こんにちは。コンスキです。
前回でデザインカンプ作成に区切りをつけたので、今回からHTMLのコーディングに入ります。
HTMLの概形作成
今回やるのはHTMLの概形作成です。
デザインカンプを参考にHTMLを書くのですが、細かい部分は書かずにまずは大まかなコードを書いていこうと思います。
ただ、細かい部分まで一気に書いても効率的にはそこまで変わらないと思います。
概形から作る理由は、一気にやろうとすると完成形が意識しづらくて、途中でやる気がなくなりそうだからです。
そういえば、HTMLの書き方にはbody要素の中身をheader要素、main要素、footer要素の3つに分ける方法があります。
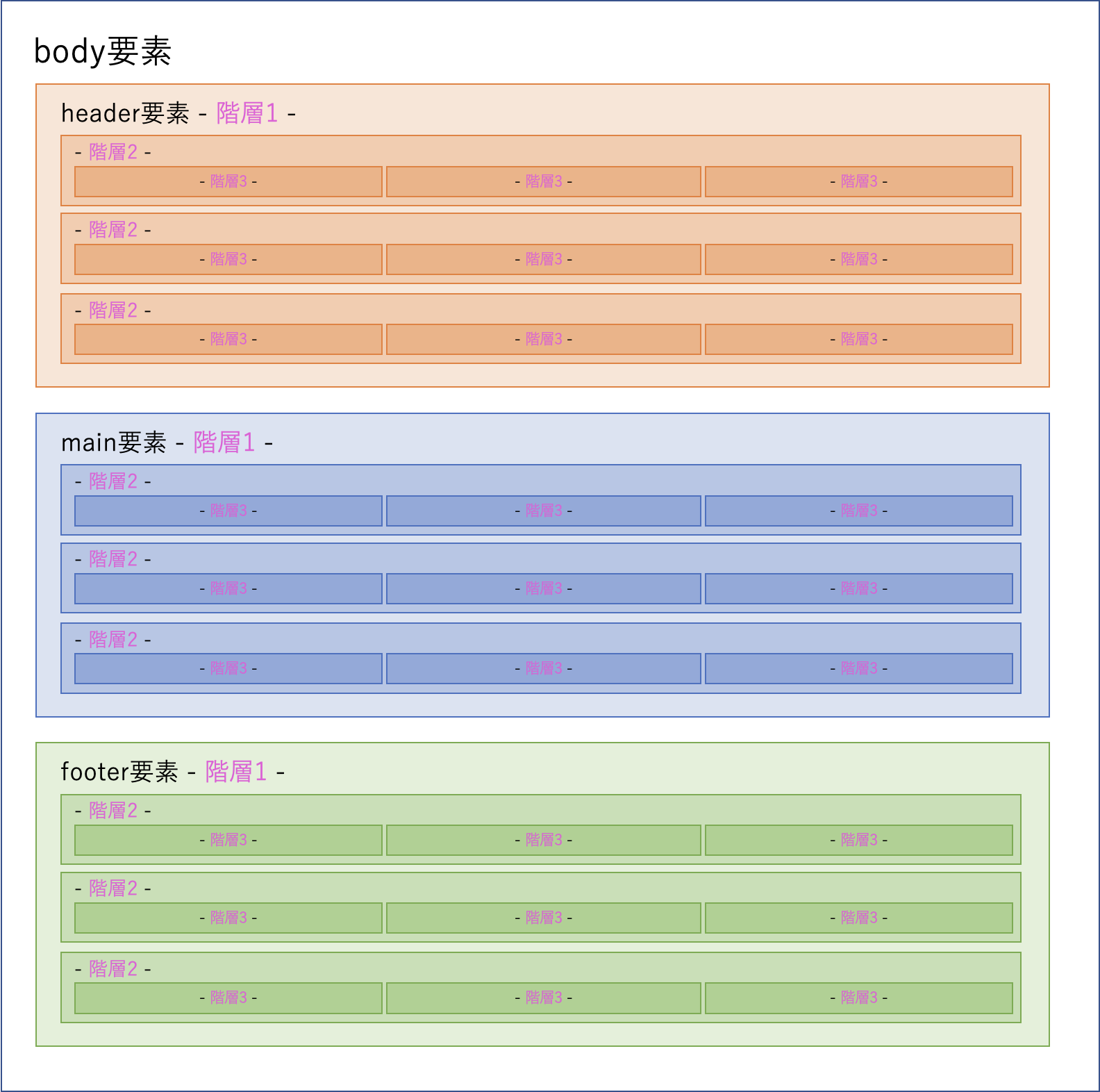
その3つの要素をbody要素の階層1だとすると、この段階では階層3くらいまでを目安にHTMLを書きます。
ちょっと言葉ではわかりづらいので図にするとこんな感じです。

