こんにちは、コンスキです。
前回は、Vue Routerを使って簡単なアプリケーションを作ってみました。今回は、さらに複雑なアプリケーションを作るために必要になるVue Routerのを2つの機能を説明します。
その2つの機能は、「動的ルートマッチング」と「ルートの名前付け」です。
動的ルートマッチングとは
まずは、1つ目の動的ルートマッチングについて説明します。
動的ルートマッチングとは、異なる複数のURLでルートを指定した場合も、同じルートのコンポーネントを表示する機能です。
これだけではわからないと思うため、もう少し詳しく説明します。
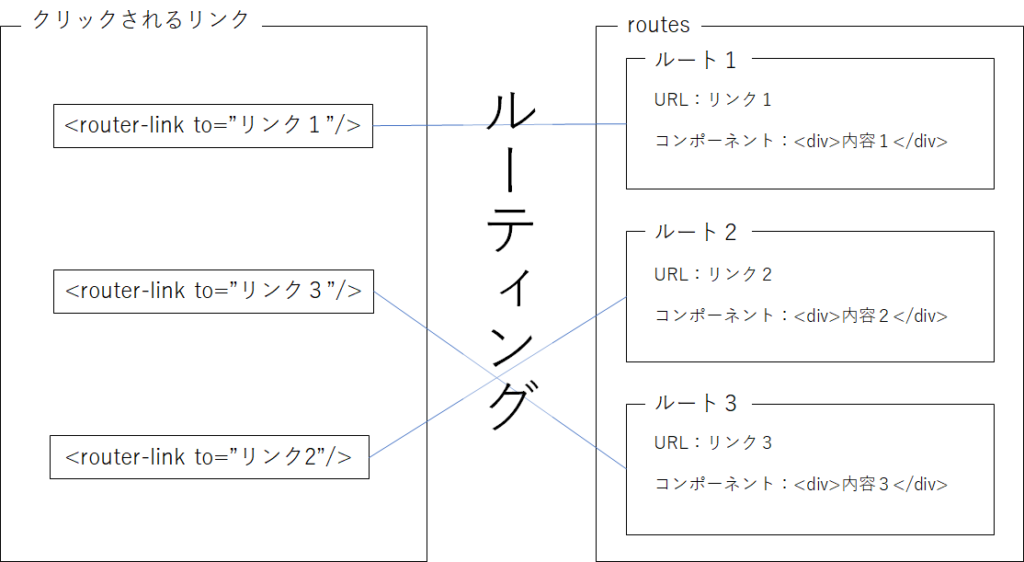
まず、「このリンクをクリックしたら、このコンポーネントを表示する」と決めることがルーティングと呼ばれるものでした。

