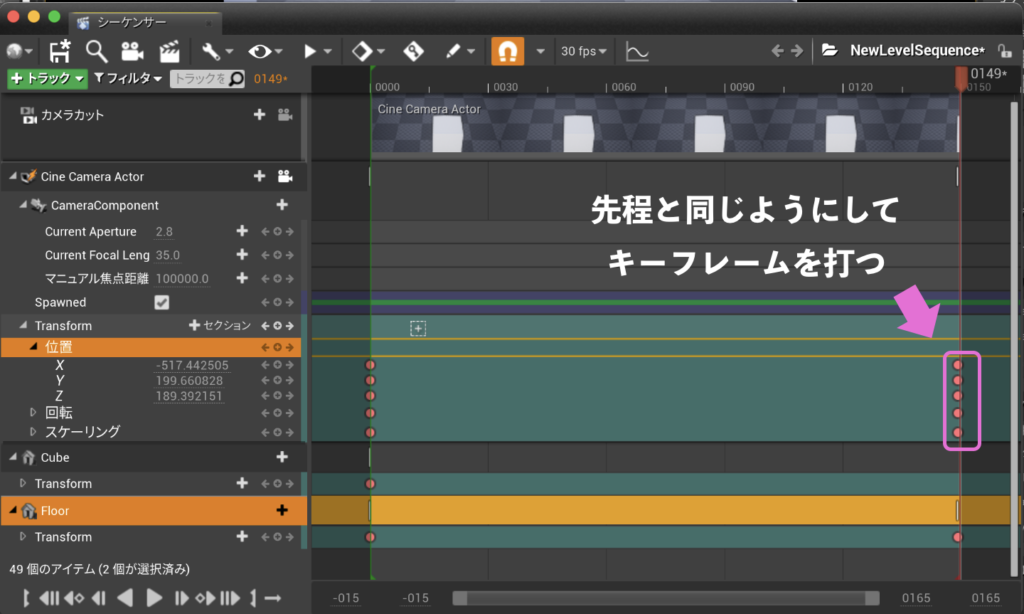
次に、タイムラインの右端に移動するためのマークをクリックします。

ビューポートに戻り、今度は左端に立方体が見えるように平行移動します。
これまでと同じようにしてキーフレームを打ちます。

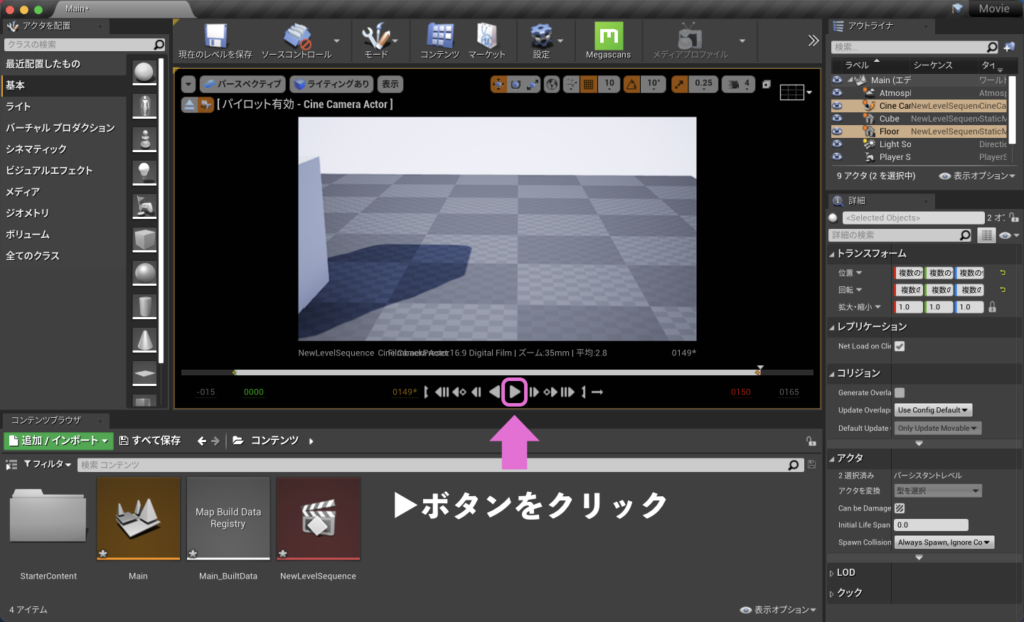
もとのウィンドウに戻り、ビューポートの下にあるプレイボタンを押します。

