Webデザインをしていると「何か物足りない」と感じることがよくありますよね。
今回は、物足りなさを解消する工夫を11パターン紹介します。
その工夫が使われているサイトも一緒にご覧ください。
物足りなさを解消する方法
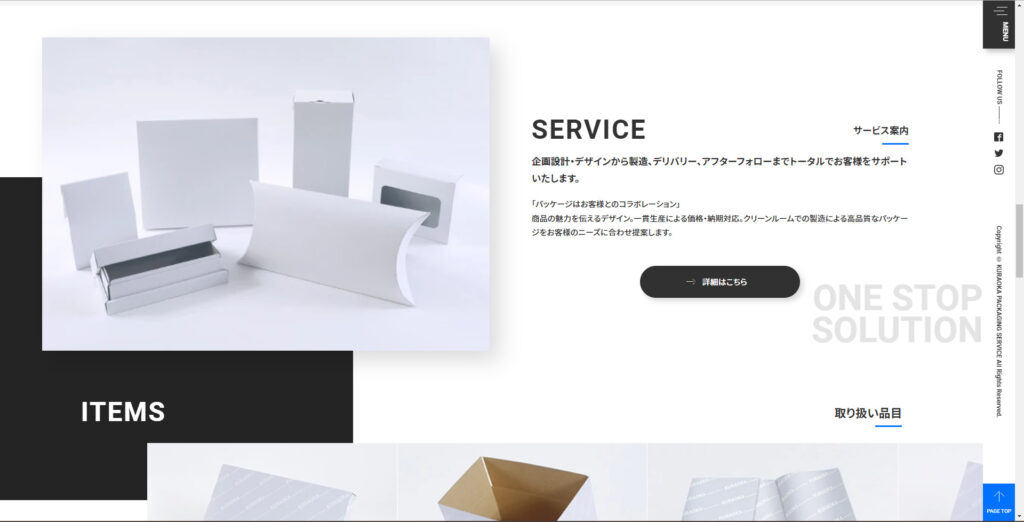
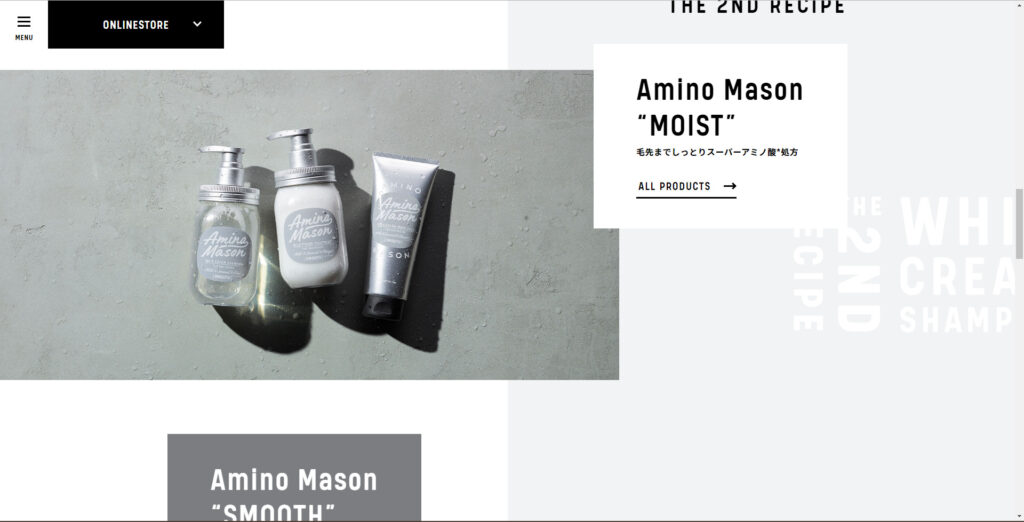
