こんにちは、コンスキです。
前回は、フッダー部分のイラストを描いていました。
3つ描くつもりでしたが、時間の関係で「思いやりの森」しか書けなかったので、今回は残りを描いていきます。

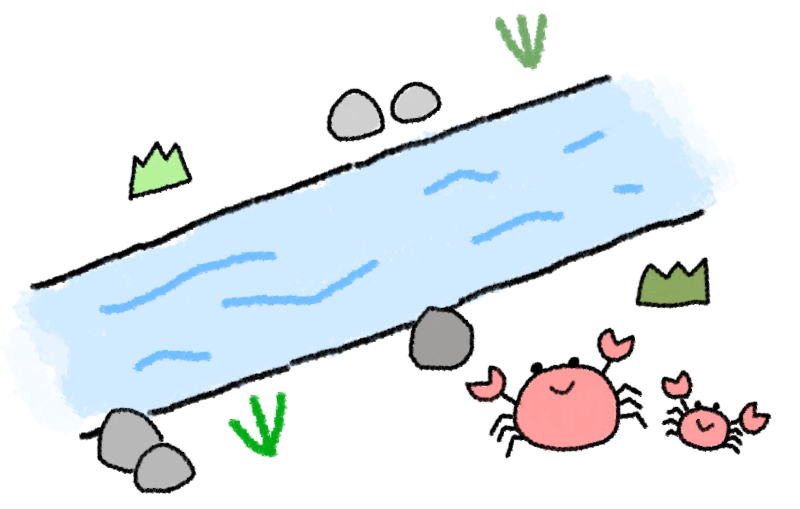
ささえあいの川
下書きをGIMPに取り込む
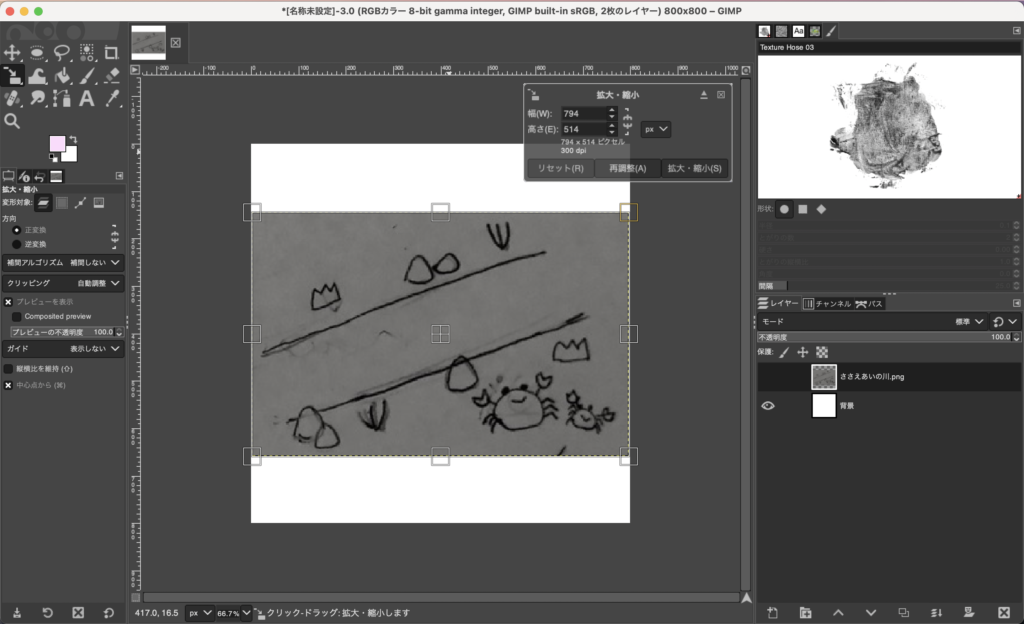
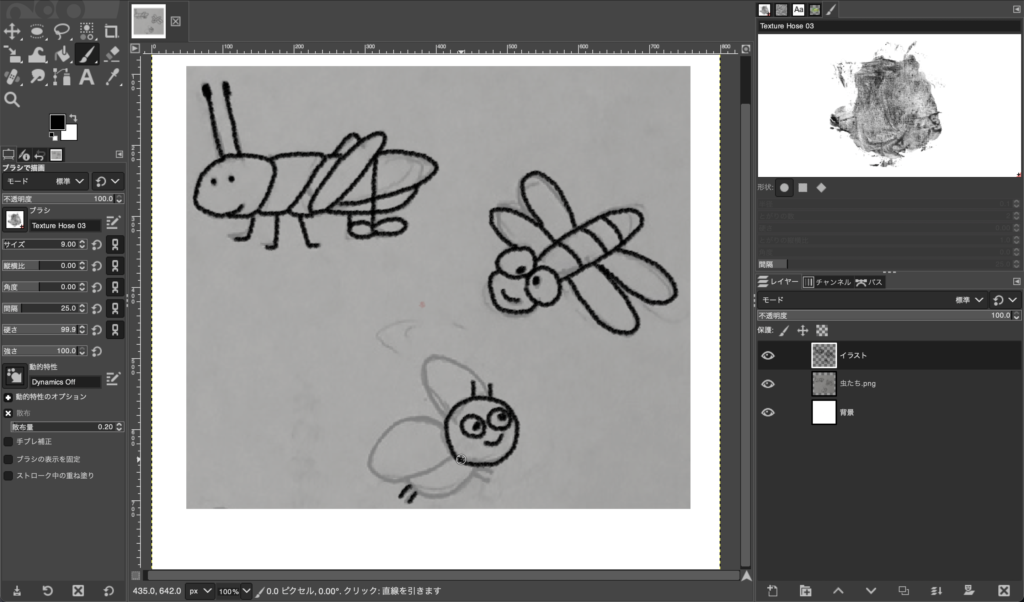
まずは、前回書いた下書きをGIMPにインポートします。

