こんにちは、コンスキです。
今回はUnitiyを使ってアナログ時計を作る方法について説明します。
これからする説明では、Unityに関してほとんど何も知らない人であることを前提に説明しています。
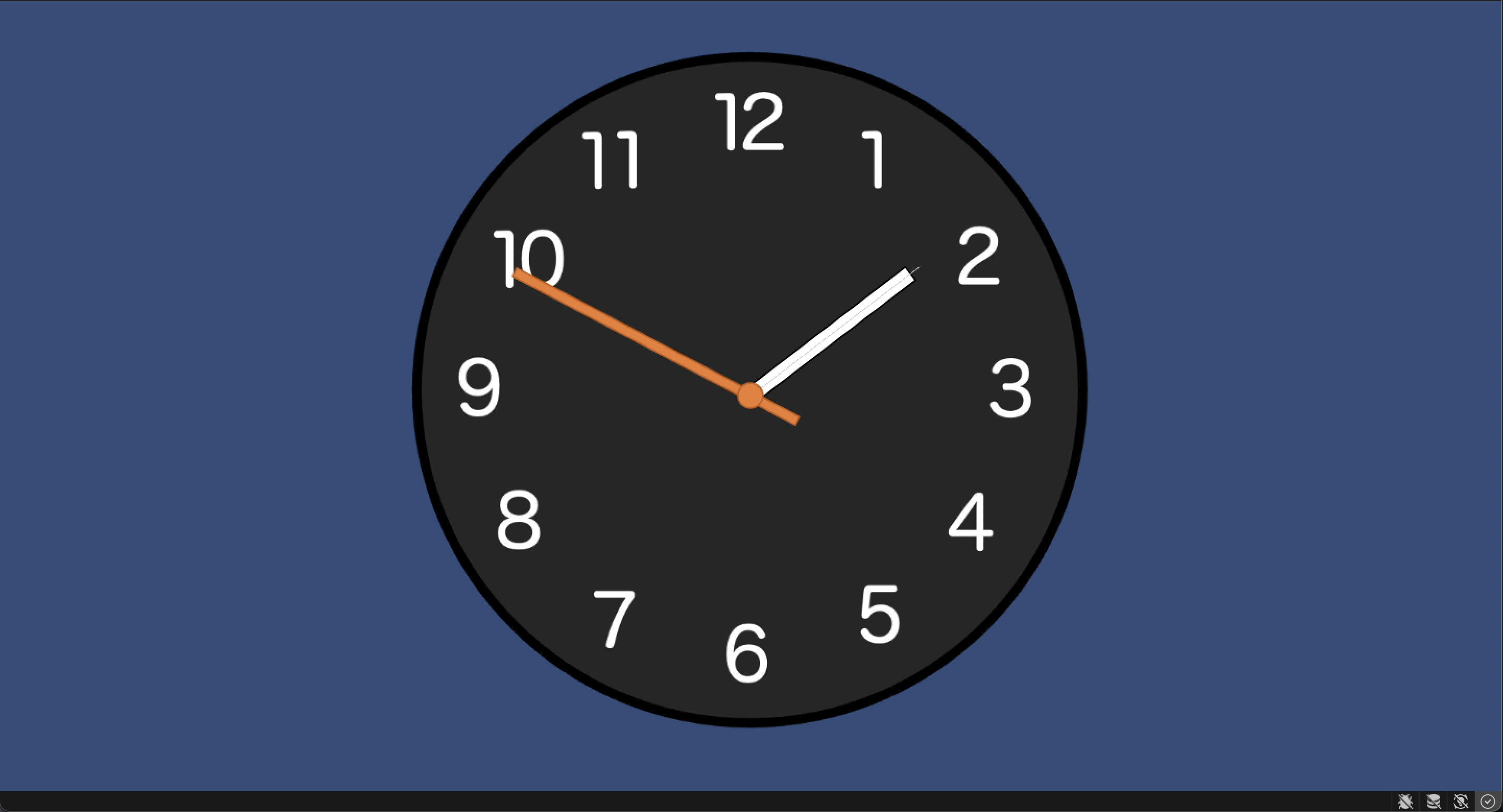
完成形
完成すると次のように動きます。
プロジェクトを作成する
それでは時計を作っていきましょう。
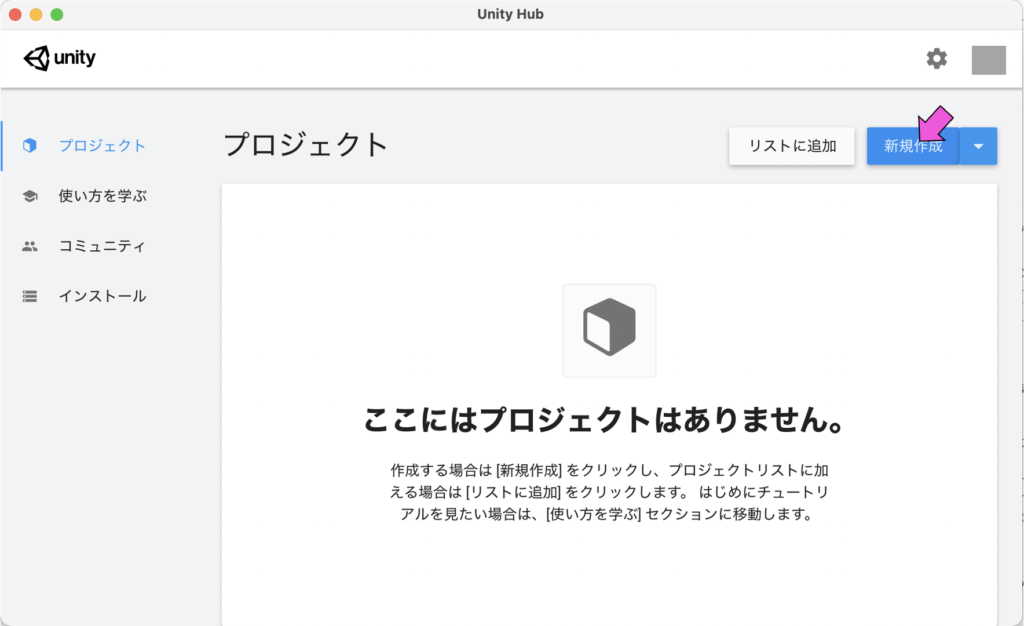
1. Unity Hubの「プロジェクト」から「新規作成」を選びます。

