こんにちは、コンスキです。
今回から、喫茶店のWebデザインを始めていきます。
GIMPからAdobe XDに乗り換え
これまでWebサイトを作る練習で、Webデザインをするときには「GIMP」というソフトを使っていました。
無料で使えますし、これもこれで使いやすいソフトなのですが、Webデザイン専用のソフトではないため、やはりかゆいところに手が届かない部分ががあり困っていました。
かゆいところというのは、GIMPには繰り返し使う要素の再利用機能がない部分です。
GIMPでも、レイヤーを一つずつコピーしていけば、複製することはできます。
しかし、GIMPではレイヤーを複数選択することができないので、たくさんのレイヤーから作られた要素を複製しようとすると時間がかかってしまいます。
そんな感じで困っていたため、Adobe XDを使い出しました。
Adobe XD自体は以前から知っていたのですが、基本機能を無料で使えることは知りませんでした。
今まで有料だと思ってたので、ちゃんと調べずに使わないでおいたことを少し後悔しています。
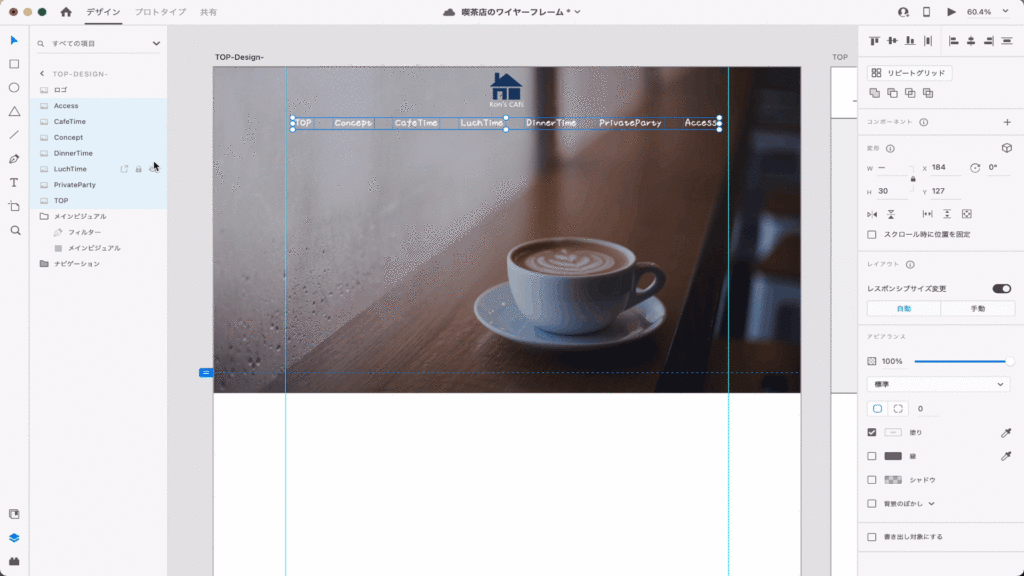
XDではレイヤーの複数選択ができますし、さらには「リピートグリット」という要素を複製するための機能もあります。
ただ単にコピーしてペーストするよりも便利な機能です。
Webデザイン
進行度合
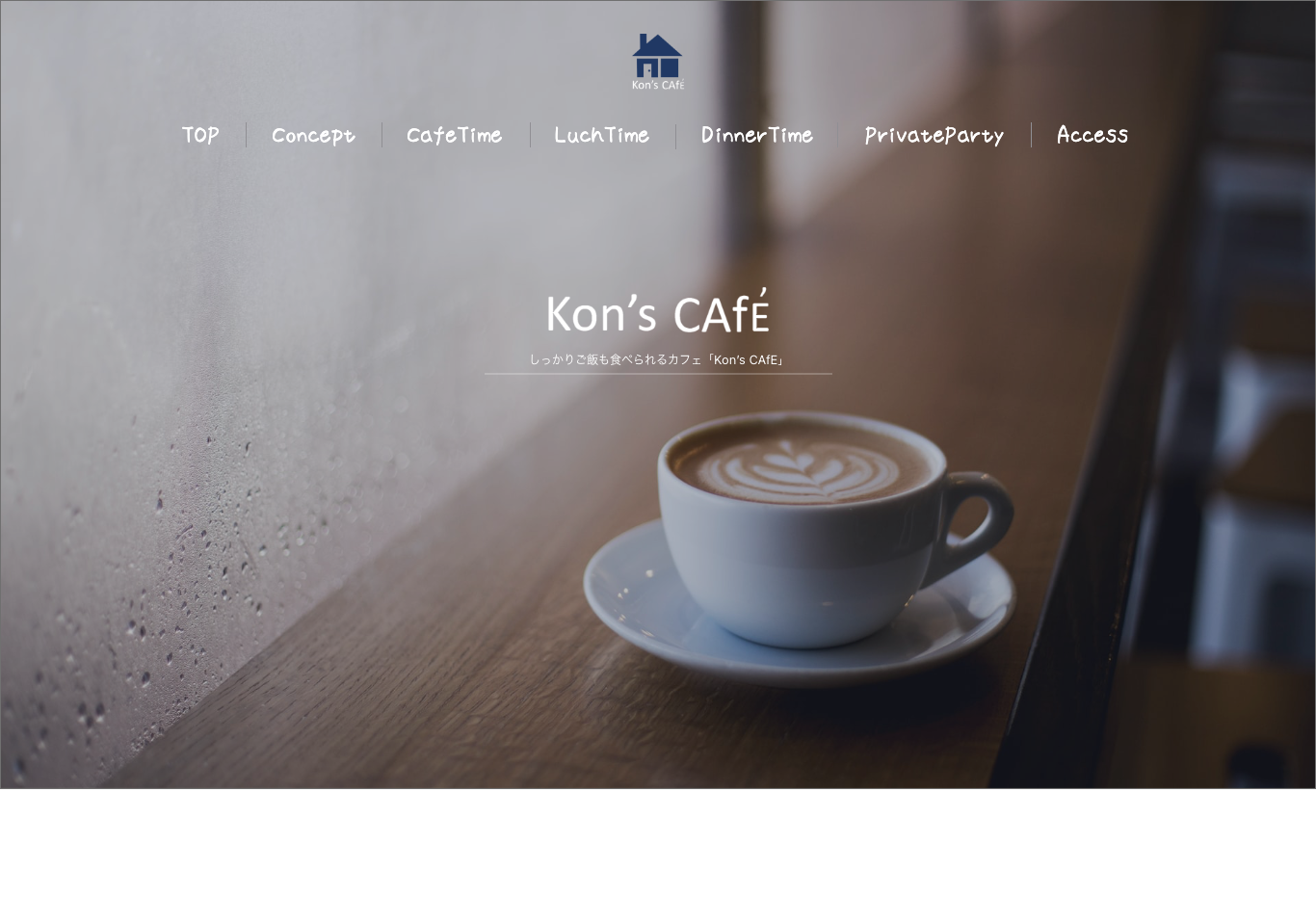
今回はトップページのメインビジュアルだけデザインしました。少ししか進んでなくてすみません(汗)