インポートのやり方としては、デスクトップにある下書きの画像をドラックアンドドロップでGIMPに持ってきているだけです。
ショートカットキー「Ctrl+O (Cmd+O)」を押して、下書きの画像を選択してもインポートすることができます。
インポートしたときに、下書きの画像が変な場所にあるかもしれません。
大きさが小さすぎることもあるかもしれません。
そんな時は「移動」ツールと「拡大・縮小」ツールを使って調節します。

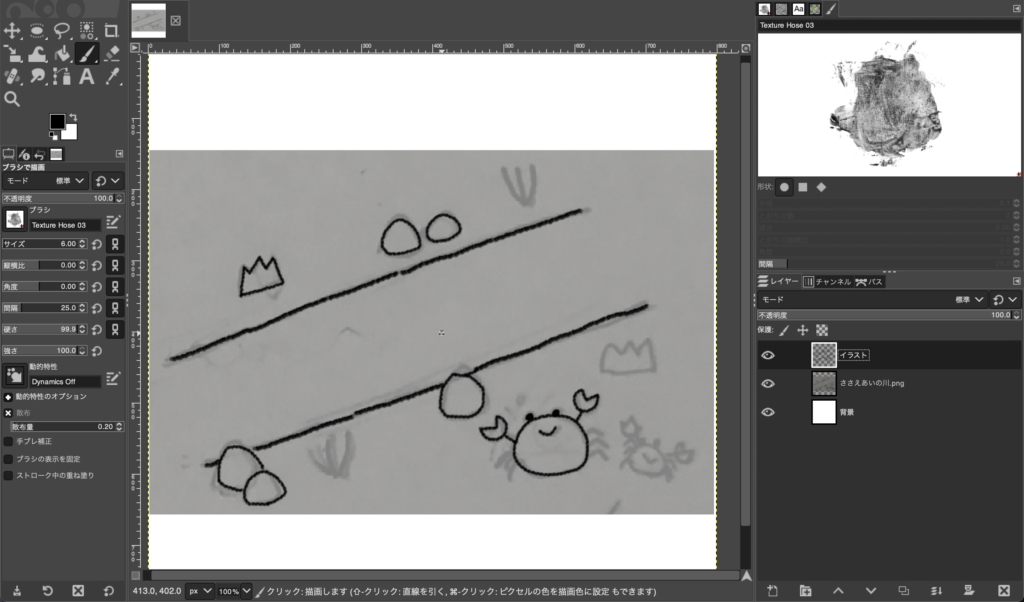
下書きをなぞる
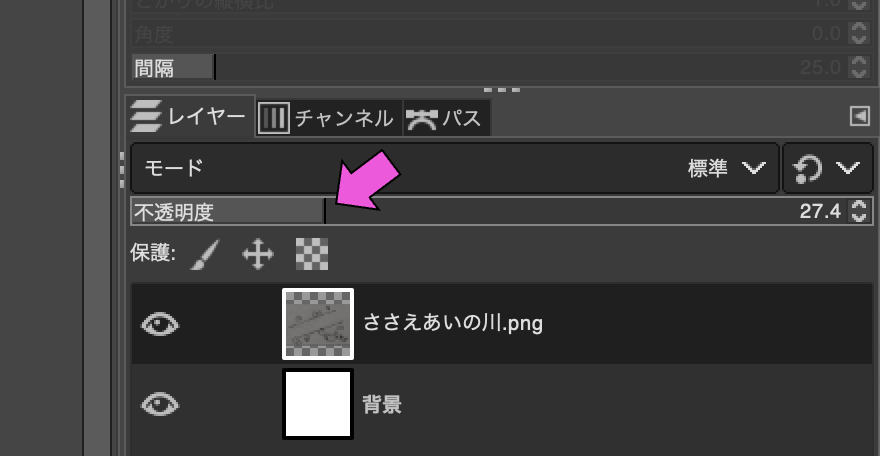
下書きのレイヤーを選択して、不透明度を下げます。

こうすることで、なぞった線と下書きの線を見分けやすくできます。
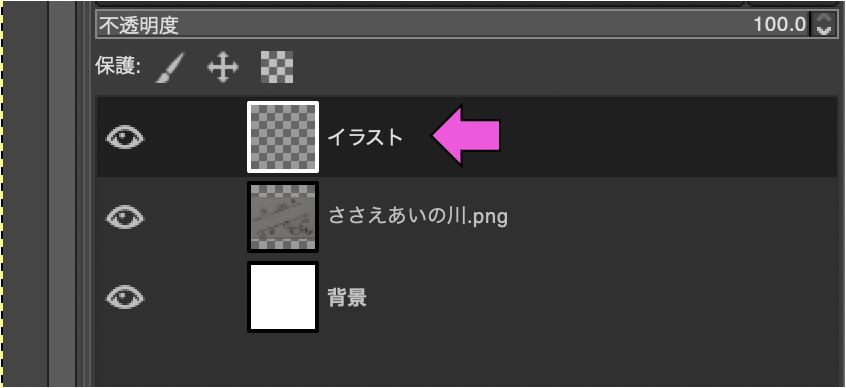
下絵の上に新しいレイヤーを作ります。

