こんにちは、コンスキです。
今回はGIMPを使ってポートフォーリオサイトのタブレット用のデザインを作成しようと思います。
ブレイクポイント
CSSではメディアクエリというものを書くことで表示されている解像度などをもとにCSSを書き換えることできます。
このメディアクエリを使い、解像度がパソコンに比べて低いスマホやタブレットで見もらえたときはよりみやすいデザインに変更するように設定します。
CSSが書き換えられる解像度の範囲は自分で設定することができます。
このようなCSSが書き換えられてデザインが切り替わる時の横幅をブレイクポイントというそうです。
では、ブレイクポイントは一般的にはどれくらいなのでしょうか。
調べてみたところ、一例として画面の横幅をパソコンとタブレットとスマホに次のように割り当てている説明動画がありました。
| デバイスの種類 | 各デバイス用のCSSを適用する範囲 |
|---|---|
| パソコン | 1000px ~ |
| タブレット | 768px ~ 999px |
| 横向きのスマホ | 576px ~ 767px |
| スマホ | ~ 575px |
この例と同じようなブレイクポイントを設定する場合、パソコン用のCSSをタブレット用のCSSに切り替えるブレイクポイントは768pxになります。
GIMPでデザイン
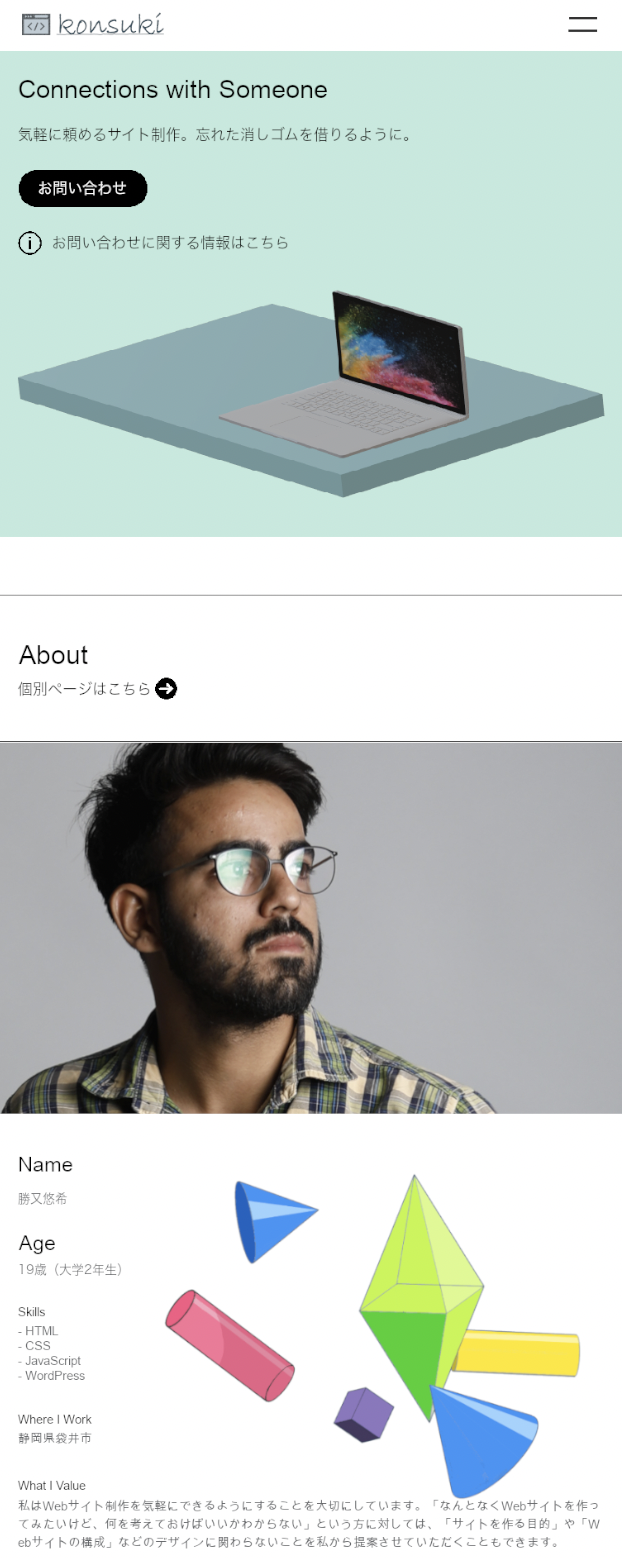
About部分までをデザインしました。

タブレットではそこまでではありませんが、スマホだとタップしたい部分が小さいと押しづらくなってしまうと思います。
そうすると、文字の大きさ変えることでメリハリをつけるということが難しくなってしまいます。
スマホ用のデザインを考えるときには、文字の大きさを変える以外に色を変化させたり、余白を上手く使うことでメリハリをつける必要があると感じました。




コメント