こんにちは、コンスキです。
今回は5ページ目の文字を整える作業を主にやっていきます。
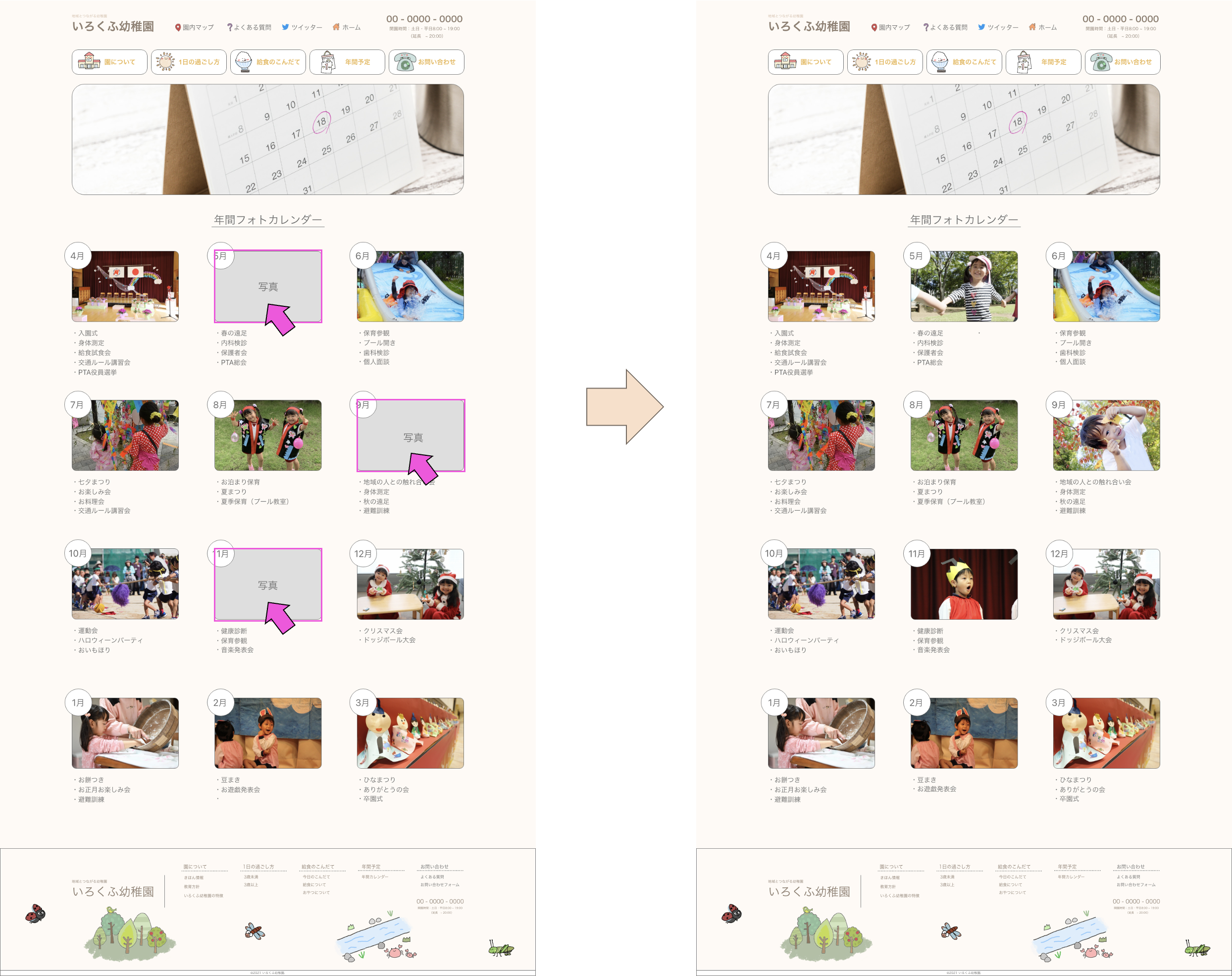
残りの写真を入れる
文字を整える前に、前回やり残していた写真を入れる作業を終わらせておきます。

文字を整える
文字を整えるというのは、書体を変えたり大きさを変えたりするということです。
これまでのページでは、書体や文字の大きさを変える目的がメリハリをつけることでした。
