こんにちは。コンスキです。
今回も前回のメディアクエリの続きを設定していきます。
Blogセクション

パソコンやタブレットで表示した場合は綺麗に表示されますが、スマホで表示してしまうと上のようなレイアウトが完全に崩れてしまうのが現状です。
スマホで表示しても綺麗なレイアウトで表示できるようにするのが今回の目標です。
そのため、タブレット用のレイアウトからスマホ用のレイアウトに変えるよいうよりは、レイアウト崩れを修正することになりそうです。
は次のようなものです。
/* Blogセクション */
#blog_content {
height: 440px;
}
#blog_content_pagination {
left: 20vw;
width: 120px;
}
.blog_text_title {
font-size: 24px;
text-align: center;
}
.blog_text_content {
font-size: 14px;
}一番苦戦したのは、ページネーションの丸の位置を画面の中心に寄せることです。
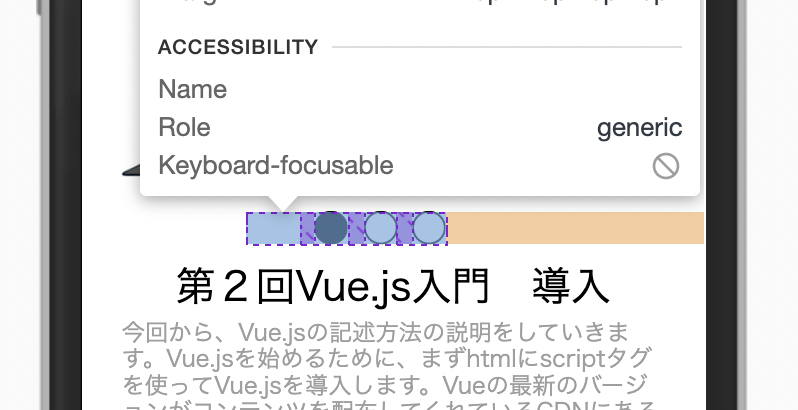
次の画像を見てください。

原因が何なのか全然わからないのですが、ページネーションの丸を囲んでいる要素の右側に自動的にマージンがついてしまっています。
さらに、その要素の中身はなぜか右寄せになってしまっています。
この要素には、タブレットのメディアクエリを設定した際に「justify-content: space-between;」というスタイルを適用しているため、本来であれば、要素いっぱいに丸が広がってくれるはずなのですが、なぜか右によってしまっています。
そこで、丸を画面の中央に寄せるために「left」プロパティと「width」プロパティを何度も微調整しました💦
その結果、最終的に完成したレイアウト(修正後)と最初のレイアウト(修正前)を並べてみたのが次の画像です。

ちなみにスライダーのアニメーションもしっかり動作しました。
その様子がこちらです↓
おわりに
今回はBlogセクションのレイアウト崩れを直しました。
CSSを使って思い通りにレイアウトを変更できないといろんなスタイルをいじって無理矢理移動させてしまうことがよくあります。
しかし、そういう設定の仕方をすると、他のスマホで表示した時はレイアウトが崩れたままということがあると思うので、これからはできるだけインターネットで調べて正当な方法でレイアウトを変えていきたいです。




コメント