こんにちは、コンスキです。
今回もポートフォーリオサイトのメディアクエリの設定を行なっていきます。
タブレット用のスライダー
今回メディアクエリを使ってスタイルを書き換えていくのは、Blogの部分です。

この部分にはスライダーという機能がつけられています。
JavaScriptとの関わりが強い部分で、変にスタイルを変更してしまって、スライダーが機能しなくなってしまうことが心配であるため、慎重にスタイルを変更する必要があります。
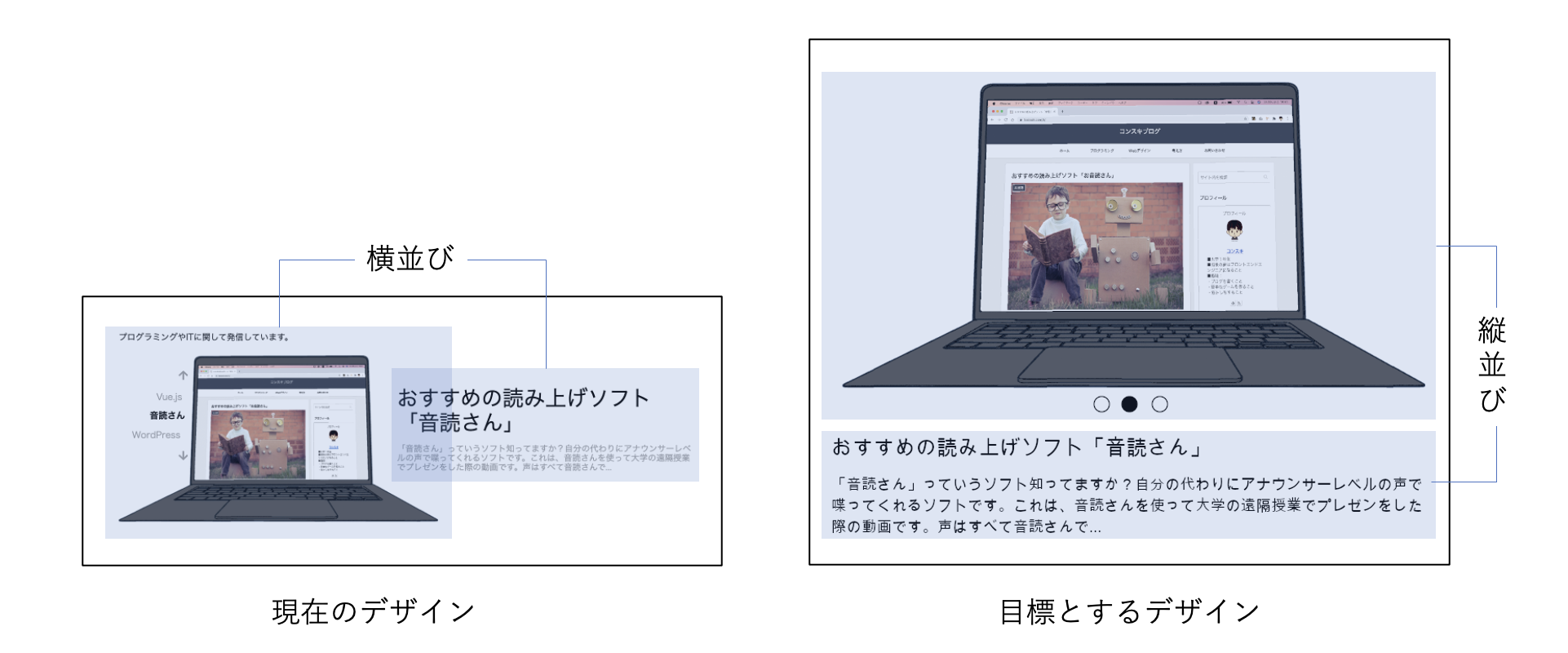
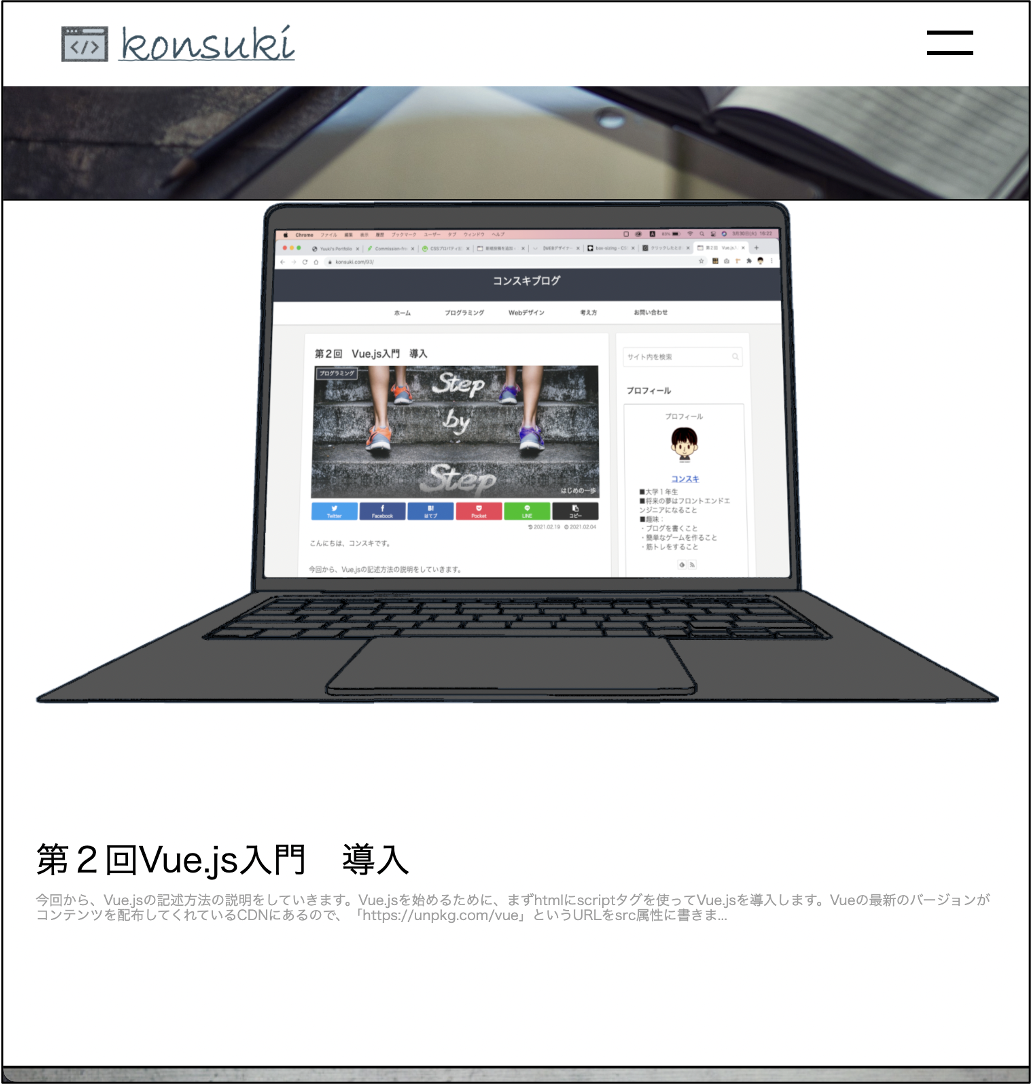
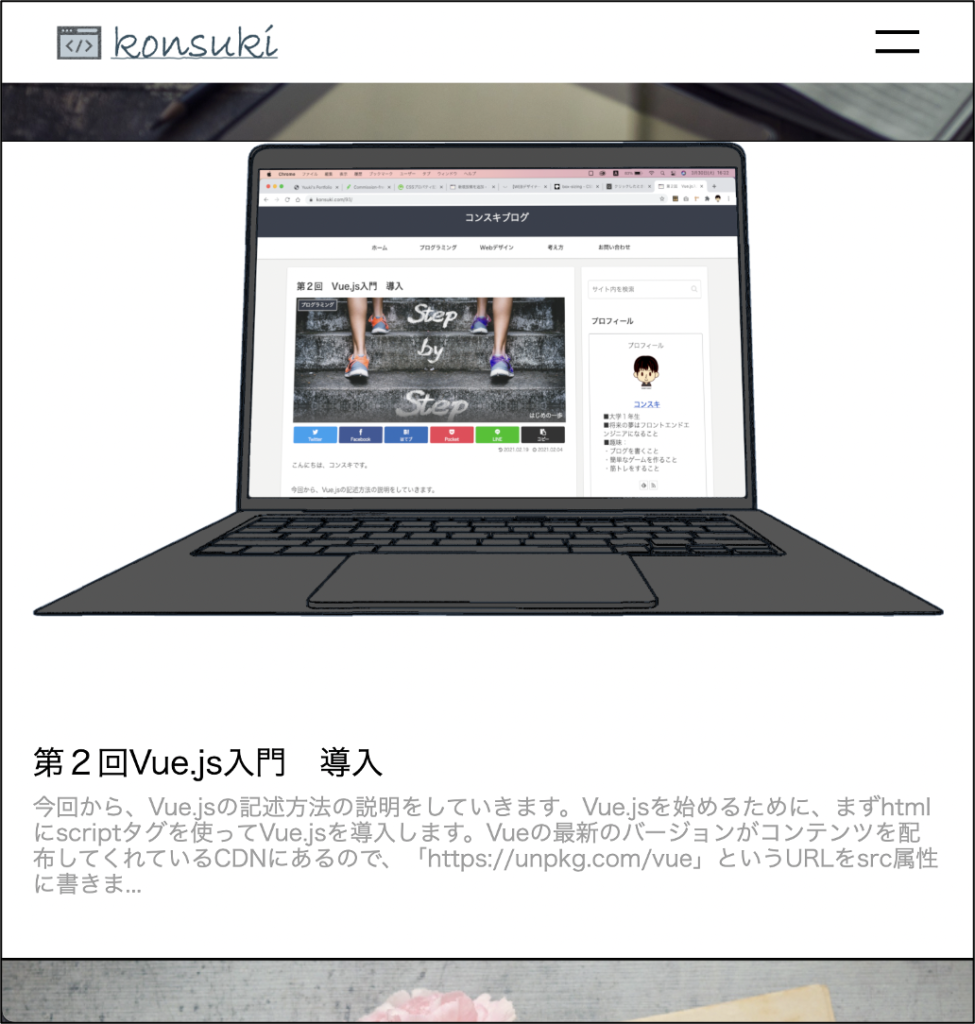
早速どんな感じのスタイルを効かせていくのか考えるために「目標とするデザイン」と「現在のデザイン」を並べてみてみます。