そのレイヤーを選択してから、下書きをなぞります。

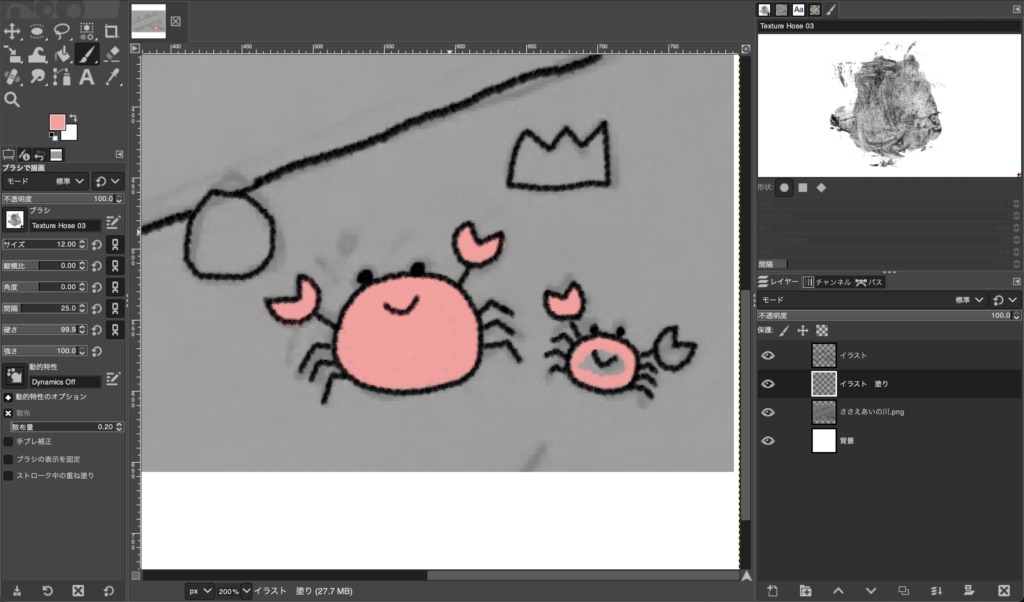
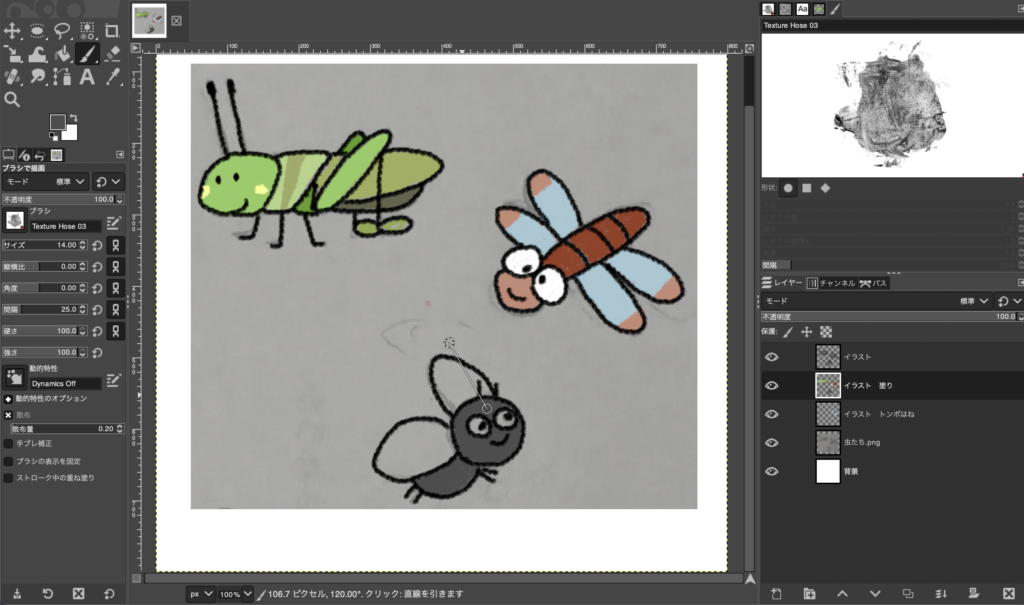
色をつける
色を塗っていきます。

