こんにちは、コンスキです。
Vue.jsを使って簡単なアプリケーション(サイト)を作れるようになると、サーバーにアップロードしてみたくなりますよね。
サーバーにアップロードすれば、他のパソコンやスマホから自分が作ったVue.jsで作ったアプリケーションを見てもらうことができます。
今回は、どうやってVue.jsで作ったアプリケーションをサーバーにアップロードすることできるのかを説明します。
あらかじめ考慮する必要があること
Vue.jsで作ったアプリケーションをサーバーにアップロードする前に考えておく必要があることがあります。
次の3つです。
- アップロードする先は「Xserver」というレンタルサーバー
- アップロードするアプリケーションには「Vue CLI」を使う
- アップロードするアプリケーションには他の人に見られても良い情報だけを入れる
アップロードする先は「Xserver」というレンタルサーバー
まず、今回アプリケーションをアップロードするサーバーは、「Xserver」というレンタルサーバーです。
まだ、レンタルサーバーを借りることができていない方や「Xserver」以外のサーバーを借りている方がいらっしゃって、この方法ができなかったら大変申し訳ありません。
アップロードするアプリケーションには「Vue CLI」を使う
これからお伝えする方法では、Vue.jsを使ったアプリケーションの中でも限られたものだけがアップロードできます。
限られたものというのは、Vue CLIの「vue create」コマンドで作れるプロジェクトのアプリケーションのことです。
単一ファイルコンポーネントで作られていないアプリケーションはこの方法ではサーバーにアップロードできないかもしれません。
アップロードするものには他の人に見られても良い情報だけを入れる
サーバーにアップロードされたアプリケーションは自分以外の人が見ることができます。
アップロードするアプリケーションには、他の人に見られても良い情報だけを含めるようにしましょう。
やり方
今回サーバーにアップロードするのは、次のようなVue CLIを使ってプロジェクト作った際に自動で作られるものです。

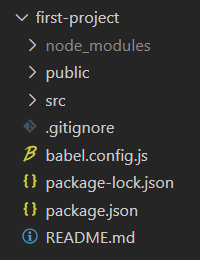
Vue CLIの「vue create」コマンドで作成したプロジェクトのフォルダの構成を確認しておきます。プロジェクトフォルダの名前は「first-project」にしてあります。

このプロジェクトにあるアプリケーションをサーバーにアップロードしていきます。
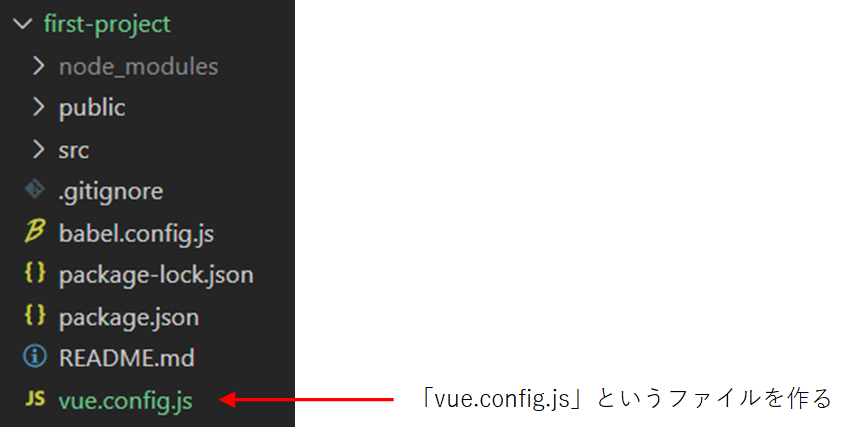
vue.config.jsファイルを作る
まず、プロジェクトフォルダの直下に次のように「vue.config.js」という名前のファイルを作ります。