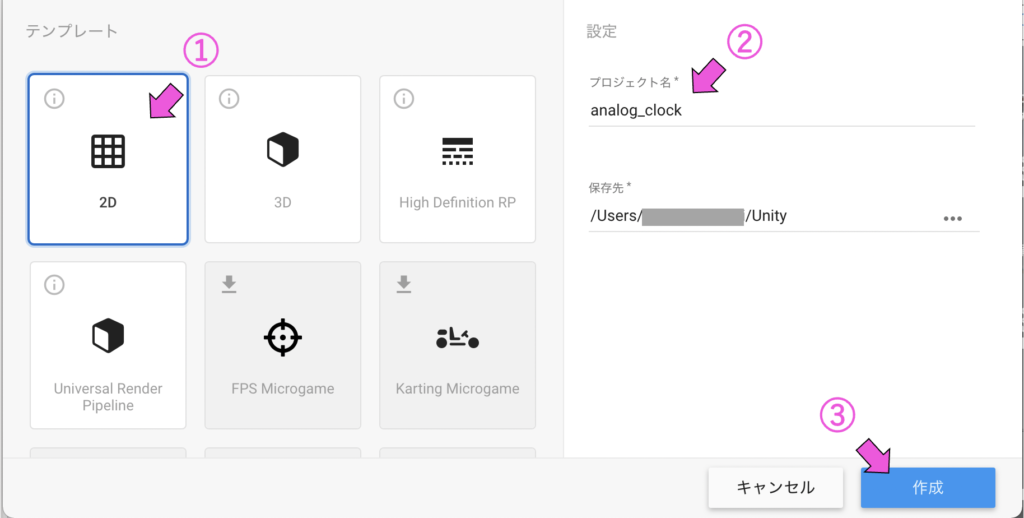
2. ①「2D」を選択して、②プロジェクト名を付け、③「作成」を押します

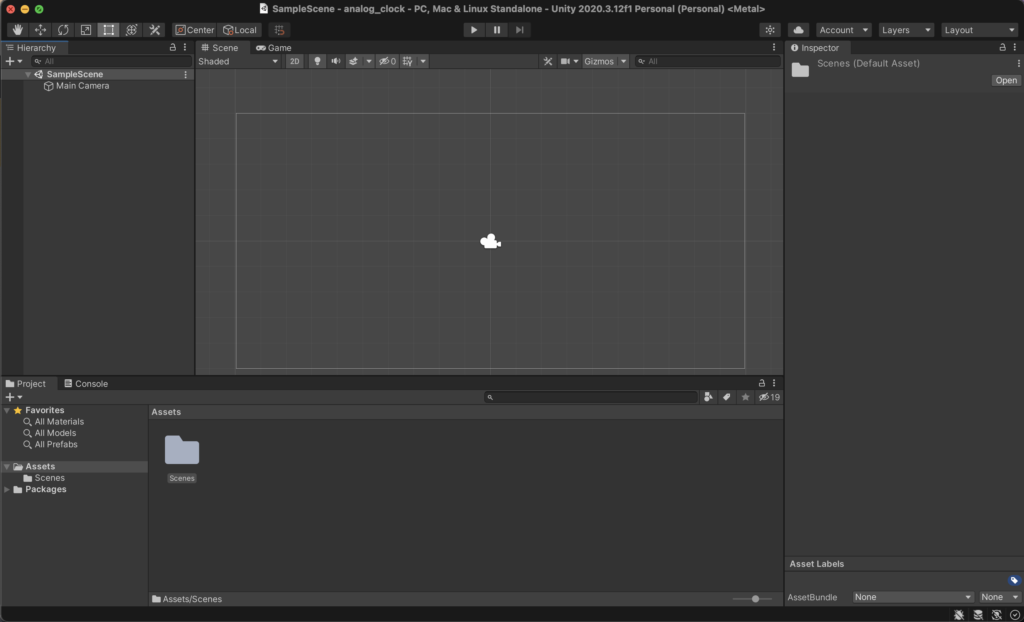
3. Unityが起動して編集画面が表示されたら、プロジェクトの作成は完了です。

アナログ時計のパーツを作る
動くアナログ時計を作るには、アナログ時計をパーツごとに作る必要があるため、画像作成ソフトを使って、パーツを作っていきます。
画像を作れるソフトならなんでもいいため、今回はPowerPointを使ってパーツを作ります。
全体像を作る
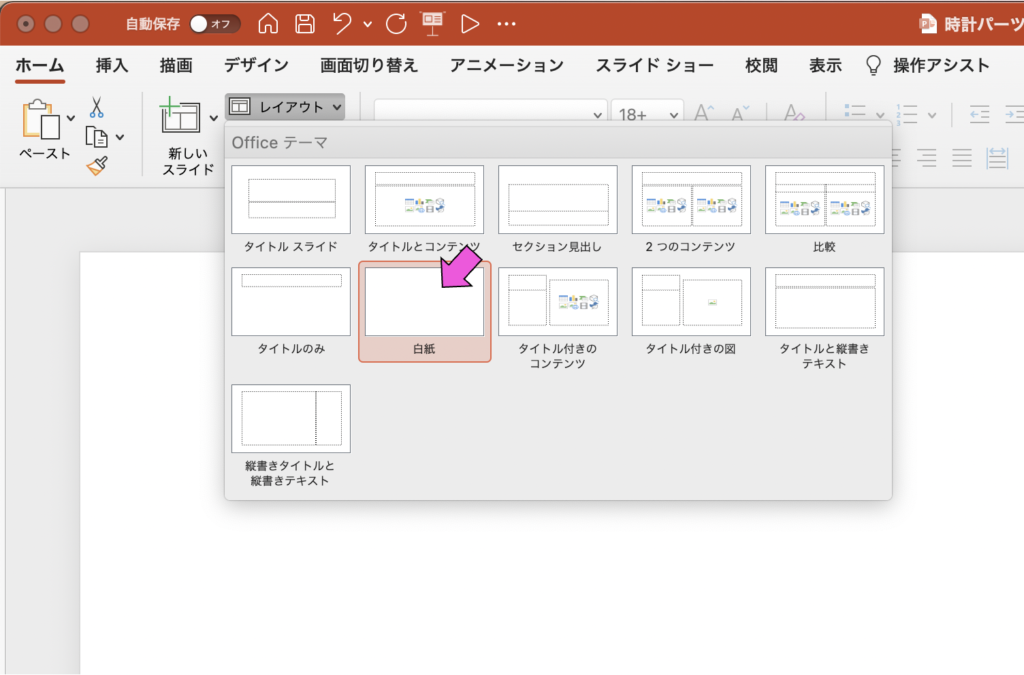
1. 「ホーム > レイアウト > 白紙」のように選択して、スライドに何も表示されないようにします。

