こんにちは、コンスキです。
今回はWorks部分のタブレット用デザインを表示するためのメディアクエリを書いていきます。
実績サイトサムネイルを3行に並べる
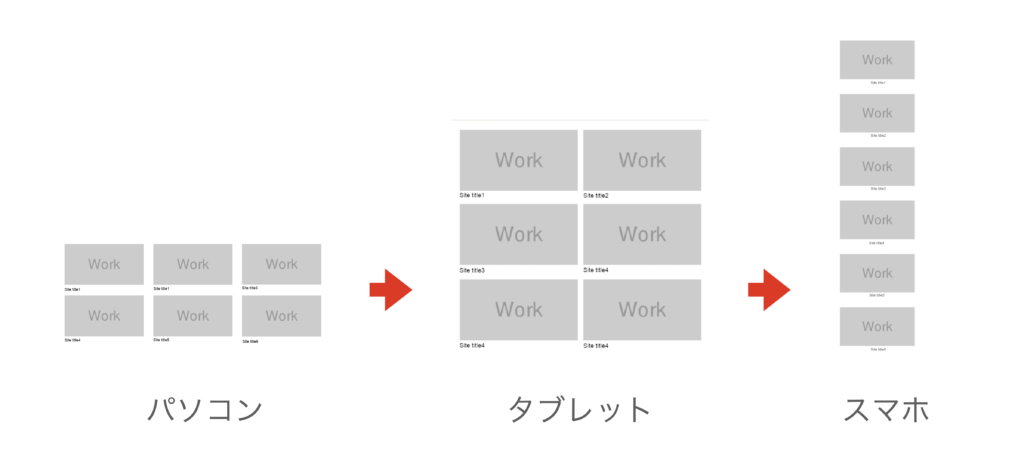
私が制作しているポートフォーリオサイトの内、パソコンとタブレットとスマホで表示の仕方がはっきりわかれるのがWorks部分です。
Works部分はこれまでに作ったサイトのサムネイルを表示するために作っています。
パソコンでは6個あるサムネイルを2列3行に並べ、タブレットでは3行2列にして、さらにスマホでは6行1列で表示することを予定しています。

最初にHTMLを書いているときに、この並べ方のうち、3行2列の並べ方をすることは考えていませんでした。
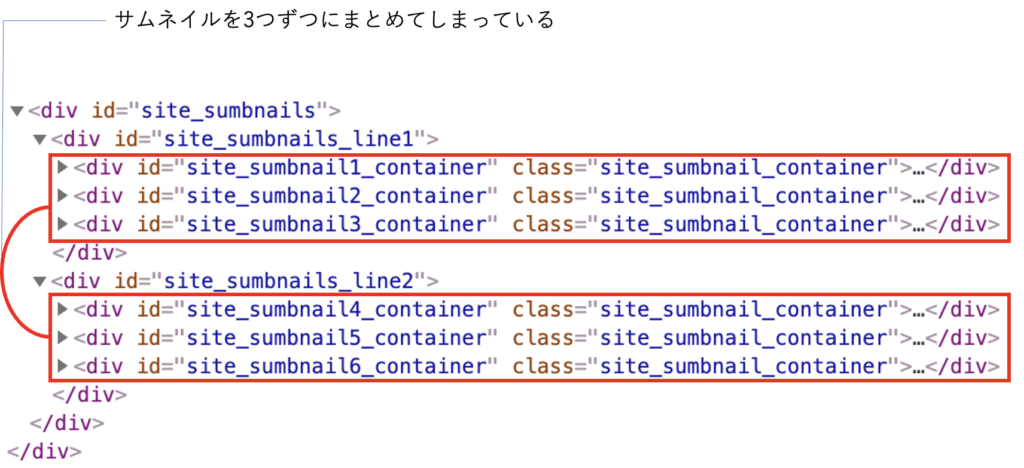
そのため、サムネイルの要素を3つずつにまとめてしまっています。

これでは現在のHTMLではスタイルだけを変更して3行2列に並べるようにすることが難しくなっています。
3行2列に並べるには、HTML自体を変更した方が良さそうです。
HTMLを変更する前に、なぜ6つのサムネイルを3つずつにまとめてしまったのかを説明します。
まず考えてみると、3つずつにまとめなくてもサムネイルを1つにまとめてしまうこともできことがわかります。
そうすれば、「2行3列」と「3行2列」と「6行1列」で、全てスタイルを使って並び替えることが簡単にできます。
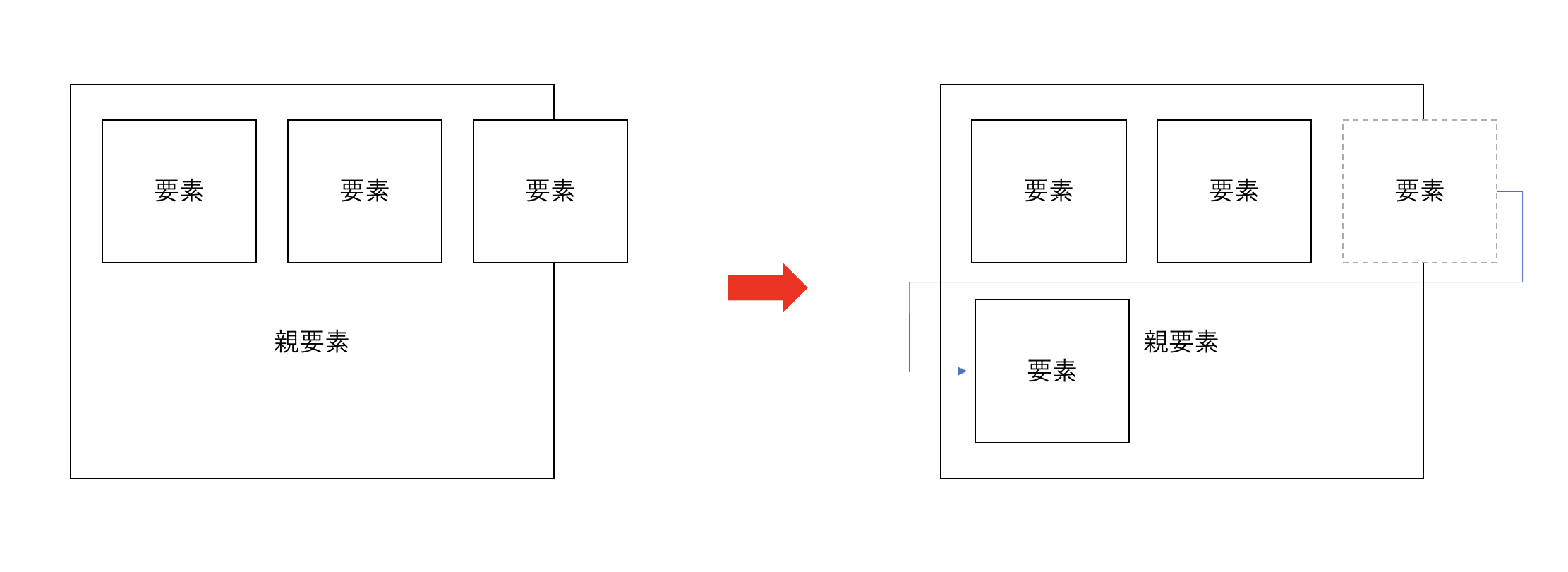
例えば、「flex-wrap: wrap;」を使うと横に並べた要素が親要素に収まらない場合、行を複数行に折り返すことができます。

私がそうしなかった理由は、このようにして要素を折り返した場合、どうやったらパソコンとタブレットスマホのそれぞれで折り返す位置を指定することができるのかがわからなかったためです。