しかし、このページはそこまで文字が多くないということから、単純に個性を出すためだけに、書体や文字の大きさを変えていきます。
フォントを変える
今回は1〜12月の部分に「ベビポップ Std EB」というWebフォントを使ってみます。

このWebフォントなので、パソコンにダウンロードして使えませんでした。
ダウンロードしないと、AdobeXD内でフォントとして使うことができません。
もしかすると、何かしら方法があるのかもしれませんが、調べるのに時間がかかってしまいそうだったので、違う方法を考えました。
まず、サイト上で好きな文字をこのフォントで表示できる機能がありました。
そこで、その機能を使って1〜12を表示させてスクリーンショットをとり、背景を抜くことでフォントを画像として使う方法です。
わかりづらいので、詳しく説明します。
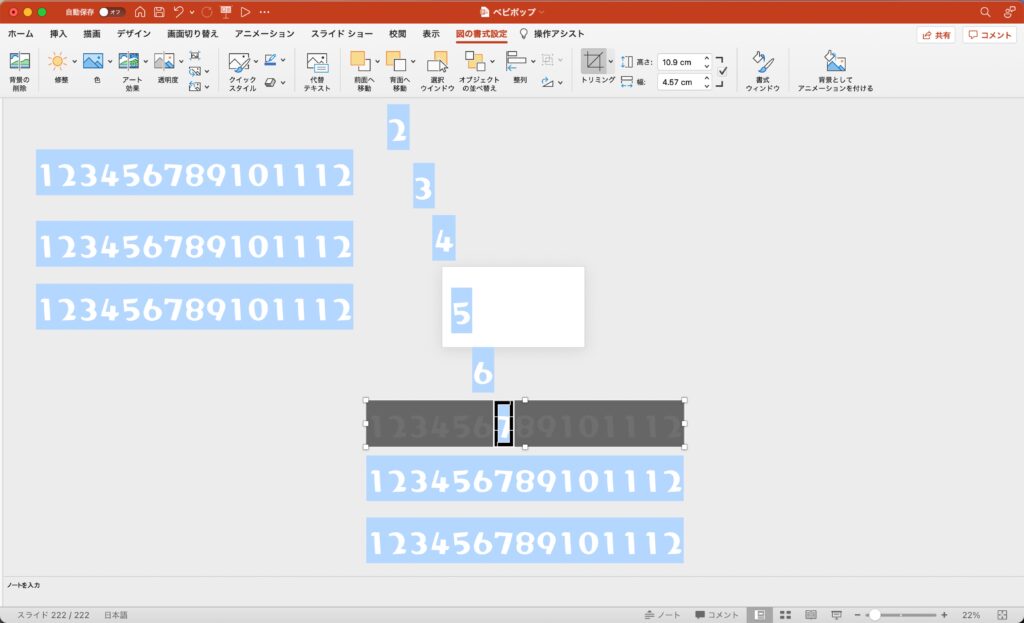
