こんにちは。コンスキです。
幼稚園のホームページのワイヤーフレームを作ります。
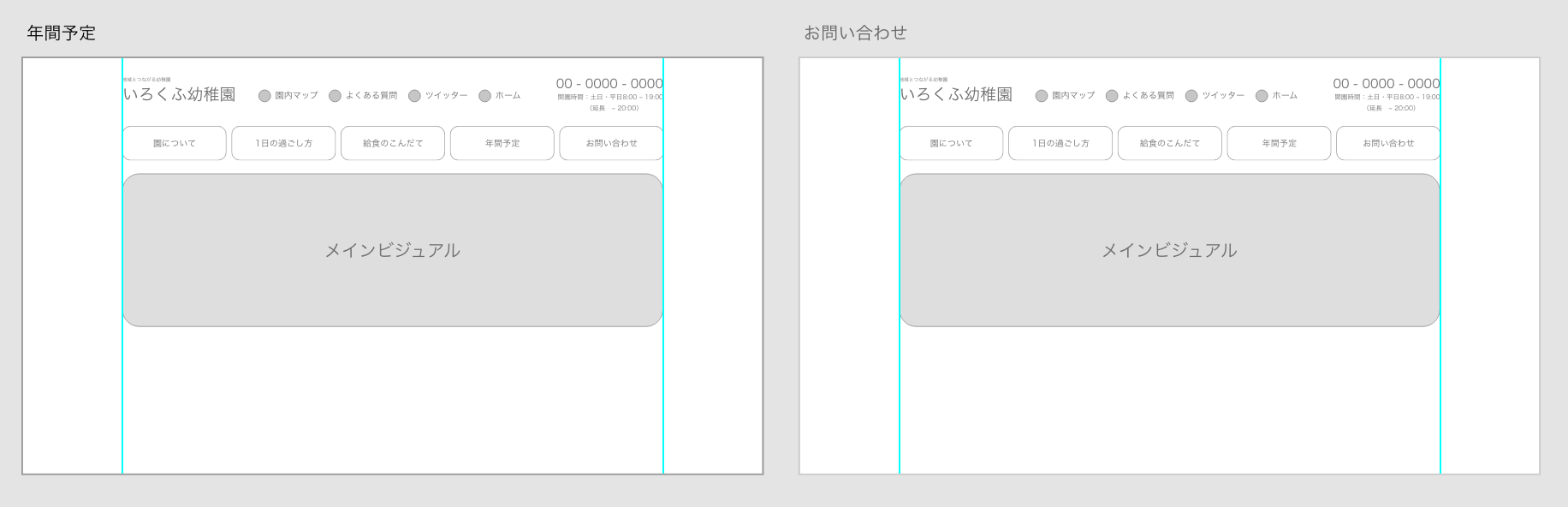
今回作るのは「年間予定」ページのワイヤーフレームです。
テンプレートを作成する
ここまでの作業で後悔していることがあります。
それは、同じ作業を何度も繰り返していて効率的が悪かったことです。
そのことについて、詳しく説明します。
私は、Adobe XDを使って新しいページのワイヤーフレームを作るときに次のような流れで作業していました。
- アートボードを追加する
- コンテンツ幅のガイドを設定する
- ヘッダーを新しいアートボードにコピー&ペーストする
- ワイヤーフレームの中身を作る
- フッターを新しいアートボードにコピー&ペーストする
考えてみれば、1から3までの作業は毎回やる必要がありませんでした。
というのも、最初にテンプレートを作って、それを必要な分だけコピーしておけばよかったからです。
残り2ページしかありませんが、テンプレートのアートボードをあらかじめ複製しておきます。