これは、図形を作りやすくするためです。

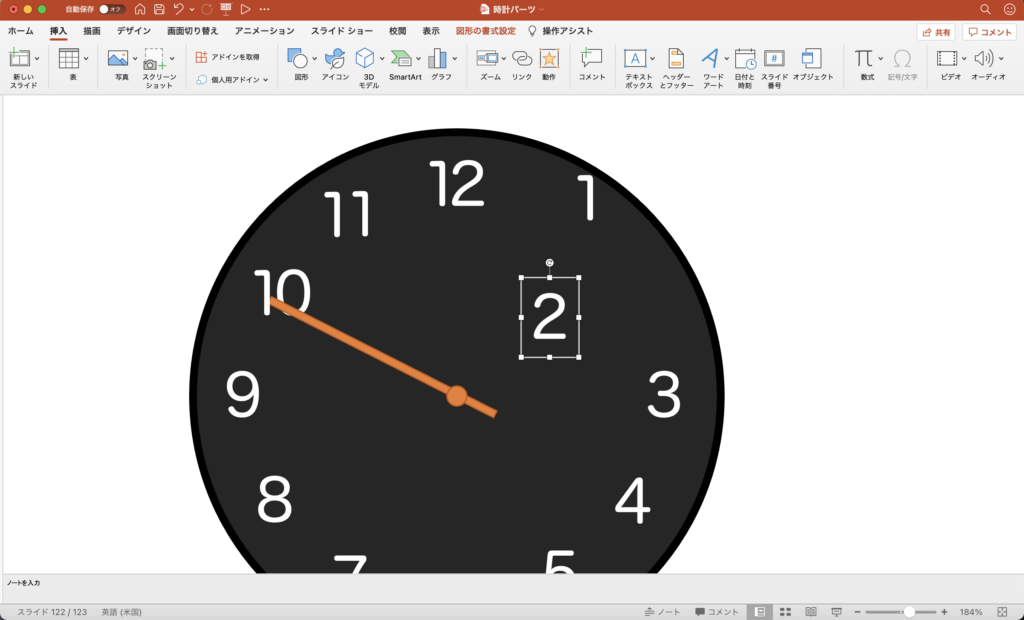
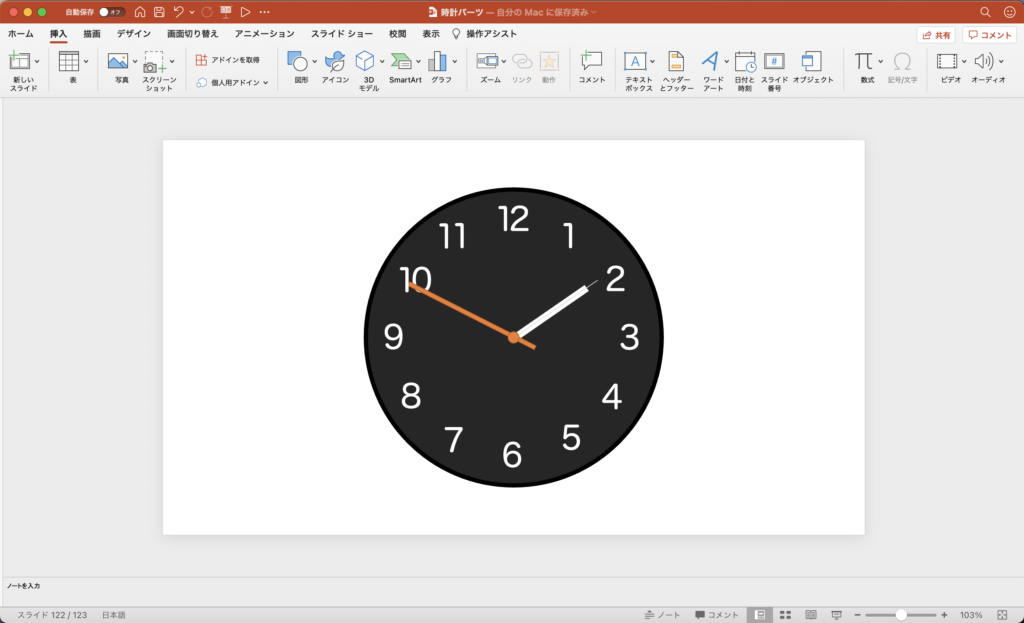
2. 図形や数字を追加していき時計を完成させます。

私はよく考えずに作ってしまいましたが、今考えれば0時00分00秒の時計を作った方が楽でした💦
0時00分00秒の時計を作れば、Unity内に配置する時にパーツを回転する必要がなくなります。

パーツごとに保存する
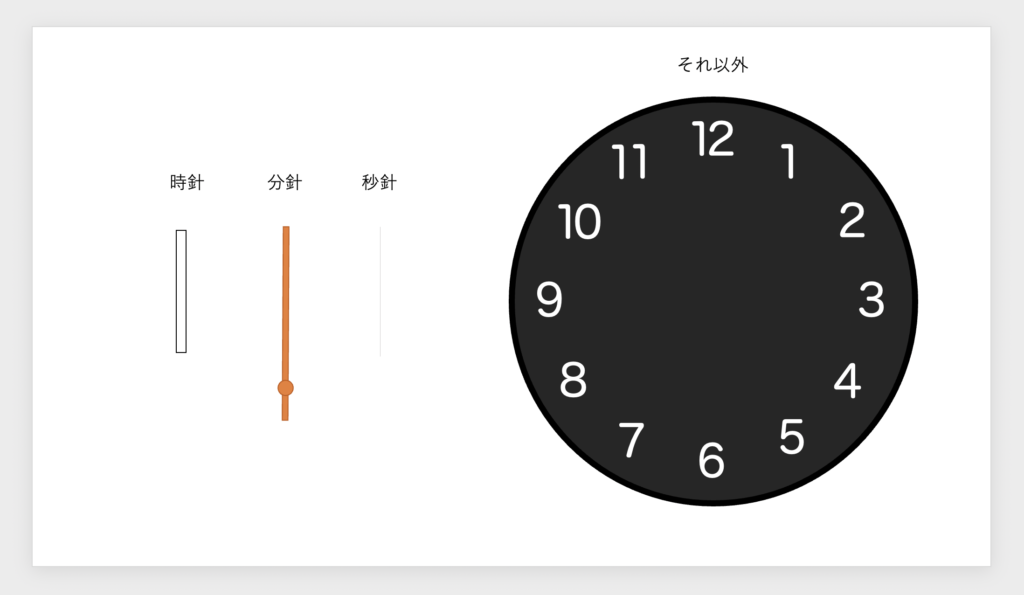
ここからは、作った時計の全体像を次の4つのパーツに分けていきます。
- 時針
- 分針
- 秒針
- それ以外
このように分ける必要があるのは、分けたパーツを別々に動かすためです。
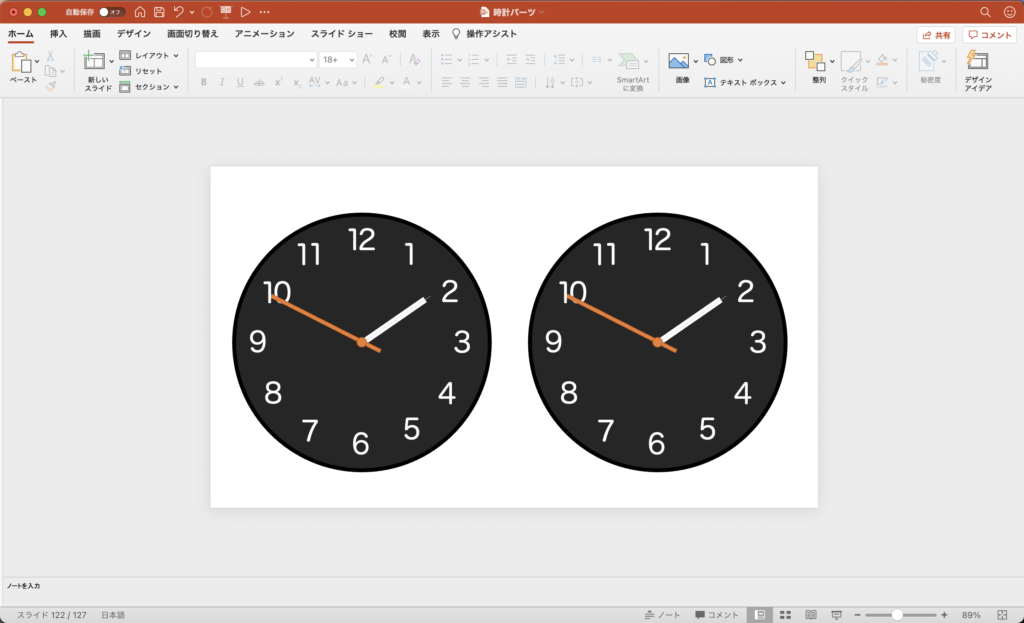
1. Unityで配置するときに参考にするため、全体を複製しておきます。スマホで写真を撮っておくのでもいいです。