以前作ったロゴもちゃんと一番上に使いました。
ただロゴに含まれている文字は、背景に溶け込んで見えなってしまうので白に変えました。
初心者がやるサイト制作には変更が付き物だとつくづく感じます。
ホームページ制作会社なんかだと、綿密に計画を立ててあると思うので、途中変更ってあまり無いんですかね…
Adobe XDの便利なショートカットキー
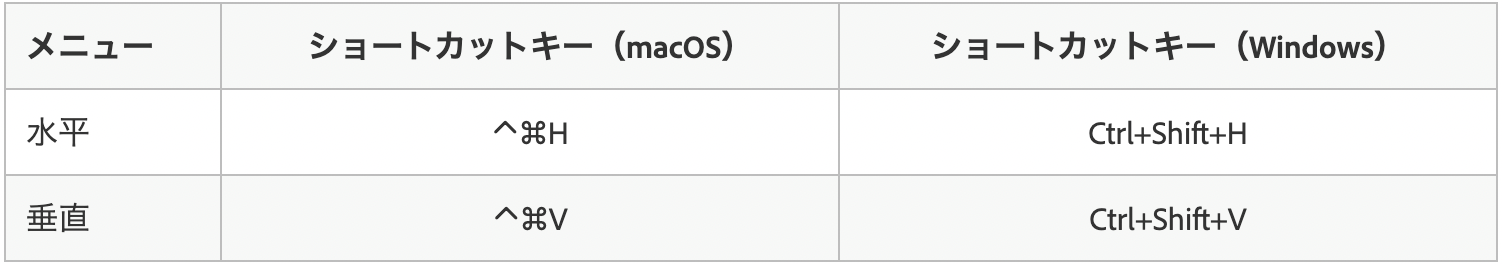
便利だと思ったのはテキスト同士の間隔を統一するショートカットです。
下の表にある「水平」に書かれているショートカットです。

実際は要素の配置を整列する機能なんですが、テキスト間の間隔を統一するのにも使える部分が便利です。

オシャレな文字の画像作成
文字を表示する2つの手段
Webページに装飾されたオシャレな文字を使う時に、フォントを使うか、フォントの画像を使うかで正直悩みますよね。
フォントとフォントの画像で表示した場合の長所と短所はこんな感じだと思います。
【フォント】
| 長所 | 短所 |
|---|---|
| 拡大しても綺麗に表示される | 使えるフォントが限られている |
| 検索に引っかかる | 写真やイラストと組み合わせられない |
【フォントの画像】
| 長所 | 短所 |
|---|---|
| 拡大するとぼやける | 基本どんなフォントでも使える |
| 検索に引っかからない | 写真やイラストと組み合わせられる |
ところで普通のフォントだとなぜ使えるフォントが限られているか知っていますか?
フォントは、サイトを見る人のパソコンやスマホに入っていないと、そのフォントを表示することができないためです。
サイトを作った人のパソコンだけではなく、サイトを見る人のパソコンにもそのフォントが入っている必要があります。
そこで、フォントを画像にしたものにすれば、サイトを見た人がどんな人であってもそのフォントを表示することができるということです。
文章を画像化できるWebツール
フォントを画像に変換できるサイトの中から1つのサイトを紹介します。
こちらのサイトでは、文章や文字の大きさ、文字の色、フォントなどを選択することができます。
使えるフォントは限られていますが、比較的簡単に文字を画像にすることができます。
今回はこのサイトで作った画像をナビゲーションメニューの部分に使用しました。






コメント