こんにちは、コンスキです。
今回はイラスト以外の方法で、物足りない部分に工夫をしてみようと思います。
後ろから模様をのぞかせる
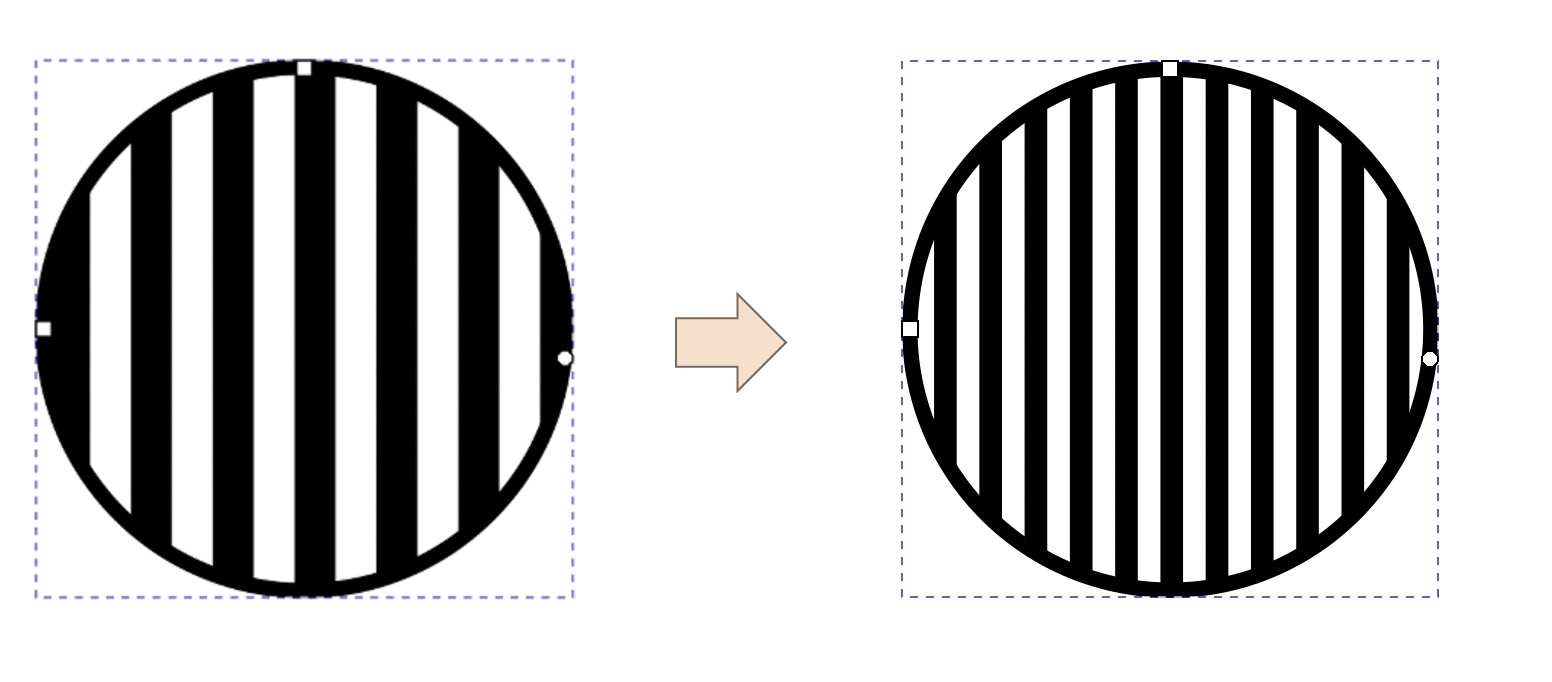
この部分↓です。シンプルで物足りないので、ちょっとした工夫を試してみます。

その工夫は、模様を後ろからのぞかせるというものです。