2. 複製した一つの方を先程言った4つのパーツに分解します。

邪魔でしたら、先ほど複製した時計の1つは他のスライドに移動してください。
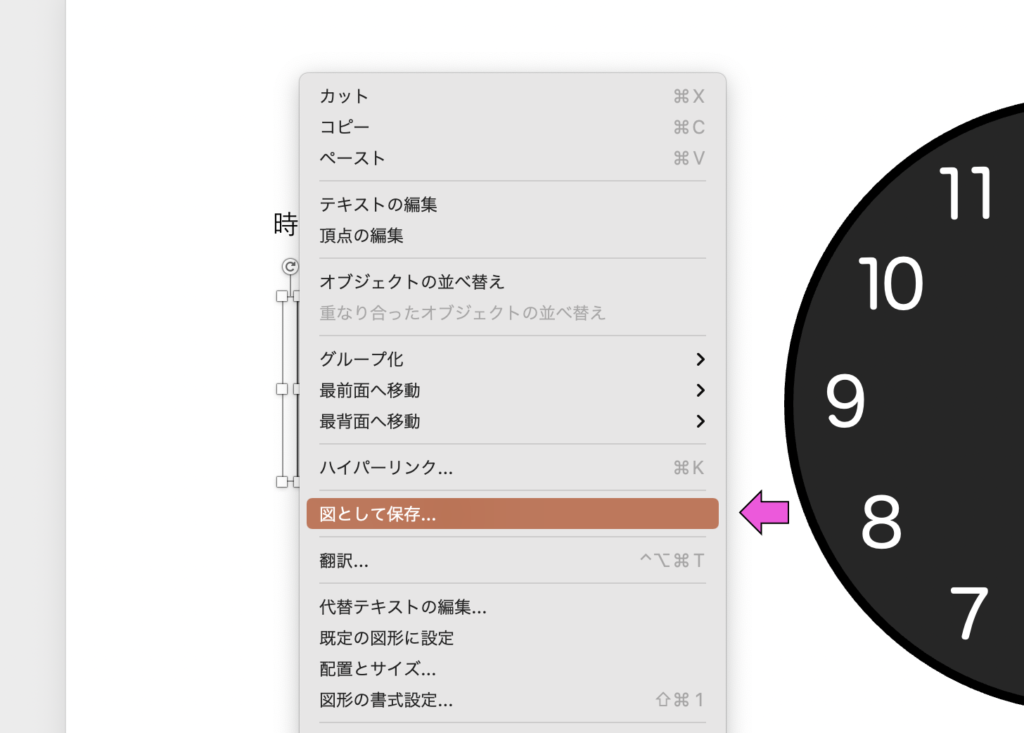
3. パーツを画像として保存するので、1つのパーツを 右クリックして「図として保存」を選択します。ファイルの拡張子は「png」にしてください。

