こんにちは、コンスキです。
今回は、3ページ目の単純な形をしている部分を複雑な形にしていきます。
複雑にする目的
複雑にする目的は手抜き感をなくすことです。
これは僕の感想なのですが、ページの中の単純な形が占める割合が多いと印象が薄くなってしまうんだじゃないかなと思っています。
2ページ目を例に挙げてみます。
下に2つの画像が並べられています。
左の画像にははただの丸が並べられています。
一方で、右の画像では丸の後ろに柄を置いてちょっと複雑にしています。

2つを比べると、複雑にした右の方が手抜き感がない気がします。
少しの工夫で、印象が変わるのでシンプルになりすぎている部分はこの作業が必要だと思います。
AdobeXDで影を作る
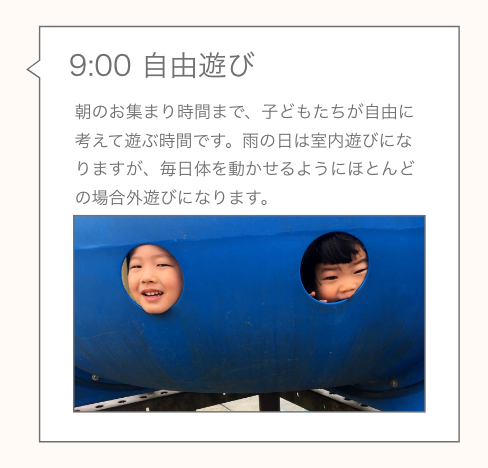
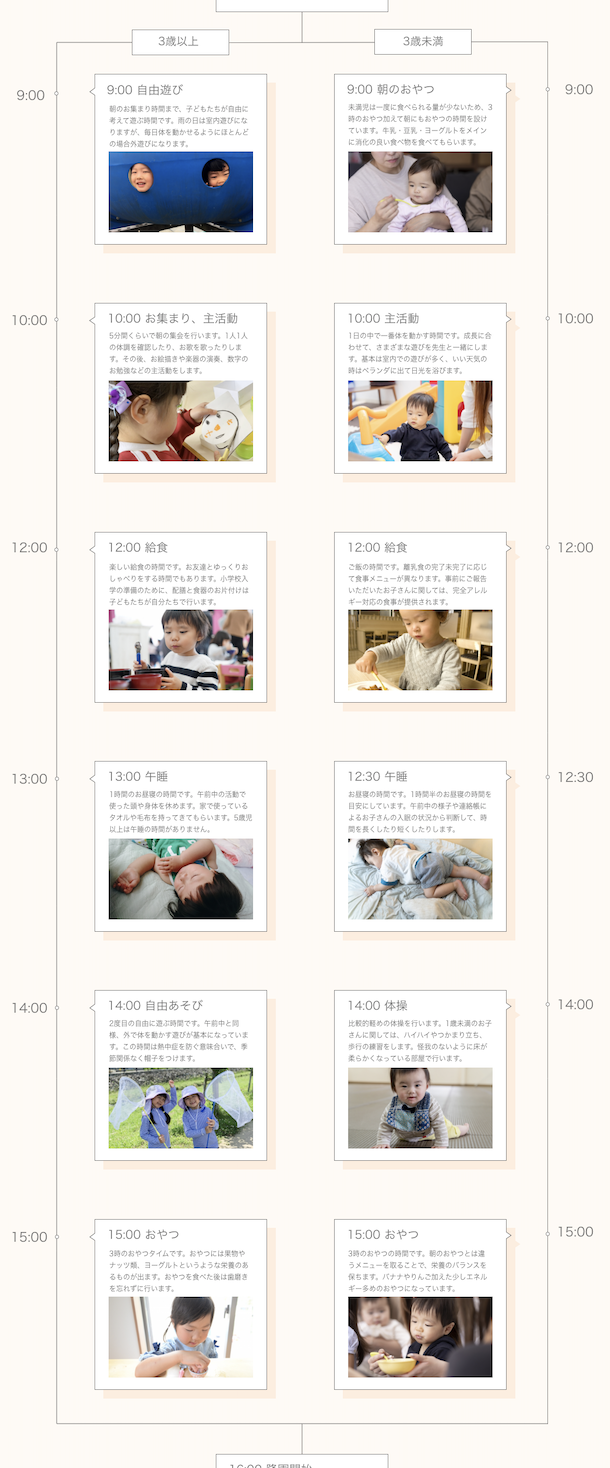
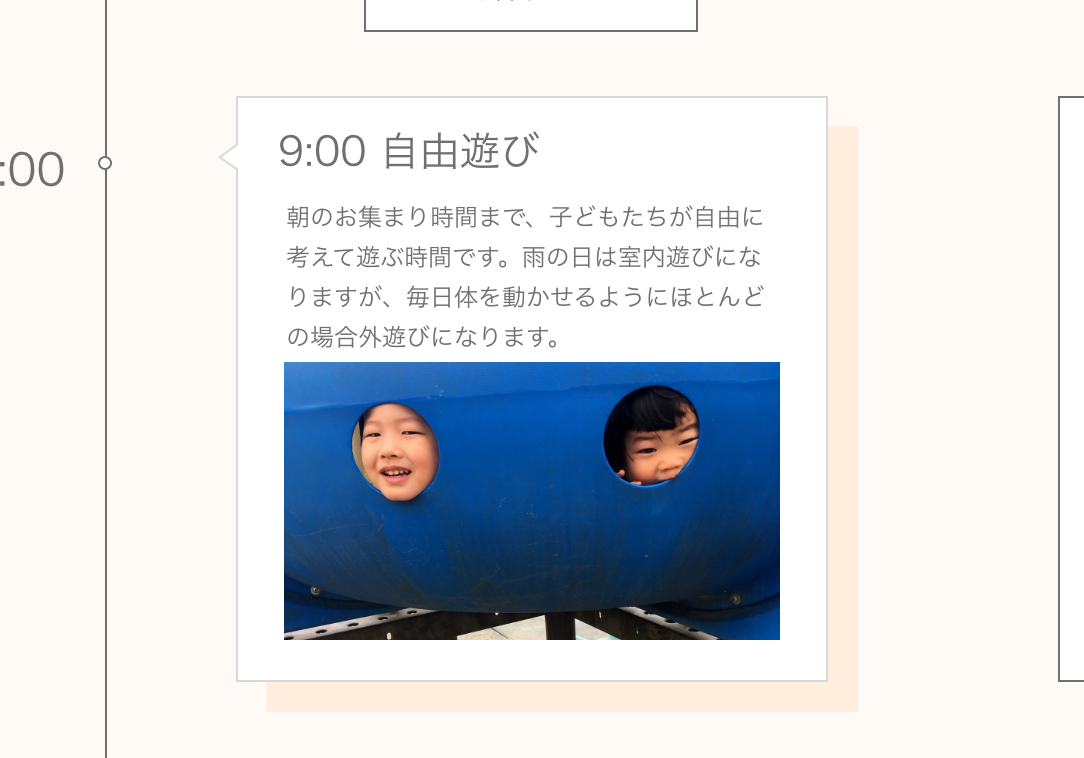
今回は、下のような吹き出しに影を作ることで複雑性を出していこうと思います。