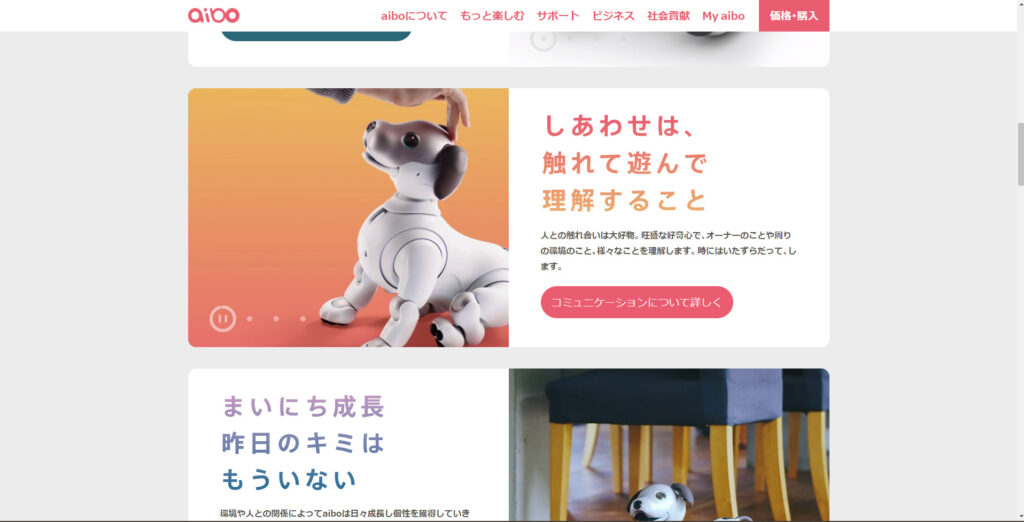
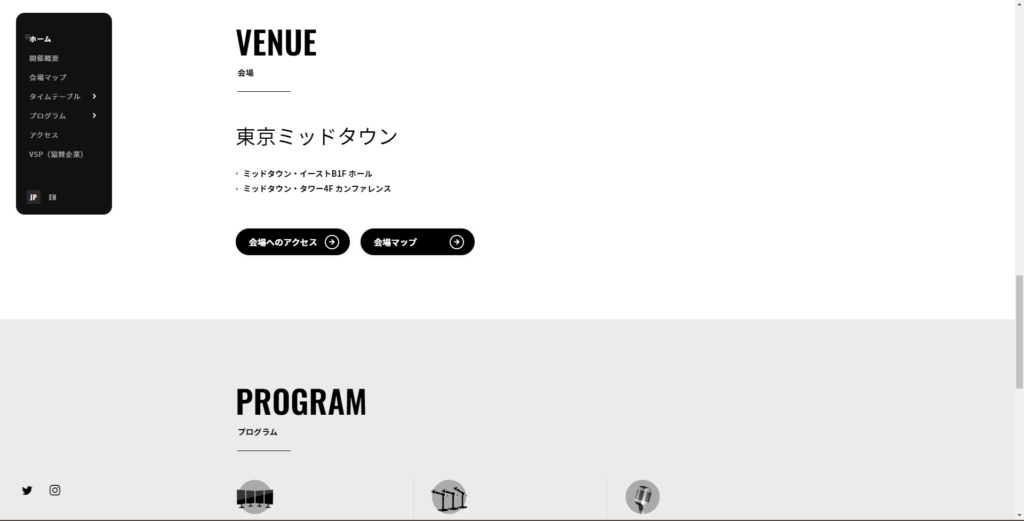
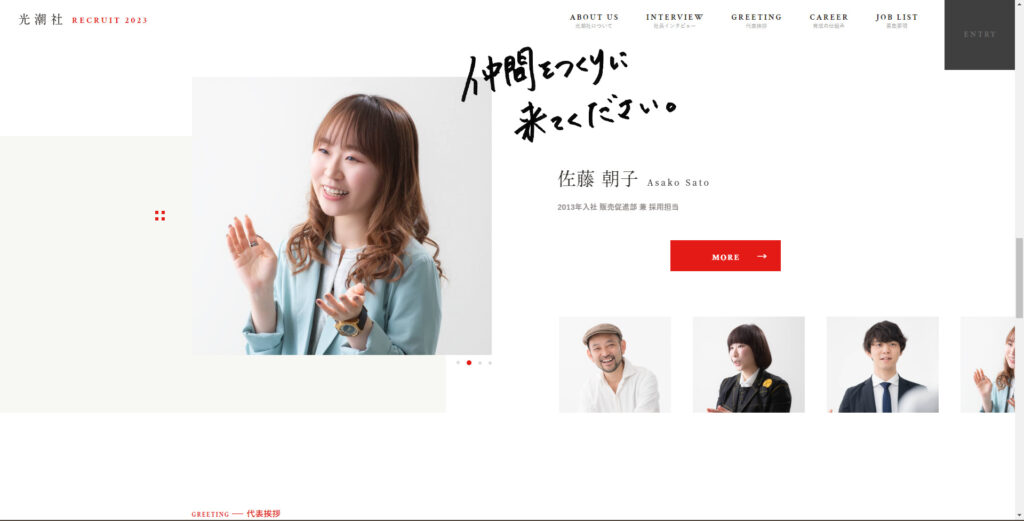
薄い文字入れてみる
背景に文字を入れる方法です。
背景色と近い色の文字を入れることで、
さり気なく物足りなさを解消できます。



