こんにちは、コンスキです。
今回は、CSSを書いてHTMLを書いて表示した要素をデザインカンプと同じ見た目にする作業を行います。
CSSファイルを作成する
6ページ目のCSSファイルとして「contact.css」を作成します。

メインビジュアルを変える
メンビジュアルが2ページ目の画像になっているので、5ページ目の画像に変更します。

文字を整える
CSSを使って文字の大きさや太さ、色などをデザインカンプと同じにします。
#FAQ h2 {
font-size: 43px;
font-weight: bold;
color: #918072;
}
#FAQ > p:last-child {
font-size: 16px;
}
.FAQ_frame p {
font-size: 18px;
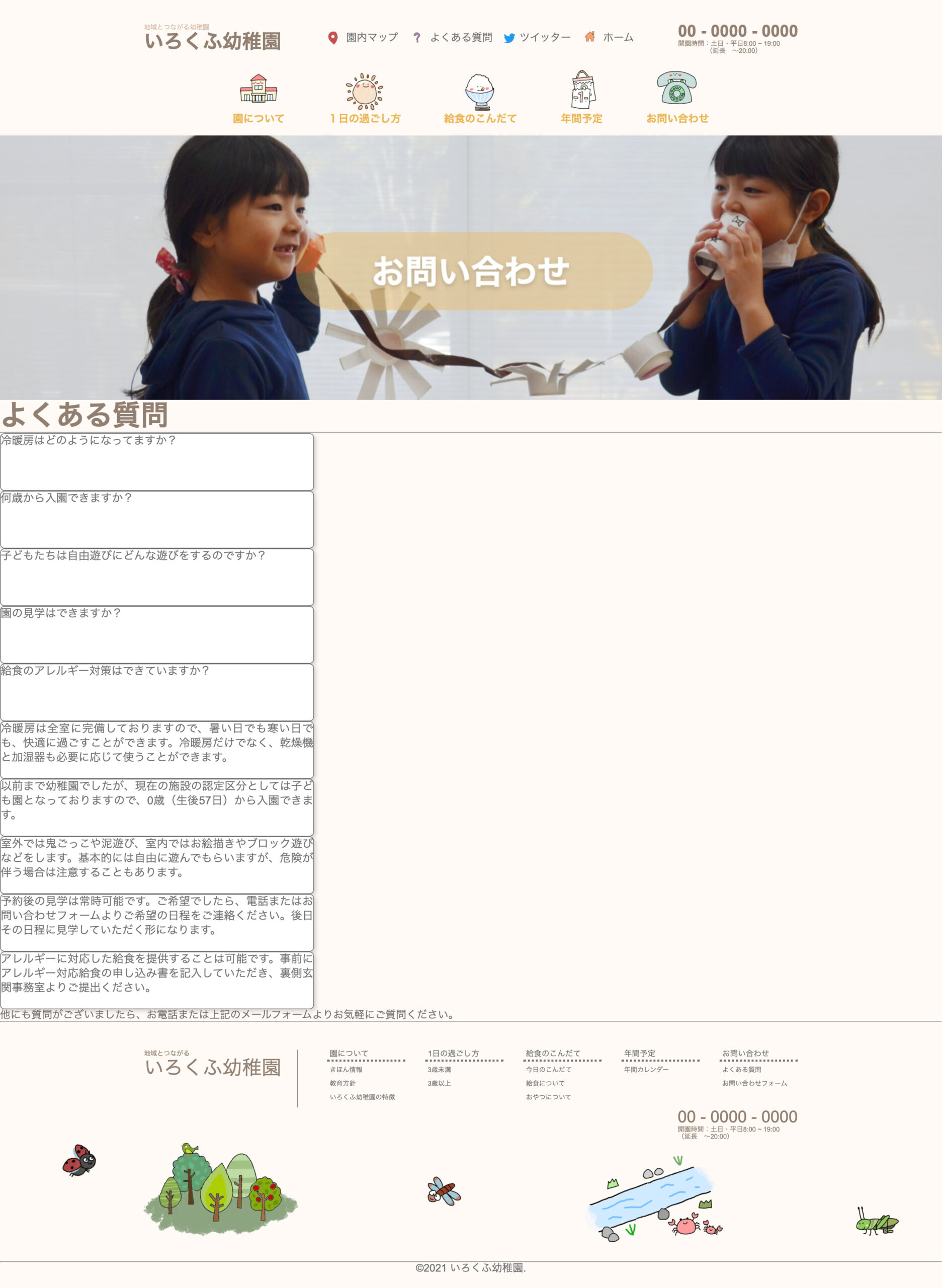
}ブラウザーに表示すると次のようになります。

