こんにちは、コンスキです。
U-NEXTを開いているときに、「/」を押すことで検索欄に移動できたら便利ですよね。
今回は、それを実現させる方法をご紹介します。
GoogleChromeの拡張機能を使う方法であるため、Chromeを使っている人限定ですが参考にしてください。
1. 拡張機能を作成する
まず、Chromeの拡張機能を作ります。
manifest.jsonの作成
メモ帳などのテキストエディタに次のコードを書きます。
{
"name": "shortcut",
"version": "1.0.0",
"manifest_version": 3,
"description": "Sample Chrome Extension",
"content_scripts": [{
"matches": ["https://video.unext.jp/*"],
"js": [
"shortcut.js"
]
}]
}上のコードが書けたら、「manifest.json」という名前で保存します。
shortcut.jsの作成
次に、先程と同じような手段で下のコードを書いてください。ちなみにこれは新しいファイルです。
var elem = document.querySelector('.SearchDropdown__SearchInput-sc-1yfl9yr-3.gsDgBx');
var inputs = document.querySelectorAll('input');
// 指定したキーの入力によって要素にフォーカスを当てる関数
var clickElem = function() {
if (event.code === "Slash") {
// 処理を書く
setTimeout(function() {
elem.focus(); //フォーカスを当てる
}, 10); //10ミリ秒待つことで、「/」が入力されることを防ぐ
}
}
document.addEventListener("keydown", clickElem);
for (var i = 0; i < inputs.length; i++) {
// input要素がアクティブになったらショートカットキーを無効にする
inputs[i].onfocus = function(e) {
document.removeEventListener("keydown", clickElem);
};
// input要素がアクティブじゃなくなったらはショートカットキーを有効にする
inputs[i].onblur = function() {
document.addEventListener("keydown", clickElem);
};
} ショートカットに使うキーは6行目で設定しています。
デフォルトでは「ctrl + Sが」ショートカットキーが設定されています。
こちらのサイトにわかりやすいキーコードの表が掲載されているため、参考にさせていただき「event.code === “Slash”」の部分をお好みのキーコードを置き換えてください。
このファイルは「shortcut.js」という名前で保存します。
srcフォルダにまとめる
「src」というフォルダを作成し、先程の2つのファイルをsrcフォルダに入れてください。
先程の2つのファイル
- manifest.json
- shortcut.js
srcフォルダの保存場所はどこでも大丈夫です。
2. 作成した拡張機能を有効にする
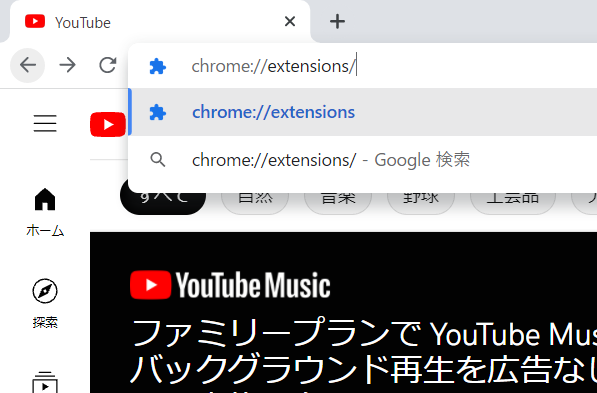
GoogleChromeのアドレスバーに「chrome://extensions/」と入れて、拡張機能の一覧ページへ移動します。

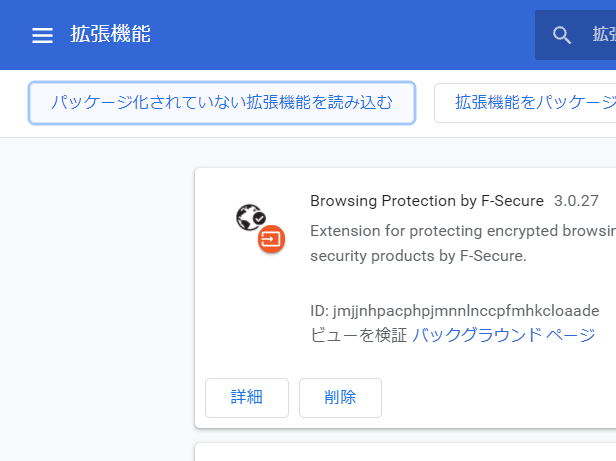
一覧ページの左上にある「パッケージ化されていない拡張機能を読み込む」とかかれたボタンを選択します。

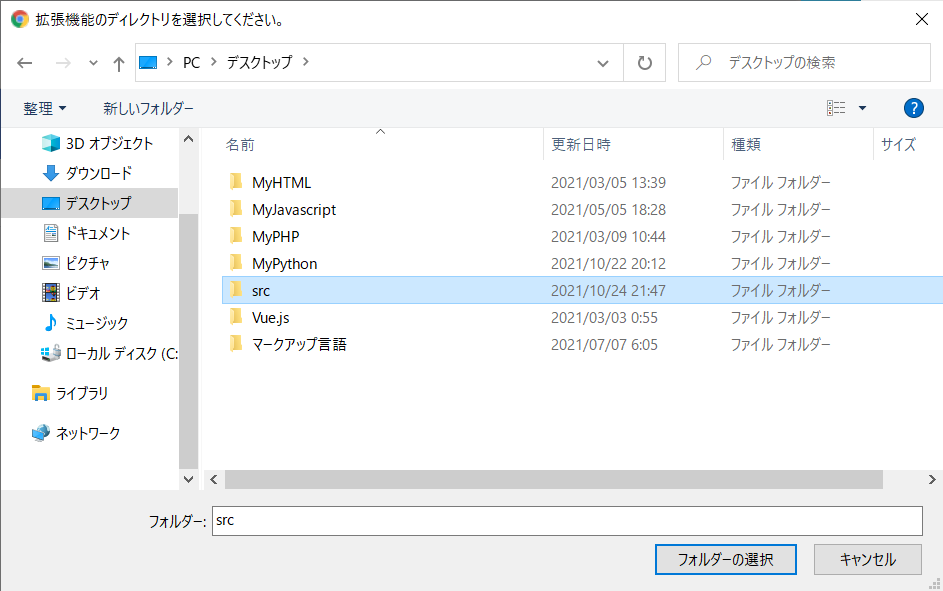
フォルダの選択画面になるため、先程のsrcフォルダを選択してください。

以上で設定は完了です。
3. ショートカットキーを使ってみる
あとはU-NEXTに移動して「/」を押してみてください。
「/」を押せばすぐに検索欄に入力できるようになったと思います。




コメント