こんにちは、コンスキです。
単一ファイルコンポーネントをブラウザに表示するときに、これまでは、「vue serve」というコマンドを使いました。
今回は、「vue create」というコマンドを使ってアプリケーションのフォーマットを作る方法を説明します。
vue create コマンドとは
vue create コマンドを使うと、「プロジェクト」というアプリケーションのテンプレート(フォーマット)を作ってくれます。
いちからフォルダを複数作って、アプリケーションを作るための準備をするのは大変です。
そんなときに、vue create コマンドを使うと、勝手に必要なフォルダを作って、アプリケーションを作る準備をしてくれます。
また、vue create コマンドによって作られた複数のフォルダを見てみると学べることがあります。
それは、アプリケーションを作っていく上で、どのようにしてフォルダを管理していけばいいのかということです。
例えば、「アプリケーションで使うコンポーネントをどのようにまとめておくか」ということであったり、「アプリケーションで使う画像をどのようにまとめておくか」ということを知ることができると思います。
プロジェクトの作り方
vue create コマンドを使う
それでは、実際に「vue create」コマンドを使って1つプロジェクトを作ってみます。
まずはコマンドラインツールを開いて、次のコマンドを入力し、プロジェクトを作りたいフォルダのパスに移動しましょう。
cd プロジェクトを作りたいフォルダのパス下に「C:\works」というパスにあるフォルダにプロジェクトを作った場合の例を示します。
cd C:\works次に、「vue create」コマンドを使って、そのフォルダにプロジェクトを作成します。
vue create プロジェクトの名前下に「first-project」という名前のプロジェクトを作った場合の例を示します。
vue create first-project「vue create」コマンドを入力して、Enterキーを押すと次のような質問が表示されます。
Vue CLI v3.0.1
? Please pick a preset: (Use arrow keys)
> default (babel, eslint)
Manually select features「default (babel, esling)」という選択肢と、「Manually select features」という選択肢があります。
「Manually select features」の方を選択することで、細かい設定ができるのですが、今回は「default (babel, esling)」を選択します。
「>」が「default (babel, esling)」の横にある状態でEnterキーを押して選択して下さい。
すると、プロジェクトを作り始めます。プロジェクトの作成が完了するまでには少し時間がかかります。
プロジェクトの作成が完了すると、新しいコマンドが入力できるようになります。
プロジェクト内にあるアプリケーションをブラウザに表示する
作成したプロジェクトの中にあるアプリケーションをブラウザに表示してみます。
まずは、次のコマンドを入力して、作られたプロジェクトのフォルダに移動します。
cd first-projectそして、次のコマンドで、ローカルなサーバーを立ち上げます。
npm run serve上のコマンドを入力後Enterキーを押すと、サーバーが立ち上がるまでに少し時間がかかります。
サーバーが立ち上がると次のようなものが表示されます。
App running at:
- Local: http://localhost:8081/
- Network: http://192.168.43.91:8081/Localと書かれているURL「http://localhost:8081/」をコピーして、ブラウザのアドレスバーに貼り付けてください。
Enterキーを押すと次のような画面が表示されます。

