こんにちは、コンスキです。
今回は、GIMPという画像編集ソフトを使ってポートフォーリオサイトのWorks部分をデザインしていきたいと思います。
デザインは得意ではないため、GIMP の使い方を参考にしていただけたら嬉しいです。
Works部分のデザイン
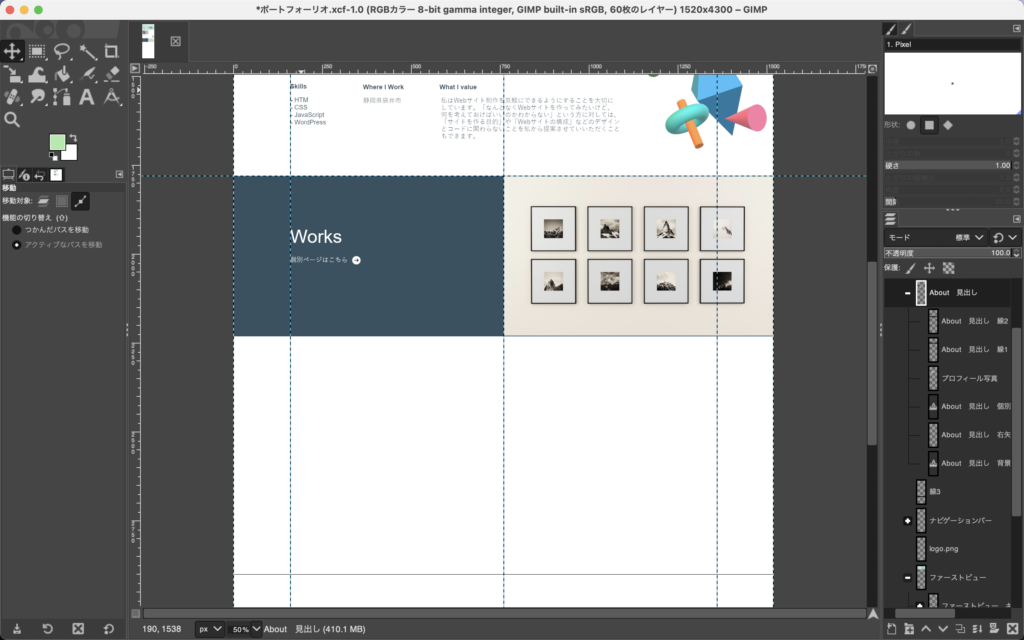
1. Works部分の見出しを作ります。