上に表示している2つのデザインはどちらも画面が同じ場合の見た目になっています。
このようにして比べてみると現在のデザインから、目標とするデザインにするためには次の4つの部分を変更する必要があることがわかります。
- 画像と文字を並べる向き
- 画面幅に対する画像の大きさ
- 文字の大きさ
- 現在表示している画像を教えてくれるページネーション
ひとつひとつスタイルを書き換えて変更していきましょう。
画像と文字を並べる向き
画像と文字を並べる向きを変えるとはどういうことかわかりづらいと思いますので、次の図を見てください。

上の図のように現在、横に並んでいる「ブログサムネイルの部分」と「ブログタイトルと内容」の部分を縦に並び替えるようなスタイルを効かせていきます。
下に書いているようなスタイルをメディアクエリとして設定します。
/* Blogセクション */
#blog_content {
margin: 0 24px;
width: auto;
height: 636px;
}
#blog_content_heading {
display: none;
}
#blog_categories_list {
position: static;
display: none;
}
#blog_content_text_container {
position: relative;
top: 470px;
left: 0;
width: auto;
}
.blog_text {
position: static;
}
.img_slider_item {
top: 58px;
width: 100%;
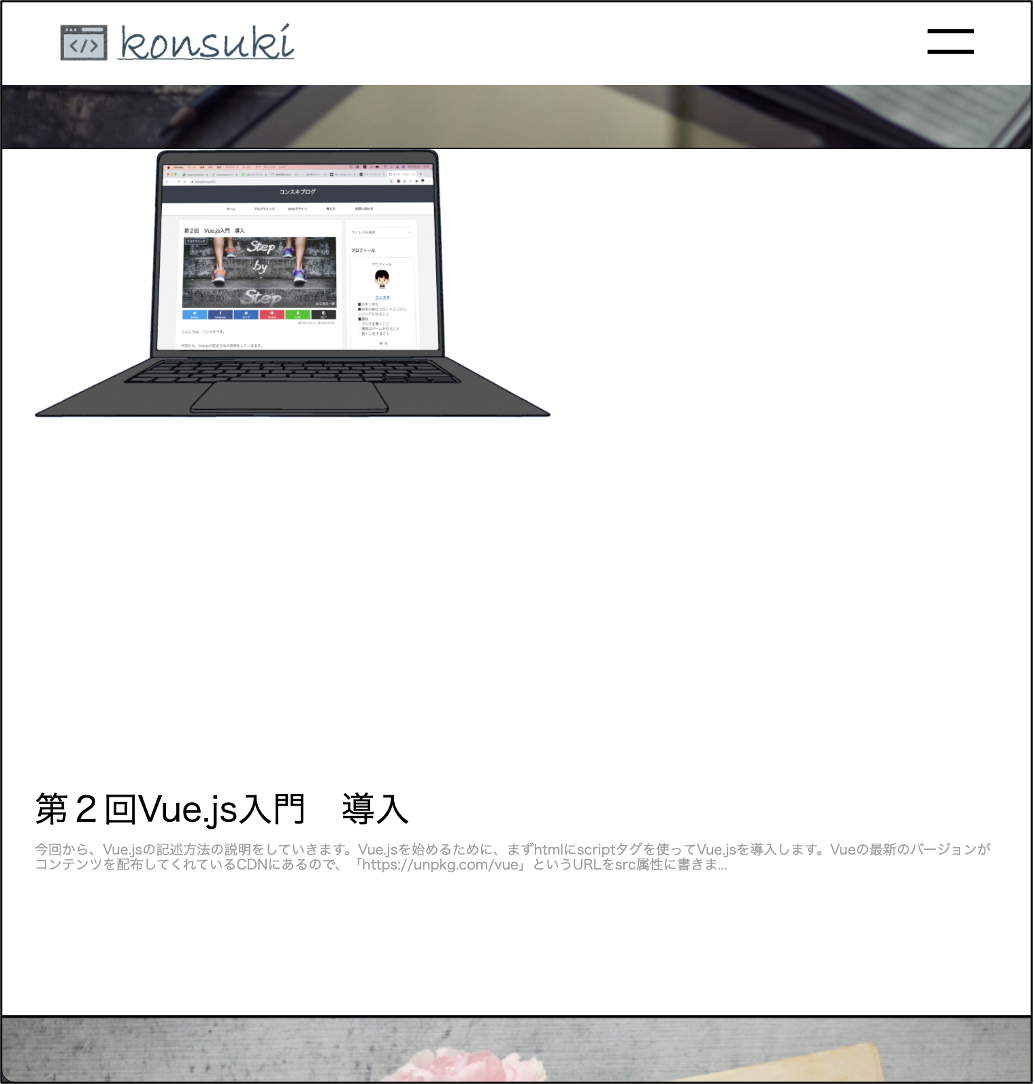
}スタイルを効かせた後の見た目がこちらになります↓

