こんにちは、コンスキです。
今回はTOPページに載せるイラストを描きます。
どんなイラストを描くのかを決める
2つのことを同時にやるのは難しいことだと思います。
そこで「何を描くか決める」「描く」は分けて行います。
ページを見て必要そうな絵を考えます。
また、必要な絵には2種類のものがあると思います。
「無いとわかりずらいもの」と「あると伝わりやすくなるもの」です。
無いとわかりずらいもの
無いとわかりずらいイラストとは、説明的なイラストのことです。
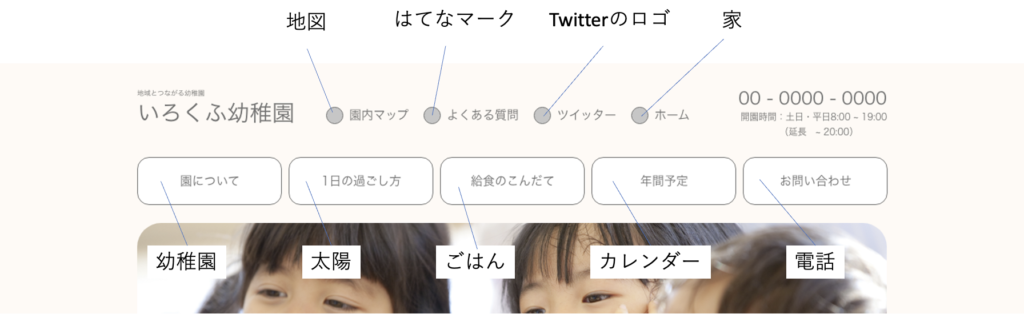
例えば、どのリンクを押せばどのページに飛ぶのか、イラストが無いとわかりずらいと思います。
そこで、説明をするためのイラストを付けます。

次のようなイラストを加えることに決めました。

あると伝わりやすくなるもの
あると伝わりやすくなるイラストで伝えられるのは雰囲気やなんとなく伝えたいことです。
例えば、少しゆるめの絵を余白に描いたり、文字に装飾をしたりすることで優しい雰囲気を出すことできると思います。
あると伝わりやすくなるイラストは、必ずしも必要ではないと思います。
ただ、そのページの個性を出すためには、このようなイラストを使って、雰囲気やなんとなく伝えたいことを表現する必要があると思います。
現在、TOPページには「あると伝わりやすくなるイラスト」が1つもない状態です。

そのため、全体的にのっぺりしています。
整っているけど、印象が薄くて引き締まっていない感じがします。
そこで、あると伝わりやすいイラストを加えていきます。
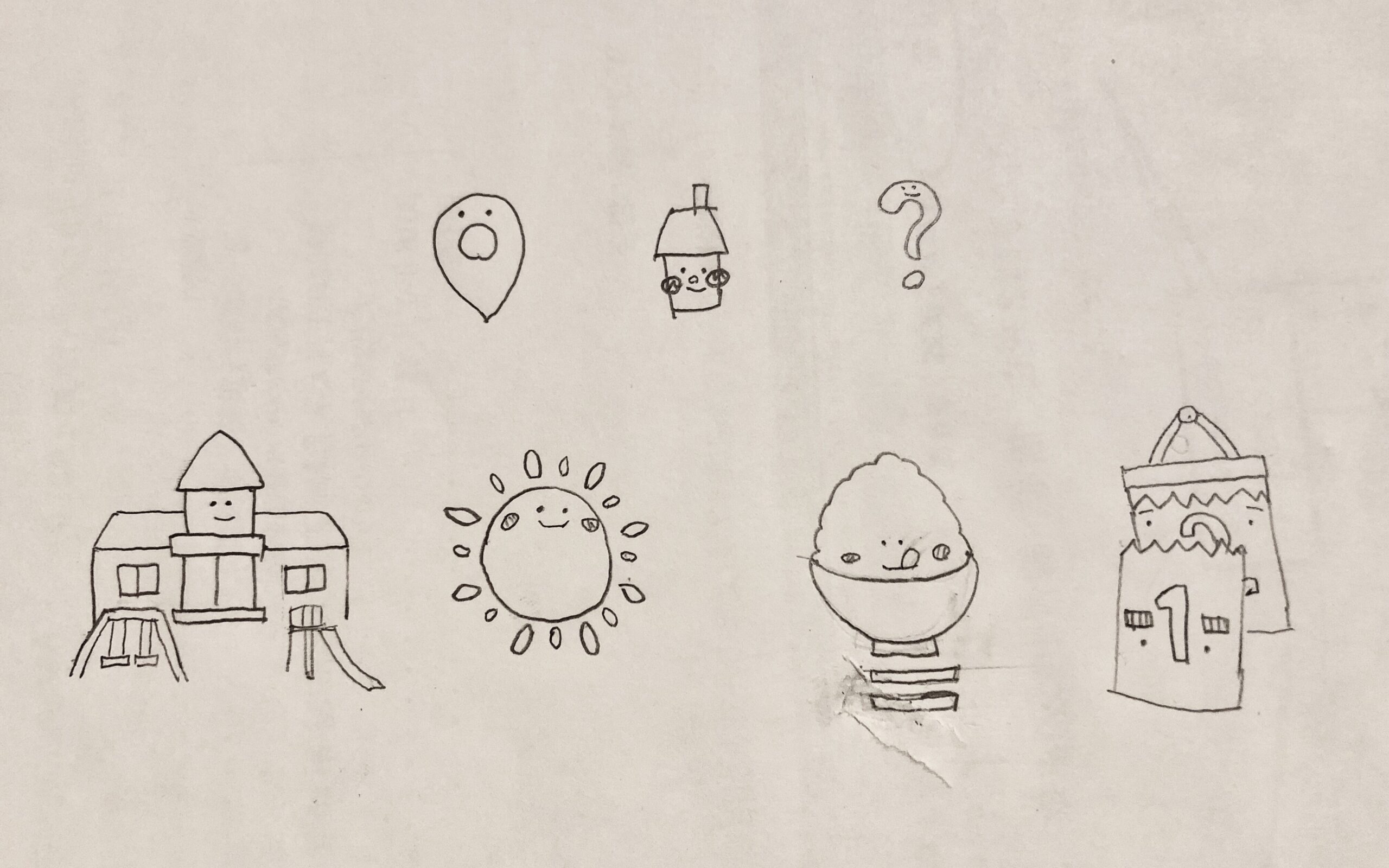
次のようなイラストを描くことに決めました。