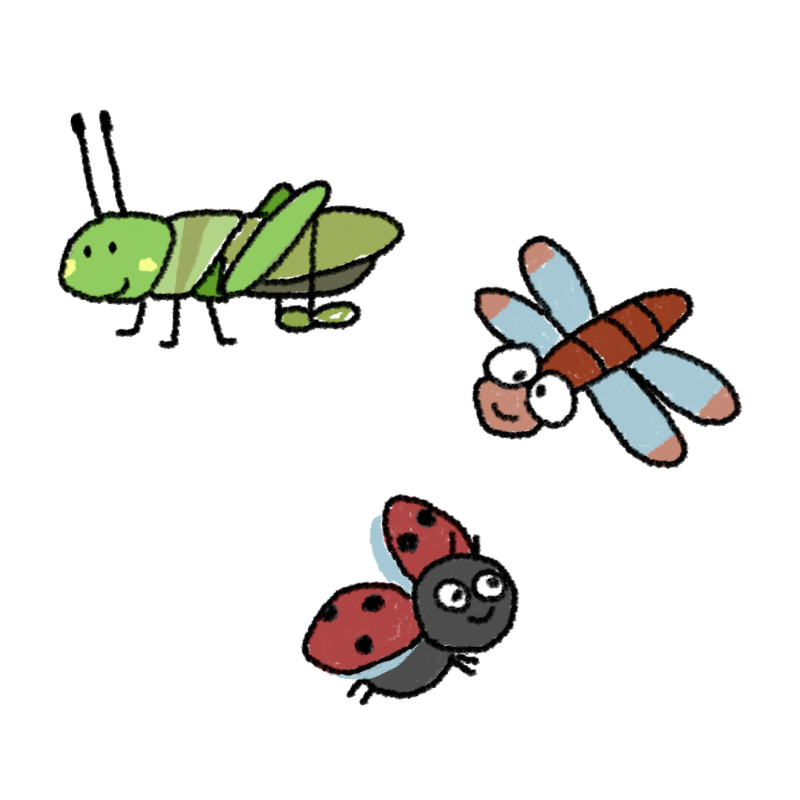
エクスポートする
イラストを描き終えたら、画像として保存するために「ファイル」から「エクスポート」を押します。
ショートカットキー「Ctrl+E (Cmd+E)」でもエクスポートできます。