「flex-wrap: wrap;」の折り返しは、要素が親要素からはみ出すかどうかだと私は思っています。
そうすると、「パソコンで見た時はここで折り返す」「スマホで見た時はここで折り返す」のようにして、的確に指定することができないのではないかと思っていたんです。
それなら、あらかじめ3つずつにまとめて2つに分ければ、折り返す位置をあらかじめ決めておくことができると思って、6つのサムネイルを3つずつにまとめてしまいました。
では理由はそのくらいにして、どうやってHTMLを変更してこの問題を解決していくのかを考えていきます。
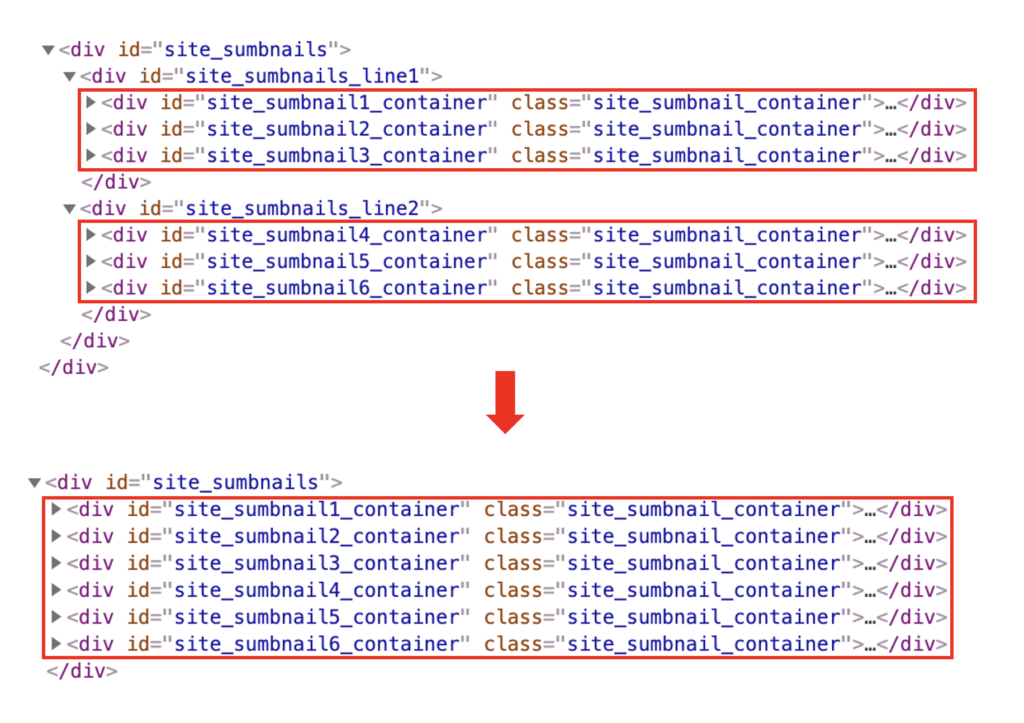
まず、3つずつで2つに分けていたサムネイルを合体して1つにします。

次に、「site_ sumbnails」というidの要素に「display: flex;」と「flex-wrap: wrap;」というスタイルを効かせます。
#site_sumbnails {
display: flex;
flex-wrap: wrap;
width: 100%;
}このときにスタイルを書くのは、メディアクエリとしてではなくて、パソコン用の見た目を決めるために書く方のスタイルとしてです。
このときにメディアクエリにだけ書いてしまうと、パソコンで見たときにサムネイルが縦1列に並んでしまうので注意しました。
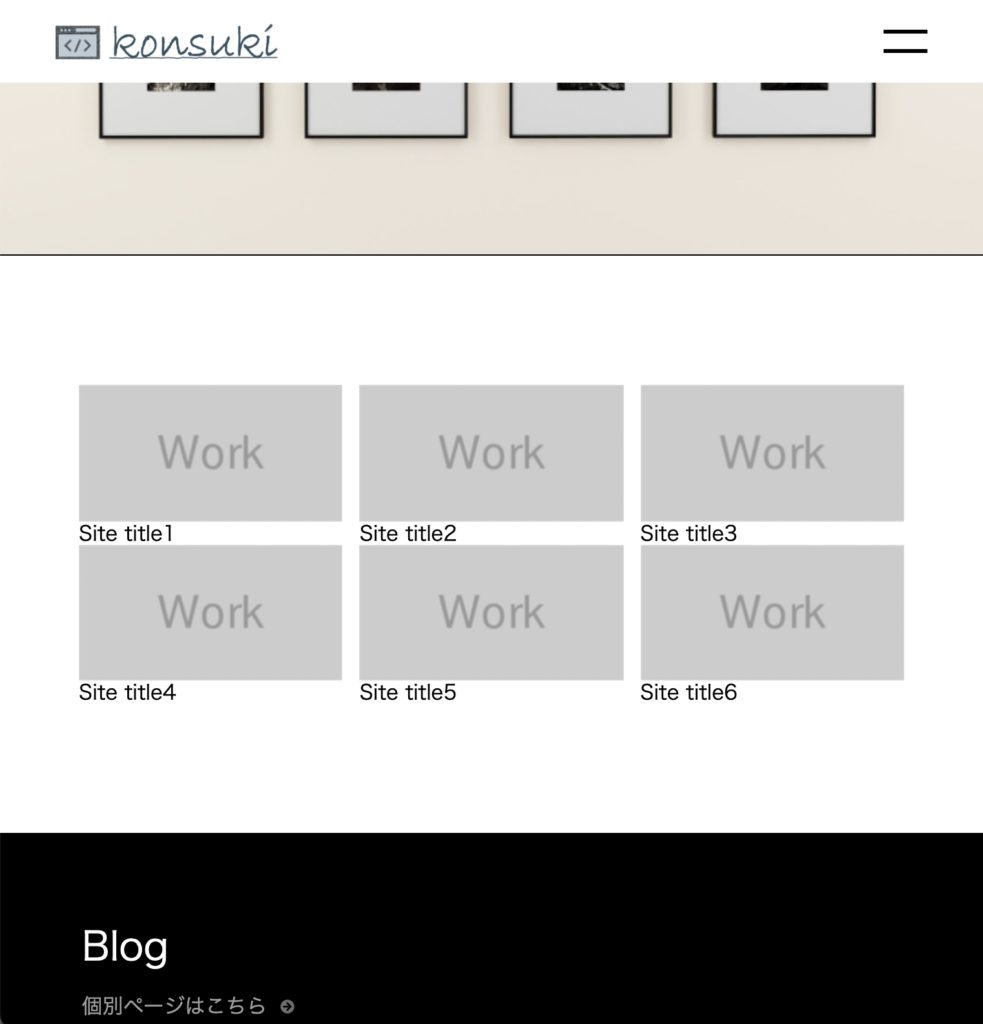
この状態で一度サイトを確認してみます。

もともと2つに分けていたサムネイルを分けなくしただけなので見た目は最初と変わっていません。
次は、タブレットで表示したときに2行3列ではなく3行列にで表示されるようにする設定に入ります。
メディアクエリの部分が次のようになるように新しいスタイルを書き加えました。
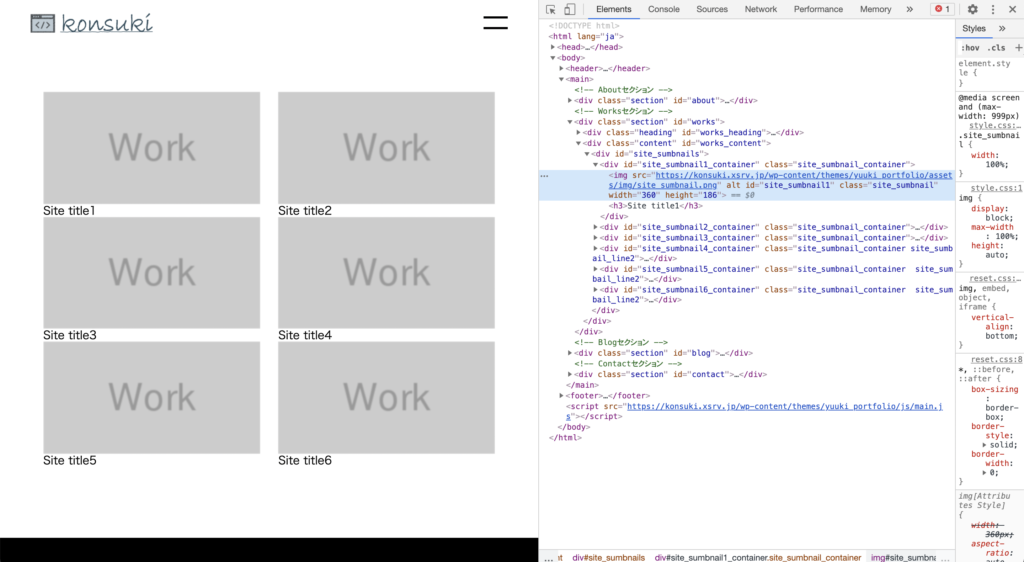