見出しとしても使えます。
スタイリッシュな印象のサイトによく使われている気がします。
男!みたいなサイトとの相性がいいです。

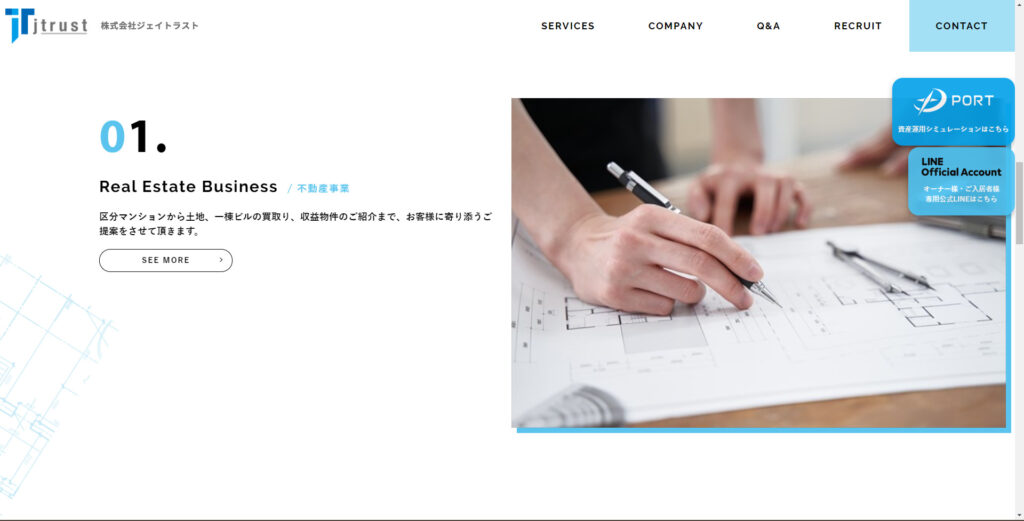
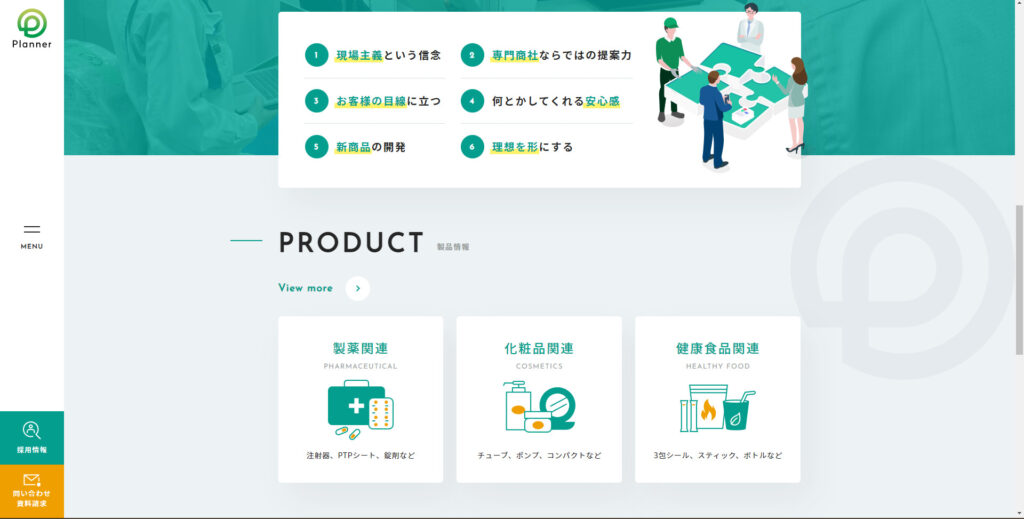