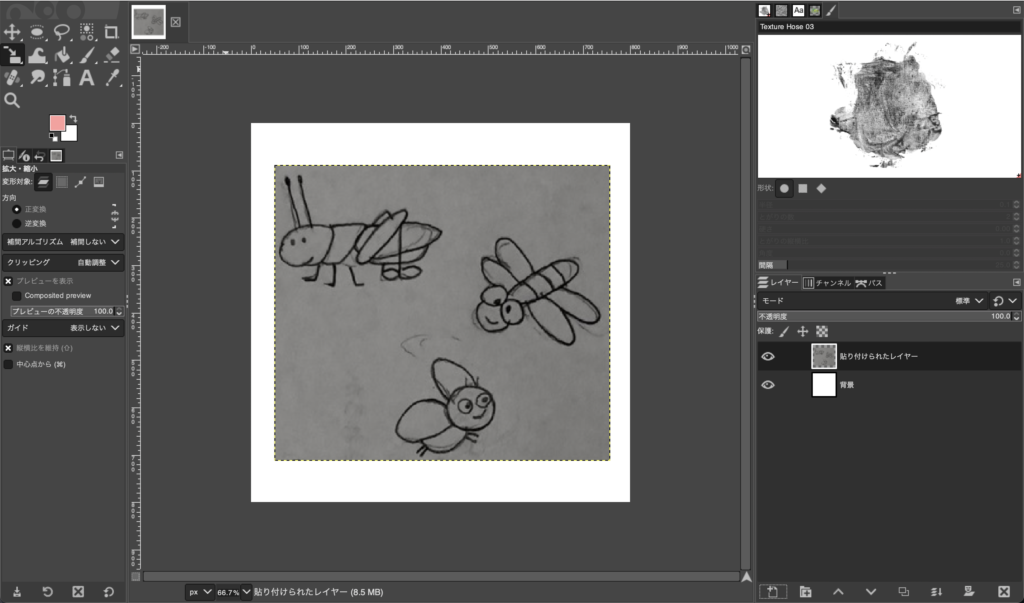
虫たち

上の図には「虫や動物」と書いていますが、気分で「虫」だけを描くことにしました。
下書きをGIMPに取り込む

下書きをなぞる

色をつける

エクスポートする

