こんにちは、コンスキです。
今回はタブレットのメディアクエリの細かい部分を設定していきます。もしかすると、今回でタブレットのメディアクエリの設定は全部完了するかもしれません。
ハンバーガーメニューの展開時の表示
2本の横線をタップしてハンバーガーメニュー開いた時の見た目を作成していきます。
ハンバーガーメニューはパソコンで見た時には表示されないようにします。
ということは、 PHPファイルにハンバーガーメニューの展開した時の要素を新しく作成してから、その後に2本戦をタップした時の表示の仕方をCSSで設定する必要があります。
まずは、「header.php」に新しい要素を追加していきます。
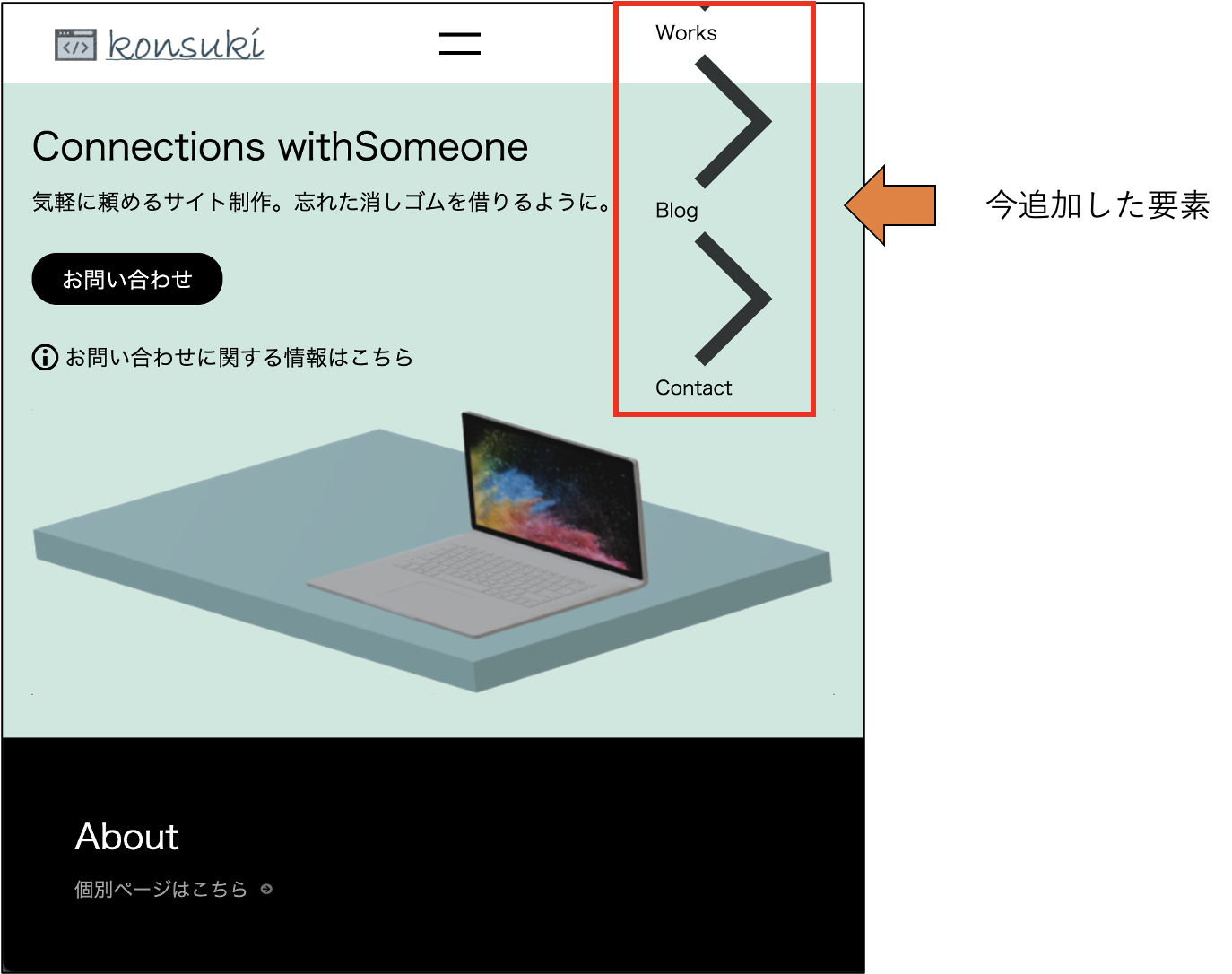
下のコードの29行目から48行目までが、ハンバーガーメニューを開いたときに表示される要素です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="<?php bloginfo("template_url"); ?>/css/reset.css">
<link rel="stylesheet" href="<?php bloginfo("template_url"); ?>/style.css">
<title>Yuuki's Portfolio</title>
</head>
<body>
<header>
<!-- ヘッダートップ -->
<div id="header_top">
<h1 id="logo"><img src="<?php bloginfo("template_url"); ?>/assets/img/logo.png" alt="" width="172" height="28"></h1>
<nav id="navigation_bar_container">
<ul id="navigation_bar">
<li class="nav_item"><a href="" class="nav_text">About</a></li>
<li class="nav_item"><a href="" class="nav_text">Works</a></li>
<li class="nav_item"><a href="" class="nav_text">Blog</a></li>
<li class="nav_item"><a href="" class="nav_text" id="nav_text_last">Contact</a></li>
</ul>
</nav>
<div id="hamburger_button">
<div class="hamburger_line"></div>
<div class="hamburger_line"></div>
</div>
<div id="hamburger_menu">
<ul id="hamburger_menu_list">
<li class="hamburger_menu_list_item">
<img src="<?php bloginfo("template_url"); ?>/assets/img/simple_right_arrow.svg" class="hamburger_menu_icon">
<a href="" class="hamburger_menu_text">About</a>
</li>
<li class="hamburger_menu_list_item">