今回はその模様を作る作業を「Inkscape」という無料のベクター画像編集ソフトでやります。
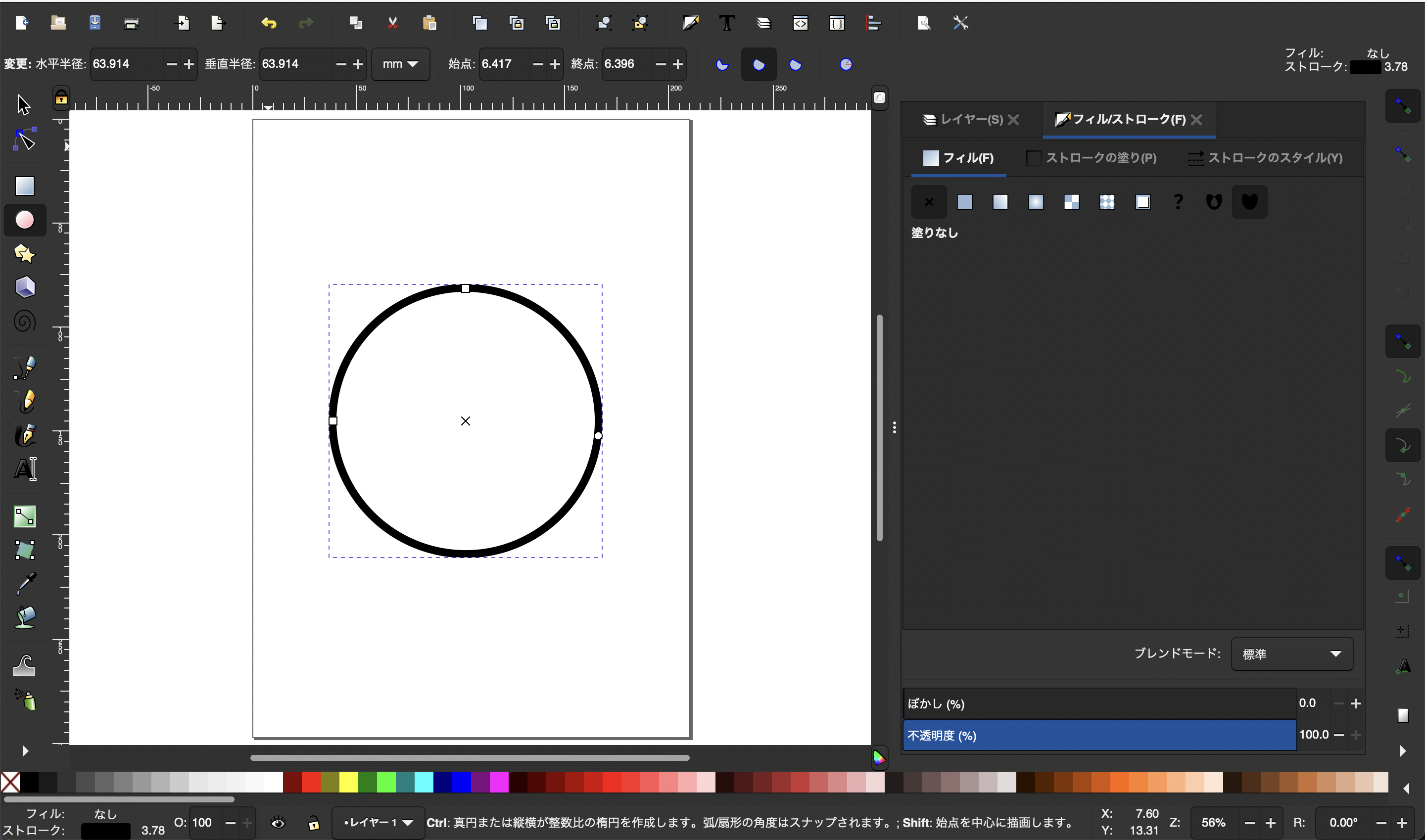
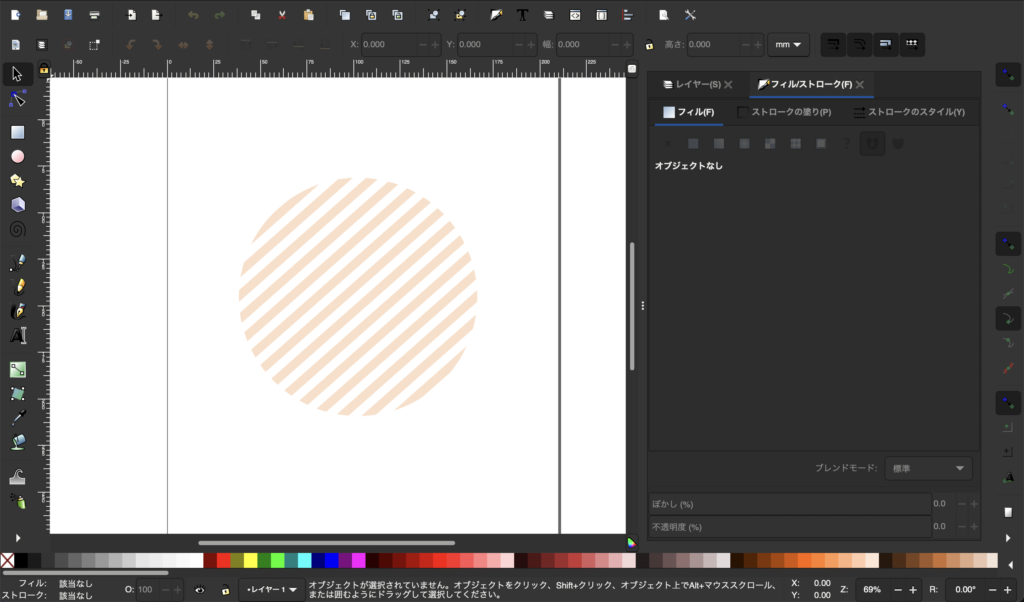
円ツールで円を描きます。

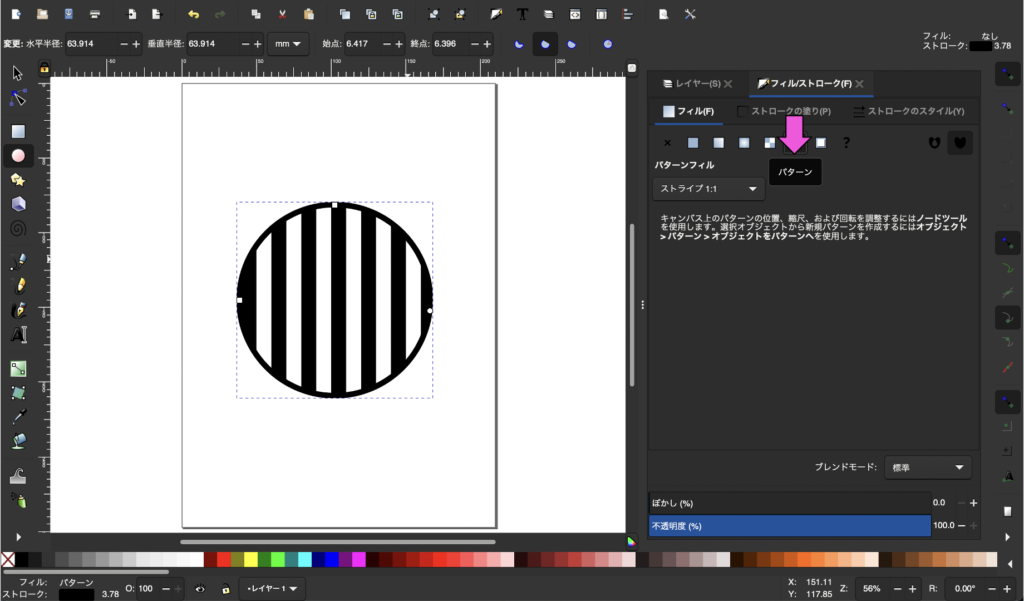