4. この図として保存する作業を「時針」「分針」「秒針」「それ以外」の全てで行います。
画像ファイルの名前は、時針を「hourHand」に、分針を「minuteHand」に、秒針を「secondHand」に、それ以外を「other」しましょう。
他の名前でも大丈夫ですが、Unity内で扱うので英語の方が良さそうです。
時計のパーツをUnityに取り入れる
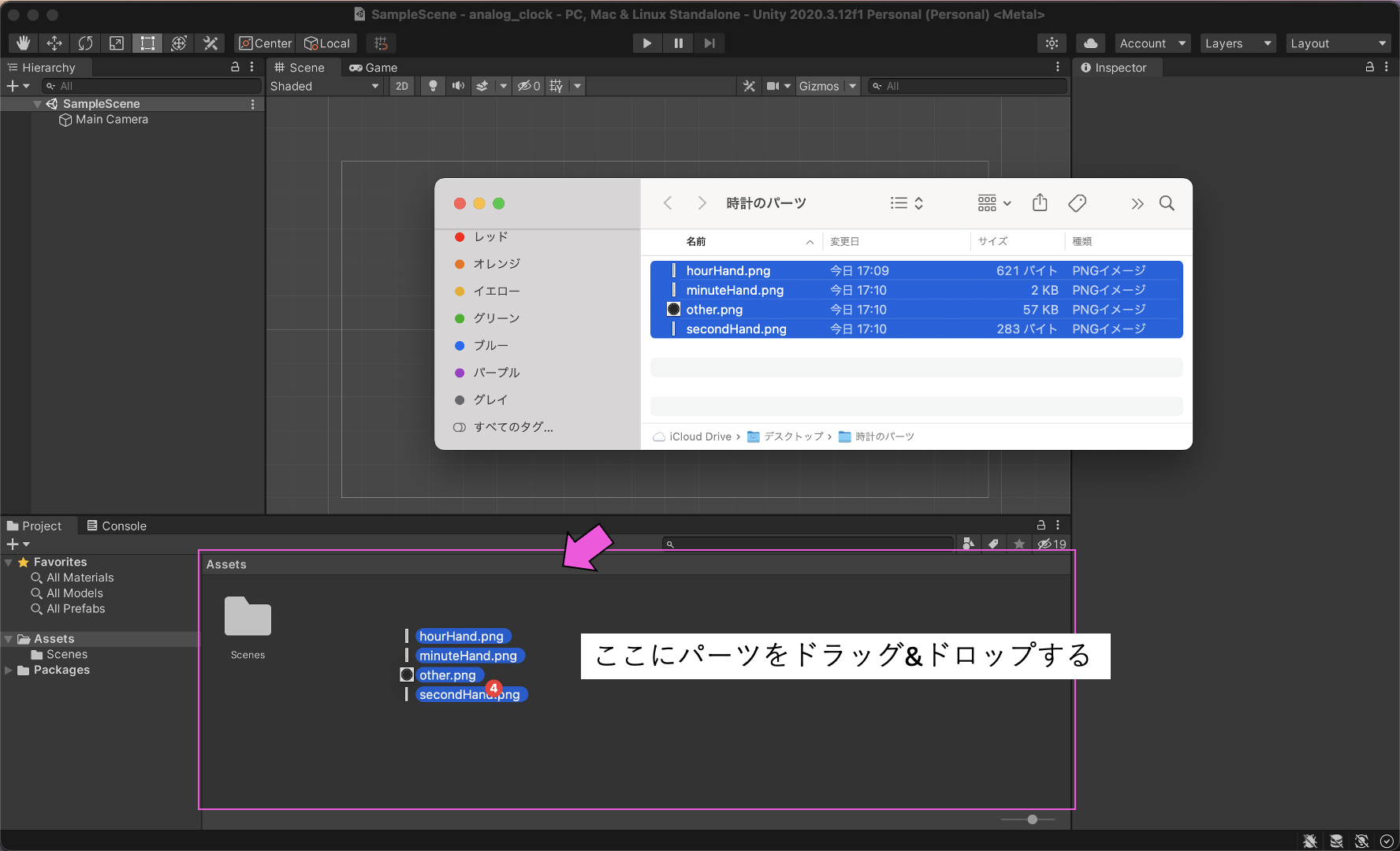
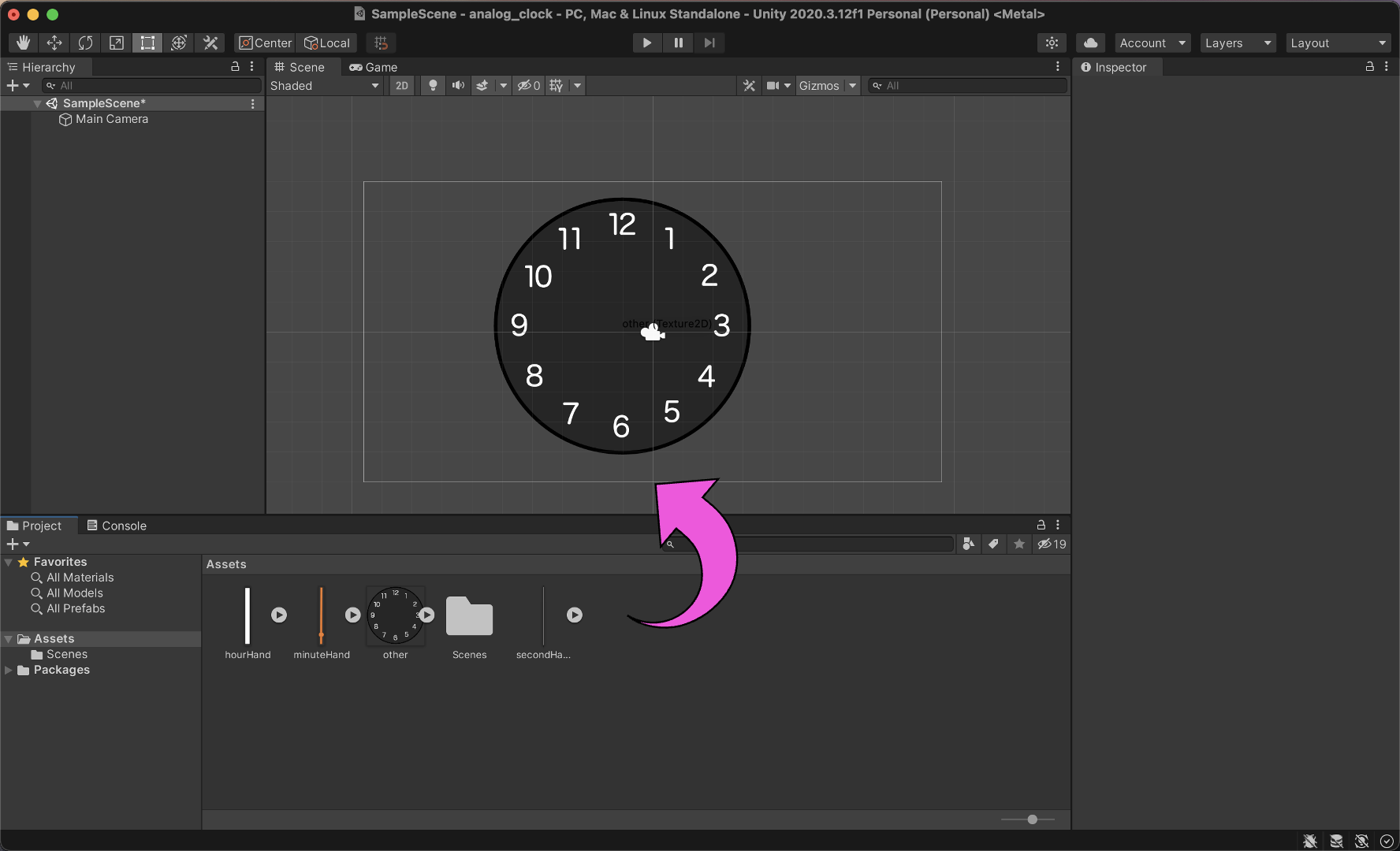
1. 先ほど作った時計のパーツを「Assets」と書かれた枠の中にドラッグ&ドロップします。