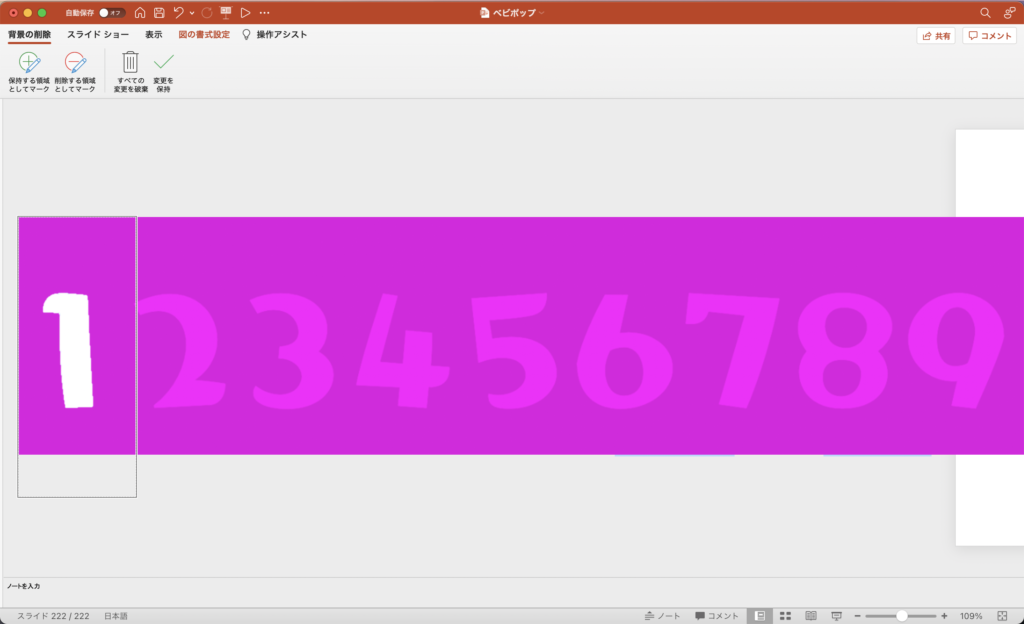
最初に、1〜12をベビポップで表示させた画面をスクリーンショットして、PowerPointに貼り付けます。
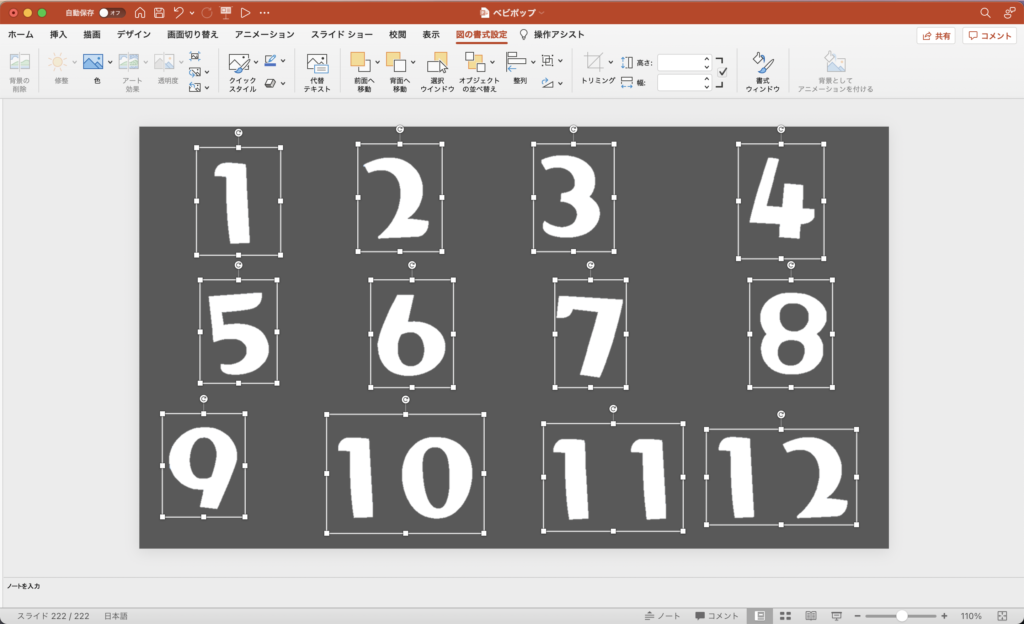
その後にそれぞれの数字がひとつずつになるように、他の数字の部分をトリミングします。

トリミングし終わるとこんな感じになります↓