イラストを描く
下書き
パソコンでイラストを描く前に、紙に下書きを描いておきます。

GIMPに取り込む
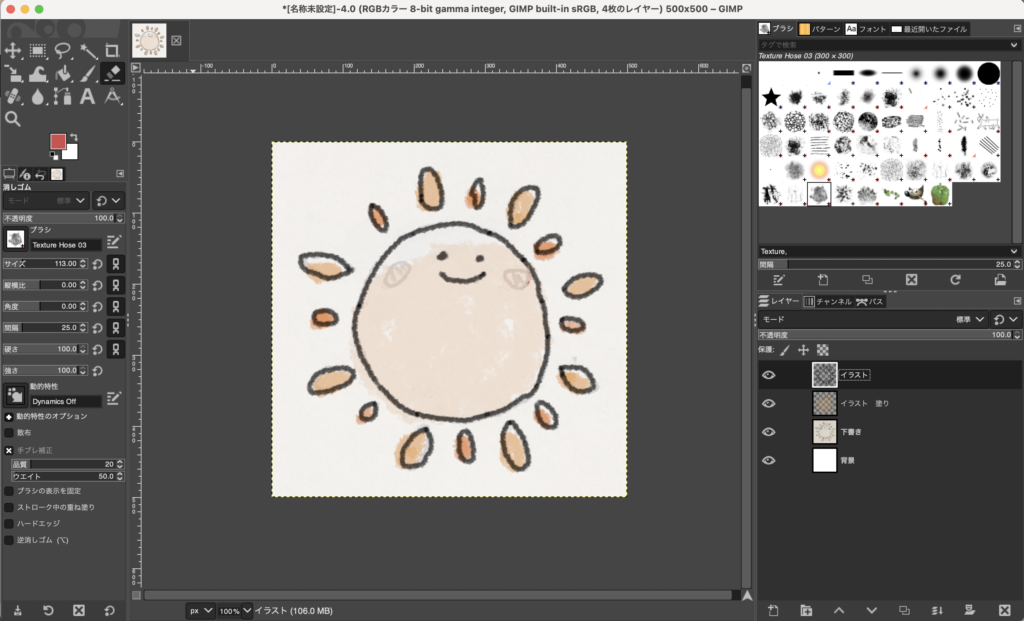
GIMPというソフトを使ってイラストを描きます。
そのために下書きの写真をGIMPに取り込みます。