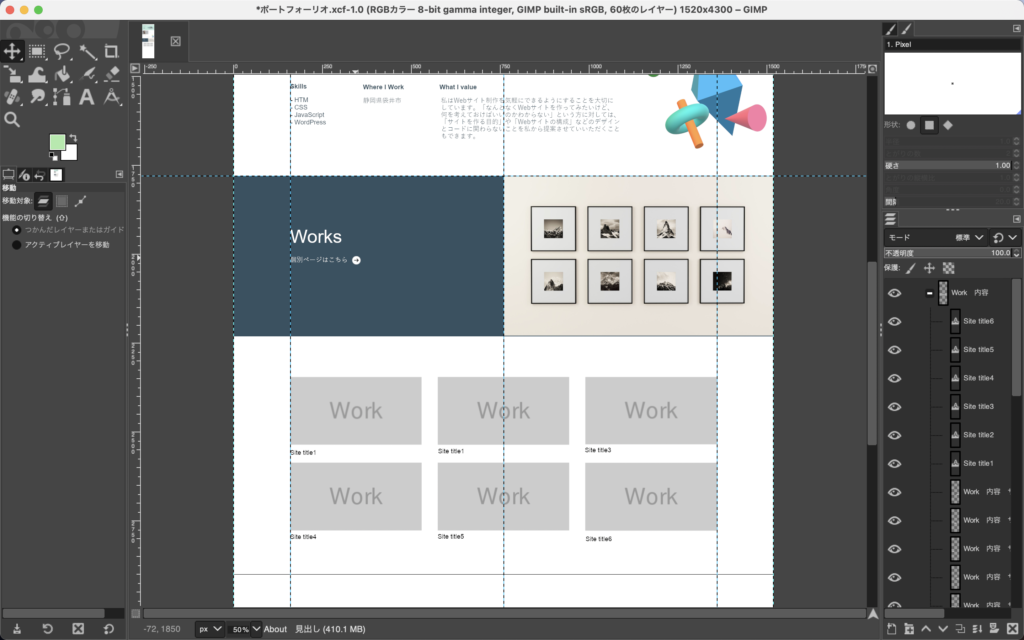
2. これまでに作ったサイトのサムネイルを表示させる部分を作ります。

今回使った機能
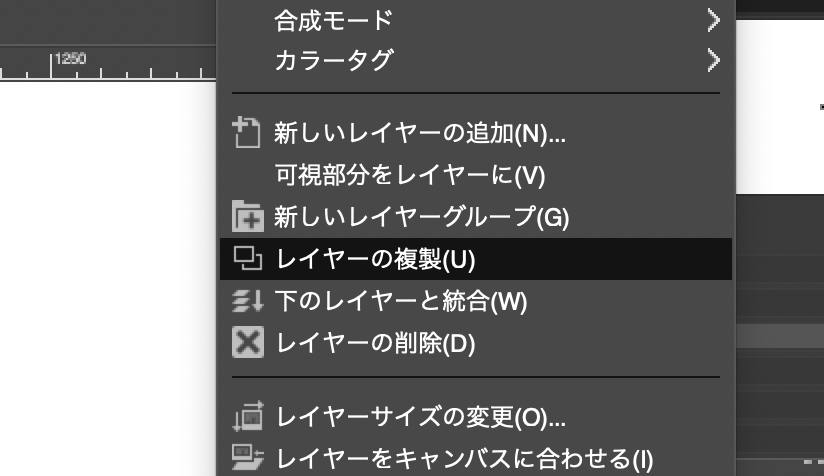
今回、サムネイルの枠を沢山作るために「レイヤーの複製」を使いました。

