こんにちは。コンスキです。
今回でワイヤーフレームを作らなければいけないページがラスト1ページになりました。
最後のページはアクセスページです。
アクセスページなので、これまでより使われる要素は少ないですが、気を抜かずにやっていきます。
ワイヤーフレーム作成の前に
アクセスページのワイヤーフレームを作り始める前に、変更しておきたい部分があります。
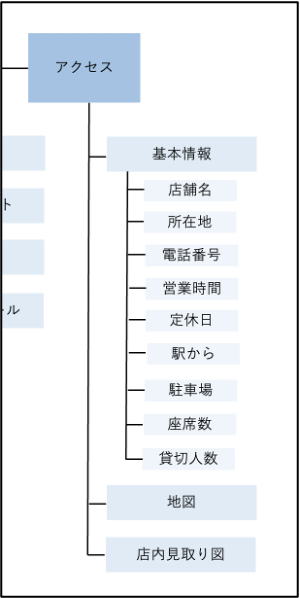
以前作ったサイトマップを一度み見てください。
サイトマップからアクセスページの部分だけを切り取ったのがこちらになります。

一番下に「店内見取り図」という要素がありますが、店内レイアウトを以前コンセプトページにも、貸切パティーページにも、配置しています。
アクセスページでもう一度使ってしまうと、少ししつこくなってしまうともうため、「店内見取り図」はアクセスページには配置しないでおこうと思います。
その代わりに、読んだらお店に行きたくなるようなメッセージを配置しようと思っています。
ワイヤーフレーム作成
今回作成したワイヤーフレームがこちら↓になります。

やはり、他のページに比べて要素は非常に少なくなっています。
でもこのページを見てもらうことの目的はお客さんにお店の情報を与えて、来てもらいやすくすることなので、要素が少なくてシンプルの方が逆にいいのではないでしょうか。
これまでのワイヤーフレームを振り返る
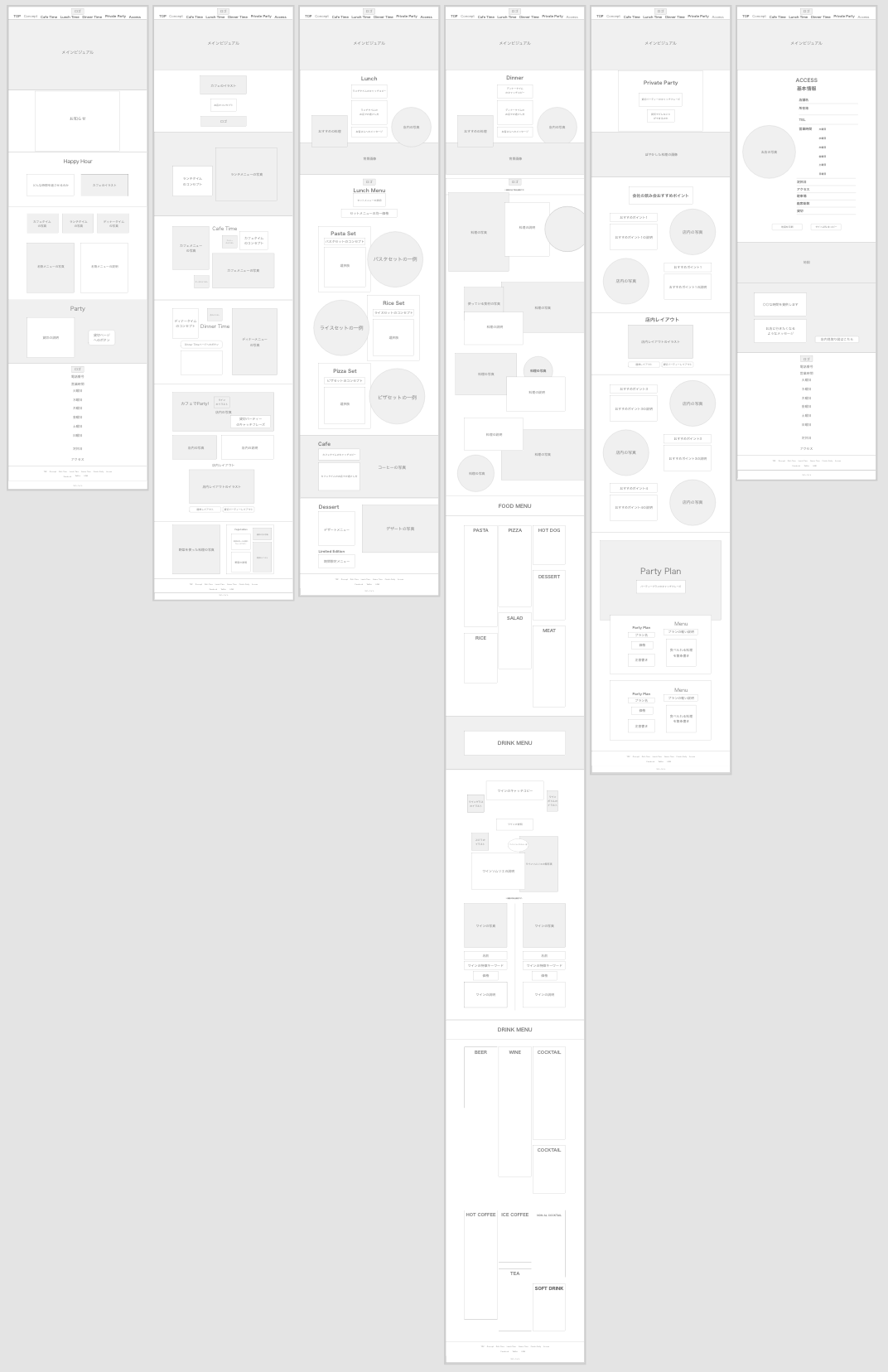
ここまでで作ってきたワイヤーフレームを一挙に並べて、内容を振り返ってみます。

文字が見えないくらいまで小さくしないと画面に収まりませんでした。
このように確認すると、ディナーページが一番縦に長いことがわかります。
それ以外はあまり長さにばらつきもないため、これでいいのではないでしょうか。
ということで今回で全てのワイヤーフレームを作り終えました。




コメント