これが、作成した「first-project」というプロジェクトの中にあるアプリケーションです。
プロジェクトフォルダの中身を確認する
いま表示したアプリケーションはファイルにどのようにして書かれているのでしょうか。プロジェクトのフォルダの中身を確認してみます。
するとプロジェクトフォルダの中身は、次のような構成になっていることがわかります。
first-project
│ .gitignore
│ babel.config.js
│ packate-lock.json
│ package.json
│ README.md
│
├─node_modules
│
├─public
│
└─src
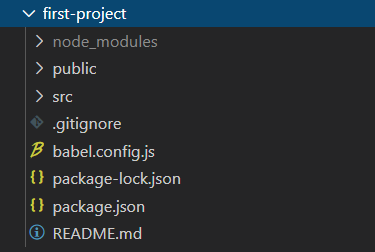
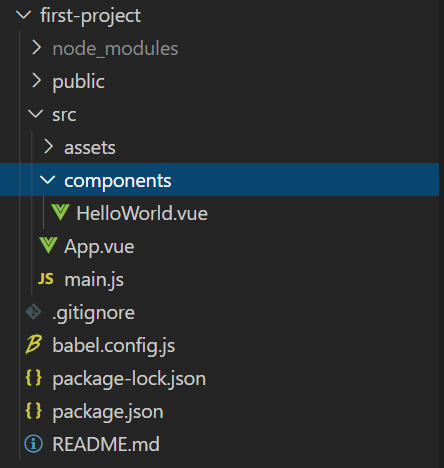
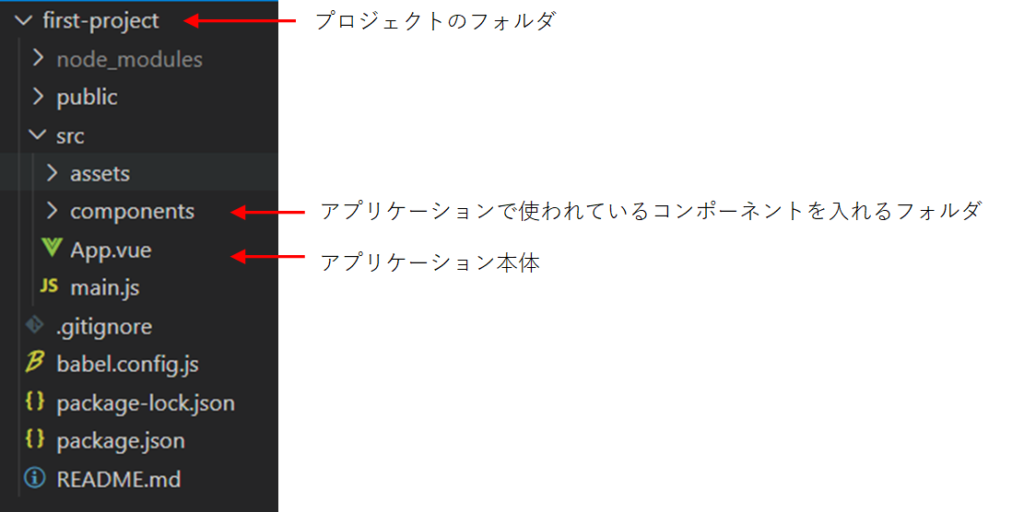
「Visual Studio Code」というコードエディタでプロジェクトフォルダの中身を見ると次のようになっています。

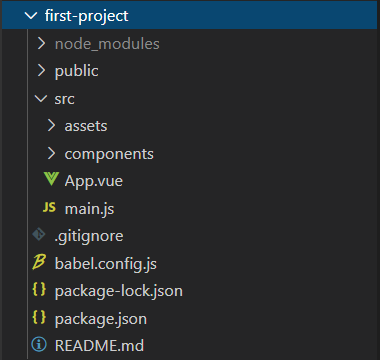
アプリケーションの内容が書かれているファイルを見るために、上から3番目の「src」というフォルダを展開してみると次のようになります。