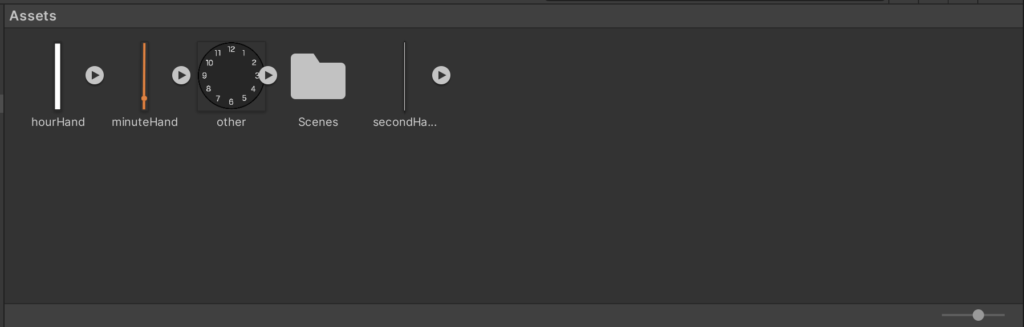
こんな感じ↓に先ほど作った画像が表示されればOKです。

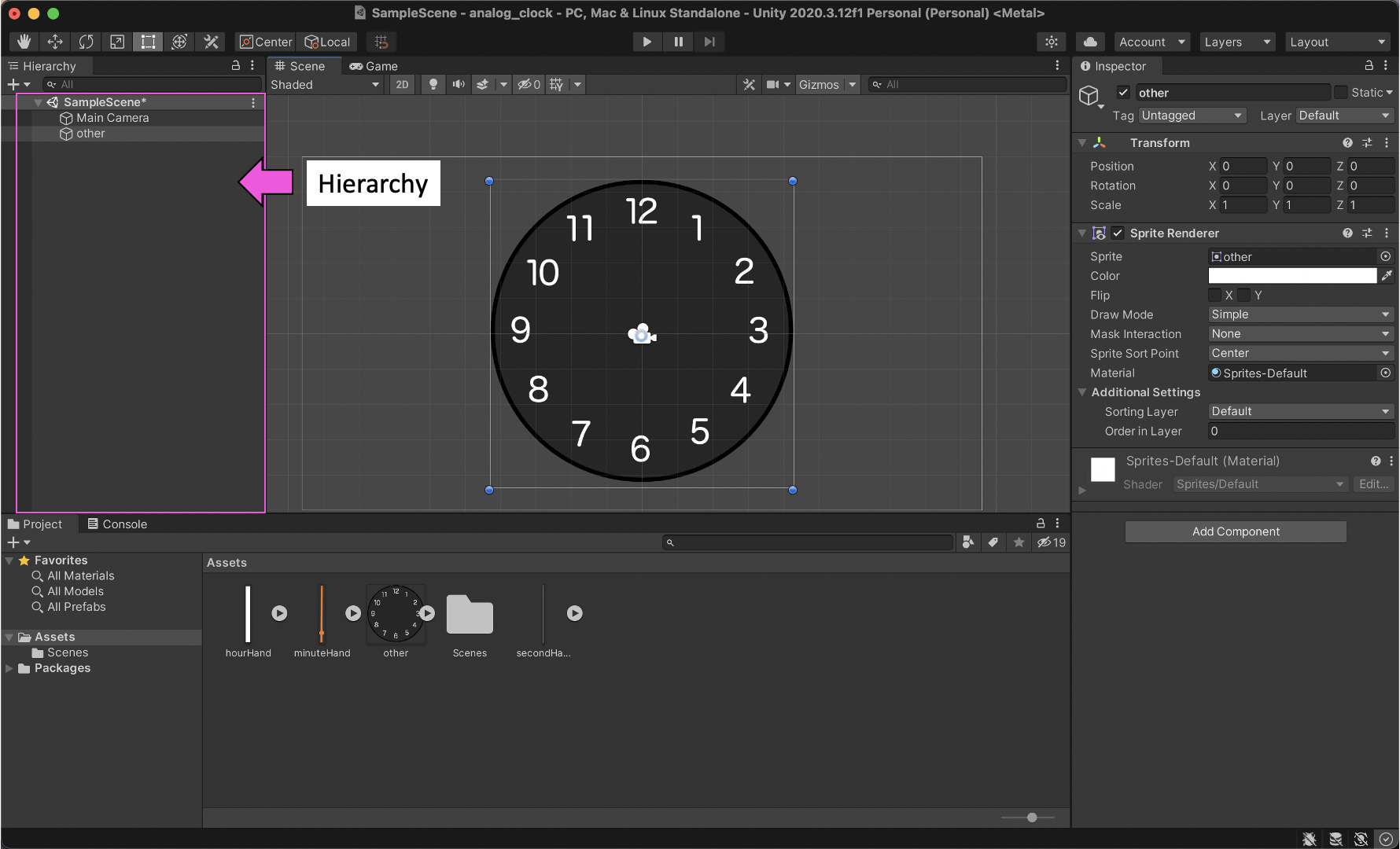
「Scene」に画像を設置する
取り入れた画像を今度はUnity内の「Scene」と呼ばれる枠の中に配置します。
- Assetsの中にある時計のパーツの画像をドラッグ&ドロップしてSceneの中に入れていきます。

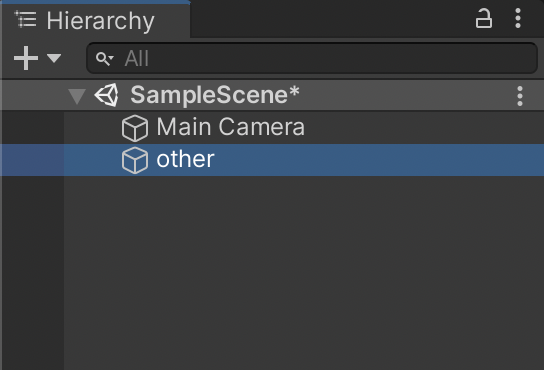
2. シーンに入れた画像の名前が「Hierarchy」という枠の中に表示されるのを確認します。


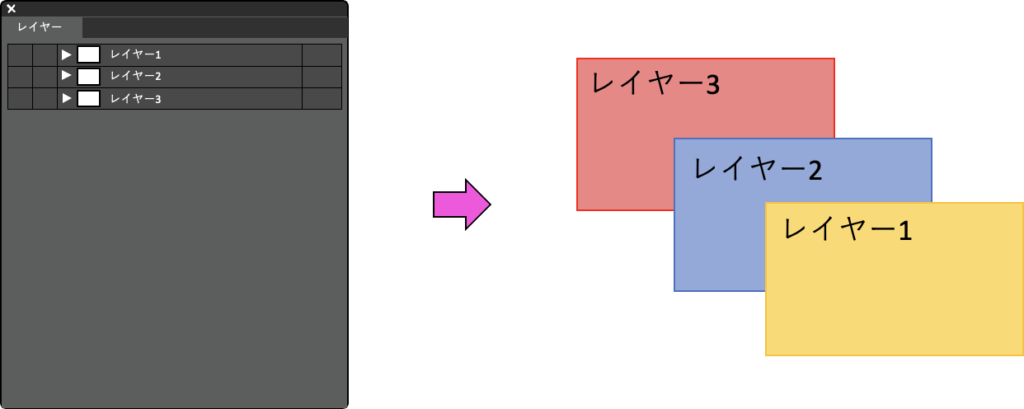
ここで注意があります。Hierarchy(ヒエラルキー)はAdobe Illustratorのレイヤーのような役割を持ったものなのですが、レイヤーとは異なる部分があります。
それは、重なり順です。
一般的にレイヤーでの並び順が、アートボードやキャンバスでの重なり順になると思います。