118行目から133行目までが書き足した部分です。
/* メディアクエリ */
@media screen and (max-width: 999px) {
/* ヘッダートップ */
#navigation_bar_container {
position: absolute;
left: -400px;
top: -20px;
}
#hamburger {
position: static;
}
/* ファーストビュー */
#first_view {
display: block;
padding: 35px 24px;
}
#fv_tagline_main_container {
display: flex;
}
.fv_tagline_main {
font-size: 31px;
}
#fv_tagline_main1 {
margin-right: 10px;
}
#fv_tagline_sub_container {
display: flex;
margin-bottom: 32px;
}
.fv_tagline_sub {
font-size: 18px;
}
#fv_contact_button {
display: flex;
justify-content: center;
align-items: center;
width: 157px;
height: 43px;
margin-bottom: 32px;
font-size: 18px;
}
#more_info_container {
margin-bottom: 32px;
}
#fv_img_container {
width: 100%;
margin: 0;
}
#fv_img {
width: 100%;
height: auto;
}
/* 全セクション共通スタイル */
.heading {
flex-direction: column-reverse;
height: auto;
}
.heading_img_container {
width: 100%;
}
.heading_img {
width: 100%;
height: auto;
}
/* Aboutセクション */
#about {
margin-top: 0;
}
#about_content_img_container {
bottom: 200px;
right: -5px;
}
#about_content_line1 {
display: block;
}
#name_container {
margin-bottom: 33px;
}
#name_heading {
margin-bottom: 14px;
font-size: 25px;
}
#name_content {
font-size: 18px;
}
#about_content_line2 {
display: block;
font-size: 18px;
}
#age_container {
margin-bottom: 33px;
}
#age_heading {
margin-bottom: 14px;
font-size: 25px
}
#age_content {
font-size: 18px;
}
#skills_container {
margin-bottom: 33px;
}
#where_i_work_container {
margin-bottom: 33px;
}
#what_i_value_container {
margin-bottom: 33px;
width: auto;
}
/* Workセクション */
#works_heading {
flex-direction: column;
}
#site_sumbnails {
display: flex;
flex-wrap: wrap;
}
.site_sumbnail_container {
width: 48%;