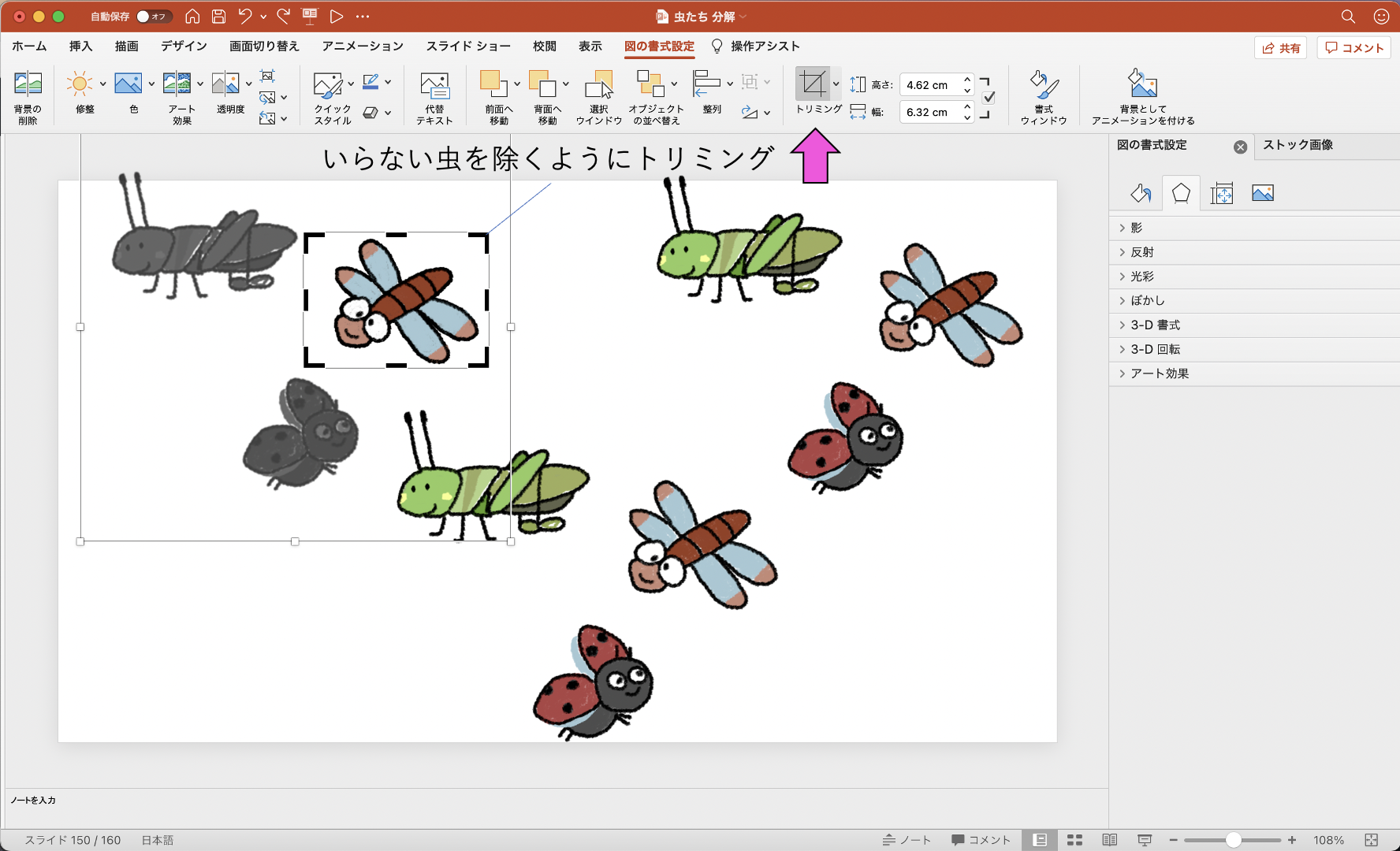
分解する
虫のイラストは、虫ごとに分解した方が扱いやすそうです。
そこで、パワーポイントを使って分解します。
虫のイラストを複製して3つにし、「トリミング」の機能を使って虫を一匹ごとにトリミングします。