しかし、Hierarchyでは、ヒエラルキーでの順番がSceneでのオブジェクト(Sprite)の重なり順にはならないので注意してください。
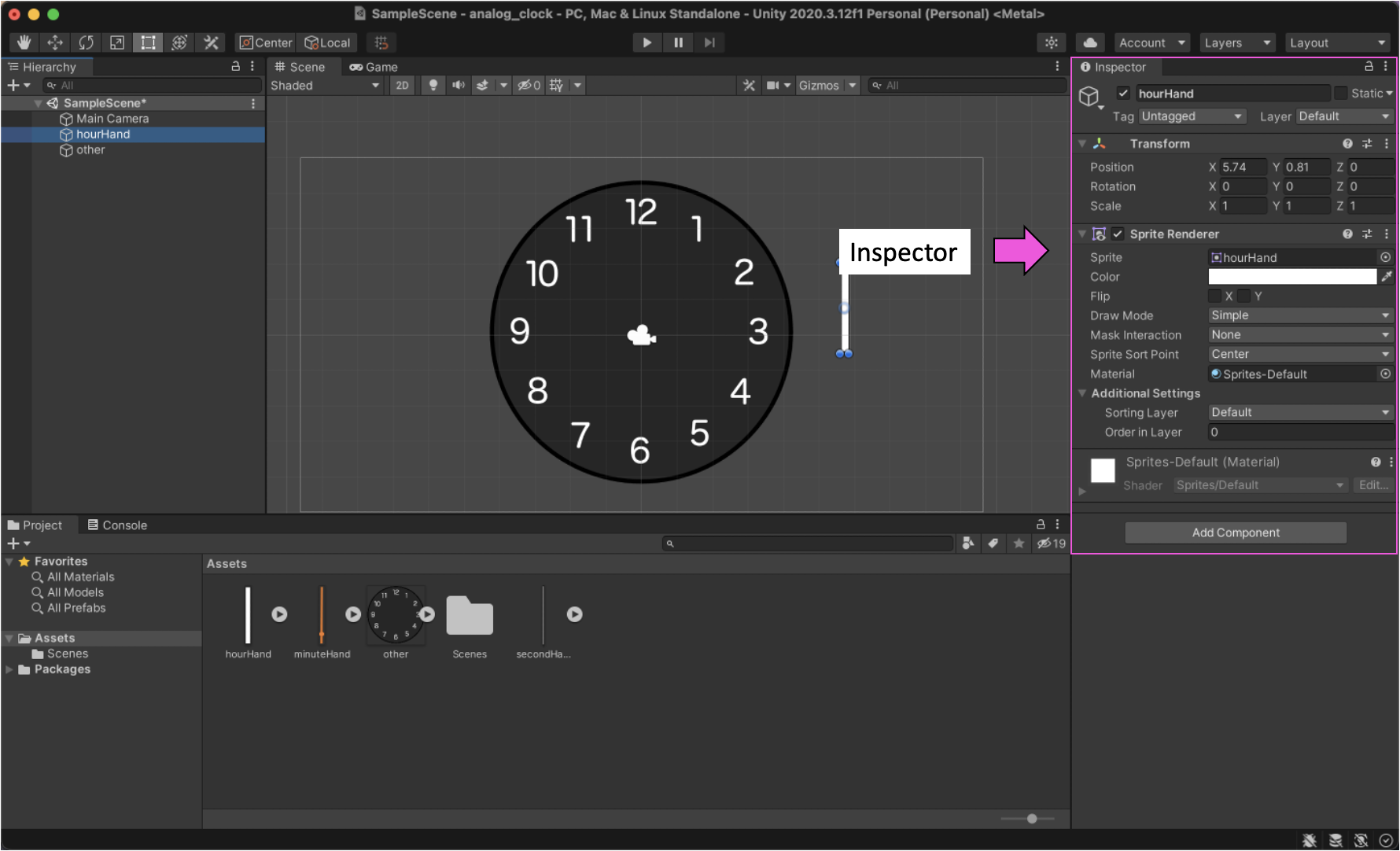
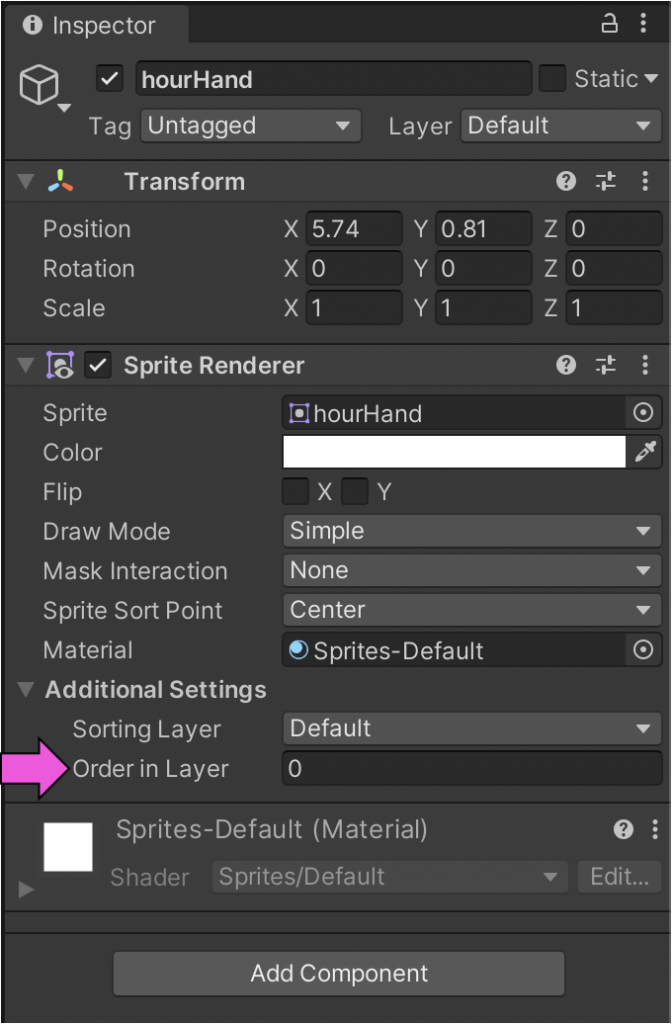
重なり順を決めるには「Inspector」と呼ばれる枠にある「Sprite Renderer > Additional Settings」のように見ていき、その中にある「Order in Layer」を設定する必要があります。


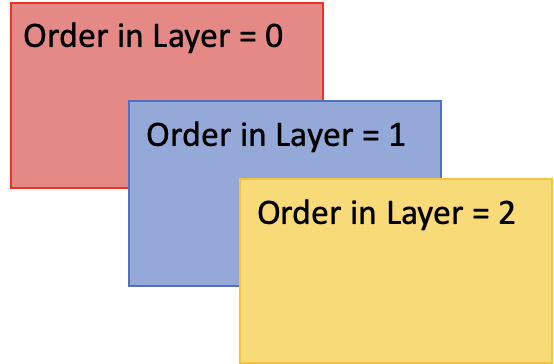
この「Order in Layer」の数字が大きいオブジェクト(Sprite)ほど、上に重なります。
ちなみにSceneに置かれている画像のことを「Sprite(スプライト)」と呼びます。
「Order in Layer」が0のSpriteと「Order in Layer」が1のSpriteでは1のスプライトの方が手前に来るということです。