<img src="<?php bloginfo("template_url"); ?>/assets/img/simple_right_arrow.svg" class="hamburger_menu_icon">
<a href="" class="hamburger_menu_text">Works</a>
</li>
<li class="hamburger_menu_list_item">
<img src="<?php bloginfo("template_url"); ?>/assets/img/simple_right_arrow.svg" class="hamburger_menu_icon">
<a href="" class="hamburger_menu_text">Blog</a>
</li>
<li class="hamburger_menu_list_item">
<img src="<?php bloginfo("template_url"); ?>/assets/img/simple_right_arrow.svg" class="hamburger_menu_icon">
<a href="" class="hamburger_menu_text">Contact</a>
</li>
</ul>
</div>
</div>
<!-- ファーストビュー -->
<div id="first_view">
<div id="fv_tagline">
<div id="fv_tagline">
<div id="fv_tagline_main_container">
<p class="fv_tagline_main" id="fv_taglin_main1">Connections with</p>
<p class="fv_tagline_main" id="fv_taglin_main2">Someone</p>
</div>
<div id="fv_tagline_sub_container">
<p class="fv_tagline_sub" id="fv_tagline_sub1">気軽に頼めるサイト制作。</p>
<p class="fv_tagline_sub" id="fv_tagline_sub1">忘れた消しゴムを借りるように。</p>
</div>
</div>
<div id="fv_contact_button_container">
<button id="fv_contact_button">お問い合わせ</button>
<div id="more_info_container">
<svg version="1.1" id="info_icon" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="490.318px" height="490.318px" viewBox="0 0 490.318 490.318" style="enable-background:new 0 0 490.318 490.318;" xml:space="preserve">
<path d="M245.148,0C109.967,0,0.009,109.98,0.009,245.162c0,135.182,109.958,245.156,245.139,245.156
c135.186,0,245.162-109.978,245.162-245.156C490.31,109.98,380.333,0,245.148,0z M245.148,438.415