一気に書くとおそらく最終的には100個以上のタグを書くことになるかもしれません。
階層3までならbody要素を含めて50タグくらい書けばいいことになります。
階層1
この階層は下のように、body要素が3つに分ける階層です。

階層1までのHTMLを書くとこんな感じになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>いろくふ幼稚園|TOPページ</title>
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>メインビジュアルをheader要素とmain要素のどちら含めるかは色々議論があるようですが、いくつかのサイトを見た感じheader要素に含めているサイトの方が多かったです。
VSCodeにはユーザースニペットというテンプレートを一瞬で表示する機能があります。
この段階はユーザースニペットを使用して、header要素とmain要素とfooter要素の3つを追加しただけの状態です。
3つの要素はdiv要素とは違って、要素名でどんな要素かわかるのでidやclass名をつける必要はなさそうです。
階層2
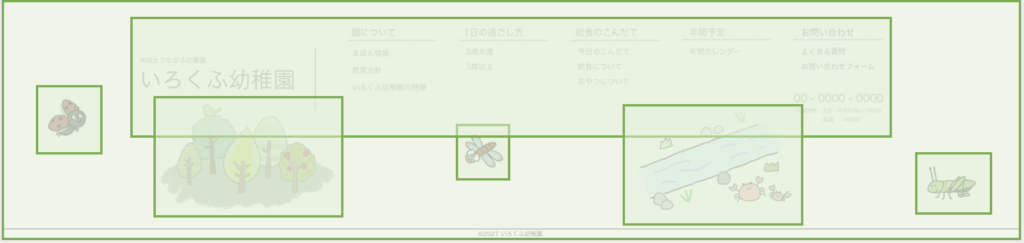
header要素

header要素は「ナビゲーションのコンテナ」、「メインビジュアル」、そして「その他」に分けます。
<header>
<div id="header_other"></div>
<div id="nav_contianer"></div>
<div id="mv_container"></div>
</header>main要素

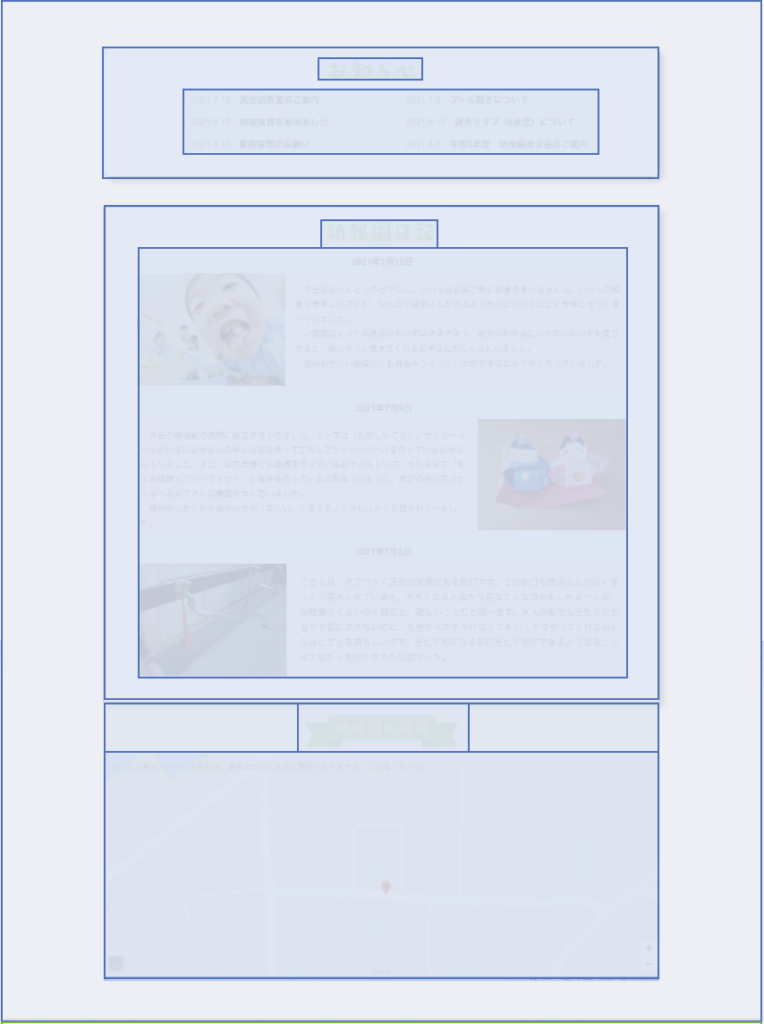
main要素はセクションごとに分けます。
<main>
<div id="news"></div>
<div id="diary"></div>
<div id="map"></div>
</main>footer要素

