こんにちは。コンスキです。
今回はお問い合わせページのワイヤーフレームを作っていきます。

最初に作ったサイトマップを見ると、このページにはよくある質問とお問い合わせフォームを作ることになっています。
お問い合わせ上の注意

お問い合わせページには、単にお問い合わせフォームだけがある場合もありますが、多くはお問い合わせ上の注意が書かれています。
また、お問い合わせ上の注意は、細かい部分に違いがあるにせよ、大体は似たような内容になっています。
お問い合わせ上の注意のテンプレートがあって、どんなホームページかによって内容を少し変える感じだと思います。
それに、ホームページを作るたびに1から考えるという作業は、何十というサイトを作っている方にとってはとても大変だと思います。
私の場合は、1から作るのではなく、次のようなサイトを参考にさせていただきました。
ただ、全く同じにするのではなく、「自分だったらこういう言葉を使うだろうな」という部分に関しては変更したり、この幼稚園のホームページに必要ではなさそうな部分はなくしたりしました。

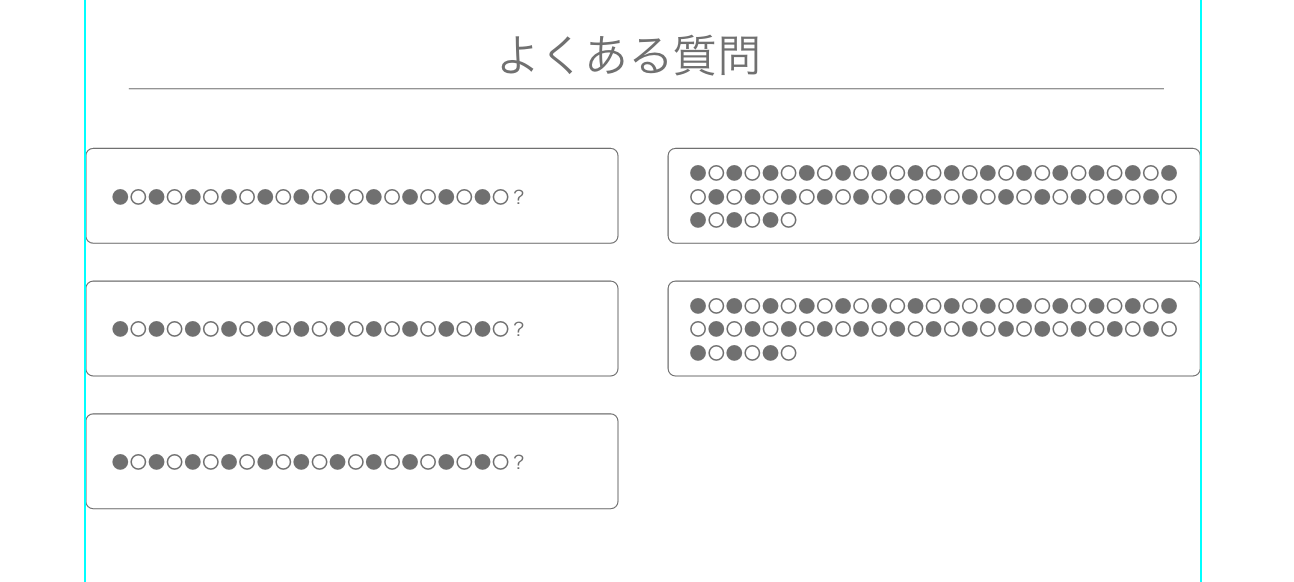
よくある質問
よくある質問は、左側に質問で、右側に回答があるようなタイプにしようと思います。