フィルの設定からパターンを選びます。

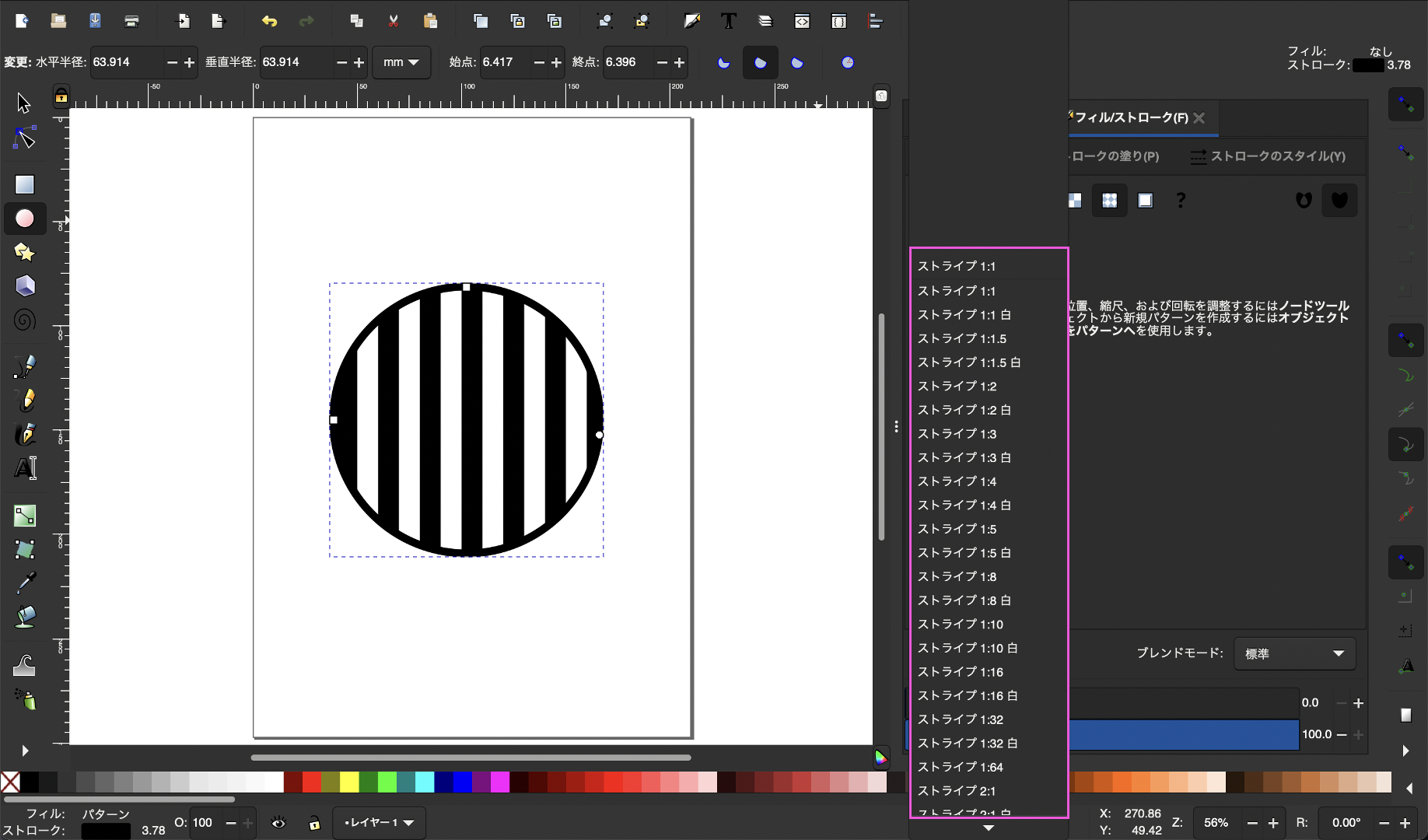
模様はたくさんの種類から選べますが、今回は「ストライプ1:1」というやつにします。

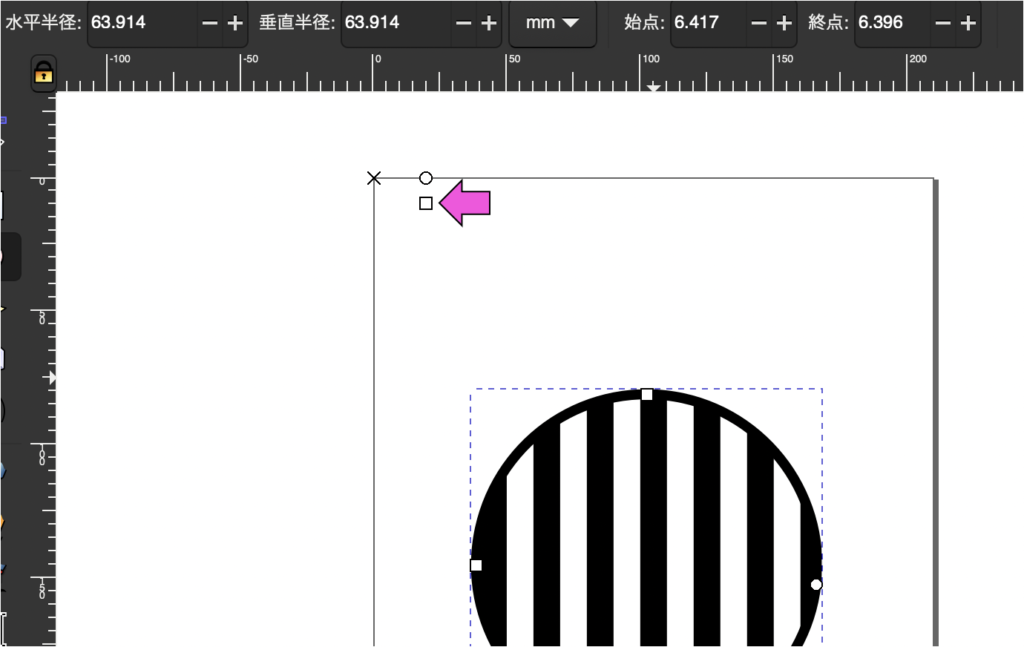