ただし、フッターの方はページの縦の長さによって配置する位置が変わってしまうので、後からコピーするしか今のところ方法がないと思います。
月ごとの行事予定を書いていく
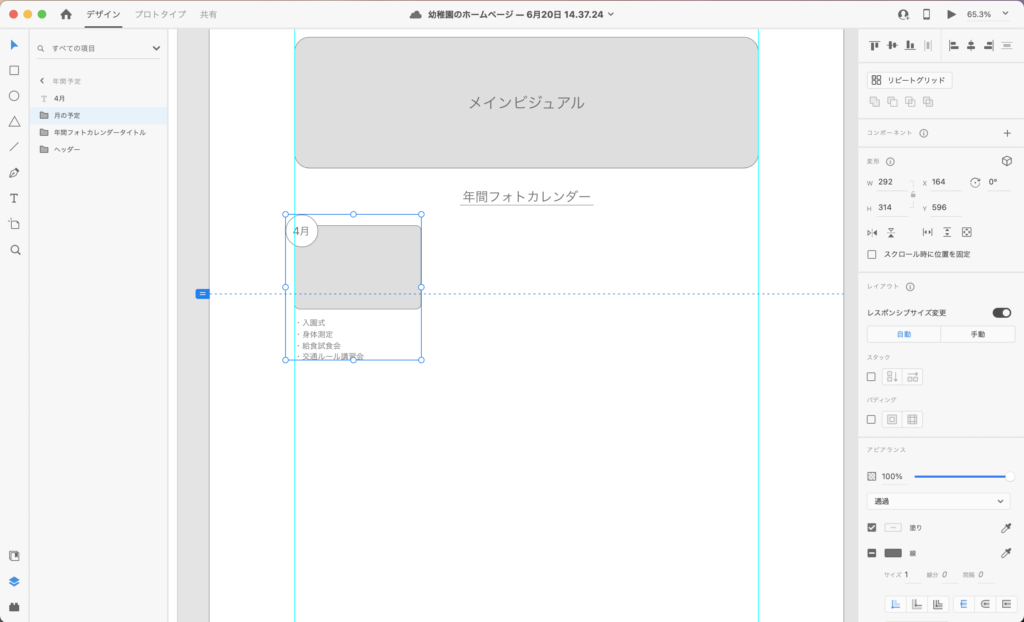
年間予定のページなので、まずはひと月分の行事を書く部分を作ります。

あとはこれを12個になるように複製して、3列4行にします。
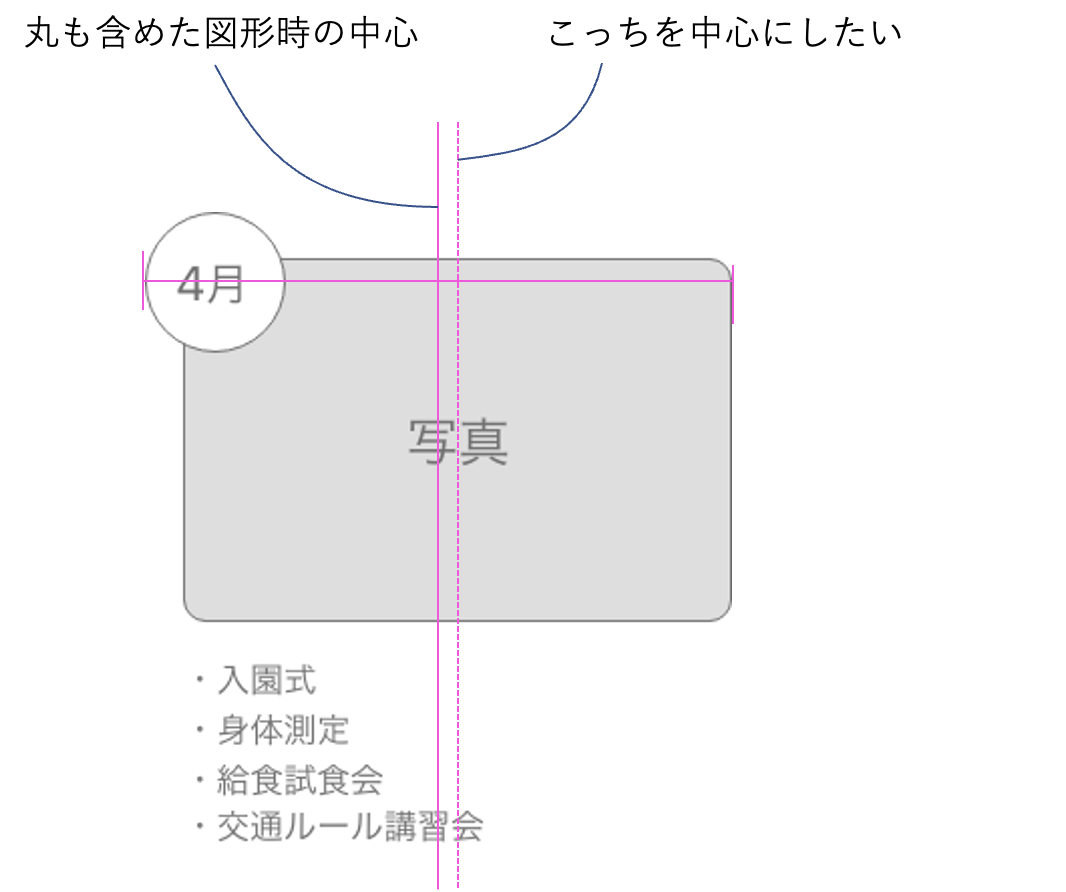
しかし、何月かを表す左上の丸い図形があると、丸を含めた形を1つの図形としてガイドが認識してしまいます。