枠の数を増やすので複製する機能を使うということは、言われなくてもわかると思います。
しかし、コピーアンドペーストのショートカットキーを使って複製してしまうと不都合が生じてしまうので「レイヤーの複製」と言う項目からレイヤー自体を複製することを強調しておきます。
どのような不都合が生じるの確認します。
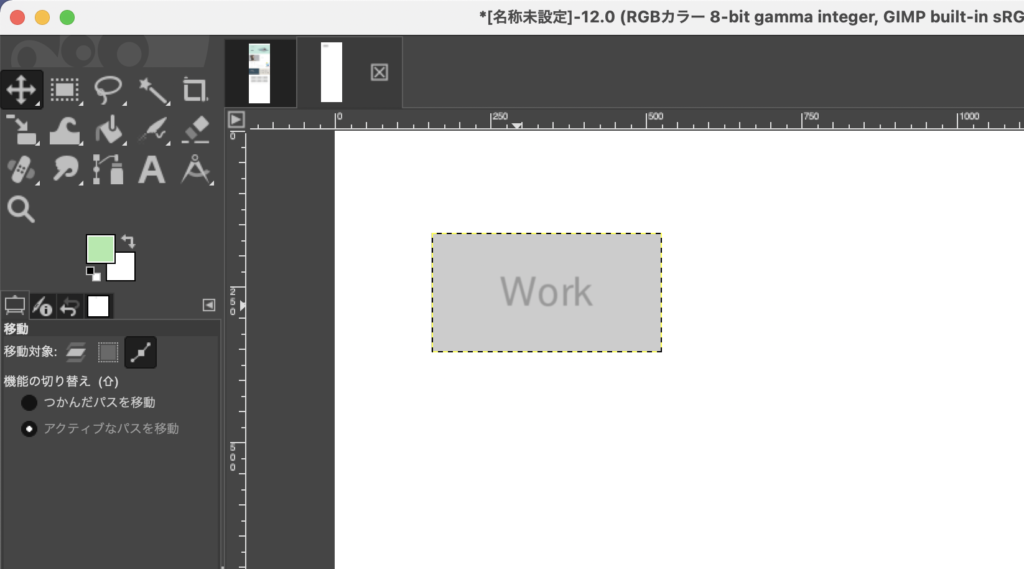
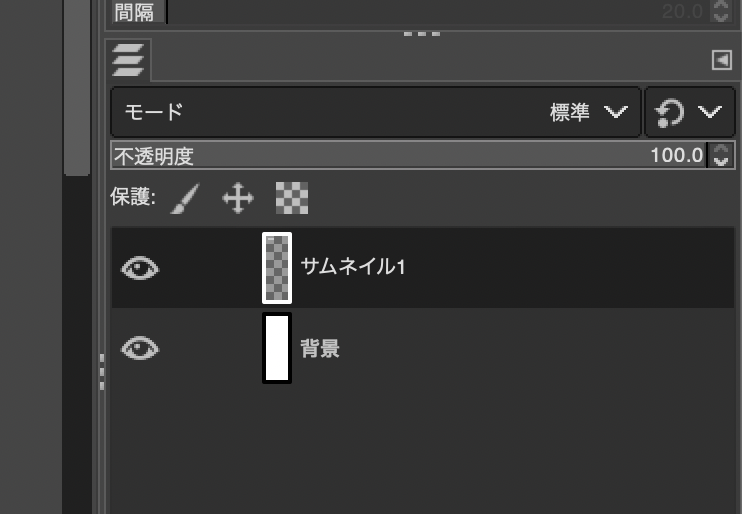
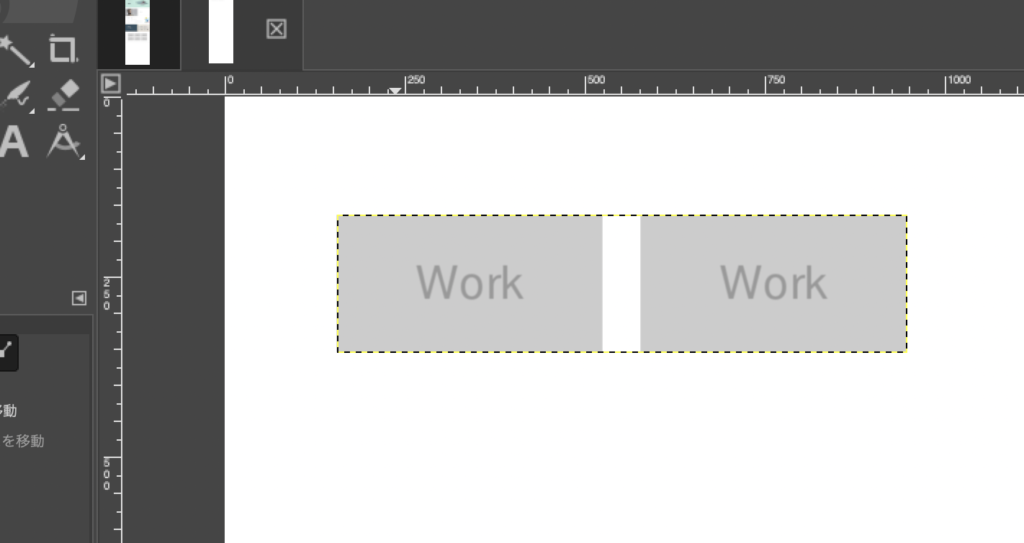
例えば、次のようにサムネイルの枠を一つ作ったとします。