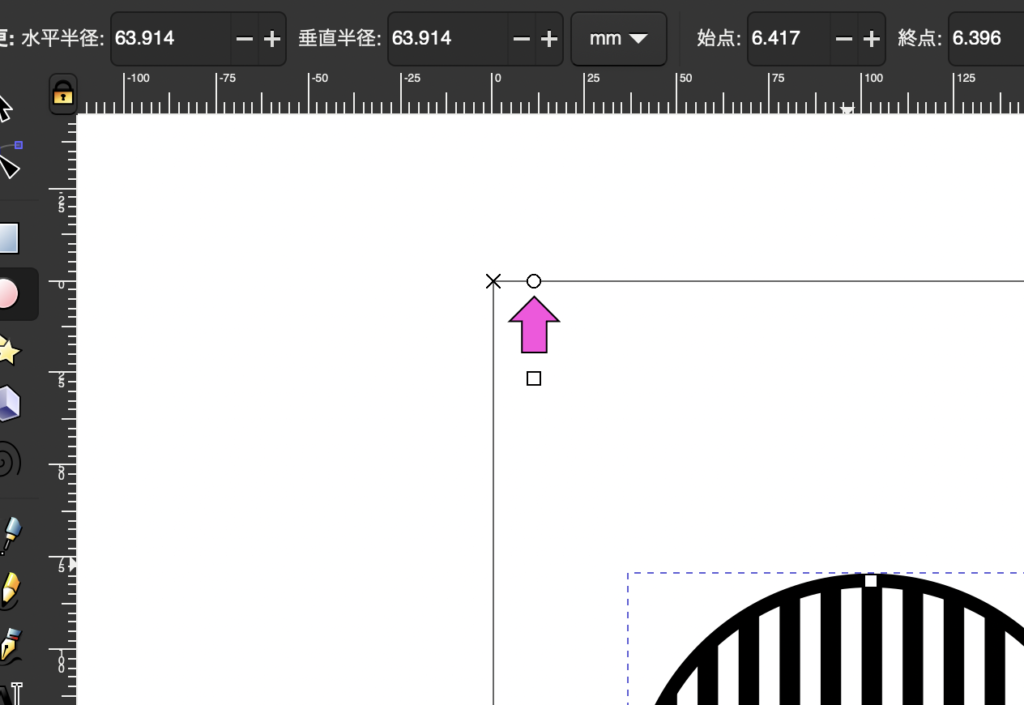
ストライプの幅をもうちょっと狭くしたいので、円ツールのまま円をクリックします。
すると、キャンバスの右上あたりに3つのマークが出てきます。

その中から四角いマークをドラッグすると模様の大きさを変えることができます。
ストライプの場合はストライプの幅が変わります。