「vue.config.js」の中には次のように書きます。
module.exports = {
publicPath: './'
}アプリケーションに必要なファイルを束ねる
次にコマンドラインツールで下のコマンドを入力して、プロジェクトフォルダのパスに移動して下さい。
cd プロジェクトフォルダのパス例えば、プロジェクトフォルダのパスが「C:\works\first-project」の場合は次のように入力します
cd C:\works\first-project次に下のコマンドを入力して、アプリケーションに必要なファイルを「dist」という名前のフォルダに束ねます。
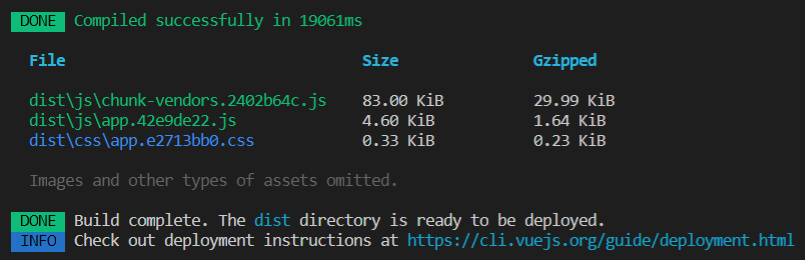
npm run build上のコマンドを入力してEnterキーを押すと、しばらくしてから次のようなものが表示されると思います。

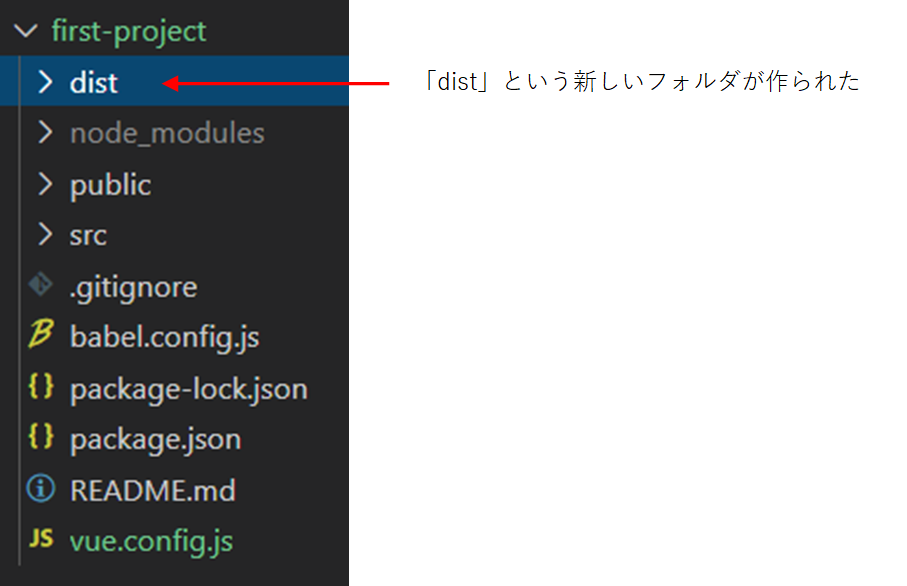
これが表示されたら、もう一度プロジェクトフォルダの構成を確認してみます。

「dist」というフォルダが作られていると思います。このフォルダにアプリケーションの表示に必要なフォルダが束ねられています。
「dist」フォルダをサーバーにアップロードする
ここまで来たら、いよいよサーバーにアップロードします。
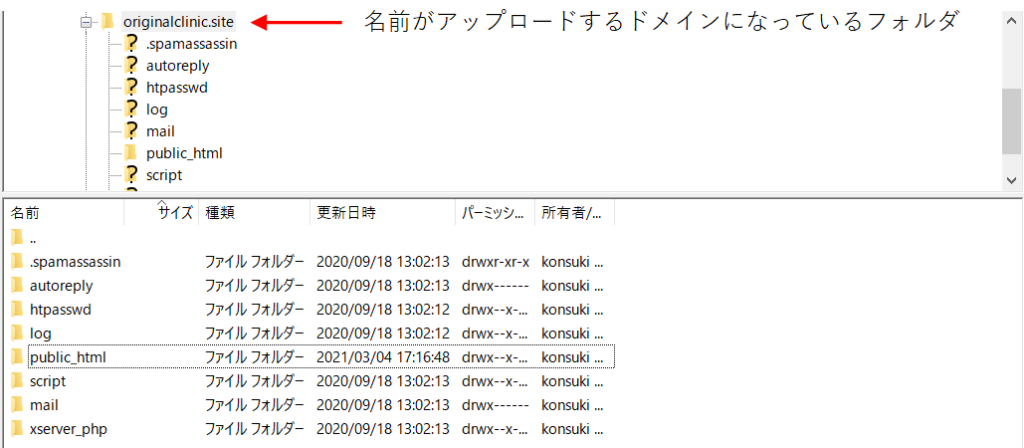
使っているFTPソフトを開いて、アップロードするドメインの名前が付いたフォルダを開きます。
今回は、「originalclinic.site」というドメインのサイトにアップロードする場合を示します。ドメイン名には特に意味はありません(汗)