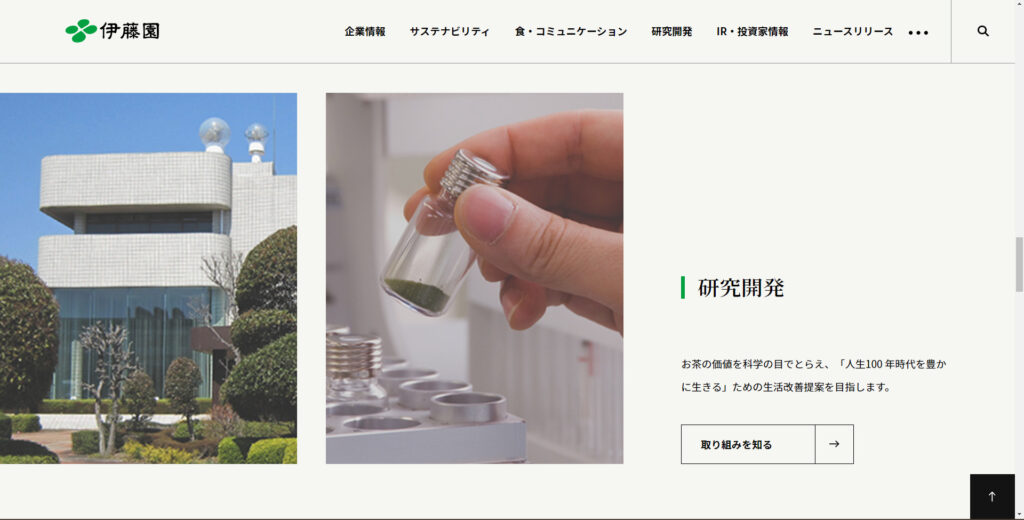
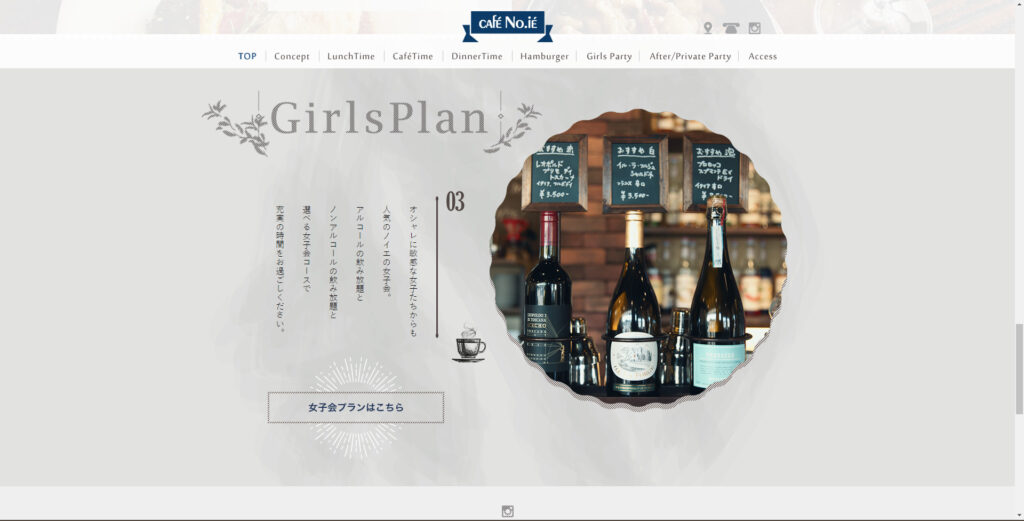
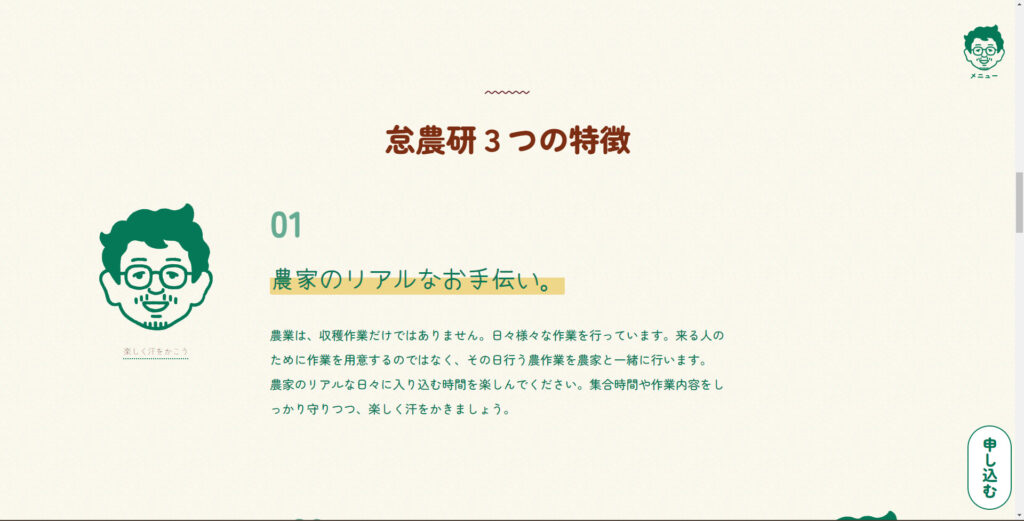