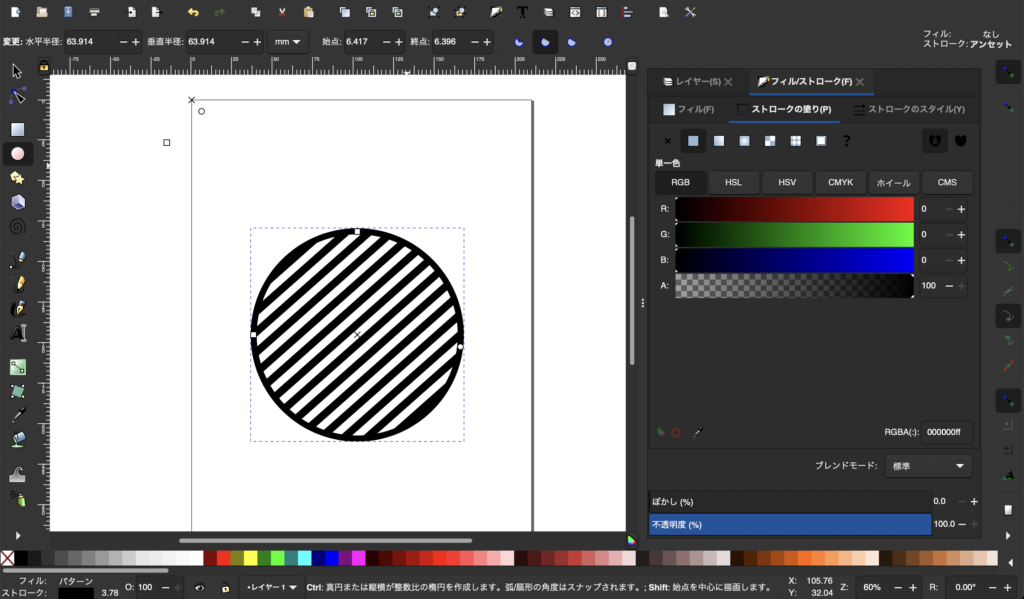
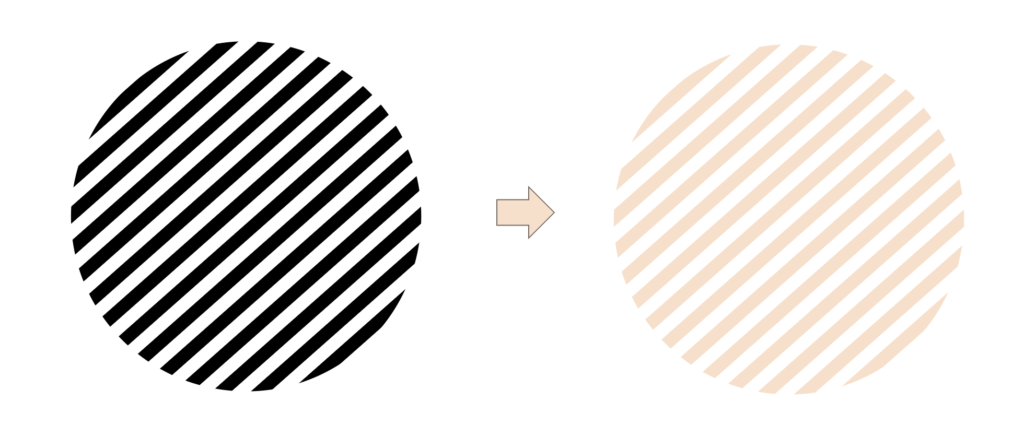
回転させて斜めの線にします。
先ほどは四角いマークでしたが、今度は丸いマークをドラッグします。

回転させた後にストライプの幅もちょっと調節しました。

