こんにちは、コンスキです。
同じ作業になってしまいますが、このページでも文字を整える作業をやっていきます。
現在の問題点
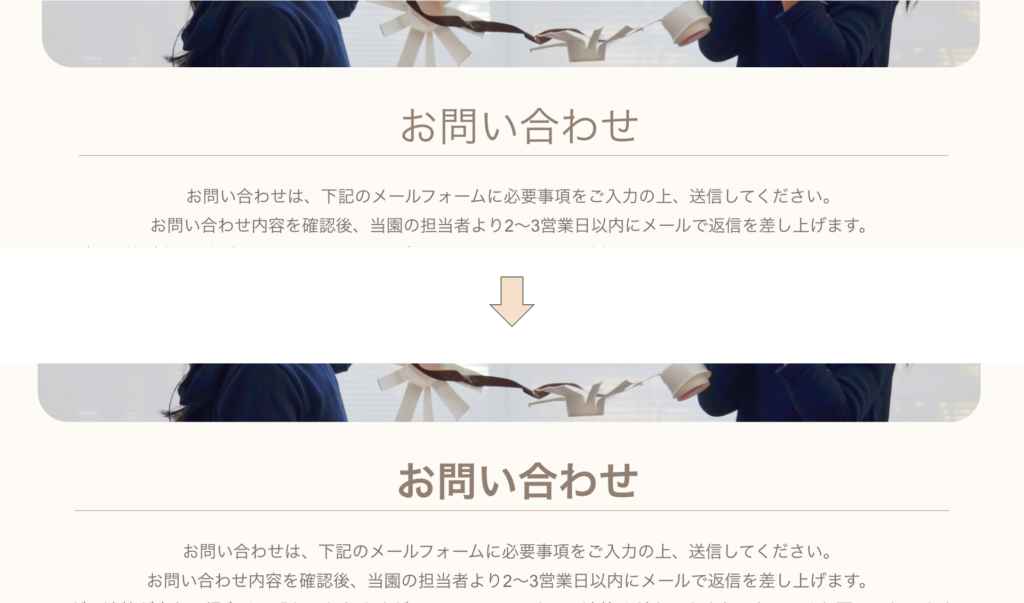
現在の問題点は見た感じパッとしないことです。
手が加えられていない印象を受けます。
具体的にはメリハリをつけられていないと色の数が少ないと言う2つの問題点です。
メリハリがつけられていない
メリハリについては、他のページのデザインカンプを作る際に何度も書いてきたことです。
メリハリがないと手を加えられていない印象を受けます。
基準とするものとして次の2つがあります
- 重要度
- 主従関係
現在すでにこの2つを基準としたメリハリはつけられているとは思うのですが、メリハリの度合いが小さいことが問題です。

色の数が少ない
現在、文字の色数がほぼ1つしかありません。

色数が少ないと統一感は出ますが、一方で手を加えられていない印象も受けると思います。
色数を増やさなくても、画像の数を増やしたり、デザインを複雑にすることで手を加えられていない感はなくせます。
ただ、画像を作るのにはかなりの手間がかかってしまうので、ある程度は色の数を増やすことでカバーする必要があると思います。
色数を増やす
まず、見出しの文字色に新しい色を使って色数を増やします。

文字ではないですが、ボタンの色も変えます。
なるべく使われている色の偏りを無くすために、ボタンの色は見出しの色と同じ色にします。
メリハリをつける
見出しを太くしてさらに主従関係を強調します

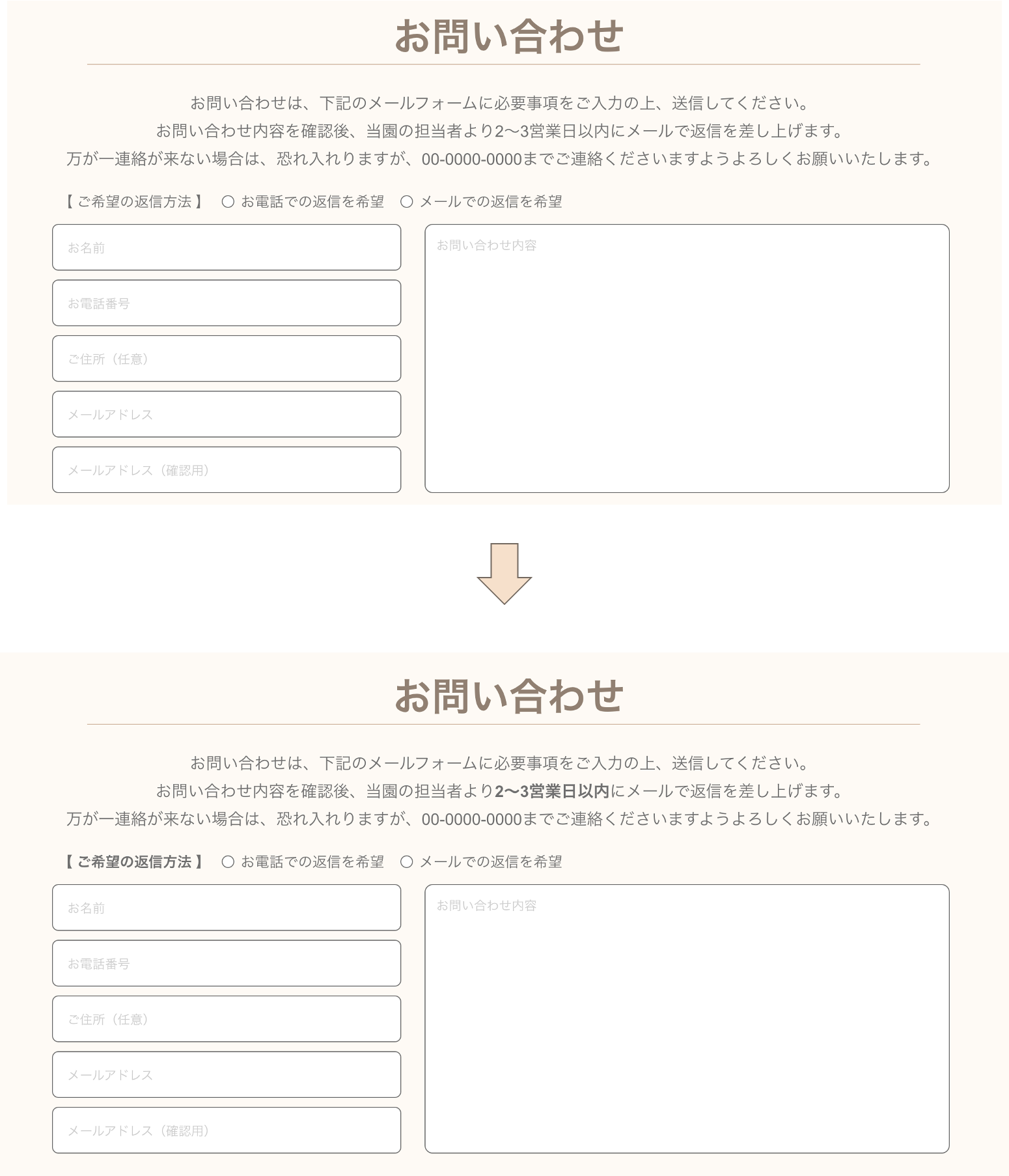
最後に重要な部分を太字にします。

完成形
今回の作業が終わった時点での全体像は次のようになりました。





コメント