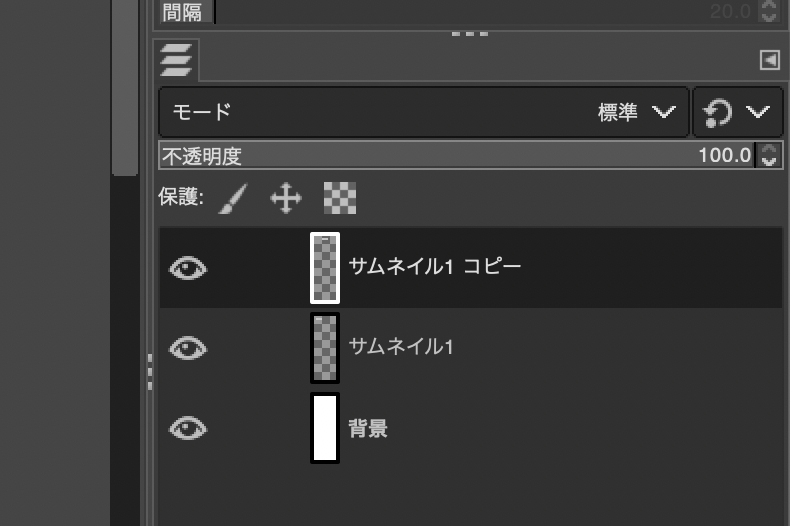
この時のレイヤーの構成は次のようになっています。

この枠を「Ctrl + C (Cmd + C)」のショートカットキーを使ってコピーして、ペーストしてみます。

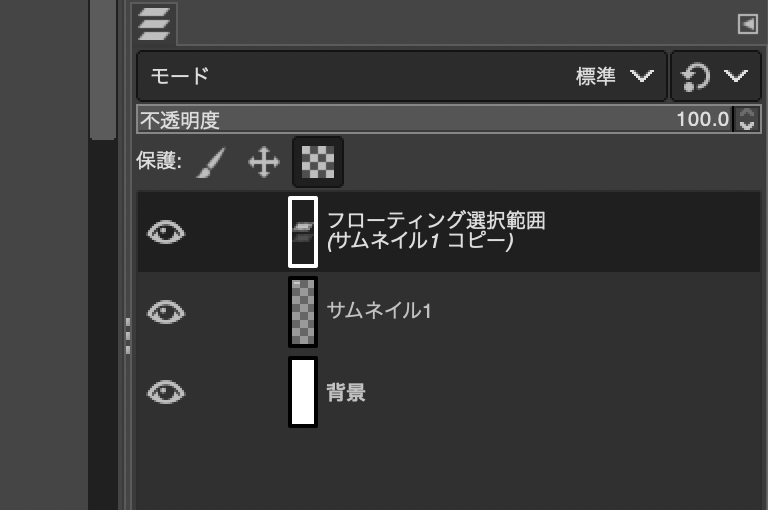
レイヤーダイアログ(レイヤー一覧)には「フローティング選択範囲」というレイヤーが追加されます。
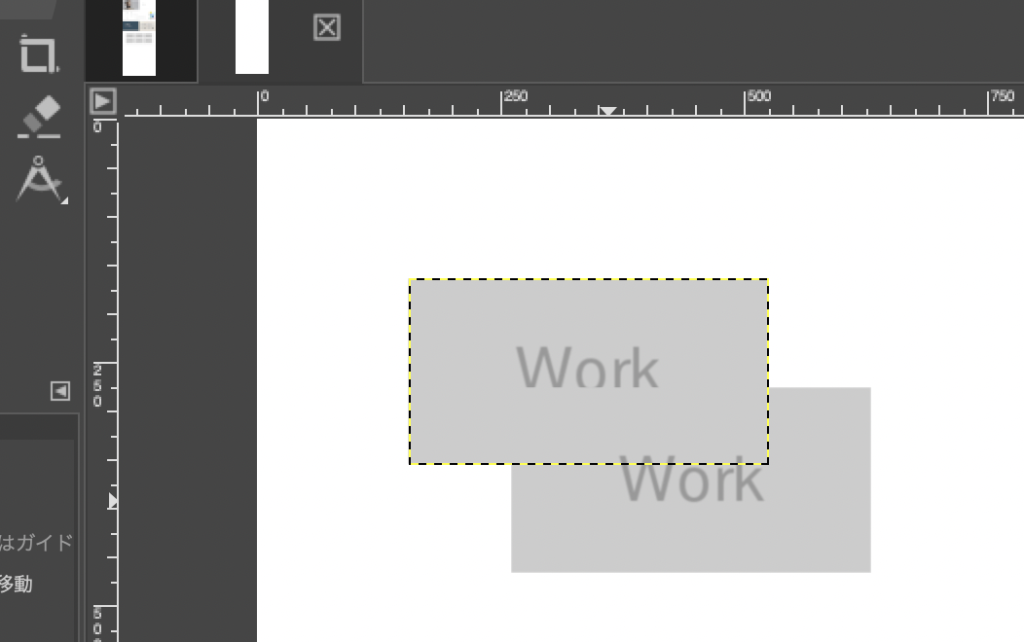
キャンバスをみてみると、次のようにこのレイヤーを移動することができるようになっています。

