TeleportHQというすごいサービスを紹介します。
TeleportHQを使うと、どんな良いことがあるのか
実際にTeleportHQを使ってみて、つぎのような利点があると感じました。
- 時間を節約できる
- コードを考える負担が減る
通常Webサイトを作るときに、
デザインの作成 → HTMLとCSSでコードを作る
という作業が必要になってきます。
この作業がすごくたいへんです。 コードというものを通しているので、間接的で頭を使う作業だと思います。
この作業にかかる時間は、作るサイトの規模にもよります。ただ、1ページだけのサイトを作ろうと思っても、この作業だけで1時間はかかってしまうと思います。
TeleportHQだと作ったデザインをそのままコードにしてくれます。
頭の中でコードに直す必要がないんです。
書き出しの形式が豊富
作ったデザインをコードにしてくれるのですが、
そのコードの形式がたくさんあります。
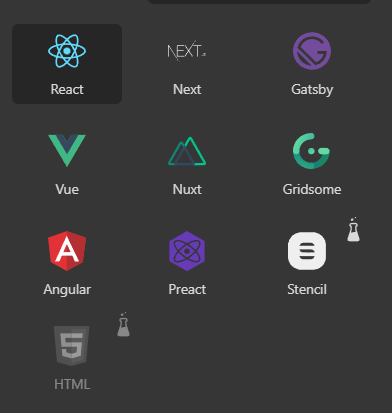
実際の選択画面を見ると、こんなにあります。

シンプルにHTMLとCSSもエクスポートできて、新しいフレームワークにも対応している所が良いですよね。全然知らないやつまであります。
TeleportHQ以外にもコードをエクスポートできるエディタはいくつかあります。
ただ、ここまでたくさんの形式に対応しているのは見たことありません。
レスポンシブ対応がものすごく楽
普通にレスポンシブ対応しようとするなら、これまではCSSのメディアクエリを使うことが多かったです。こんな感じ↓
/* 600px以下の画面幅の場合 */
@media (max-width: 600px) {
/* スタイルの指定 */
body {
background-color: yellow;
}
}「コードを書いては、ブラウザを確認する」
これを繰り返すのは、結構な地獄です。
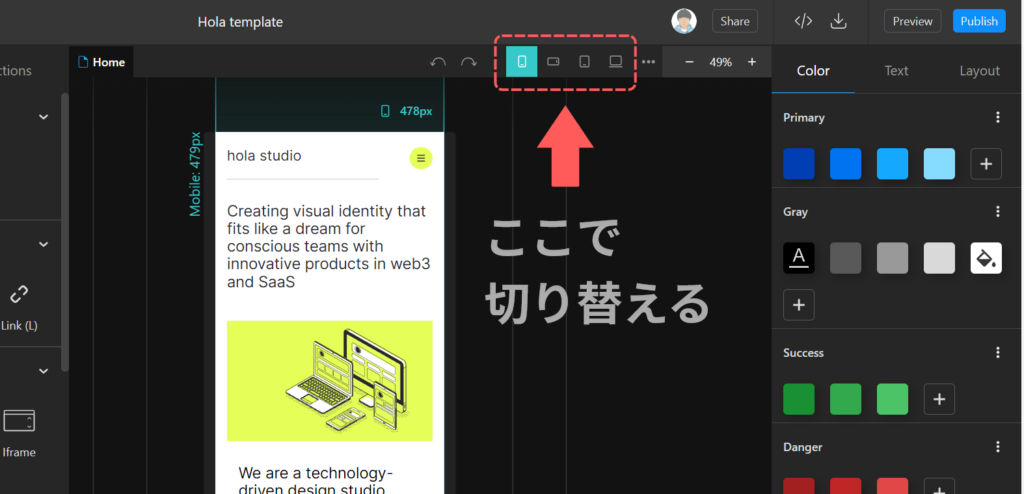
じゃあ、TeleportHQでのレスポンシブ対応はどうやるのか、ということですが、幅を変えた状態で同じように見た目を作っていく感じです。
ここでもコードを一切書かなくていいので楽です。