カメラが勝手に平行移動すればOKです。
たまに移動しない場合があります。
何度かキーフレームを打ち直すと移動するようになるかもしれません。
動画を書き出す
書き出し(レンダリング)の工程に入ります。
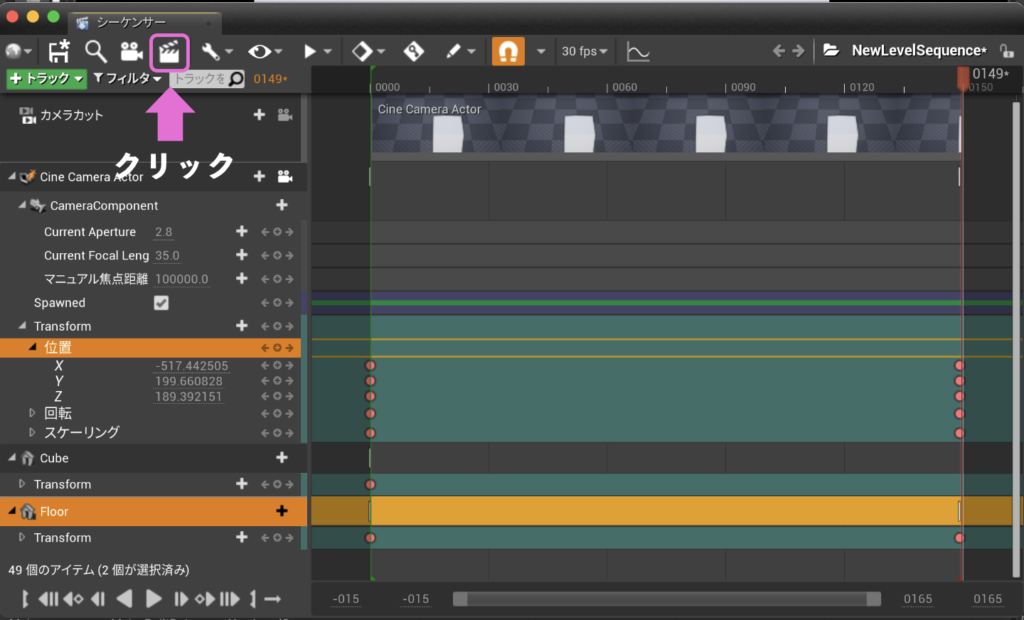
キーフレームを打つために使ったウィンドウを開いてください。
左上にあるカチンコのマークをクリックします。