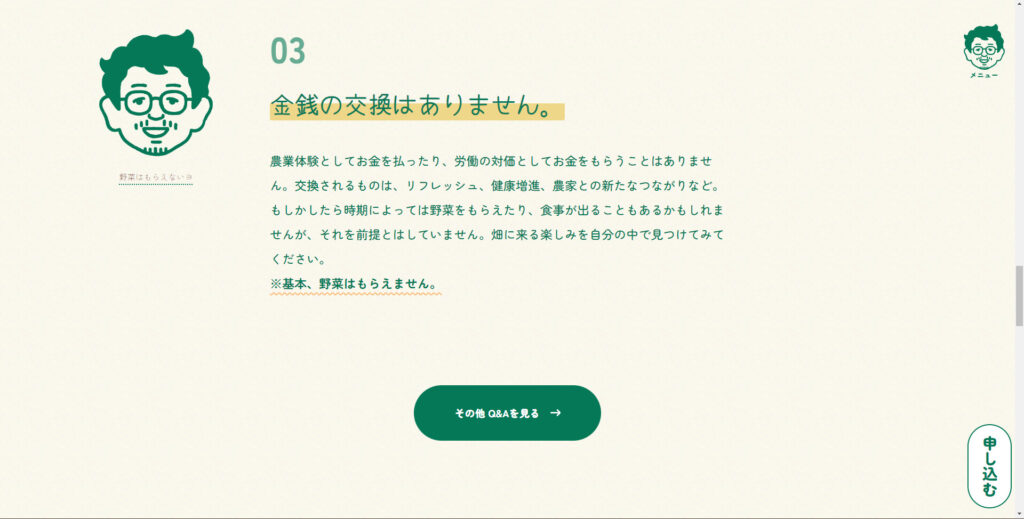
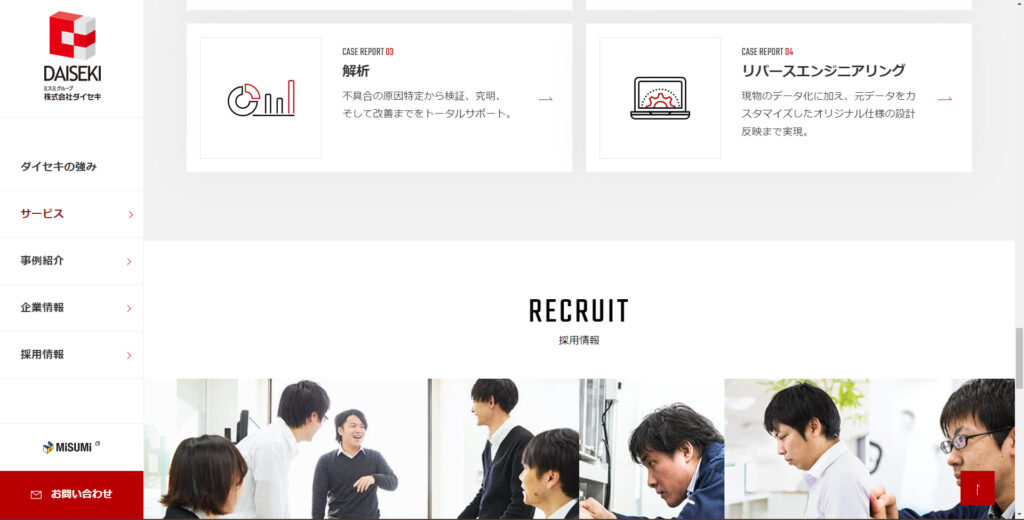
数を数えてみる
数字を入れるやつです。
「大切にしていること」や「診療の流れ」などによく使われています。



