こんにちは、コンスキです。
前回はVue.jsのcomputedプロパティについて説明しました。
今回は、v-ifとv-showというディレクティブの使い方を説明します。このディレクティブを使うと、条件を付けて画面上の文字を表示したり非表示にしたりすることができます。
ディレクティブとは?
まず、v-ifとv-showの説明の前に「ディレクティブ」とは何か説明します。ディレクティブとは、Vue.jsの機能を使うための特別な属性のことです。属性はHTMLの「<>(開始タグ)」の中に記述するものでした。
例えば、Vue.jsを起動するために次のようにしてCDNからVue.jsを読み込みますよね。
<script src="https://unpkg.com/vue"></script>これはscript要素の「src属性」を使って、CDNのURLを読み込んでいます。
script要素のsrc属性もそうですが属性を使うときは以下のようにして使います。
<要素名 属性="属性値">v-ifとv-showもVue.jsのための特別な属性なので、次のようにして書きます。
<要素名 v-if="属性値">
<要素名 v-show="属性値">属性値にはdataプロパティのデータが入ります。詳しくは下で説明します。
繰り返しになりますが、このようにしてHTMLに属性と同じように記述して使うVue.jsの属性のことを「ディレクティブ」と呼びます。
v-if / v-show ディレクティブの使い方
基本的な使い方
v-ifとv-showの基本的な使い方を説明します。使い方(書き方)自体はv-ifとv-showで同じであるため、v-ifを使った時の書き方を下に示します。v-showを使うときはv-ifをv-showに変えるだけです。
基本的な書き方
<div id="app">
<要素名 v-if="真偽値(trueまたはfalse)"></要素名>
<div>上の基本的な書き方にはどんな意味があるのか、また、何のために書いているのかを説明します。
- v-ifの属性値には、trueかfalseが入ります。(真偽値は「”」または「’」で囲む)
- trueの場合は要素が表示され、falseの場合は要素が非表示にされます。
以上のような比較的簡単なルールに従って書かれています。
例として次のコードをブラウザに表示してみます。
<div id="app">
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>v-ifディレクティブ</title>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<p>「<span v-if="true">こんにちは, Vue.js</span>」</p>
</div>
<script>
const vm = new Vue({
el: "#app"
})
</script>
</body>
</html>ブラウザ上の表示↓

しかし、v-ifディレクティブを書かなくても同じように表示されるので、これだけではv-ifディレクティブが使われているのかわかりませんね。
v-ifの属性値をfalseにして、もう一度ブラウザに表示してみます。
ブラウザ上の表示↓

v-ifディレクティブを使っているspan要素の中だけが非表示になりました。
dataプロパティに真偽値を書いておくような書き方もできます。
HTML側
<div id="app">
<要素名 v-if="表示・非表示の判断をするプロパティのキー"></要素>
<div>Javascript側
const vm = new Vue({
el: "#app",
data: {
キー: 真偽値(trueまたはfalse)
}
})上の書き方の場合、dataプロパティに設定した真偽値を値持つプロパティのキーをv-ifの属性値に書きます。
そのため、上のコードでは赤くなっている部分に全く同じものが入ります。
実用的な使い方
v-if、v-showディレクティブの基本的な使い方がわかっても、実際のアプリケーション開発でどのように使っていけばよいかわからないですよね。
ユーザーが表示させたくなくなったら、v-ifの属性値をtrueからfalseにいちいちユーザーが書き換えるなんてことはできませんよね。
プログラムをつくっていく上で、式を使ってその要素を表示させるのか、非表示にさせるのか決めたい場合があると思います。
その例としては、dataプロパティに値1と値2があって、値1よりも値2の方が大きい場合に限って表示させたい要素があるときなどです。
そこで、それを実現させる方法のうちの1つとして、dataプロパティとcomputedプロパティを使う方法があります。
次のように書くことで式を使って表示・非表示を変更させることができます。
HTML側
<div id="app">
<p v-if="computedプロパティに設定したプロパティのキー">ここに非表示にしたいものを書く</p>
</div>Javascript側
const vm = new Vue({
el: "#app",
data: {
ここに式使いたい値を持つプロパティを書く,
︙
},
computed: {
キー: function () {
return ここにdataプロパティの値を使った式を書く //この式がtrueを返せば要素を表示、falseであれがば非表示になる
}
}
})実際のところ、上のコードであってもdataプロパティの値を手動で書き換えなければ、要素の表示・非表示を変えることができません。
しかし、今後説明する双方向バインディングを使うときには、上のように書くことでv-ifディレクティブを実用的に使うことができます。
v-ifディレクティブを使って、サンプルプログラムをつくってみましょう。つくるプログラムとしては、身長と体重からBMIを計算して、BMIが25以上の時には「肥満気味です」という文を表示させるプログラムになります。
プログラムは次のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>v-ifディレクティブ</title>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<p>身長:{{ height }}<p>
<p>体重:{{ weight }}<p>
<p>BMI:{{ calcBMI }}<p>
<p v-if="isBitHeavy">肥満気味です</p>
</div>
<script>
const vm = new Vue({
el: "#app",
data: {
height: 160,
weight: 60
},
computed: {
calcBMI: function () {
var BMI = this.weight / (this.height / 100 * this.height / 100);
return BMI
},
isBitHeavy: function () {
return this.calcBMI >= 25 //BMIが25以上の場合はtrueを返す
}
}
})
</script>
</body>
</html>まずは上のプログラムをブラウザにそのまま表示します。下のように表示されたでしょうか?