footer要素は、5つのイラストのコンテナそれぞれとそれ以外で分けます。
後でJavaScriptを使って動かしたいので5つのイラストはバラバラにしました。
ここで、イラストに直接img要素を配置するか、コンテナで囲んだimg要素を使うか迷いました。
コンテナで囲んだ方が、後で色々便利そうなので、コンテナで囲みます。
<footer>
<div id="footer_other"></div>
<div id="ladybug_container"></div>
<div id="dragonfly_container"></div>
<div id="omoiyari_container"></div>
<div id="sasaeai_container"></div>
</footer>コンテナで囲むか囲まないか問題については、詳しいことがわからないので、正しいのかどうかわかりません(汗
「後で変更してもいいや」という気持ちで決めました・・・
階層3
header要素

ナビゲーションのコンテナの中にはナビゲーションを入れました。
「その他」はさらに「ロゴのコンテナ」と「メニュー」、「電話番号とかのコンテナ」に分けました。
<header>
<div id="header_other">
<div id="logo_container"></div>
<ul id="menu"></ul>
<div id="tel_container"></div>
</div>
<div id="nav_contianer">
<ul id="navigation"></ul>
</div>
<div id="mv_container"></div>
</header>main要素

各セクションごと「見出し」と「それ内容」の2つに分けました。
<main>
<div id="news">
<div id="news_heading"></div>
<div id="news_content"></div>
</div>
<div id="diary">
<div id="diary_heading"></div>
<div id="diary_content"></div>
</div>
<div id="map">
<div id="map_heading"></div>
<div id="map_content"></div>
</div>
</main>footer要素

イラストのコンテナの中にはimg要素を入れます。
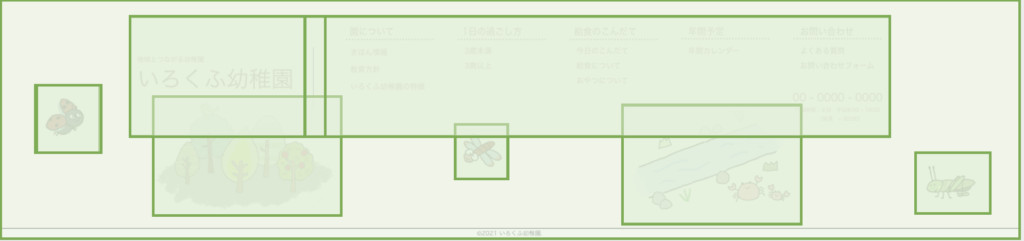
その他の部分は「ロゴのコンテナ」「縦線の画像」「ナビゲーションのコンテナ」という感じに分けました。
<footer>
<div id="footer_other">
<div id="footer_logo_container"></div>
<div id="vertical_line_container"></div>
<div id="footer_nav_container"></div>
</div>
<div id="ladybug_container">
<img src="" alt="" id="ladybug">
</div>
<div id="dragonfly_container">
<img src="" alt="" id="dragonfly">
</div>
<div id="omoiyari_container">
<img src="" alt="" id="omoiyari">
</div>
<div id="sasaeai_container">
<img src="" alt="" id="sasaeai">
</div>
</footer>完成形
こちらが今回書いたHTMLです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>いろくふ幼稚園|TOPページ</title>
</head>
<body>
<header>
<div id="header_other">
<div id="logo_container"></div>
<ul id="menu"></ul>
<div id="tel_container"></div>
</div>
<div id="nav_contianer">
<ul id="navigation"></ul>
</div>
<div id="mv_container"></div>
</header>
<main>
<div id="news">
<h1 id="news_heading"></h1>
<div id="news_content"></div>
</div>
<div id="diary">
<h1 id="diary_heading"></h1>
<div id="diary_content"></div>
</div>
<div id="map">
<div id="map_heading"></div>
<div id="map_content"></div>
</div>
</main>
<footer>
<div id="footer_other">
<div id="footer_logo_container"></div>
<div id="vertical_line_container"></div>
<div id="footer_nav_container"></div>
</div>
<div id="ladybug_container">
<img src="" alt="" id="ladybug">
</div>
<div id="dragonfly_container">
<img src="" alt="" id="dragonfly">
</div>
<div id="omoiyari_container">
<img src="" alt="" id="omoiyari">
</div>
<div id="sasaeai_container">
<img src="" alt="" id="sasaeai">
</div>
</footer>
</body>
</html> 最後に
まだ経験が少ないので、コードの書き方や作業の進め方で色々おかしなところがあるかもしれません。
その際は、指摘していただけたら嬉しいです。




コメント