}
#site_sumbnail1_container,
#site_sumbnail3_container,
#site_sumbnail5_container {
margin-right: 4%;
}
#site_sumbnail2_container,
#site_sumbnail4_container,
#site_sumbnail6_container {
margin-right: 0;
}
.site_sumbnail {
width: 100%;
}
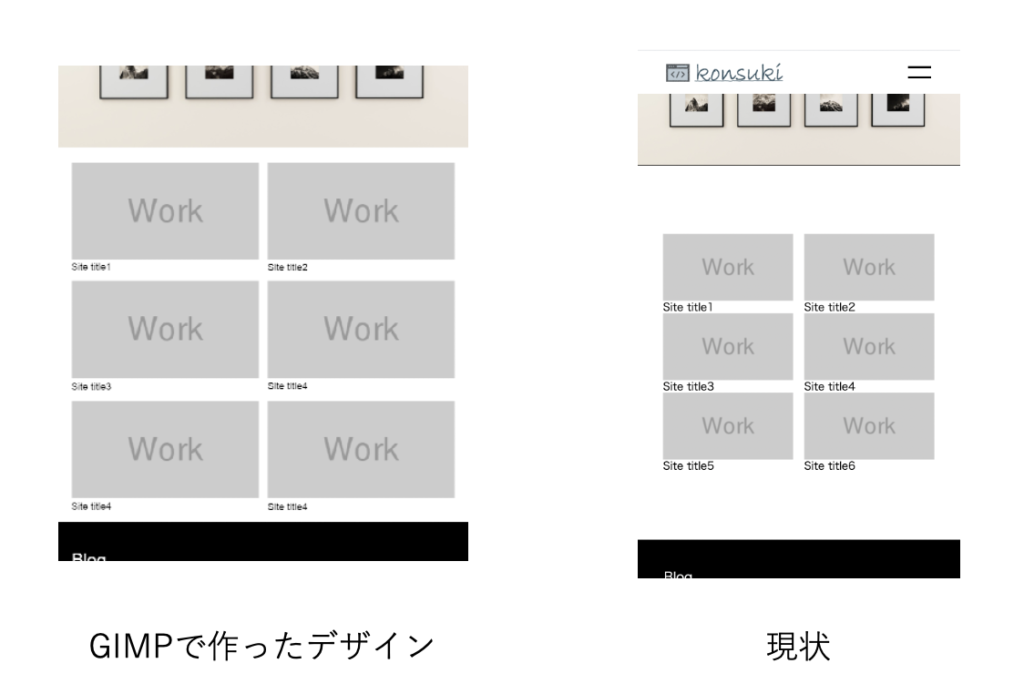
}この時点でのサイトの見た目を確認してみます。

3行2列にはなったのですが、サムネイルの上下marginを設定していないため、縦に並んでいるサムネイル同士がきつきつになってしまっています。
このほかの余白を見てもGIMPでデザインしたものバランスがかなり違っています。

そこで、スタイルを書き足して次のようにしました。
色が濃くなっている部分が書き足した部分です。
/* メディアクエリ */
@media screen and (max-width: 999px) {
/* ヘッダートップ */
#navigation_bar_container {
position: absolute;
left: -400px;
top: -20px;
}
#hamburger {
position: static;
}
/* ファーストビュー */
#first_view {
display: block;
padding: 35px 24px;
}
#fv_tagline_main_container {
display: flex;
}
.fv_tagline_main {
font-size: 31px;
}
#fv_tagline_main1 {
margin-right: 10px;
}