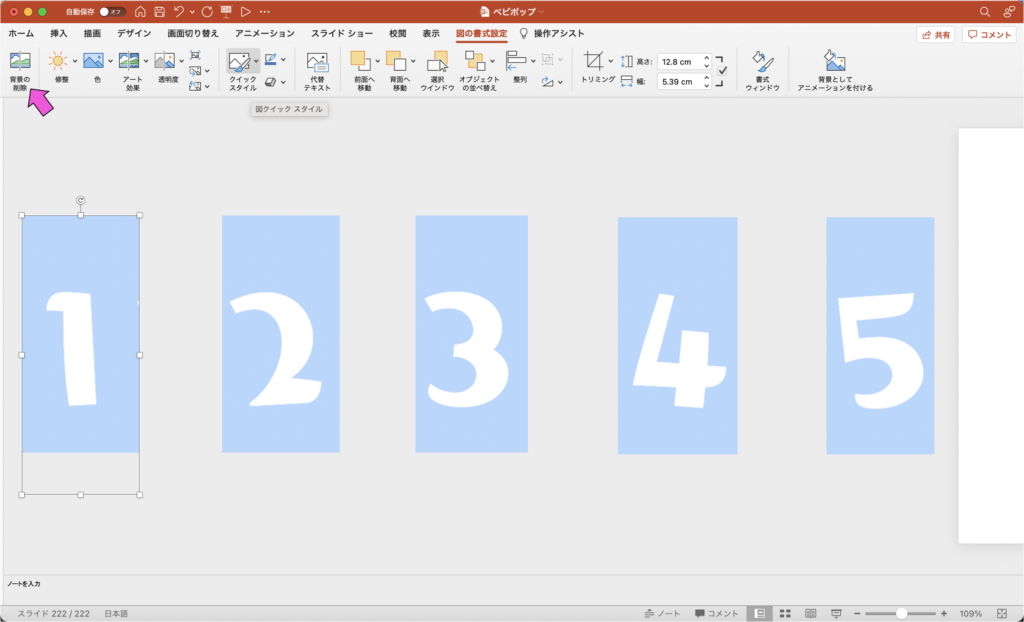
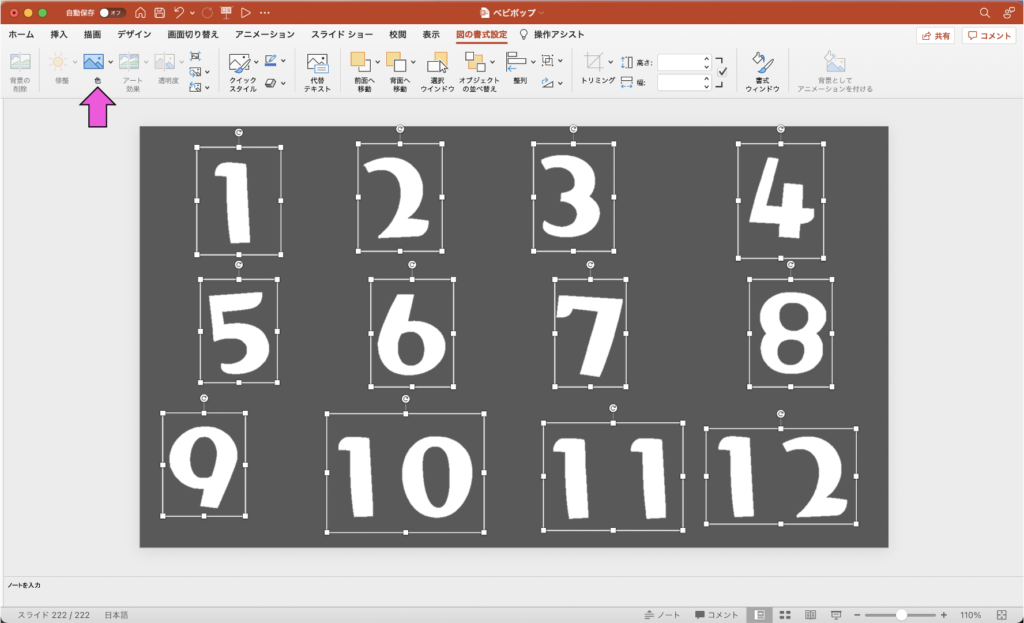
次は水色の背景がいらないので、背景を抜いていきます。


背景を削除するとこんな感じになります↓(文字が白くてみづらいので背景を灰色にしてます)

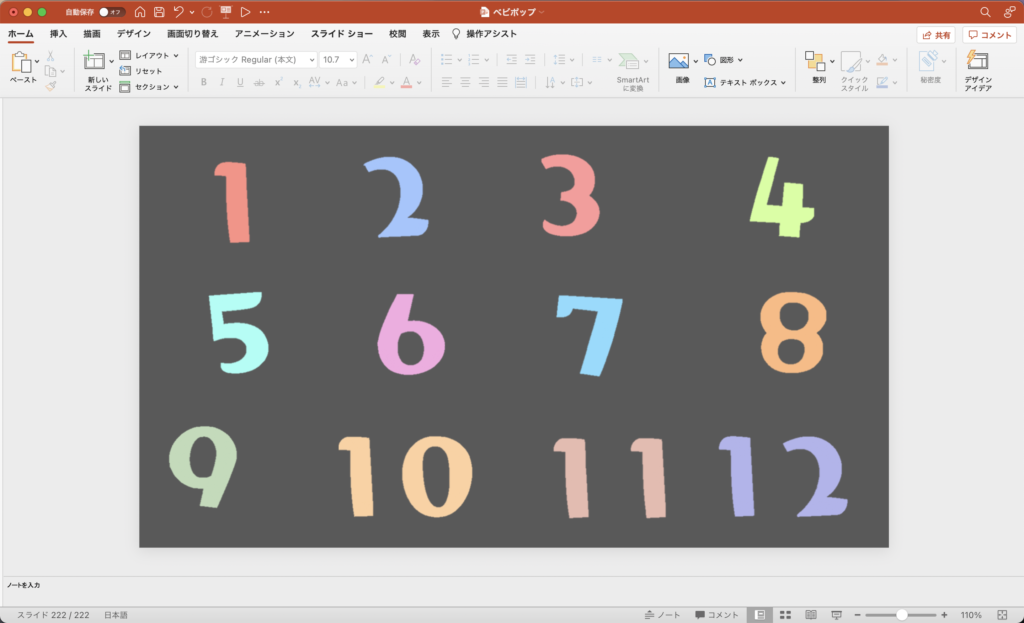
それぞれに色をつけます。