ポートフォリオとして作ったようなホームページではなく、リアルなホームページを作りたいです。
そのため、ここの質問と回答もデザインカンプを作る直前で真剣に考えるつもりです。
完成形
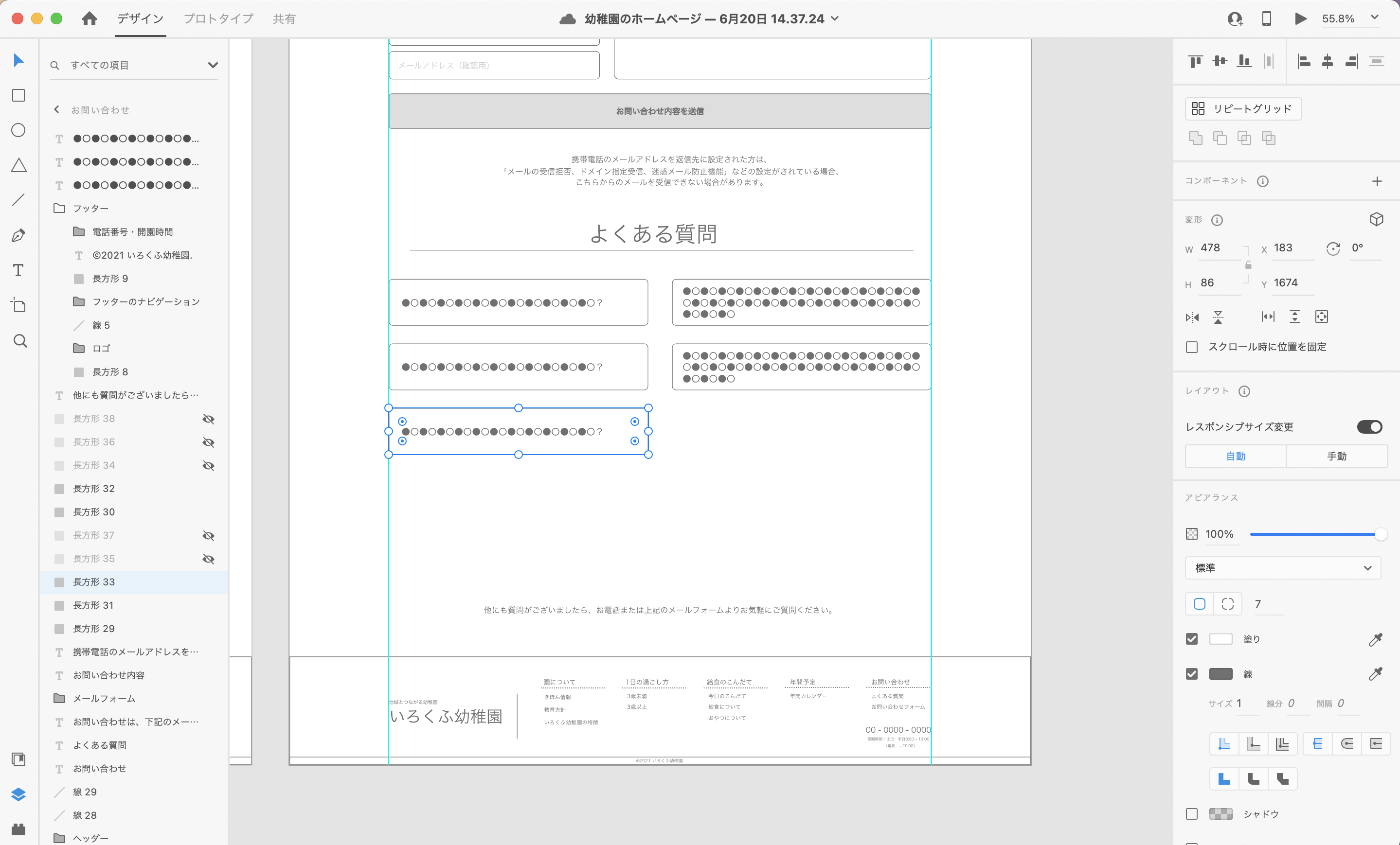
お問い合わせページのワイヤーフレームは次のようになりました。

このホームページにおけるワイヤーフレーム作成はこのページで全て完了しました。




コメント