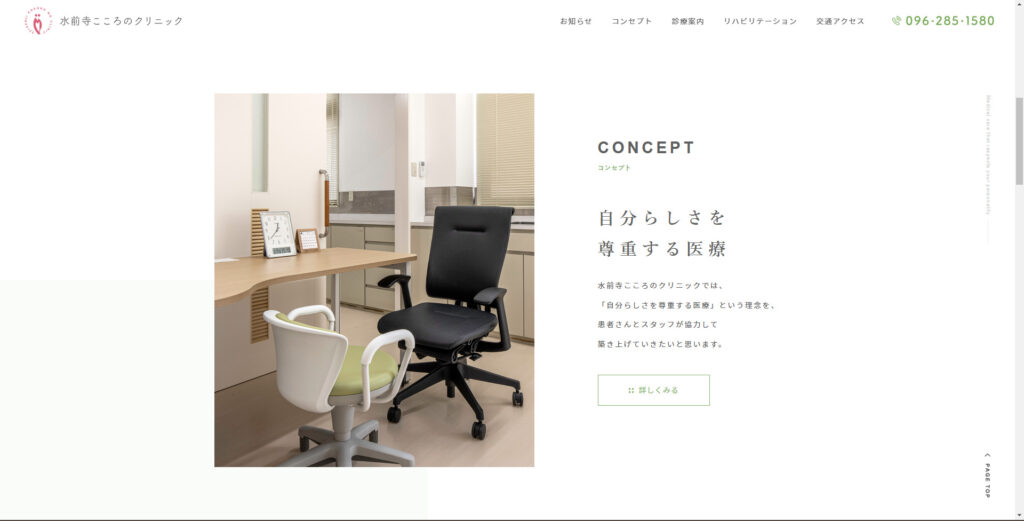
線を引いちゃう
単なる直線ですが馬鹿にできないやつです。
きっちりした印象が足されます。
人でいうと、眉毛があるかないかみたいな感じかもしれません。


