Webデザインを作ときなんかに、筆記体の画像がほしいときはありませんか?
こんなやつです↓

筆記体をデザインに使うと、つぎのような利点があります。
筆記体のメリット
- 物足りなさをなくせる
- おしゃれな雰囲気を出せる
- 親しみやすい感じを出せる
筆記体の画像を生成するためのWebサイトは多数あります。
その中でも、シンプルで使いやすい fontmeme.com の筆記体生成機能を紹介します。
筆記体の画像を作れるサイト「fontmeme.com」
Cursive Fonts - Cursive Font Generator
このサイトでは、テキストを入力してから、多様な筆記体のスタイルを選択することができます。これにより、手書き風のテキストイメージを簡単に生成することができます。
使い方をシンプルに説明します。
1. 筆記体にする文字を入力する
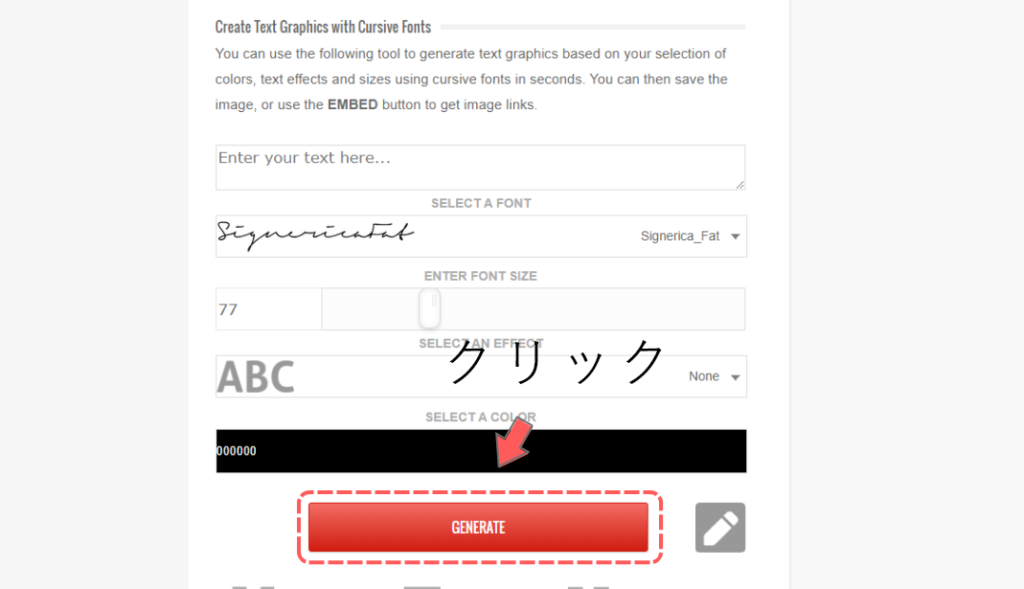
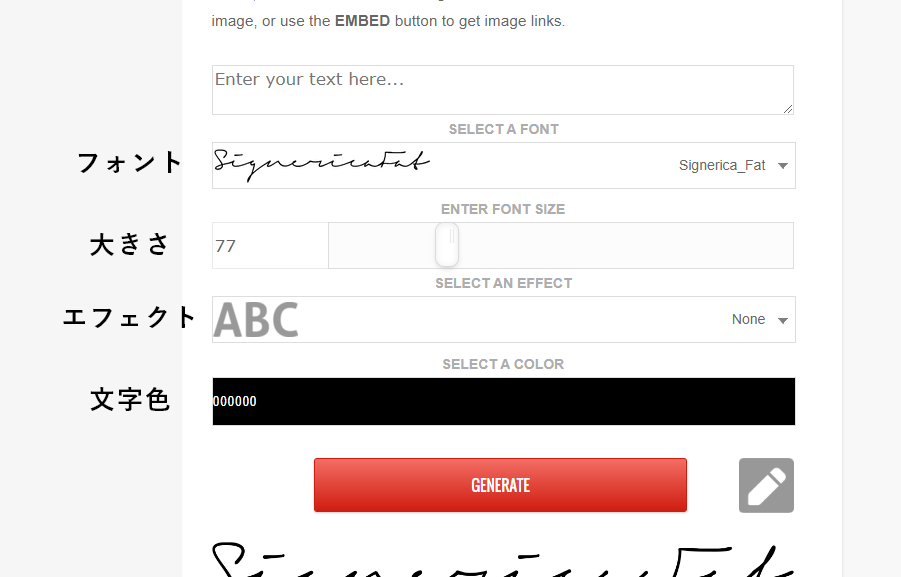
こちらのページに移動して、下にスクロールすると、「Enter your text here…」と書かれた枠があります。
ここに、筆記体にしたい文字を入力してください。