クリックされるリンクは、router-link要素で書きましたよね。そして、to属性の属性値には、router-link要素がクリックされたときに表示したいコンポーネントと、同じルートに入っているURLを書きました。
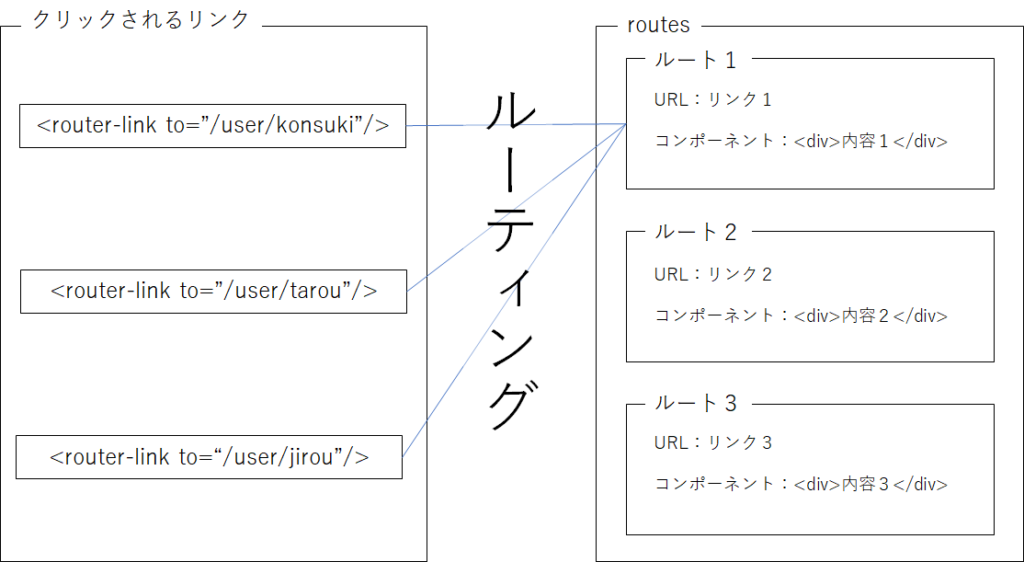
ここで、例えば、router-link要素のto属性の属性値が「/user/konsuki」であったとしても、「/user/tarou」であったとしても、同じコンポーネントを表示させたいときがあるとします。
つまり、to属性の属性値が「/user/〇〇」の〇〇の部分だけちがうものに対しては同じコンポーネントを表示したい場合があったとします。
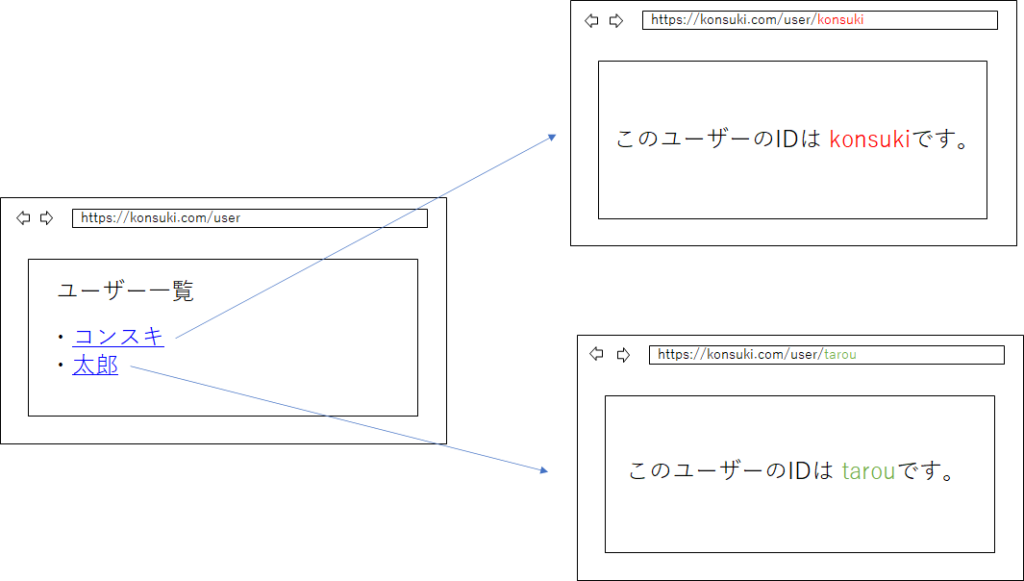
これは、ユーザー一覧のを表示する時のことです。
ユーザー一覧からユーザーを選択して、そのユーザーの詳細ページに移ったときに、URLにそのユーザーのIDが付け加えられて、そのIDをページ内で使いたいときなどをイメージして下さい。

このように、router-link要素のto属性に異なるURLを設定しても同じコンポーネントを表示させるような、ルーティングの仕方を「動的ルートマッチング」といいます。
つまり、to属性の属性値が動的に変わっても、同じようにルーティング(ルートマッチング)をすることです。