なぞる
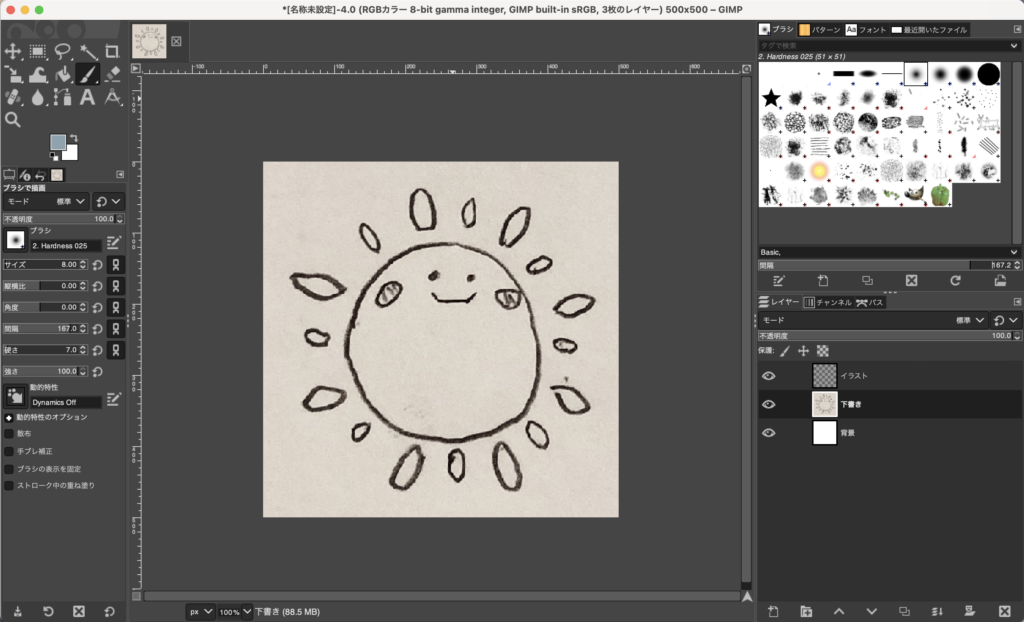
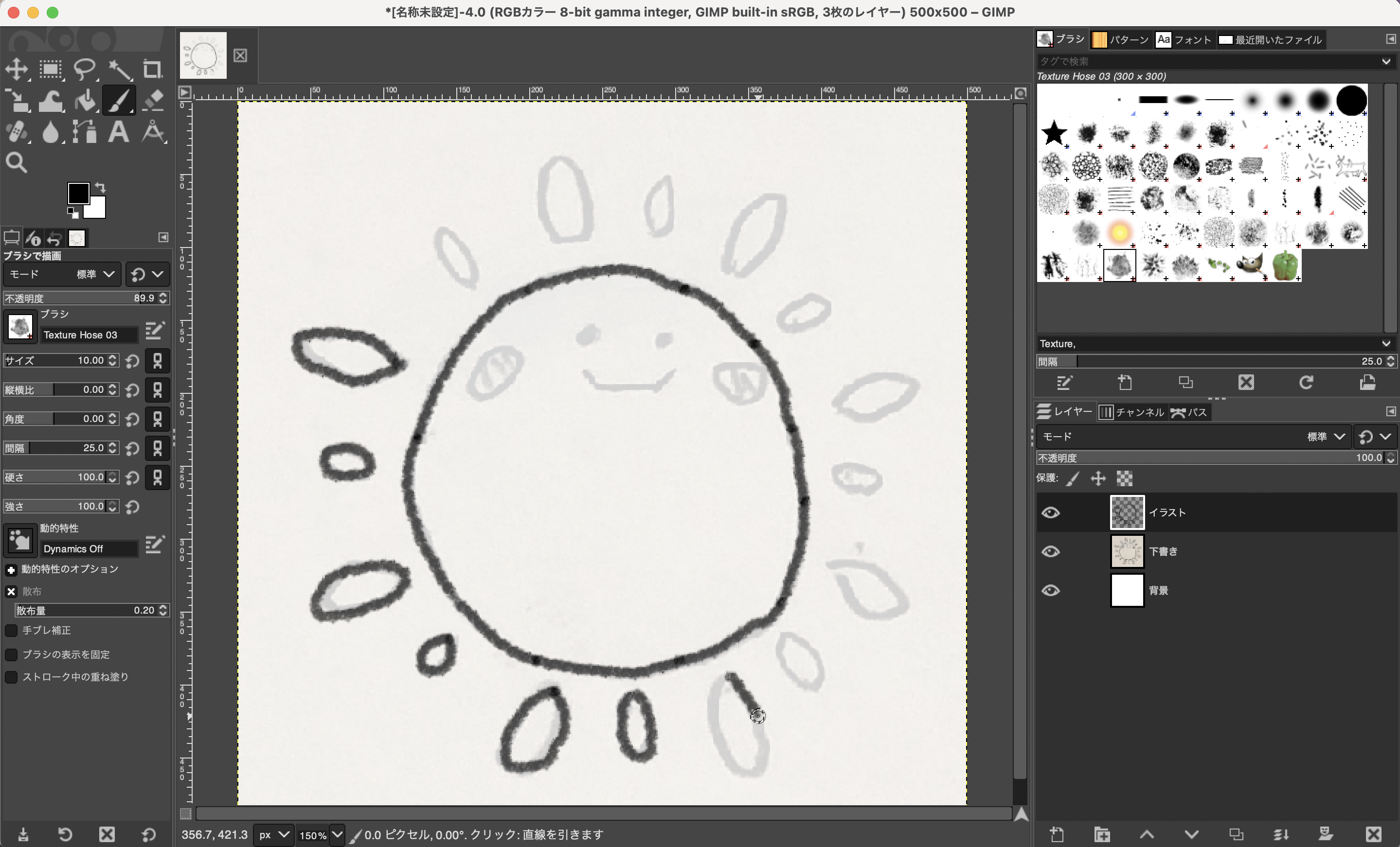
取り込んだ画像の上からなぞるようにしてイラストを描いていきます。