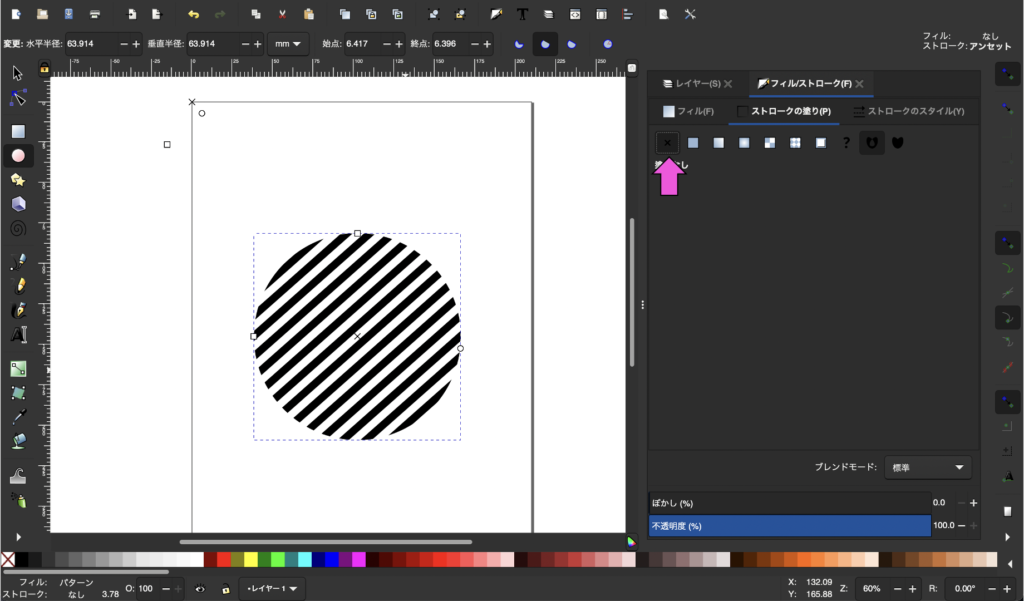
ストローク(枠線)をなくします。

色を変えます。
まず色が黒色のまま「ファイル > 名前をつけて保存」からSVGファイルとして保存します。
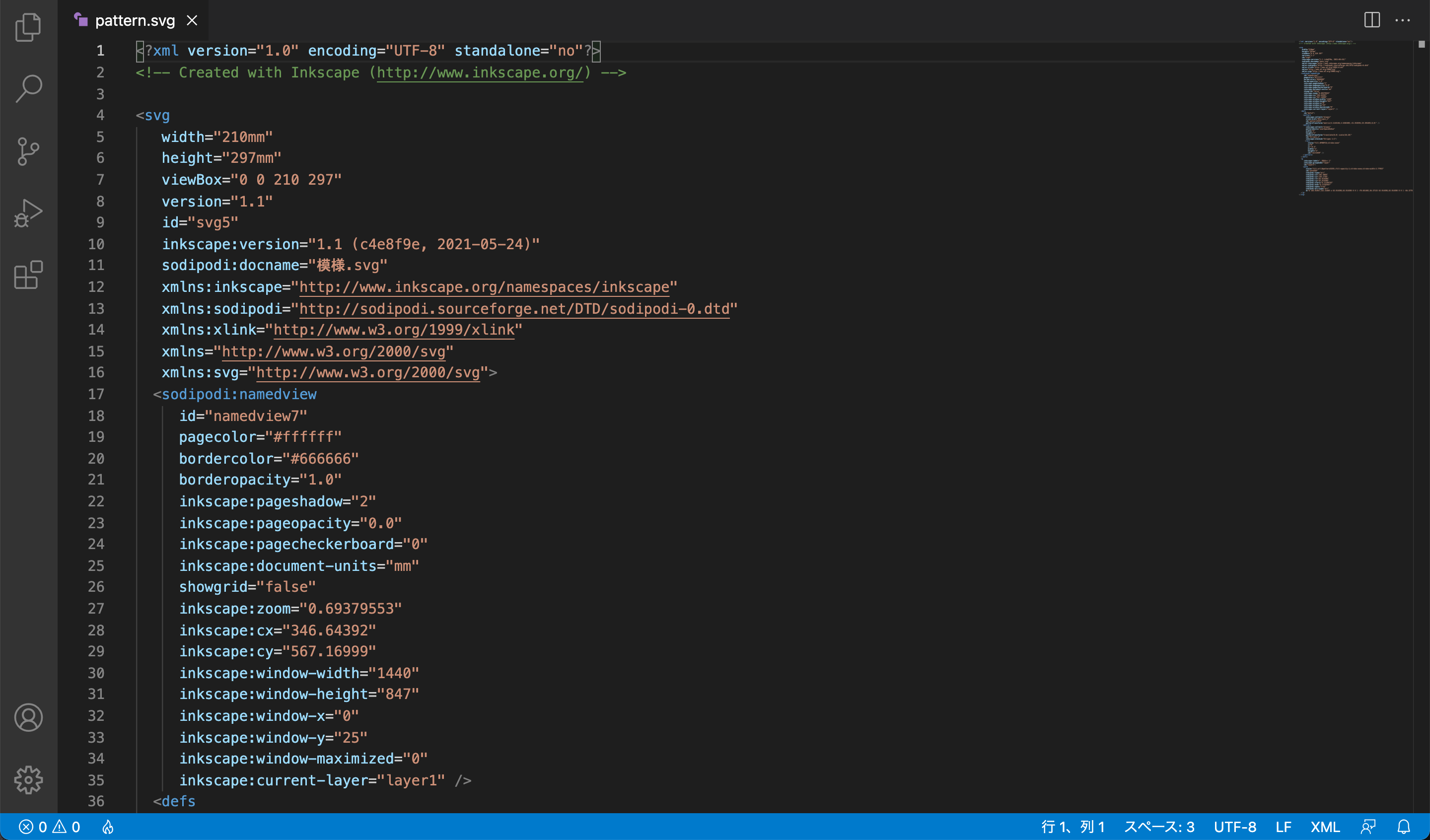