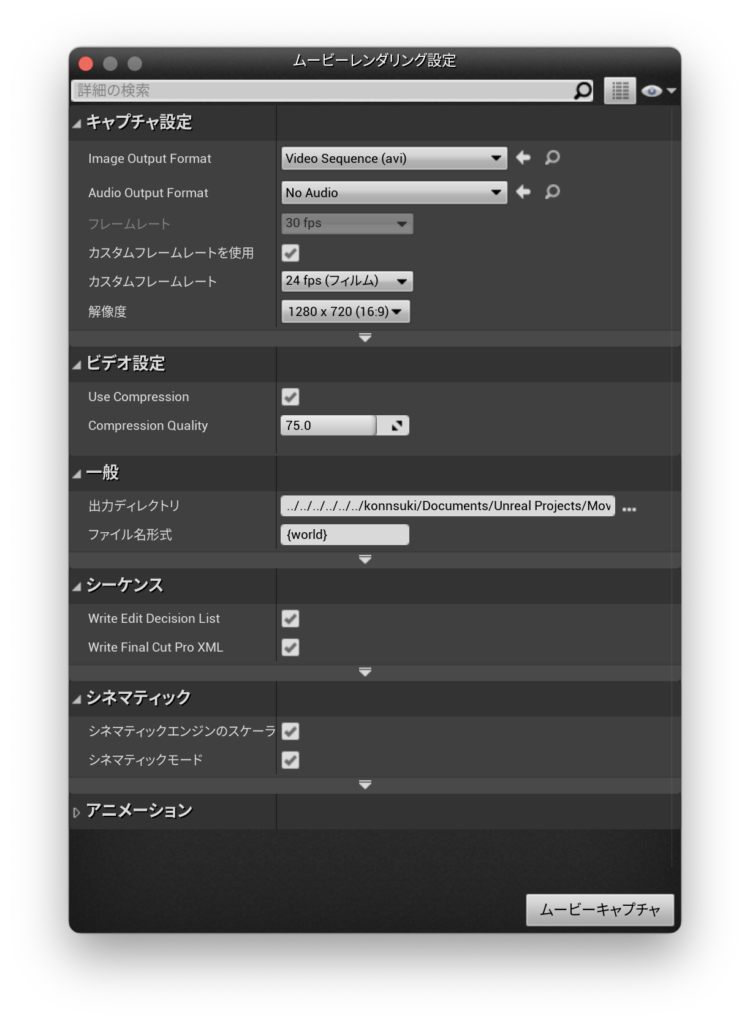
表示されたウィンドウから、書き出しの設定をお好みでしてください。

重要なのは、「一般」の中にある「出力ディレクトリ」だと思います。
動画が書き出された後、そこに表示されているフォルダに動画が保存されます。
設定が終わり次第左下にある「ムービーキャプチャ」と書かれたボタンを押します。
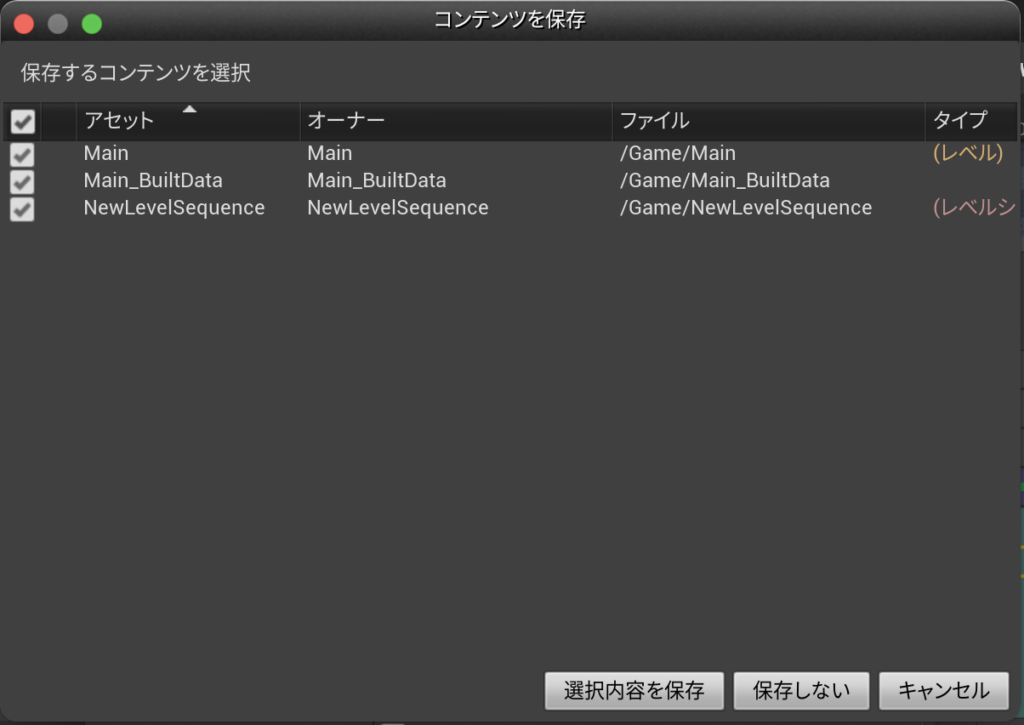
次に表示されたウィンドウでは、全て項目に対してチェックが入っていることを確認し、「設定内容を保存」を選択します。

すると、動画の書き出しが始まります。

書き出されれば、映像の撮影は完了です!
お疲れ様でした。書き出された動画を確認してみましょう。
おわりに
今回撮影した動画は次のようになりました。
今回は、非常にとってもシンプルな被写体をとってもシンプルな動きのカメラで撮影してみました。
これだけだと物足りないと思います。
しかしこのやり方を基盤にすれば、ある程度の複雑な映像も撮影できます。
ここから発展させて動きのある被写体を撮影したり、複数のカメラで撮影してみたり色々挑戦してみてください。
この情報が役に立たったら嬉しいです。
最後まで読んでいただきありがとうございました。




コメント