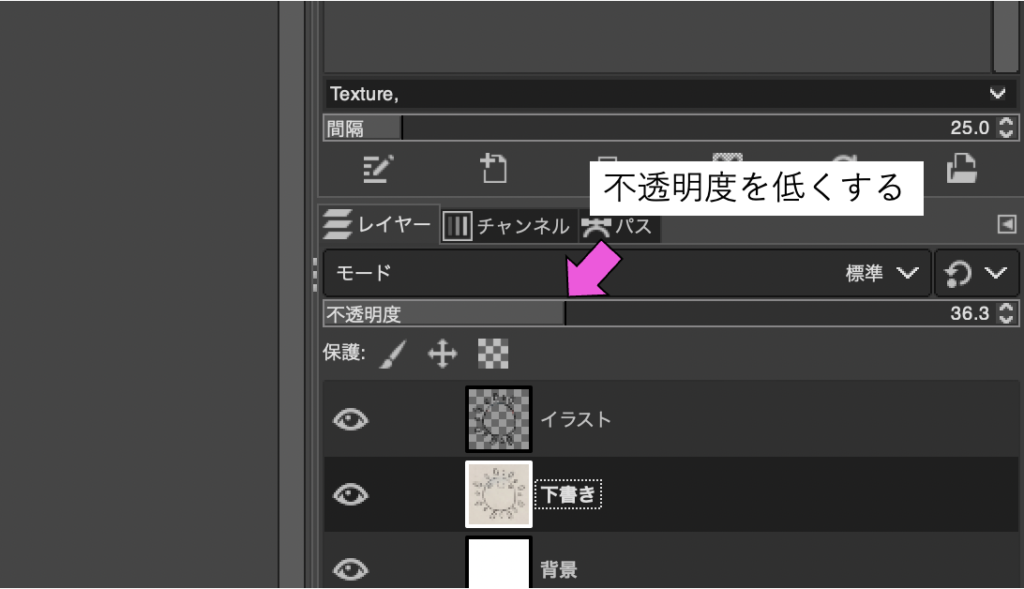
取り込んだ下書きのレイヤーの不透明度を低くしておきます。

こうすることでなぞった後がはっきり見えて、なぞりやすいです。
色をつける
下書きをなぞりおえたら、次は色を塗っていきます。

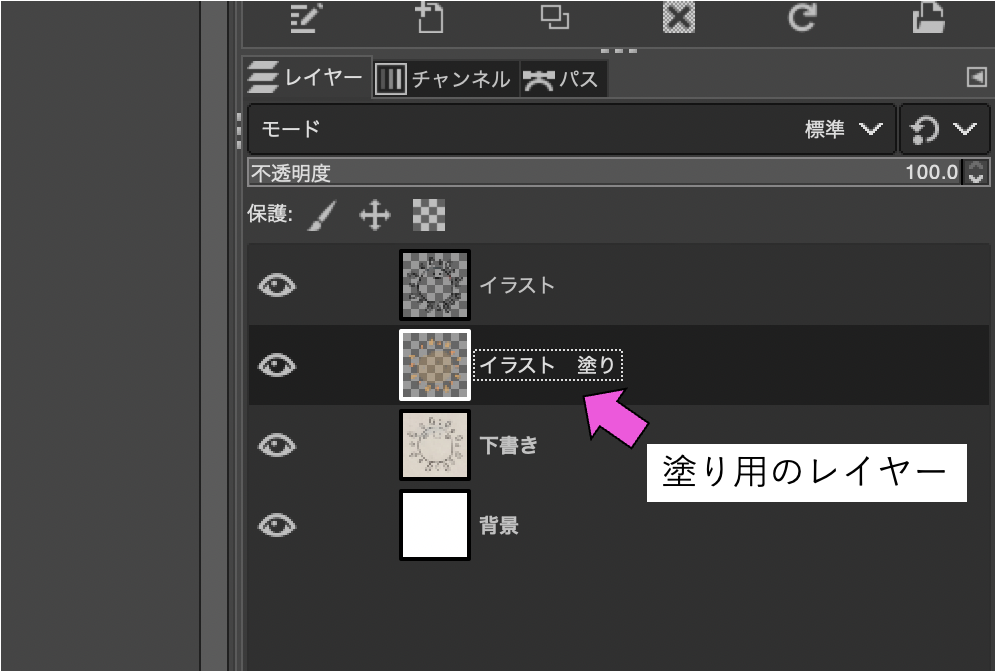
イラストのレイヤーの下に、塗り用のレイヤーを作ってあります。

こうすることで、輪郭からずらした塗り方をしても、塗った色が輪郭に重なっても自然に見えます。

イラストを保存する
イラストが描けたら、画像として保存します。
このときに、背景を白にするか背景を透明にするかを決めます。
今回は、背景を透明にしようと思います。
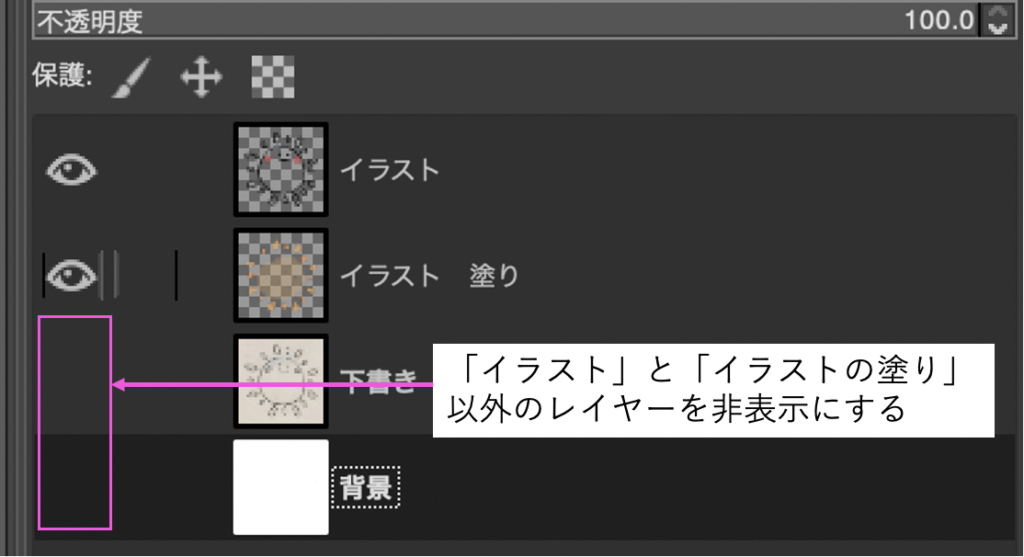
背景が透明の画像として保存するには、「イラスト 」と「イラストの塗り」のレイヤー以外のレイヤーを全て非表示にする必要があります。

あとはGIMP「ファイル」から「名前をつけてエクスポート」押して、pngファイルとして保存するだけです。
保存するときに何かチェック項目のようなものが表示されますが、特に変更しないで保存して大丈夫です。

最後に
フロントエンドエンジニアであれば、イラストを描くところまでをやる必要はおそらくないと思います。
イラストはデザインを専門としているデザイナーの方に任せることもできると思います。
ただ、今後、HTMLやCSSのみを触れていくようになったとしても、Web制作における全ての工程を体験しておくことは、いい経験になると思います。




コメント