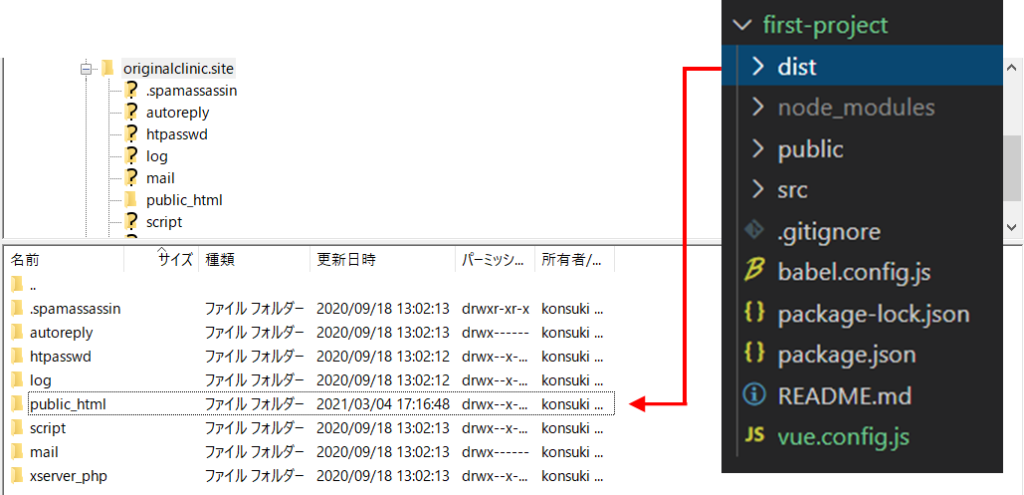
そのフォルダの中にある「public_html」というフォルダに先程の「dist」というフォルダをアップロードして下さい。

これでVue CLIで作成されたアプリケーションをサーバーにアップロードすることができました。
サイトに表示されるか確認する
サーバーにアップロードしたことで、サイトにアプリケーションが表示されるのか、確認してみます。
ブラウザのアドレスバーに次のようなURLを入力して下さい。
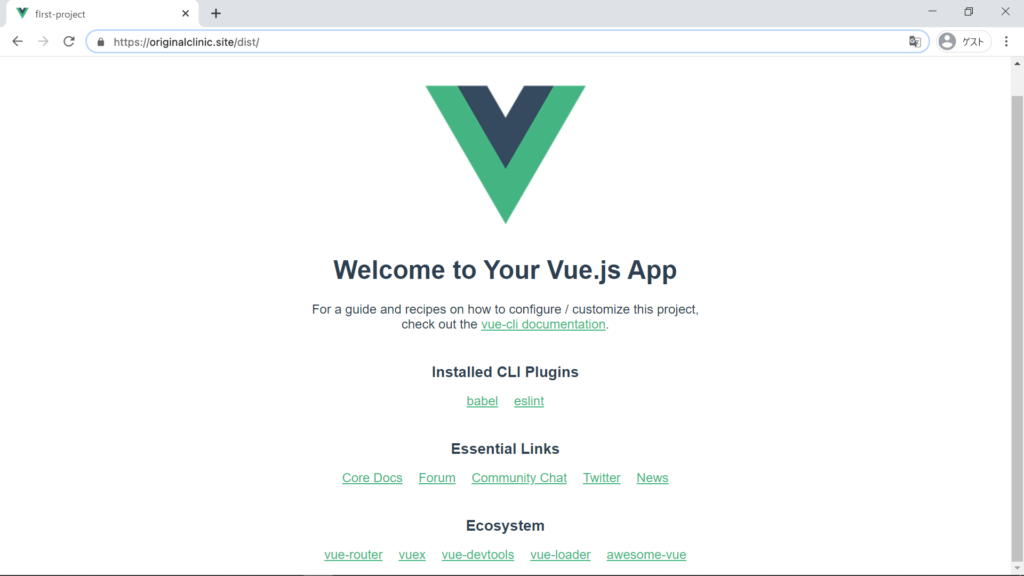
「dist」というフォルダをアップロードしたサイトのURL/dist/今回は「originalclinic.site」というドメインのサイトに「dist」というフォルダをアップロードしたため、次のようにアドレスバーに書きます。
https://originalclinic.site/dist/そのURLにアクセスすると次のようにアプリケーションが表示されます。