ちょっと太めのもよくありますね。

具体的なあしらいを入れる
リボンや吹き出しなどの具体的なあしらいを入れるやつです。
ちょっと落ち着いた印象になりますね。
大人なイメージを持たせたいサイトに相性抜群な気がします。


ゆるい感じにもできます。

具体的なイラストを使ったあしらいは、
使うイラストによって雰囲気が変わります。
だからあしらいは汎用性が飛び抜けています。
あしらいに関して特化して説明している本があったりもするんです。
文字がくるくる回ってるやつ
文字が回転してるアニメーションです。
不思議な雰囲気を醸し出せます。


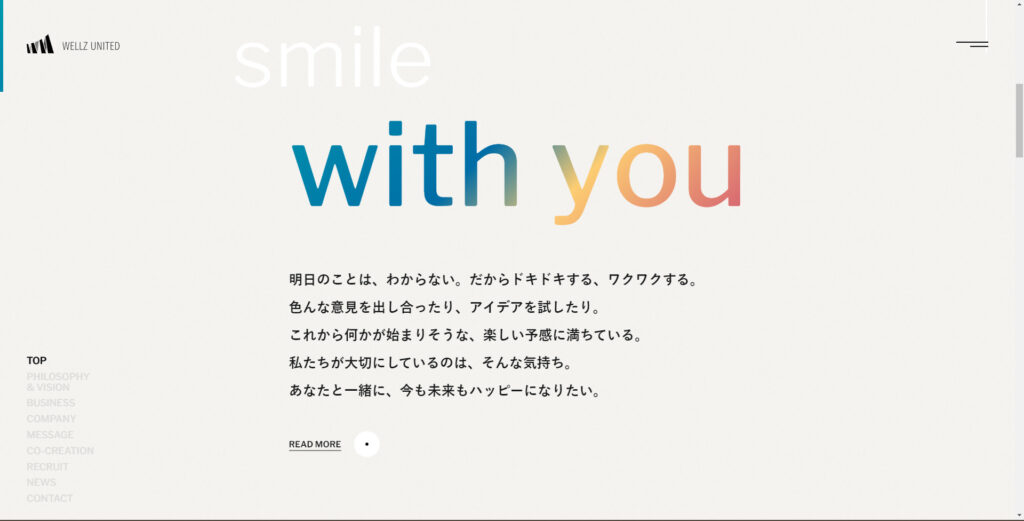
グラデーションを使う
他の要素との組み合わせによっては、やり過ぎ感が出るので注意は必要です。
シンプルな要素に組み合わせると特別感があります。
文字色に使うもよし。ボタンの枠線に使うもよしですね。