画面幅に対する画像の大きさ
次は画面は画像の大きさを調整します。
ちなみに画像とは下のパソコンの模型のことを行っています。

現時点では、このサイトをパソコンで見た場合、画像が画面幅のちょうど半分の大きさで表示されるように、画像には「widith: 50vw;」というスタイルを効かせています。
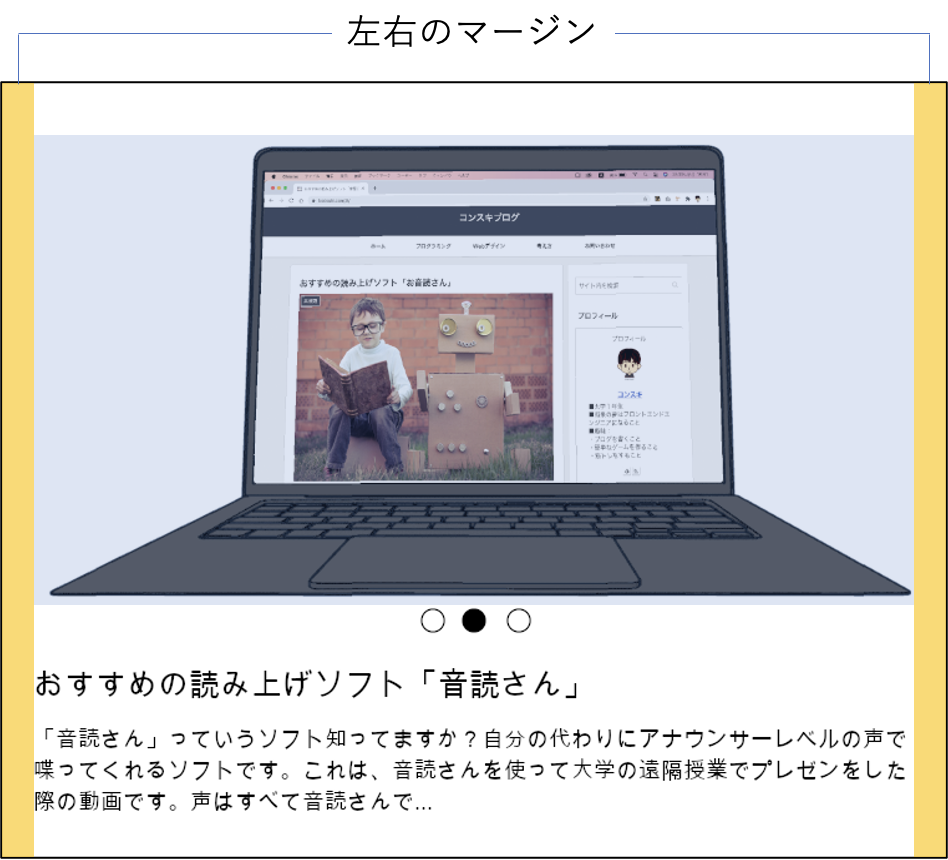
目標とするデザインをみると、左右のマージン(余白)を除いた部分にピッタリハマるように画像が置かれています。