別々に作る必要がない
AdobeXDやFigmaとかだと、スマホ用とパソコン用のデザインを別のアートボードで作りますよね。
これが大変だと思う人もいると思います。
TeleportHQでは1つのアートボードだけ作れば大丈夫です。
1. 最初にパソコン用のデザインを作る 2. 幅を縮めて変更したいところだけ変更する
こんな感じでレスポンシブ対応できます。
TeleportHQの使い方
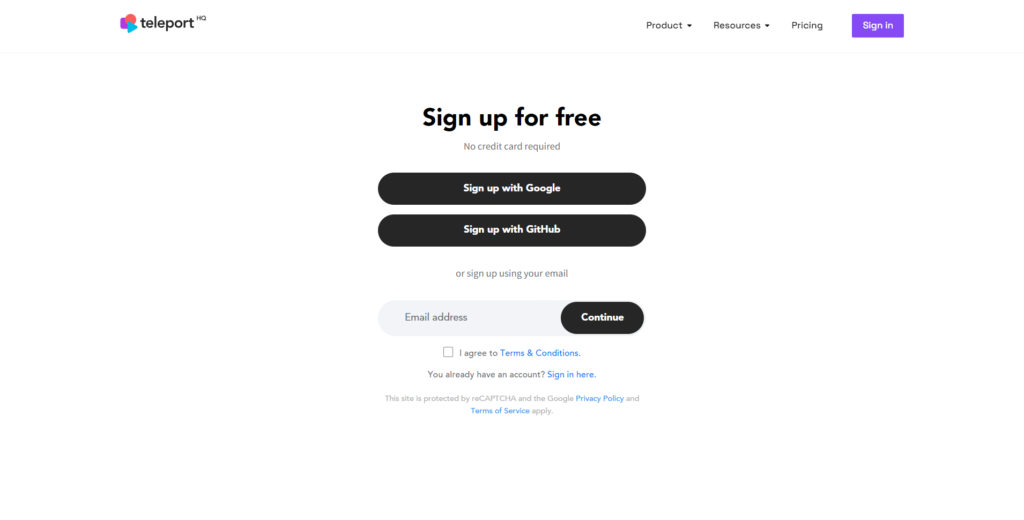
こちらのページからすぐに使い始めることができます。

