こんにちは、コンスキです。
Processingでゲームを作ろうとした時に、キーを押したらアニメーションさせるということが必要になってくると思います。
そこで今回はなるべくシンプルにキーを押したらアニメーションさせる方法をご紹介します。
完成形
次のようなアニメーションをさせることができます。
矢印キーで丸が動くようになります。キーを一度押せば、押し続けなくても決まったところまで丸が移動するようになっています。
Aniをインストールする
Processingでアニメーションを簡単に作ることができる「Ani」というライブラリをインストールします。
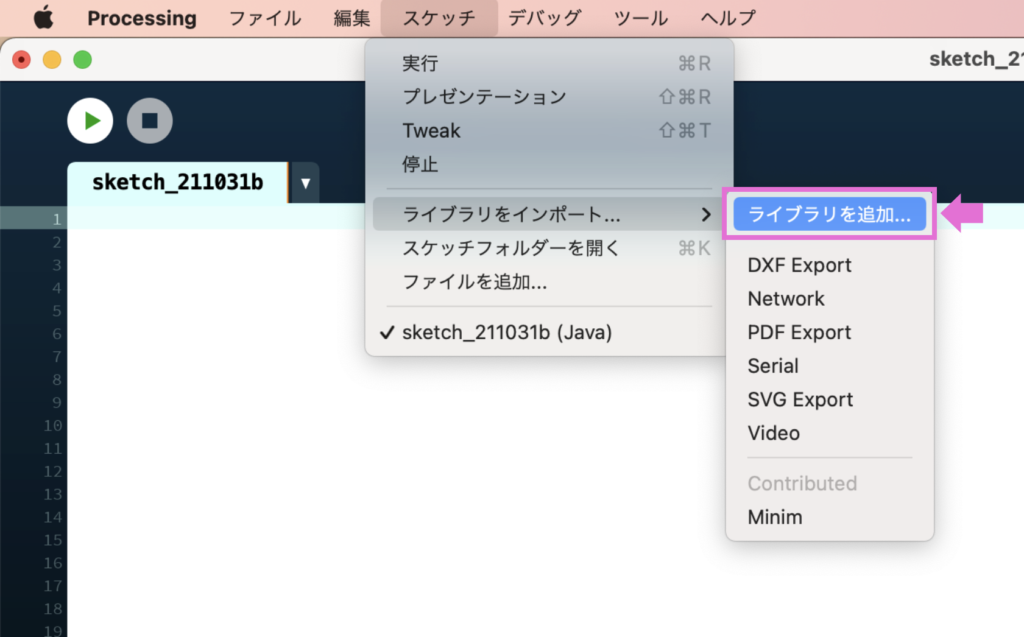
1.「スケッチ > ライブラリをインポート… > ライブライを追加…」のように選択します。