そうなると、1列目と3列目はコンテンツ幅に合わせてうまく配置できますが、2列目を真ん中に配置することができません。
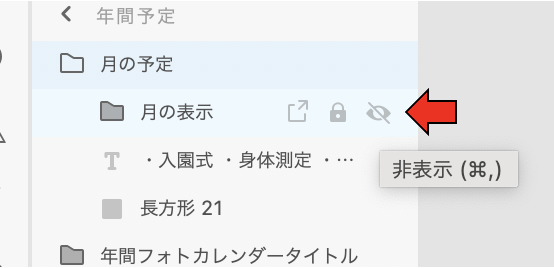
そこで、丸を非表示にした状態で複製します。

今回の複製にはリピートグリッドという機能を使うと不具合が出てしまうので、普通に複製します。
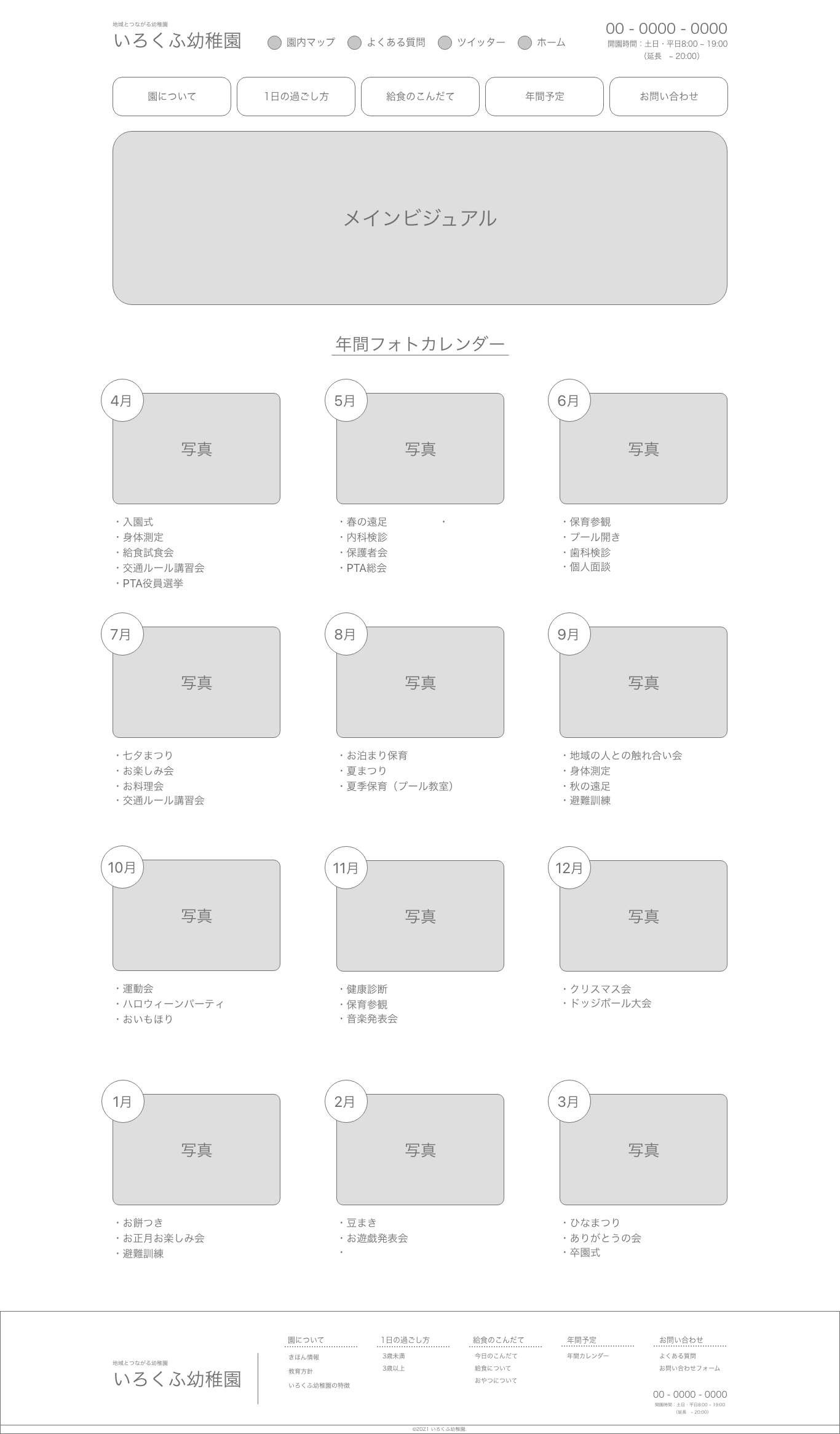
完成したもの
完成した「年間予定」のページのワイヤーフレームはこんな感じになりました。

おわりに
今回は要素を1つだけ作ってそれをコピーするという作業がだけだったので、他のワイヤーフレームよりは比較的簡単に作れたと思います。
複製のように、時間がかかりそうな作業は、これからもAdobe XDに備えられている機能を最大限活用していきたいです。




コメント