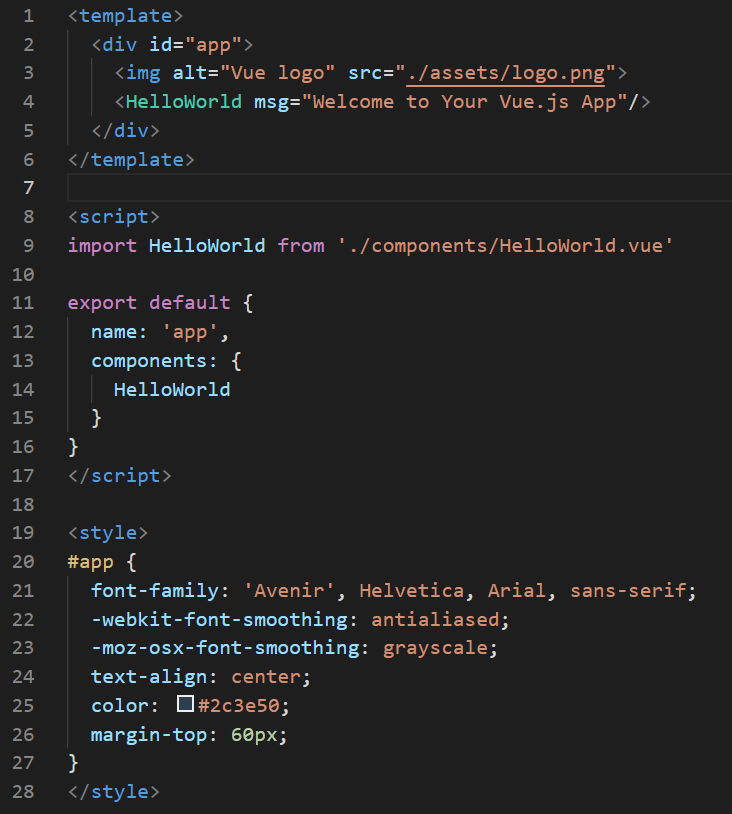
アプリケーションの本体は「App.vue」というファイルにかかれているため、「App.vue」を見てみます。

これが、本当にアプリケーションの本体なのか調べるために、このフォルダの<template>要素の中身を、ブラウザに表示したアプリケーションのHTMLと比較してみます。
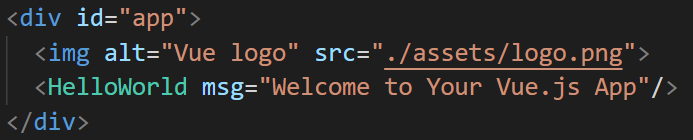
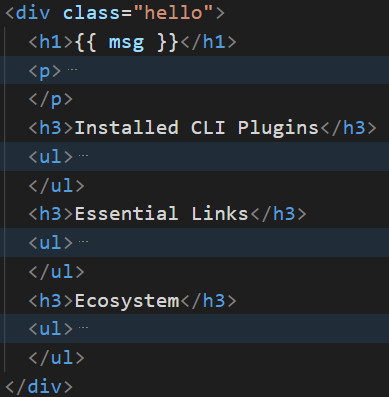
<template>要素の中身↓

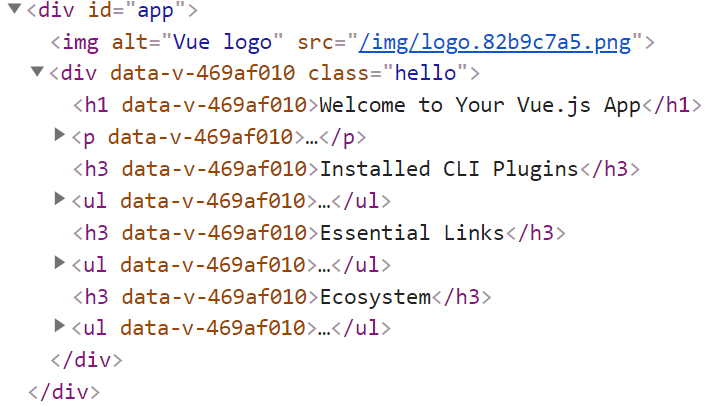
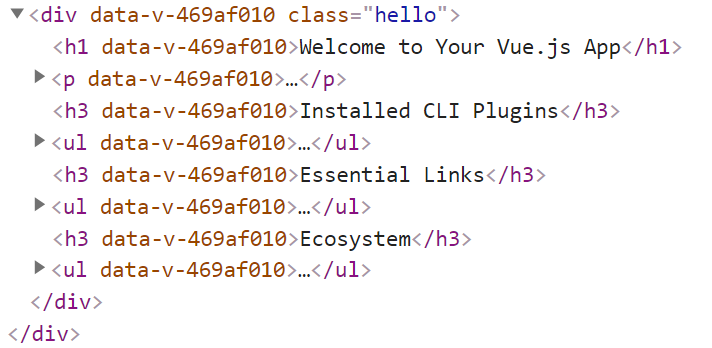
ブラウザに表示したHTML↓