この時点では身長と体重から計算されたBMIは25未満です。そのため、v-ifの属性値「isBidHeaby」はfalseになり、「肥満気味です」の文章は非表示になっています。
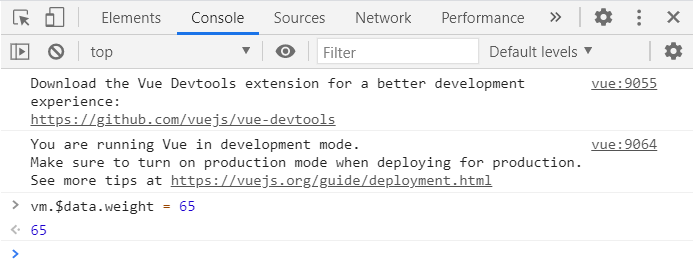
次に、Google DevToolsのConsoleを使って、体重を65kgに変更してみます。Consoleの文字が打てる部分に次のコードを入力してEnterキーを押してください。
Consoleに打ち込むコード↓
vm.$data.weight = 65Consoleの画面↓

上のように打ちこむと次のように画面に表示されている体重とBMIが変化します。
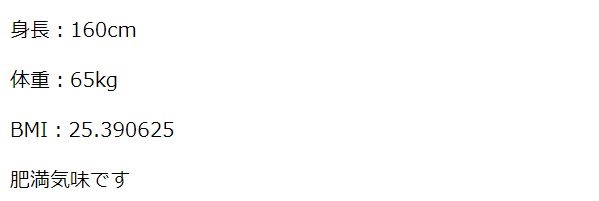
ブラウザ上の表示↓

BMIが25以上になったため、「肥満気味です」のメッセージも表示されました。
以上がv-ifを使ったサンプルプログラムです。v-showを使っても同じように「肥満気味です」のメッセージの表示・非表示を切り替えることができます。
v-if と v-show の違い
先ほど、v-ifとv-showディレクティブは同じように使えるといいましたが、実は少し異なっている部分があります。
それは非表示にした際の、非表示の仕方です。
v-ifとv-showの違い↓
| ディレクティブ名 | 非表示の仕方 |
|---|---|
| v-if | 要素自体をなくす |
| v-show | 要素にstyle=”display: none;”を付け加える |
v-ifディレクティブを使って要素を非表示にした場合、その要素自体がHTMLからなくなります。
一方で、v-showディレクティブを使って要素を非表示にした場合、要素はHTML上には残ったままで、要素にstyle属性の属性値として「display: none;」が付け加えられます。
実際に先ほどのサンプルプログラムのhtmlを比較してみます。表示と非表示を切り替えた要素は「肥満気味です」というp要素でした。
v-ifを使って要素を非表示にしたときと、v-showを使って要素を非表示にしたときのHTMLはどうなっているでしょうか。
GoogleのDevToolsのElementタブからHTMLを見てみます。
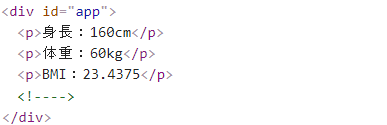
v-ifを使って非表示にしたとき↓

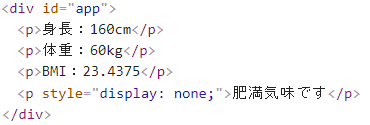
v-showを使って非表示にしたとき↓

サンプルプログラムのHTML上でもv-ifを使った場合は要素自体がなくなって<!—->に変化しています。
v-showを使った場合はstyle=”display: none;”がちゃんと付け加えられているのを確認できます。
今回はこれで説明を終わりにします。読んでくれてありがとうございました。
次回はv-bindディレクティブについて説明します。これを使えば、条件に合わせて要素のclassやstyleなどの属性を変えることができます。
まとめ
今回分かったこと
- ・ディレクティブとはVue.jsの特別な属性のこと
- ・v-ifとv-showは要素の表示と非表示を切り替えることができるディレクティブ
- ・要素を非表示にするときv-ifは要素自体をHTML上から削除する
- ・要素を非表示にするときv-showは要素にstyle=”display: none;”を付け加える
次回はv-bindディレクティブについて説明します!






コメント