デザインカンプに追加する
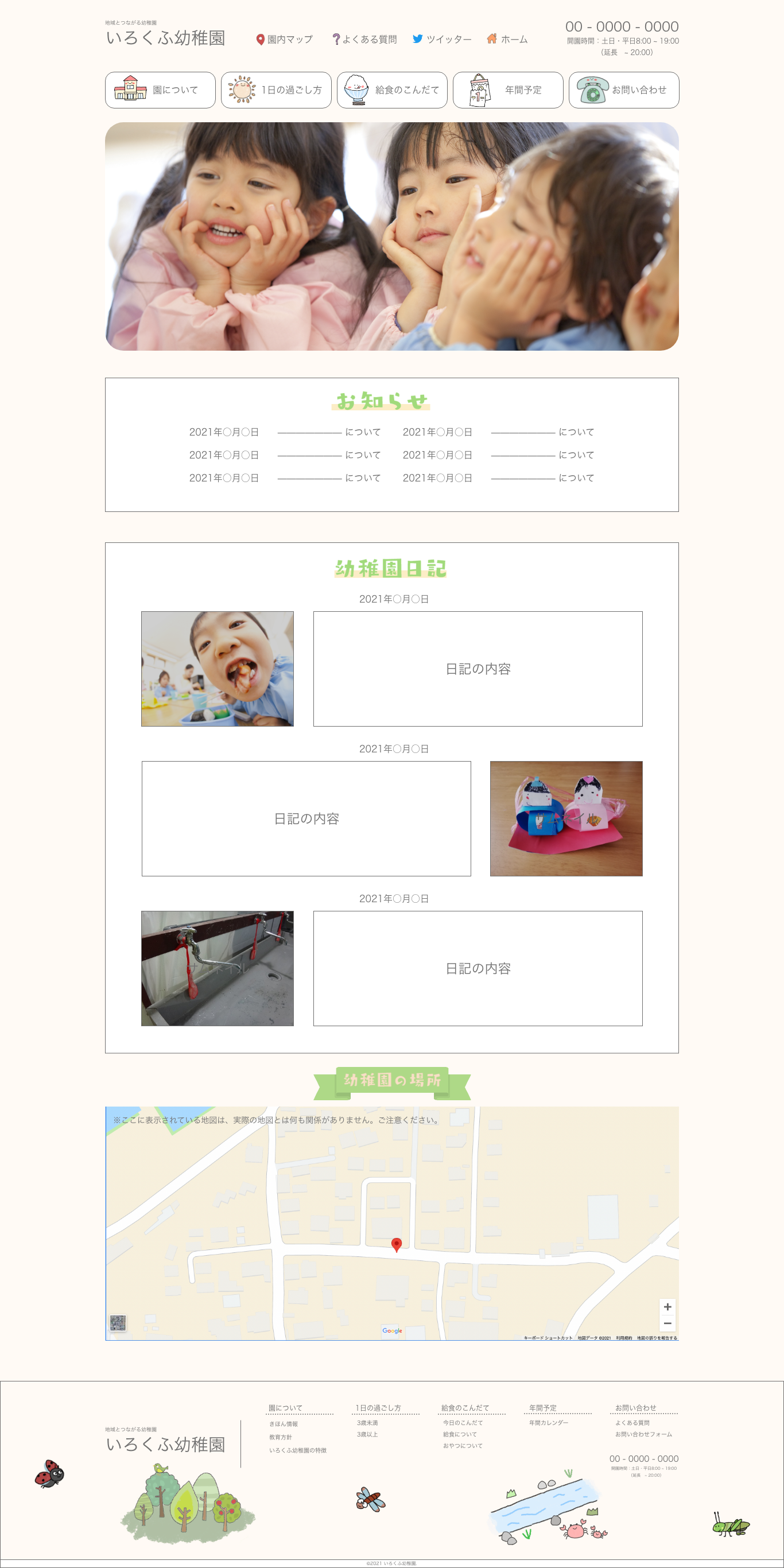
描いたイラストをデザインカンプの方に追加するとこんな感じ↓になります。

虫のイラストは散らばらせた方がバランスが良かったのでだったので場所を計画していた位置から、変えています。




コメント