動的ルートマッチングの書き方
動的ルートマッチングをするためには、次のように書きます。
HTML側↓
<div id="app">
<router-link :to="/クリックされたたら表示させたいコンポーネントのURL(ルート)/変化させるパラメータ"><router-link>
<router-view></router-view>
</div>ちなみに「:」は「v-bind:」を省略して書いたものです。
Javascript側↓
var router = new VueRouter({
routes: [
{
path: "コンポーネントを表示させるときのURL/:変化させるパラメータの名称",
component: {
template: "表示したい内容"
}
}
]
})赤くなっている部分は同じものを書くことを意味しています。
変化させるパラメータの部分が「konsuki」や「tatou」の場合、変化させるパラメータの名称は「userId」のようになりますが、必ずしも「userId」である必要はありません。
また、一部分が変化するURLでルーティングをした場合、変化する部分をパラメータとして、コンポーネントの中で使うことができます。
次のよう書くことで、すべてのコンポーネントの中で変化するURLの一部分を使えます。
var router = new VueRouter({
routes: [
{
path: "コンポーネントを表示させるときのURL:変化させるパラメータの名称",
component: {
template: "<要素名>{{ $route.params.変化させるパラメータの名称 }}</要素名>"
}
}
]
})ルートの名前付け
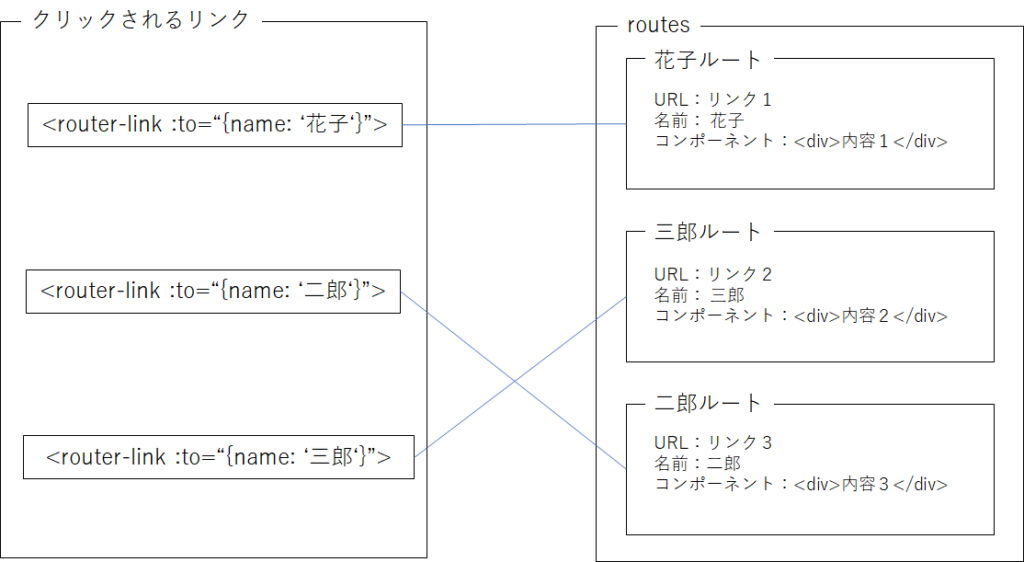
ルートの名前付けとは、ルートにnameプロパティを追加して、URLの代わりにnameプロパティの値でルーティングすることです。
これまでは、ルーティングをする際に、router-link要素のto属性の属性値にURLを書き、クリックされ
たらそのURLと同じルートオブジェクトの中にあるコンポーネントを表示するようにしていました。
しかし、ルートの中にnameプロパティを設定することで、ルートに名前をつけ、router-link要素で名前をルート指定ことによって、表示したいコンポーネントを決めることができます

名前でルーティングする方法
それでは、ルートに名前を付けることで、router-link要素のto属性の属性値にURLを指定しない場合の書き方を説明します。
Javascriptで次のように書くことで、まずルートに名前をつけることができます。
var router = new VueRouter({
routes: [
{
path: "/URL",
name: "ルートにつける名前",
component: {
template: "表示したい内容"
}
}
]
})次のように書くことで、名前を付けたルートと、router-link要素をルーティングします。
<div id="app">
<router-link :to="{name: "ルートのnameプロパティの値"}"><router-link>
<router-view></router-view>
</div>v-bindでバインドしているto属性に、クリックされたときに表示するコンポーネントを含んだルートのnameプロパティを渡しています。
これで今回の説明を終わりにします。読んでくれてありがとうございました。
次回は、Vueインスタンスライフサイクルフックにも出てきたフックについて説明します。ライフサイクルフックとは違うタイミングで、実行される処理です。
まとめ
- URLの一部分をパラメータとしてコンポーネントに使い、異なる表示をさせる時に動的ルートマッチングを使う
- ルートに名前をつけることで、その名前を使ってルーティングすることができる




コメント