<img>要素の部分は同じであることがわかりますが、その下にある「こんにちは」というclass名がついた<div>要素が<template>要素の中には見当たりません。
<template>要素の中では、代わりに「こんにちはWorld」というコンポーネントが使われていることがわかります。
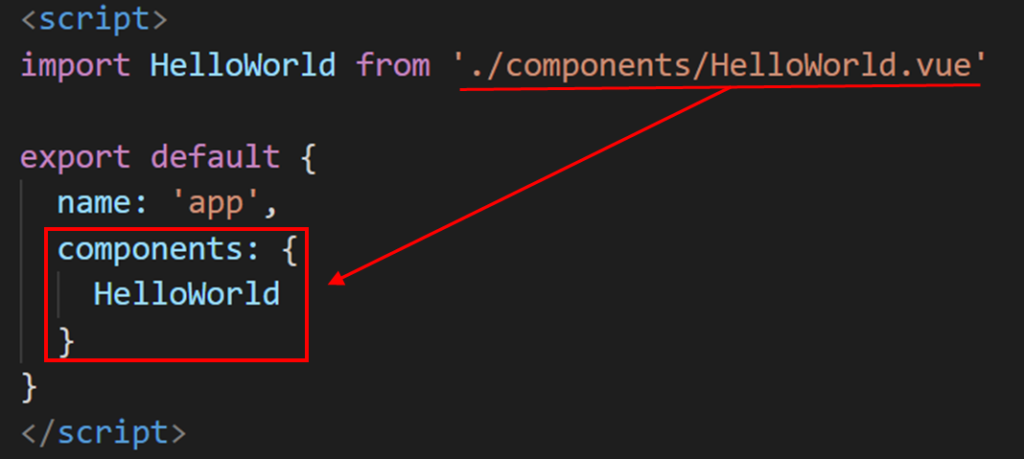
「こんにちはWorld」というコンポーネントが使われていることは、「App.vue」ファイルの<script>要素の中身を見ることでもわかります。

このコンポーネントは次のように「components」というフォルダにあります。

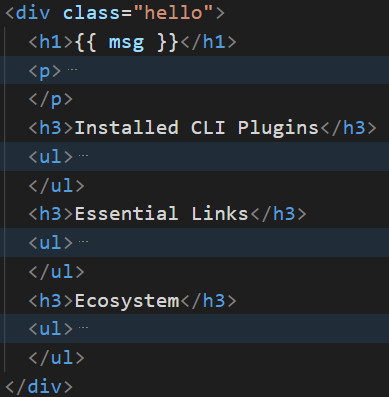
「こんにちはWorld.vue」の中にある<template>要素の中身を見てみましょう。

ブラウザに表示したアプリケーションのHTMLと比べてみます。
こんにちはWorld.vueの<template>要素の中身↓

ブラウザに表示したアプリケーションのHTML↓

スコープ付きCSSのための属性や{{ msg }}の部分を除けばほとんど一緒です。
プロジェクトフォルダの中身を見てわかること
今、アプリケーションの内容やブラウザに表示したときのHTMLを色々確認しました。
私が説明をうまくできなかったため、何をやっているのかわからなかったかもしれません。
色々確認したことで分かっていただきたいのは、アプリケーションの本体と、アプリケーションに使われているコンポーネントがプロジェクトフォルダのどこに保存するかということです。
下の図を見ると、アプリケーション本体と、アプリケーションに使われるコンポーネントは次の位置に保存していることがわかります。

まとめ
今回わかったこと
- 「vue create」コマンドを使うと、アプリケーションのフォーマットを作れる
- 作られたプロジェクトフォルダの中身を見ると、アプリケーションを作るときのアプリケーション本体のファイルやコンポーネントの管理の仕方を参考にできる




コメント