枠を作る
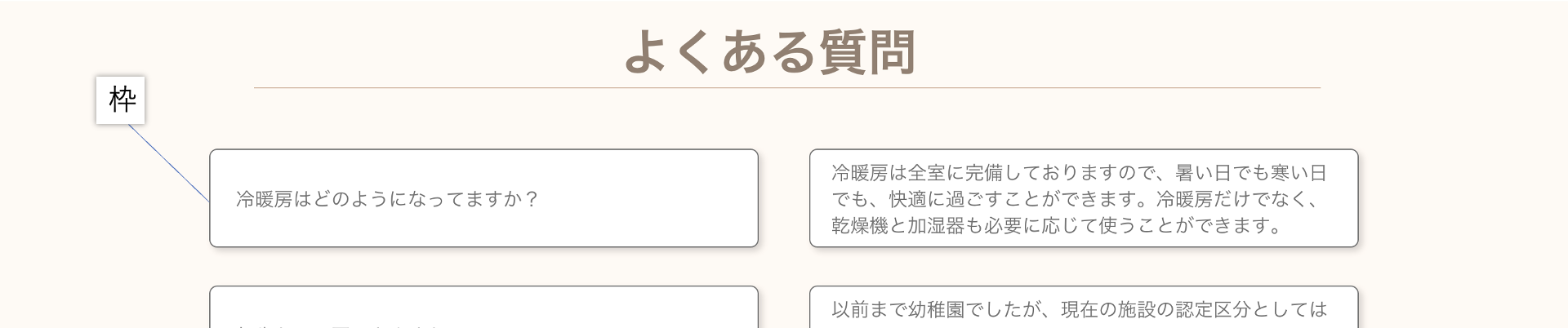
次のような枠を、CSSを使って作ります。

#FAQ h2 {
font-size: 43px;
font-weight: bold;
color: #918072;
}
#FAQ > p:last-child {
font-size: 16px;
}
.FAQ_frame {
width: 478px;
height: 86px;
background-color: #fff;
border: 1px solid #707070;
border-radius: 7px;
box-shadow: 3px 3px 6px 0 rgba(0, 0, 0, 0.16);
}
.FAQ_frame p {
font-size: 18px;
}ブラウザに表示するとこんな感じ↓です。

位置を調節する
FlexBoxを使って要素の並べ方を変えたり、marginを調節して要素を中央寄せにしたりします。
#FAQ {
width: 1000px;
margin: 0 auto;
}
#FAQ hr {
width: 928px;
}
#FAQ h2 {
font-size: 43px;
font-weight: bold;
color: #918072;
text-align: center;
}
#FAQ_content {
display: flex;
justify-content: space-between;
}
#FAQ > p:last-child {
font-size: 16px;
}
.FAQ_frame {
box-sizing: border-box;
width: 478px;
height: 86px;
background-color: #fff;
border: 1px solid #707070;
border-radius: 7px;
box-shadow: 3px 3px 6px 0 rgba(0, 0, 0, 0.16);
}
.FAQ_frame p {
font-size: 17px;
text-align: justify;
}ブラウザーに表示すると次のようになります。

最終調整
marginやpaddingを調節するなどして、さらにデザインカンプの見た目に近づけます。
#FAQ {
width: 1000px;
margin: 65px auto 0;
}
#FAQ hr {
width: 928px;
margin: 10px auto 52px;
}
#FAQ h2 {
font-size: 43px;
font-weight: bold;
color: #918072;
text-align: center;
}
#FAQ_content {
display: flex;
justify-content: space-between;
}
#FAQ > p:last-child {
margin: 40px 0 88px;
font-size: 16px;
text-align: center;
}
.FAQ_column {
display: flex;
flex-direction: column;
justify-content: space-between;
height: 562px;
}
.FAQ_frame {
display: flex;
align-items: center;
box-sizing: border-box;
width: 478px;
height: 86px;
padding: 12px;
background-color: #fff;
border: 1px solid #707070;
border-radius: 7px;
box-shadow: 3px 3px 6px 0 rgba(0, 0, 0, 0.16);
}
.FAQ_frame p {
font-size: 17px;
text-align: justify;
line-height: 22px;
}ブラウザに表示すると次のようになります。





コメント