ここまでをみると、しっかり複製することができていると思うかも知れません。
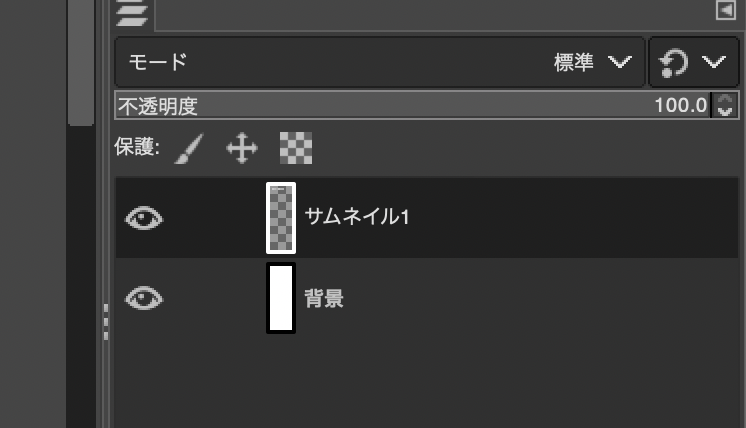
しかし、追加されたレイヤーの位置を決めてしまうと、追加されたはずの「フローティング選択範囲」と言うレイヤーがレイヤーダイアログの中から消えてしまいます。

キャンバスを見てみるとわかるのですが、「フローティング選択範囲」と「サムネイル1」が合体して、一つの「サムネイル1」という一つのレイヤーになってしまっています。

一つのレイヤーになってしまうと、後から別々に移動したり、大きさを変えたりすることができなくなってしまいます。
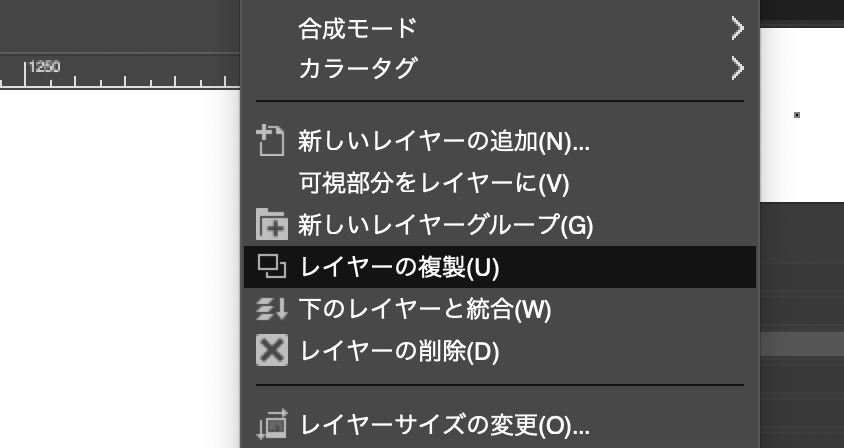
このような不都合が生じてしまうことから、同じものを複製したいときは、レイヤーダイアログから複製したいレイヤーをクリックして、「レイヤーの複製」を選択するようにしたほうが良さそうです。

こうすればしっかりレイヤーが複製されて、複製されたそのレイヤーの位置を一度確定した後でも移動し直したり、大きさを変えたりすることができます。





コメント