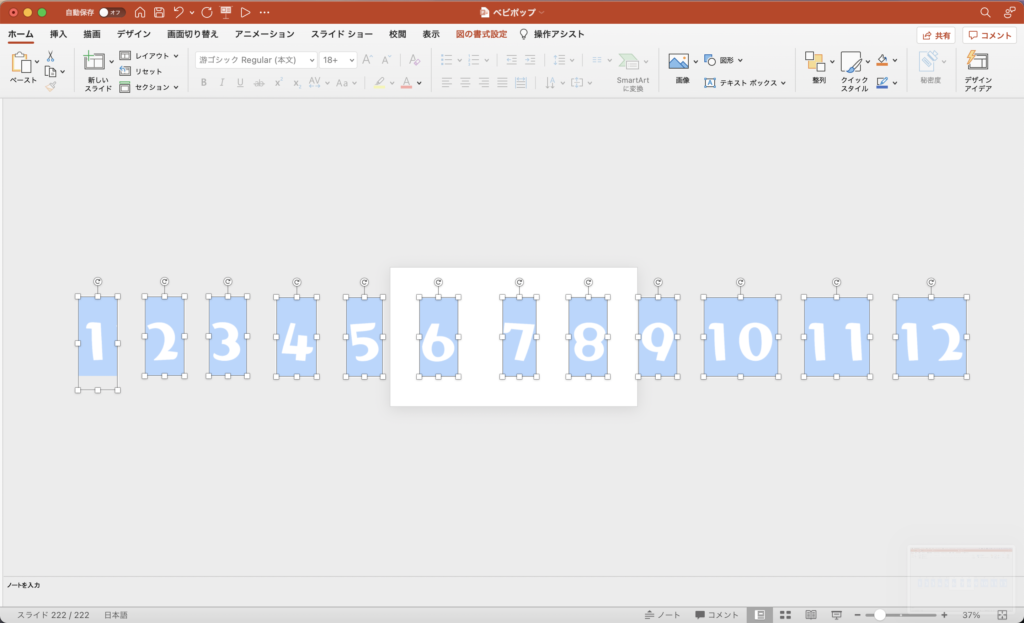
最後にこれらをコピーして、AdobeXD内にペーストします。
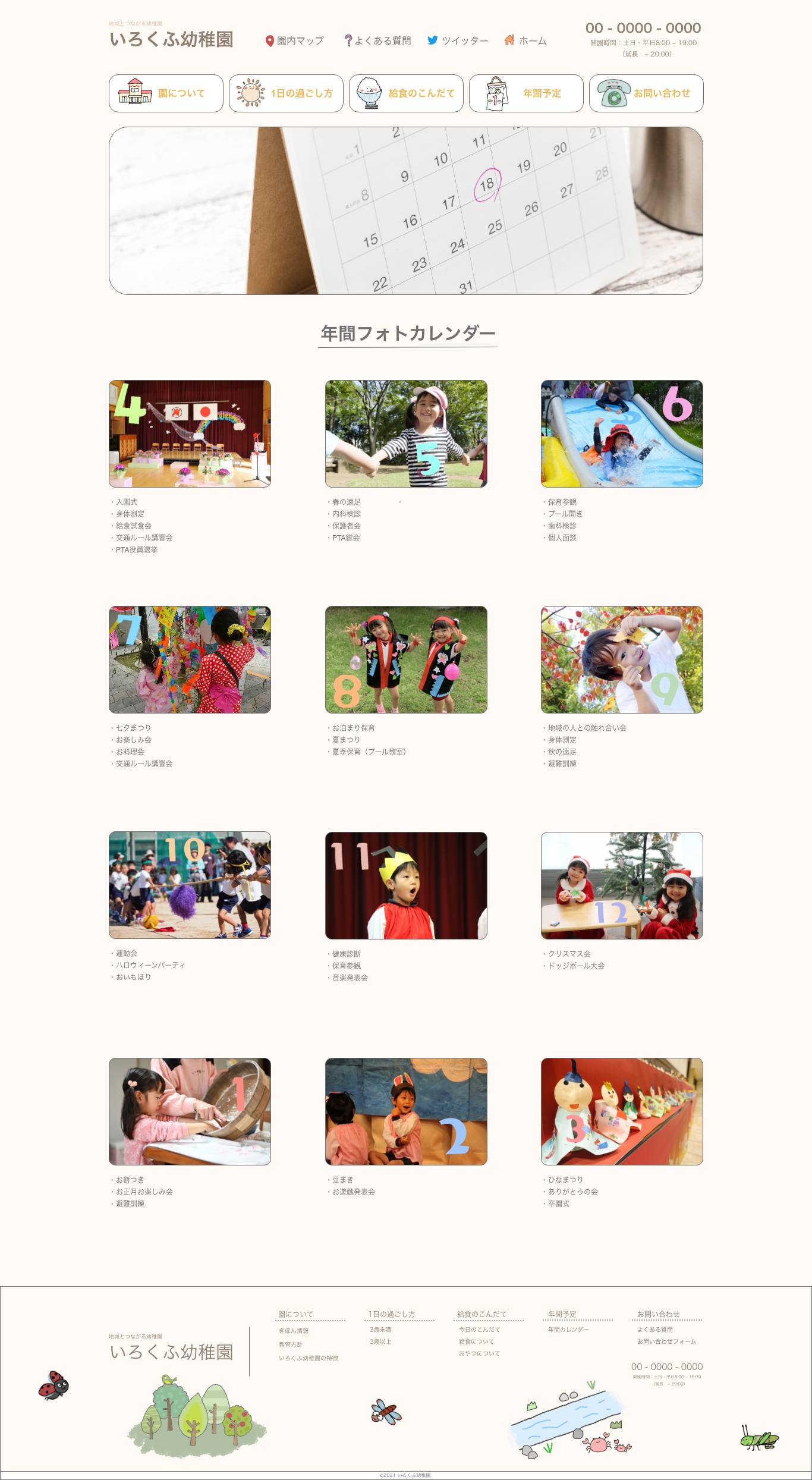
完成形
今回の作業が終わった点での全体像がこちらです↓

1〜12月と書かれている部分はワイヤーフレームの時のままだとちょっとつまんなかったので、かなり配置を変えています。




コメント