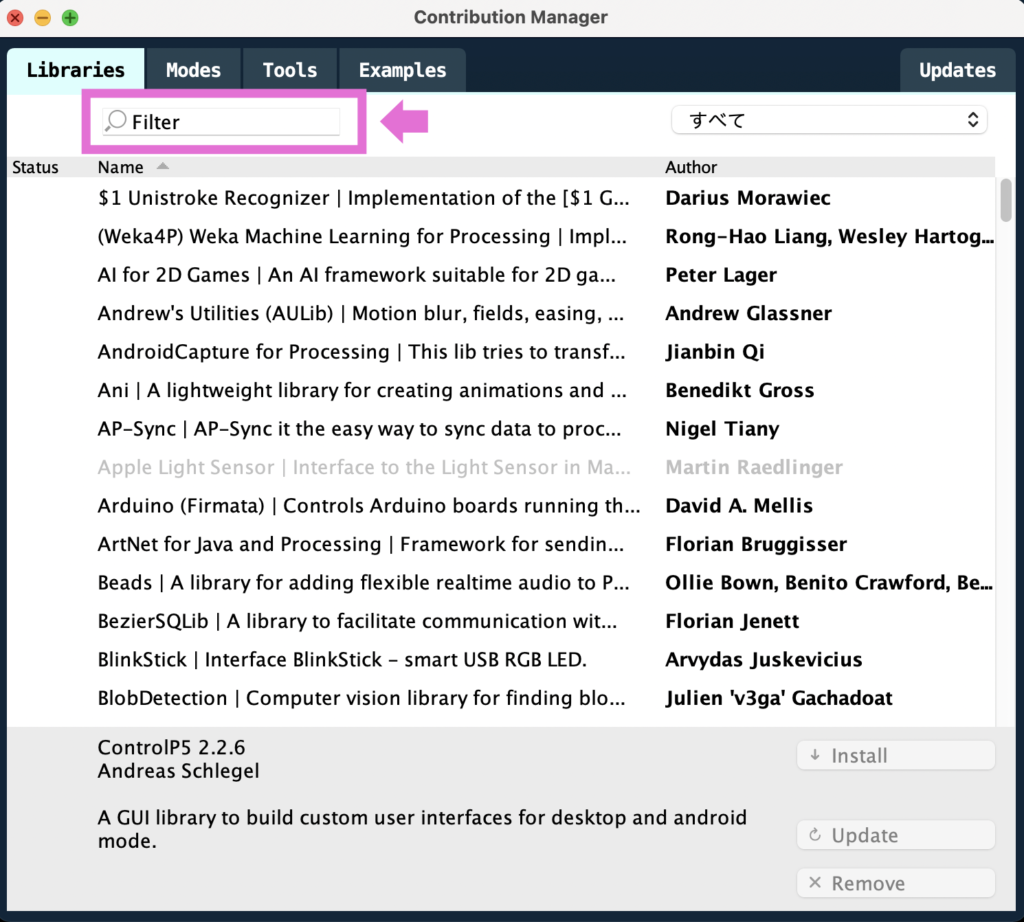
2.「FiIter」と書かれている部分に、「Ani light」と入力します。

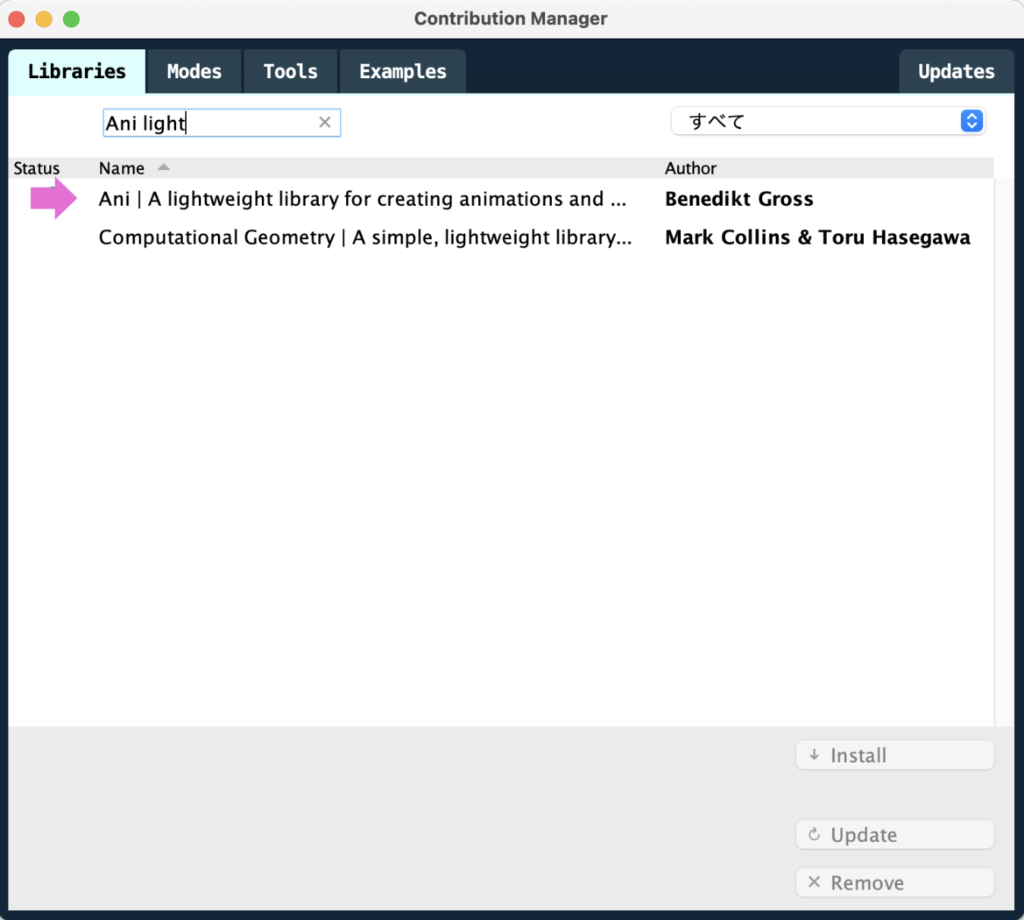
3. 表示されたライブラリの中から下に示すライブラリをインストールします。

コードを書く
下に示すのは矢印キー押したら丸を左右にアニメーションさせるという動作のコードです。
import de.looksgood.ani.*;
float x = 100;
void setup(){
size(400, 300);
smooth();
noStroke();
frameRate(60);
Ani.init(this); //アニメーションをするのに必要
}
void draw(){
background(249, 244, 223);
fill(97, 49, 37);
circle(x, height/2, 100);
}
void keyPressed() {
if (key == CODED) { // コード化されているキーが押されたことを判定
if(keyCode == RIGHT) { // キーコードを判定
Ani.to(this, 2, "x", 300); //xの値を2秒後に200に変更する
} else if (keyCode == LEFT) {
Ani.to(this, 2, "x", 100); //xの値を2秒後に100に変更する
}
}
}終わりに
コードに工夫を加えて、動きを変えてみたりして活用していただけたら嬉しいです。
ここまで読んでくださってありがとうございました。




コメント