そこで画像に「width: 100%;」を効かせます。
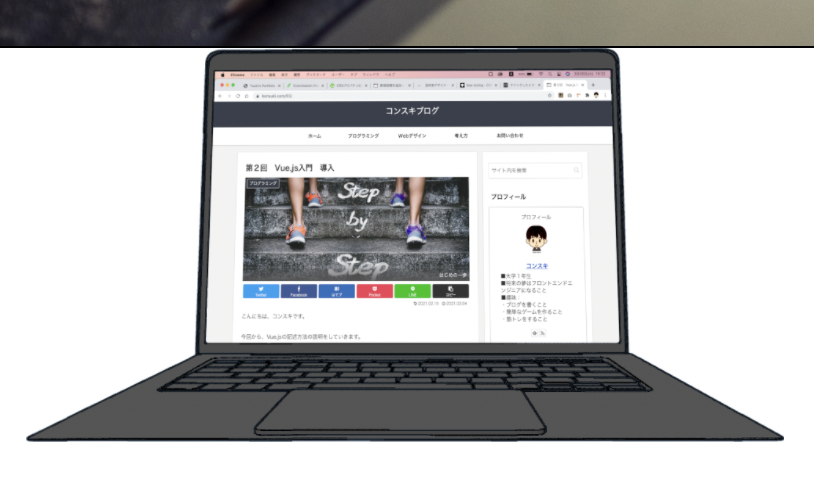
これだけで下のように画面幅に対する画像の大きさを変更することができました。

文字の大きさ
次は文字の大きさです。
Blogの部分はパソコン用のデザインでは、文字の大きさを画面幅の大きさをもとに決めていました。
「18px」ではなく、「2.378vw」のようにして文字サイズを指定していたということです。
しかし、タブレット用のデザインでは「px」単位を使って指定します。
.blog_text_title {
font-size: 25px;
}
.blog_text_content {
font-size: 18px;
}上のように「px」で文字サイズを指定した後の見た目がこちらです↓

ページネーション
ページネーションとは、現在表示しているページを表示したり、クリックすることでそのページに移動できたりする機能です。
しかし、この場合のページネーションは他のWebページに移動するためのものではなく、スライダーで表示している画像を他の画像に切り替えるためのもののことを言っています。
下の画像における赤い四角で囲まれている部分がページネーションです。

この部分はCSSでは作れなさそうなので、次のような要素を「front-page.php」に新しく追加します。
<div id="blog_content_pagination">
<svg style="max-width: 100%;" width="20" viewbox="0 0 100 100" xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle fill="#ffffff" stroke="#000000" stroke-width="6" cx="50" cy="50" r="48"></circle>
</svg>
<svg style="max-width: 100%;" width="20" viewbox="0 0 100 100" xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle fill="#ffffff" stroke="#000000" stroke-width="6" cx="50" cy="50" r="48"></circle>
</svg>
<svg style="max-width: 100%;" width="20" viewbox="0 0 100 100" xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle fill="#ffffff" stroke="#000000" stroke-width="6" cx="50" cy="50" r="48"></circle>
</svg>
</div> ページネーションの丸はjpgなどの拡張子がついたファイルを読み込むのではなく、svg というタグを使って表示させています。
svgタグで表示できる画像はベクター画像といいます。
ページネーションの丸はユーザーの操作によって色を変更する必要があります。
そこで、後から色を変えやすいベクター画像にしました。
あとは、ページネーションの部分の見た目を整えるために次の様なスタイルを適用します。
#blog_content_pagination {
position: relative;
display: flex;
justify-content: space-between;
top: 58.785vw;
left: 35.667vw;
width: 15.852vw;
}ここまででBlog部分の見た目は次のようになりました。

後からJavaScriptで操作していく関係でパソコンの模型が上に行きすぎていたり、ページネーションのまるが全部白かったりしていますが、これで一応Blog部分のメディアクエリの設定は完了しました。




コメント