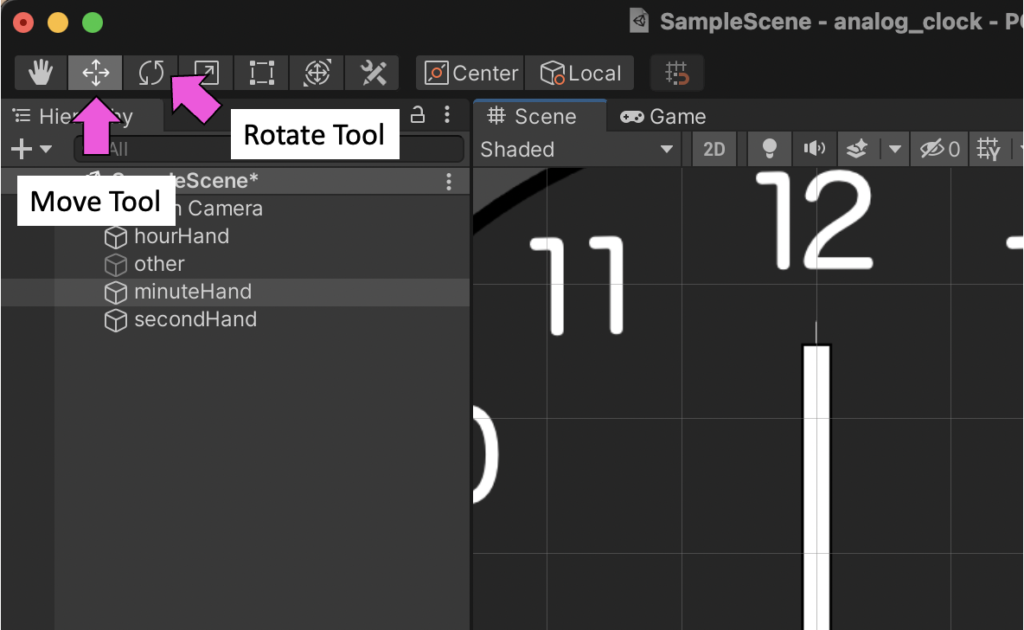
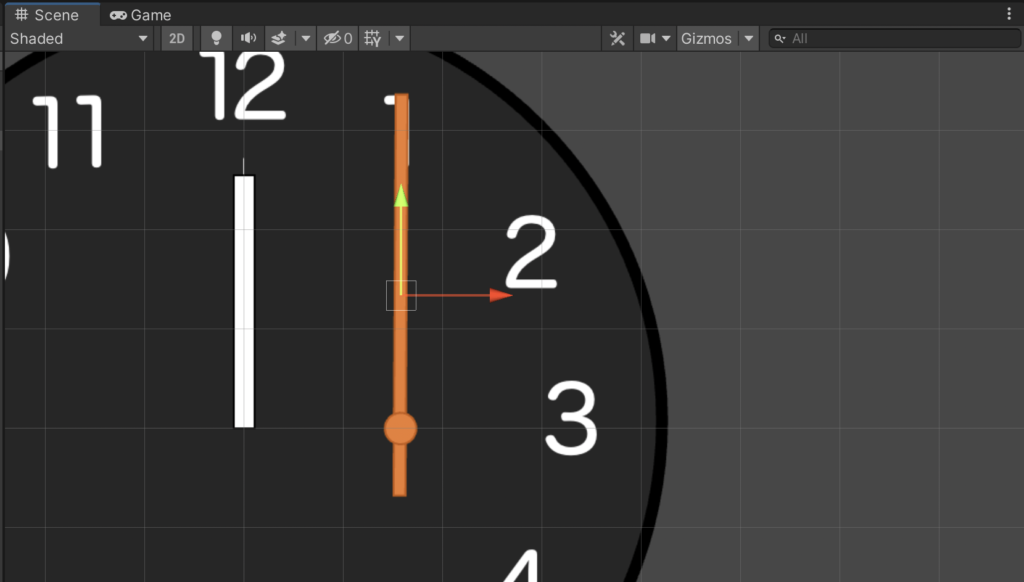
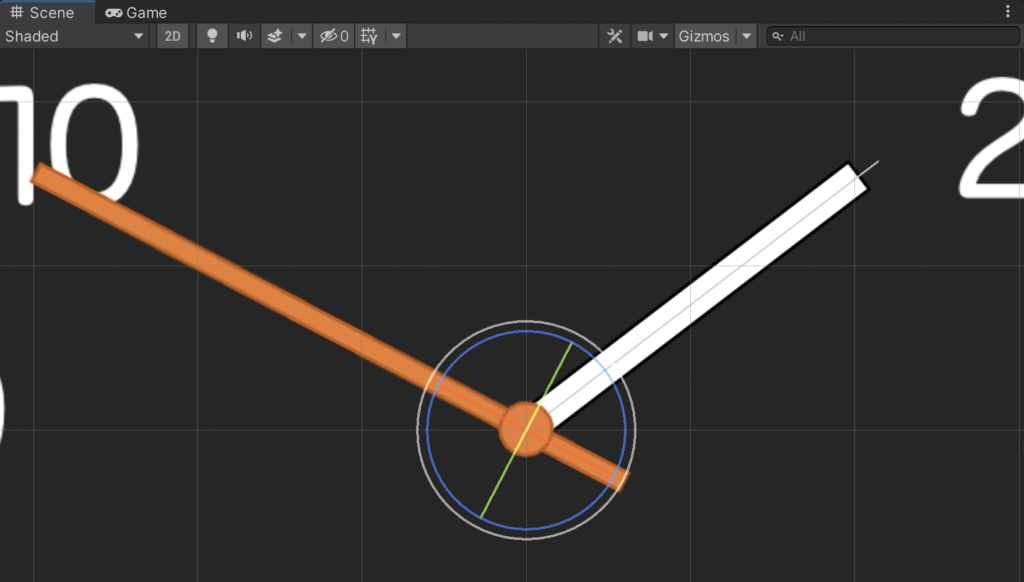
3. 「Move Tool」を使って、時計パーツの位置を調整し、その右側にある「Rotate Tool」を使って針の角度を調節します。ちなみにこれらのツールは画面左上にあります。

この時に、PowerPointで複製しておいた時計を参考に位置や角度を調節するといいかもしれません。
ただ、あとで調整できるのでそこまで丁寧に調節する必要はありません。
「Move Tool」 ↓

「Rotate TooL」↓

次回に続きます
これで、時計の画像を作って、UnityのScene内に配置するところまでが完了しました。
説明が長くなってきたので、残りの説明は次の記事に書くことにします。
ここまで読んでくださってありがとうございます。





コメント
[…] […]