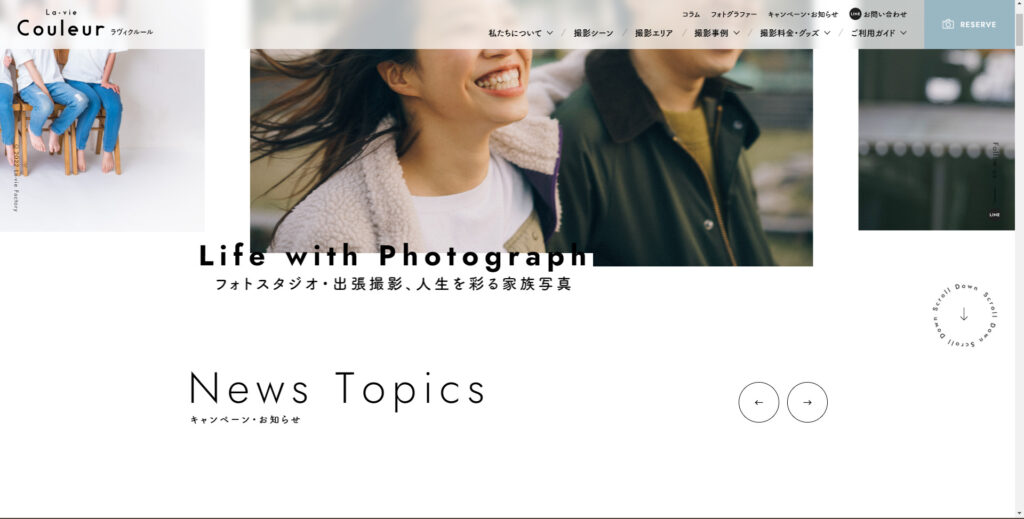
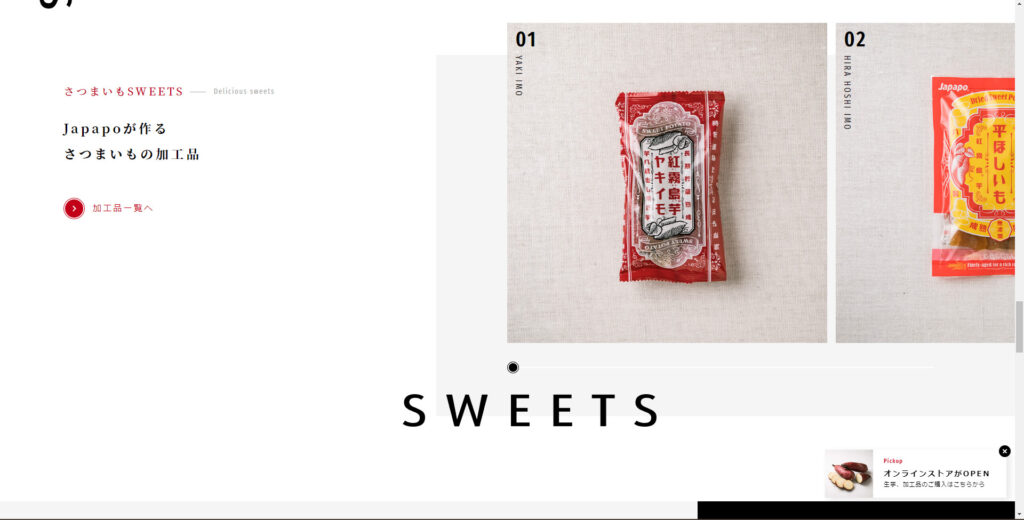
ちっさいもじ入れる
定番です。
「見出し+小さい文字」の組み合わせは、
必ずと言っていいほど使われているかもしれません。
繊細さがプラスできます。
小さい英字を縦に並べるのもアリです。

アンダーライン使ってみる
アンダーラインといってもたくさん種類があります。
例えば、蛍光ペンっぽいパターン。


波線のパターン。

シンプルな下線のパターン。

1文字目、色変えてみる
意味ありげに1文字目の色を変えてみるやつ、僕好きです。


セクションで色を変える
セクションが切り替わる度に背景の色を変えるやつです。
縦に長いサイトでよく使われています。
変化があるので、飽きを防げます。



四角形おいてみる
背景にうっすら四角形を入れるパターンです。
高級感が溢れます。
明朝体との相性がいいかもしれません。



パターンって必ずしも悪じゃない
Webデザインに限って言うと、パターンって結構あると思います。
パターンを知れば簡単にいい感じのデザインが作りやすくなります。
パターンを使うと、
- 個性がない
- 飽きる
- 時代が変わると廃れる
というよな問題もあります。
でも、パターンを使ったWebデザインは悪ではないと思うんです。
- お店を知ってもらいたい
- サービスを知ってもらいたい
そういう願いを持った人に向けてWebデザインを作るときに、
その願いを叶えやすくできるパターンという存在は大切だと考えています。




コメント