c-106.555,0-193.234-86.698-193.234-193.253c0-106.555,86.68-193.258,193.234-193.258c106.559,0,193.258,86.703,193.258,193.258
C438.406,351.717,351.706,438.415,245.148,438.415z"/>
<path d="M270.036,221.352h-49.771c-8.351,0-15.131,6.78-15.131,15.118v147.566c0,8.352,6.78,15.119,15.131,15.119h49.771
c8.351,0,15.131-6.77,15.131-15.119V236.471C285.167,228.133,278.387,221.352,270.036,221.352z"/>
<path d="M245.148,91.168c-24.48,0-44.336,19.855-44.336,44.336c0,24.484,19.855,44.34,44.336,44.34
c24.485,0,44.342-19.855,44.342-44.34C289.489,111.023,269.634,91.168,245.148,91.168z"/>
</svg>
<!-- <object id="info_icon" data="assets//img/info_icon.svg" type="image/svg+xml"></object> -->
<p id="more_info">お問い合わせに関する情報はこちら</p>
</div>
</div>
</div>
<div id="fv_img_container"><img src="<?php bloginfo("template_url"); ?>/assets/img/first_view.png" alt="" id="fv_img" width="764" height="271">
</div>
</div>
</header>
<main>上のように要素を追加した状態ではまだこんな感じに表示されてしまいます↓

そこで、次のスタイルを「style.css」に書き足します。
ちなみに、書く部分はタブレットのメディアクエリの部分ではなく、パソコン用のスタイルが書かれている部分です。
#hamburger_menu {
position: absolute;
left: 0;
top: 64px;
width: 100vw;
height: 100vh;
padding: 50px 24px;
background-color: #ffffff;
}
#hamburger_menu_list {
display: flex;
flex-direction: column;
justify-content: space-between;
height: 254px;
}
.hamburger_menu_list_item {
display: flex;
padding: 18px;
background-color: #f5f8fa;
}
.hamburger_menu_icon {
width: auto;
height: 18px;
margin-right: 5px;
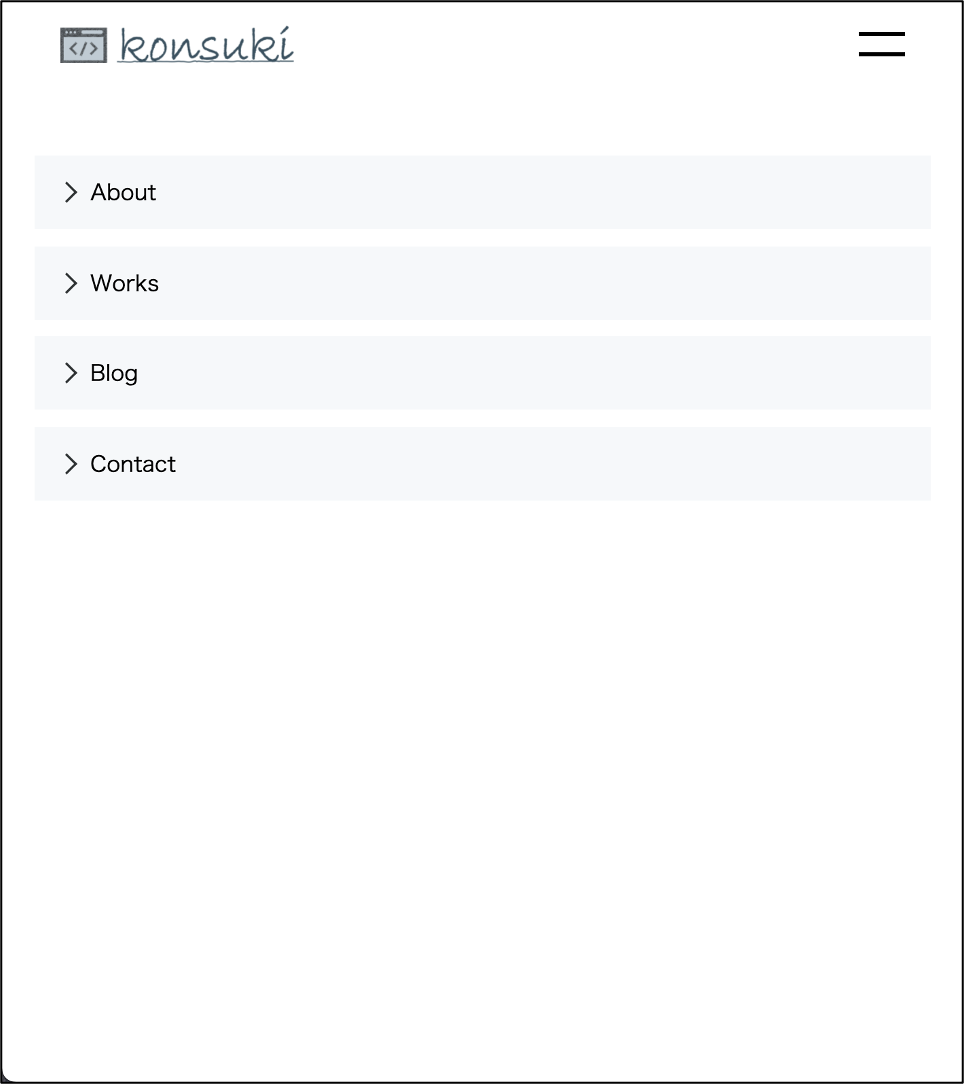
}すると次のようになります。

おわりに
今回はハンバーガーメニューを展開した時の見た目を作りました。
次回は、ヘッダー部分にある2本線をタップすることで、表示されるような設定をやります。




コメント