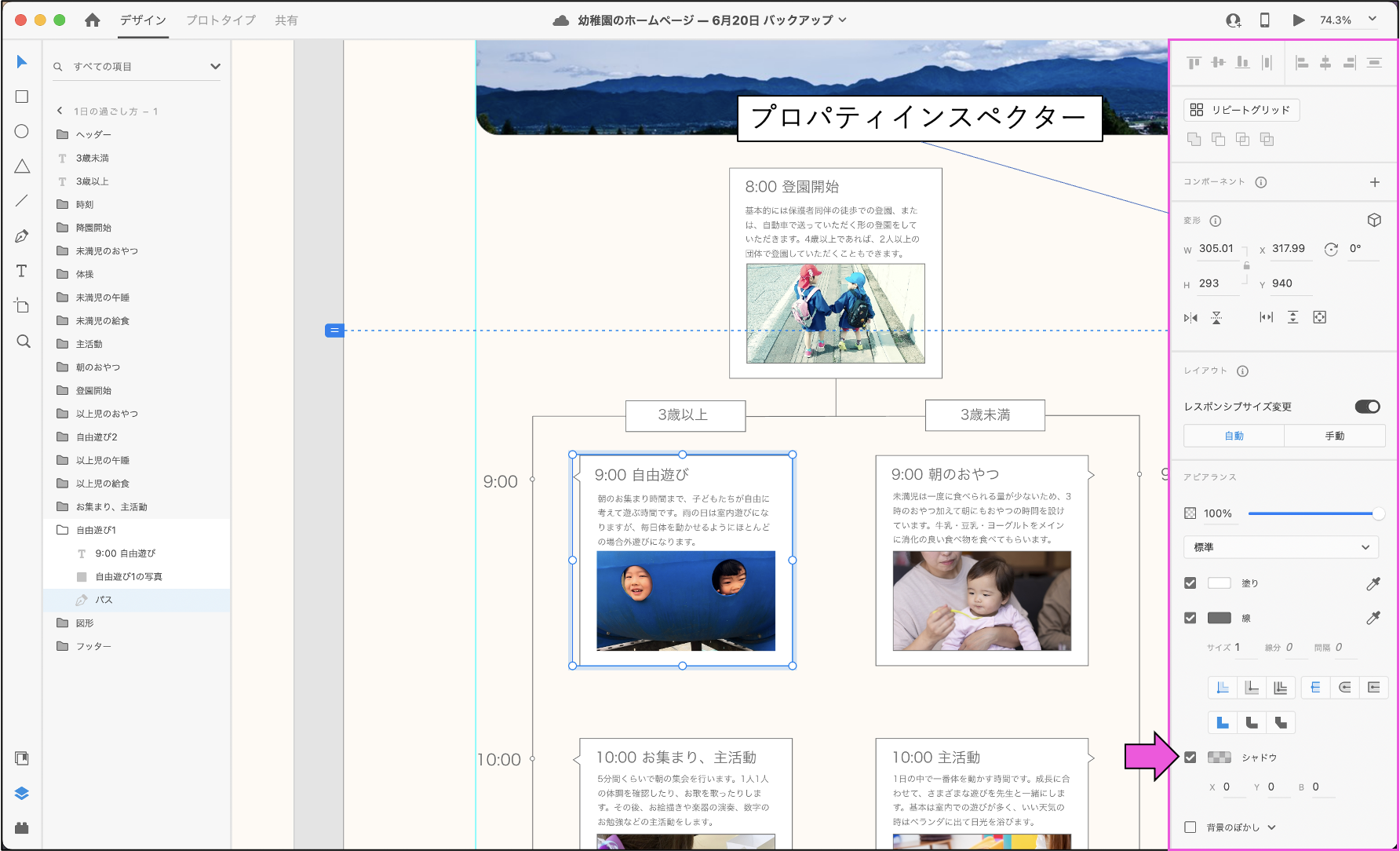
AdobeXDで吹き出し部分のパスを選択します。

その状態で画面右側のプロパティインスペクターの中にある「シャドウ」にチェックを入れます。

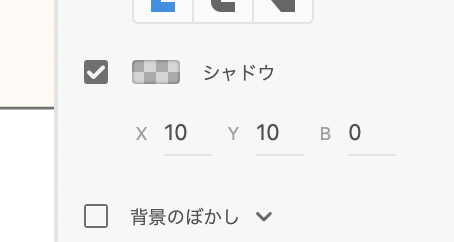
X(横方向にどれくらいずらすか)、Y(縦方向にどれくらいずらすか)、B(どれくらいぼかすか)を設定します。

市松模様になっている部分をクリックして、色を変えます。


他の吹き出しに関しても、同じように影をつけます。

吹き出しと背景の境界がはっきりしすぎているので、境界線の色を薄くします。

完成形
全体像はこんな感じになりました。





コメント