2. 筆記体の画像を生成する
<GENERATE>と書かれたボタンがあります。
このボタンをクリックして筆記体の画像を生成します。

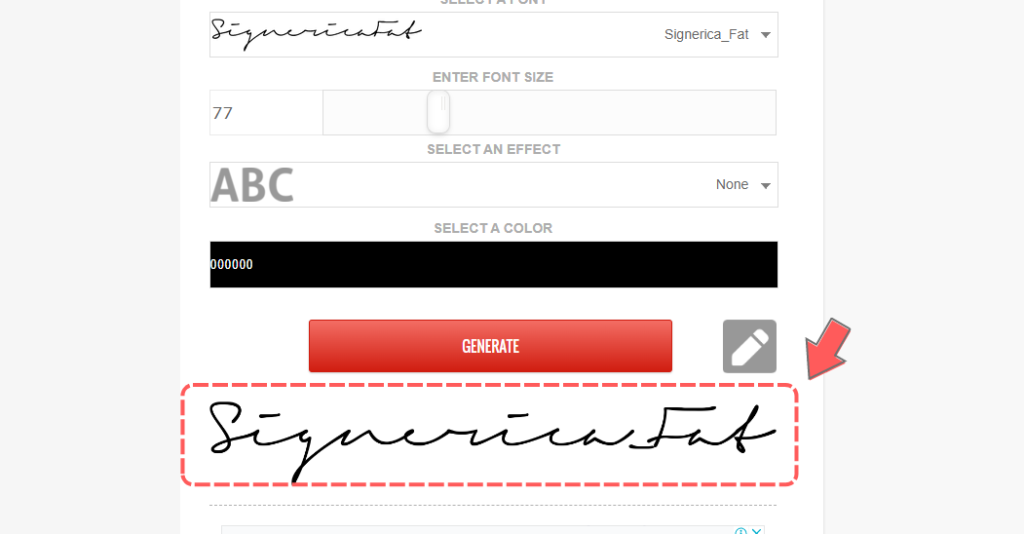
3. 画像を保存する
<GENERATE>ボタンを押すと、筆記体の画像がボタンの下に表示されるはずです。

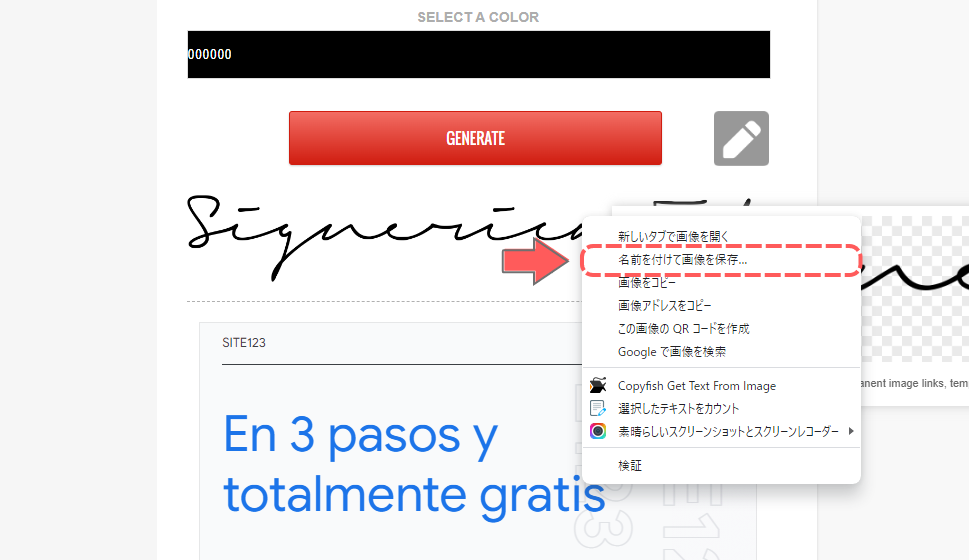
表示された筆記体の上で、右クリックした後、「名前をつけて画像を保存」を選択すると、画像をパソコンに保存することができます。

文字色やフォントの種類は自由に決められる
生成する筆記体のスタイルを変えたい場合があると思います。
生成する際には、フォントタイプ、文字色、大きさ、背景色などの多様なオプションがあります。これで、生成した画像をカスタマイズすることができます。

オプションを変更すると、すぐに生成された筆記体に変更が加わります。
<GENERATE>ボタンをもう一度押さなくても大丈夫です。




コメント