こんにちは、コンスキです。
東京フレンドパークにで行われていたストッパーキューブリッジというゲームをご存知でしょうか?
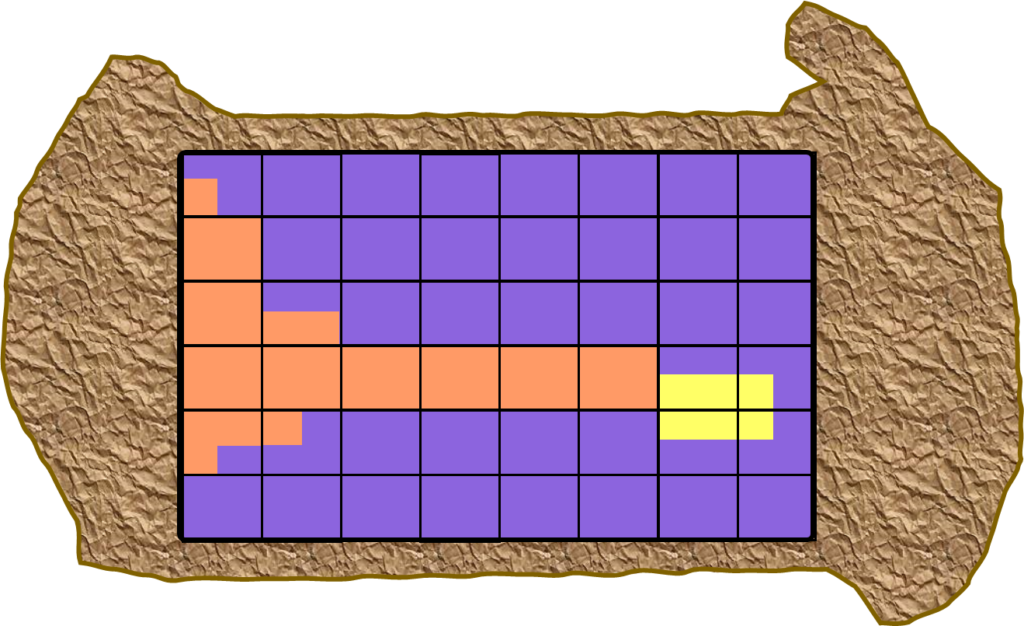
このようなゲームです↓

私は、その存在自体は知っていたのですが、名前はそのゲームについて調べてから知りました。
このゲームに似ているのですが、ルールや内容を少し変えたゲームを作ってみたいと思います。ゲームを作るのに使うのはHTMLとJavaScriptとCSSです。
今回は実際にゲームの作成をするところまでは行かず、どのようにしたらゲームを作れそうなのか整理していきます。
ゲームのコードだけを知りたい方はこちら
ゲームに必要な内容
ストッパーキューブリッジのようなゲームを作るには次のような内容を含める必要があります。
- キューブを上下に動かす
- キーを押したり、ボタンをクリックすることで動いているキューブを止める
- 止めたキューブは残しておく
※黄色い棒みたいなやつをキューブと呼んでいます。
本物とは異なる部分
これから作るゲームの内容で本物のストッパーキューブリッジとは違う点は次のようになります
- キューブは縦ではなく横に動かす
- キューブは画面の左からしか流れてこない
- キューブを止めるにはストップボタンをクリックする
- 動いている方のキューブの長さは最後まで変わらない
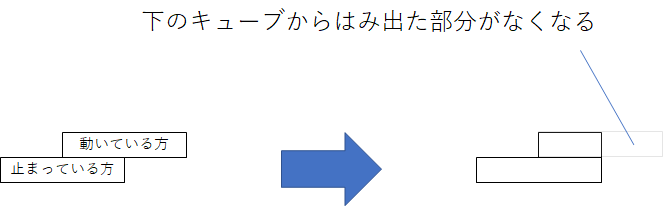
- 動いているキューブを止めたときに、1つ前のキューブからはみ出てしまった部分を切り取った大きさのキューブを次の動くキューブにする
どんなコードなりそうか
このゲームを作るには、何を使う必要があるのか、どんなコードになりなりそうかを考えます。
キューブを動かす
キューブを動かすためにはどうすればいいでしょうか。
JavaScriptだけ使ってもできるかもしれませんが、今回はCSSの「animation」というプロパティを使ってみましょう。
animationプロパティを使ってキューブを動かすには、CSSの中で別に「@keyframes」というものを定義する必要があります。
ボタンをクリックしたらキューブを止める
CSSのanimationプロパティで動かしているキューブを止めるのに、加えて止めたキューブをその場に残しておく必要があります。
animationプロパティで付けた動きを途中で停止させるには動いている要素に「animation-play-state: paused;」というプロパティを設定すれば良さそうです。
また、「ボタンをクリックしたら」という条件があるので、HTMLのbutton要素に「onclick」という属性を付ける必要がありそうです。
もう一つの方法としては、「targetButton.addEventListener(“click”, 関数)」のようにJavascriptに書く方法も考えられます。
はみ出た部分をなくす
はみ出た部分をなくすというのは、次のようなことを指してます。

はみ出た部分をなくすコードは、条件を分けて考える必要が必要がありそうです。
条件を分けるために、動いているキューブの座標と止まっているキューブの座標をそれぞれ取得する必要もあるかもしれません。
要素の座標はtargetElement.getBoundingClientRect( )という関数で取得することができます。
作成編について
次回の作成編では、実際にゲームを作ります。
今回考えたことを参考にして、実際にコードに書いていっても、もしかしたらうまく作れないかもしれません(汗)
大幅な変更もあるかもしれませんが、なるべく今回立てた方針で作れるようにします。
最後になりましたが、このゲームをつくるにあたってこちらの動画で作られていたゲームを参考にさせていただきました。




コメント