アクセスするときのURLを変更する
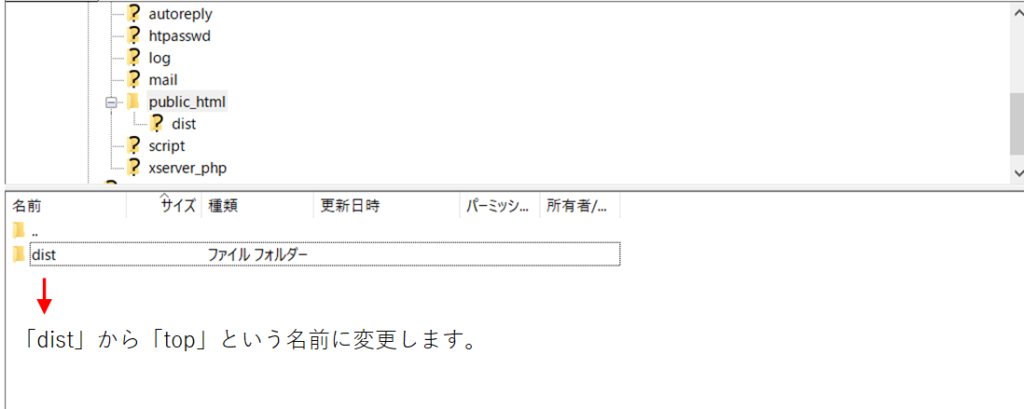
URLの「dist」の部分は、アップロード先の「dist」フォルダの名前を変更することで変えられます。
試しにアップロード先の「dist」フォルダの名前を「top」にしてみます。

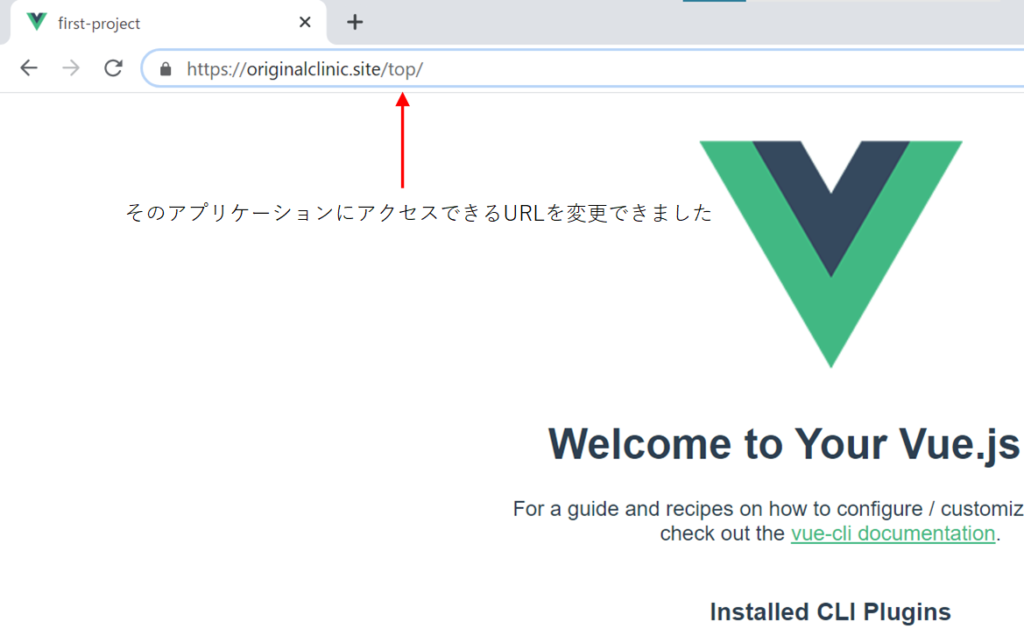
すると、今度は「https://originalclinic.site/top/」というURLでアクセスできるようになります。

まとめ
アップロードの手順
- プロジェクトフォルダに「vue.config.vue」ファイルを作る
- 「npm run biuld」コマンドでアプリケーションに必要なファイルを「dist」フォルダに束ねる
- FTPソフトを使って、「public_html」フォルダに「dist」フォルダをアップロードする




コメント