Googleアカウントなどを使ってパパッと登録できます。

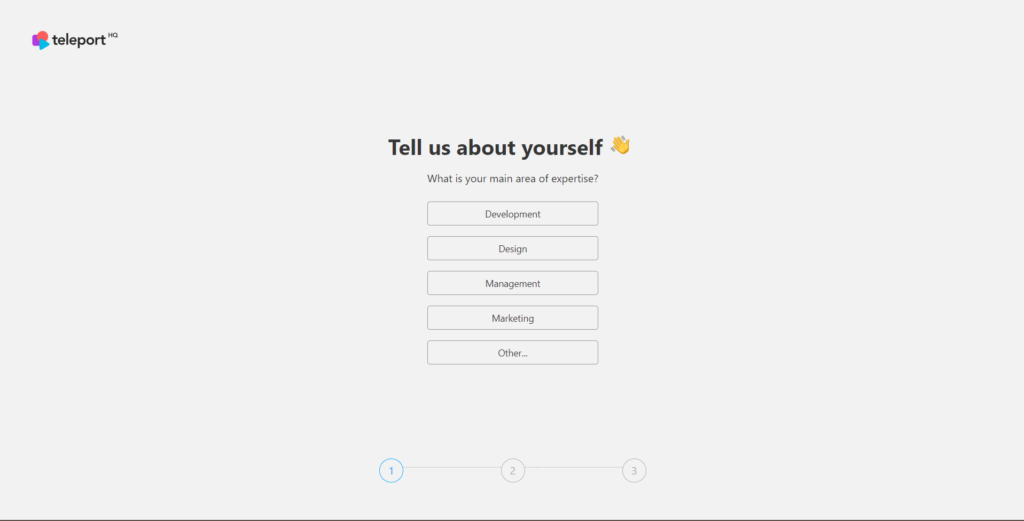
登録すると、ご自身について3つくらい聞かれます。
普通に答えれば大丈夫です。

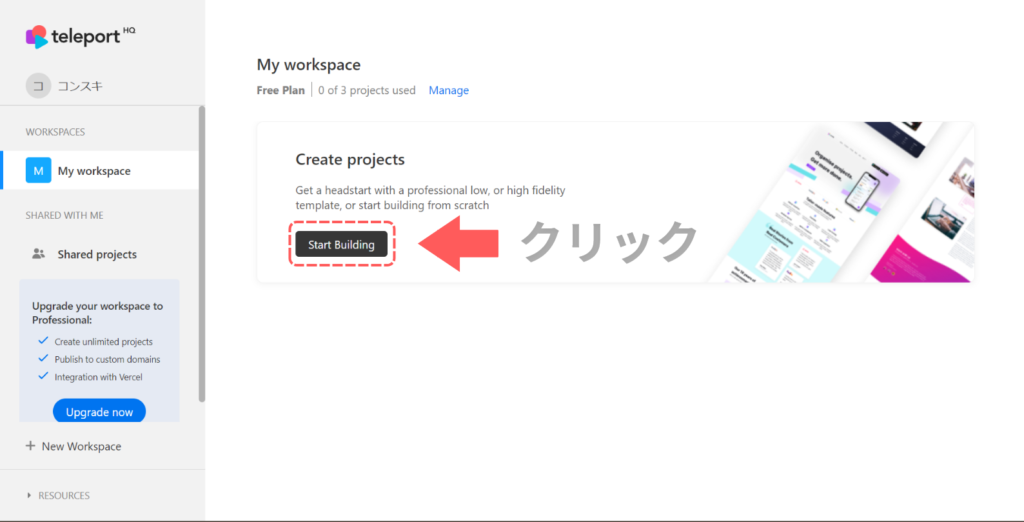
あとは、「Start Building」を押せば早速サイトの作成ができます。

編集画面の説明
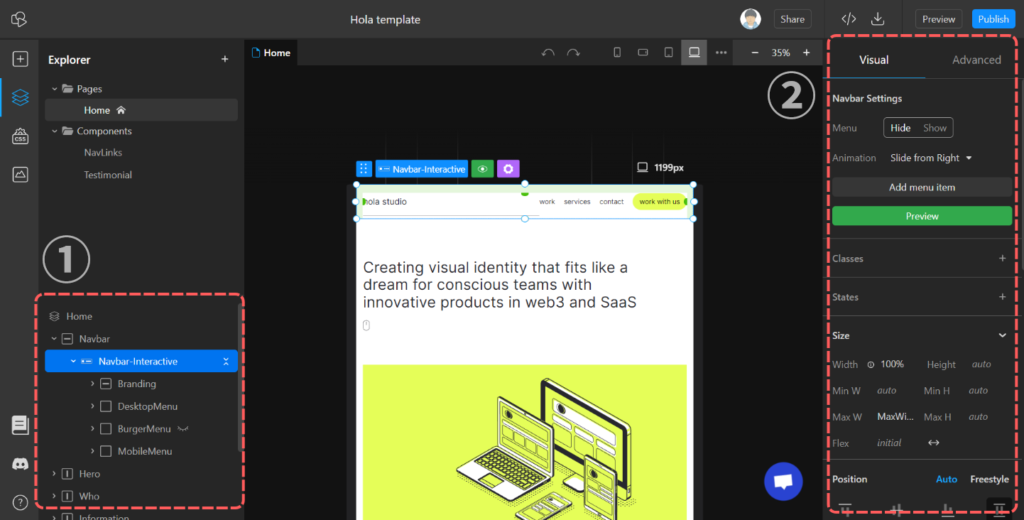
TeleportHQの編集画面がどうなっているのか見てみます。

① 配置されている要素の構造(HTMLにあたる部分)
② 要素のスタイル(CSSにあたる部分)
HTMLとCSSにあたる部分なので、この2つの部分が重要です。
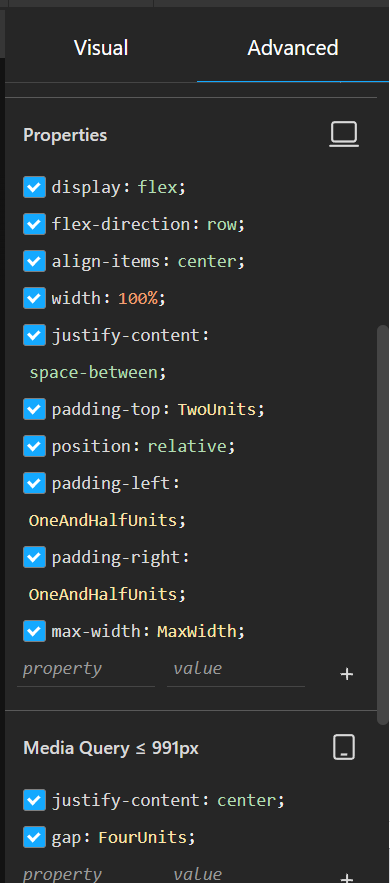
細かいスタイルも設定できる
コードを書かないのは楽ですが、ときにはコードを使ってしたい調節もありますよね。
「Advanced」というタブのところから、CSSみたいな感じで細かい調整もできます。

TeleportHQのまとめ
大変だったデザインからコードに直す作業を楽にしてくるTeleportHQというサービスを紹介しました。
まだ、開発段階らしいので、今後の進化にも期待がすごいあります。




コメント