次にそのファイルをコードエディターで開きます(下にあるのはVSCodeで開いた画面です)

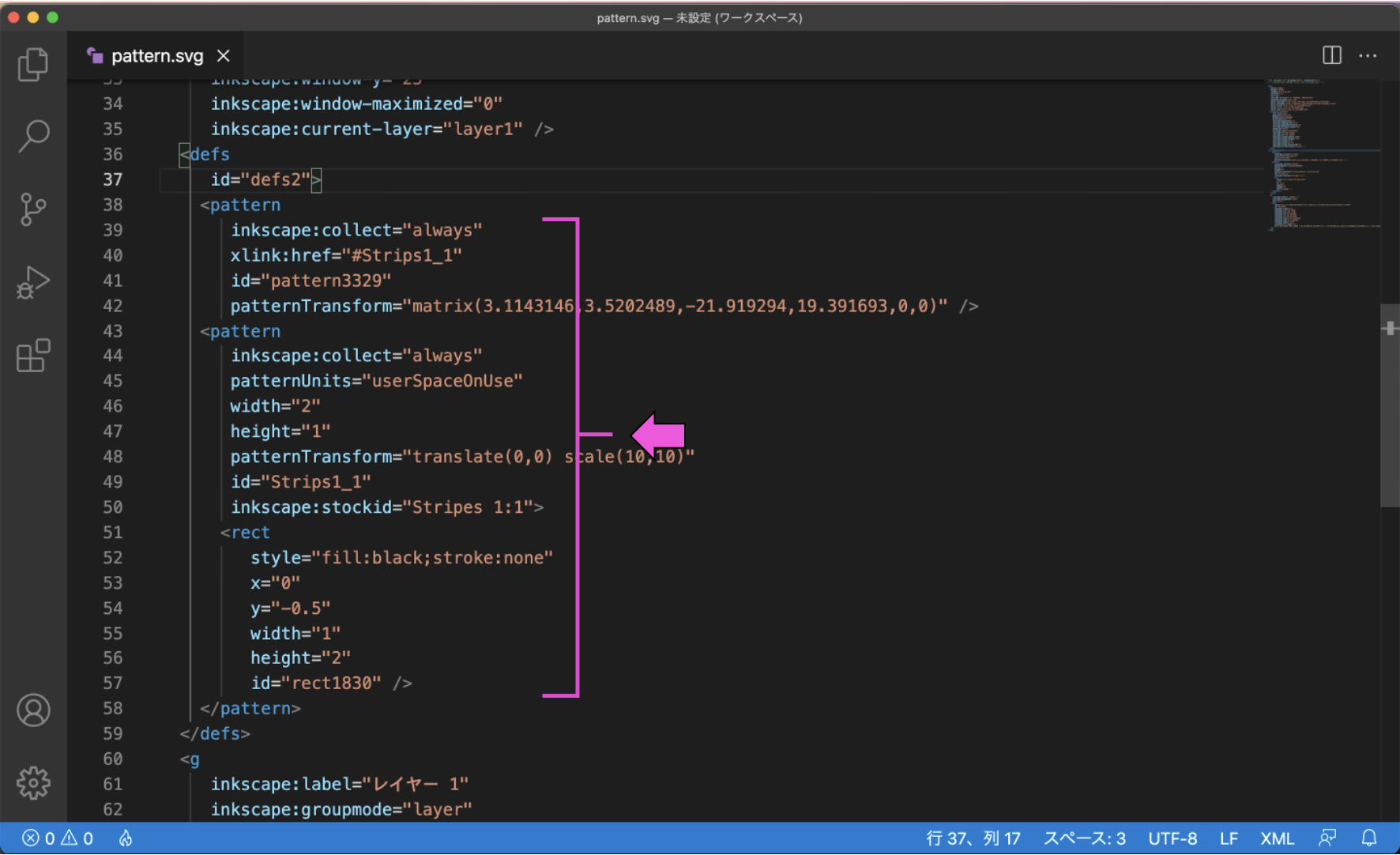
コードの中から、「<pattern></pattern>」という感じで書かれているパターン要素を探します。

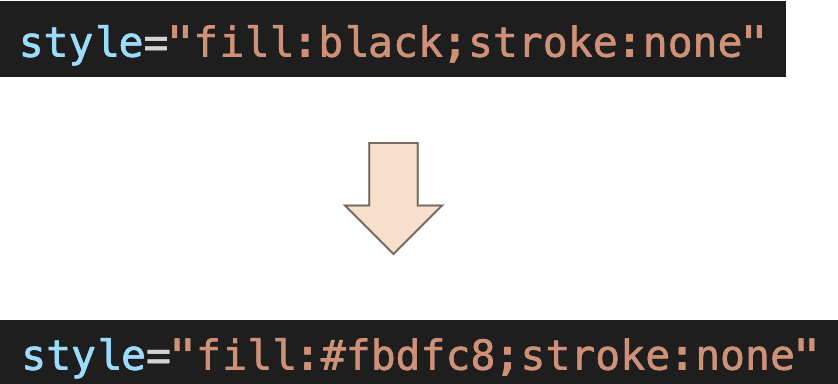
その中にある「fill: 〜〜」と書かれている部分探して、「fill: 塗り替えたい色の色コード」のようにして書き換えます。

コードを保存して、Inkspaceで開き直すと次のように色が変わっています。


あとは「ファイル > PNG画像にエクスポート」を選択すれば模様は完成です。
完成形
作った模様を配置してみました。





コメント