#fv_tagline_sub_container {
display: flex;
margin-bottom: 32px;
}
.fv_tagline_sub {
font-size: 18px;
}
#fv_contact_button {
display: flex;
justify-content: center;
align-items: center;
width: 157px;
height: 43px;
margin-bottom: 32px;
font-size: 18px;
}
#more_info_container {
margin-bottom: 32px;
}
#fv_img_container {
width: 100%;
margin: 0;
}
#fv_img {
width: 100%;
height: auto;
}
/* 全セクション共通スタイル */
.heading {
flex-direction: column-reverse;
height: auto;
}
.heading_img_container {
width: 100%;
}
.heading_img {
width: 100%;
height: auto;
}
/* Aboutセクション */
#about {
margin-top: 0;
}
#about_content_img_container {
bottom: 200px;
right: -5px;
}
#about_content_line1 {
display: block;
}
#name_container {
margin-bottom: 33px;
}
#name_heading {
margin-bottom: 14px;
font-size: 25px;
}
#name_content {
font-size: 18px;
}
#about_content_line2 {
display: block;
font-size: 18px;
}
#age_container {
margin-bottom: 33px;
}
#age_heading {
margin-bottom: 14px;
font-size: 25px
}
#age_content {
font-size: 18px;
}
#skills_container {
margin-bottom: 33px;
}
#where_i_work_container {
margin-bottom: 33px;
}
#what_i_value_container {
margin-bottom: 33px;
width: auto;
}
/* Workセクション */
#works_heading {
flex-direction: column;
}
#works_content {
width: auto;
margin: 0 24px;
padding: 27px 0;
}
#site_sumbnails {
display: flex;
flex-wrap: wrap;
}
.site_sumbnail_container {
width: 49%;
margin-bottom: 18px;
}
#site_sumbnail1_container,
#site_sumbnail3_container,
#site_sumbnail5_container {
margin-right: 2%;
}
#site_sumbnail2_container,
#site_sumbnail4_container,
#site_sumbnail6_container {
margin-right: 0;
}
.site_sumbnail {
width: 100%;
}
}
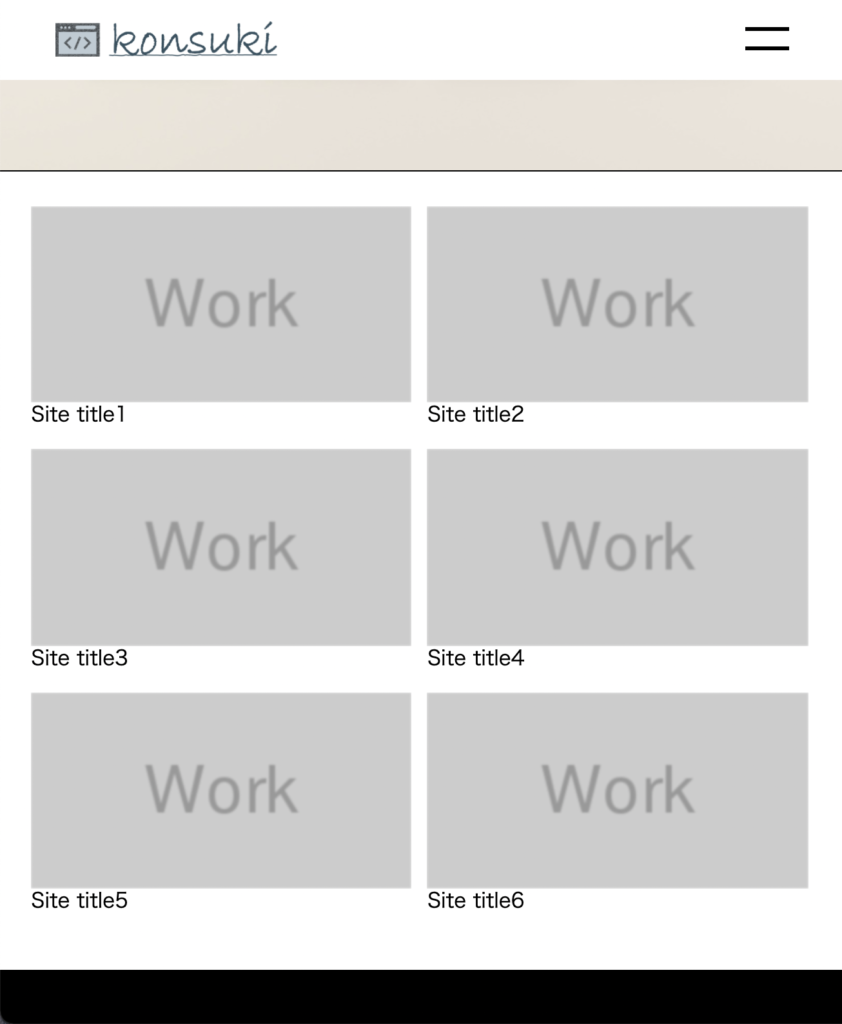
これによって次のような見た目になりました。





コメント