こんにちは、コンスキです。
今回は、4ページのCSSを書いていきます。
画像を表示する
現在、HTMLにimg要素自体は書いてありますが、src属性に何も書いていないので、画像が表示されていない状態です。
src属性に画像のパスを書いて、デザインカンプと同じ画像を表示させます。

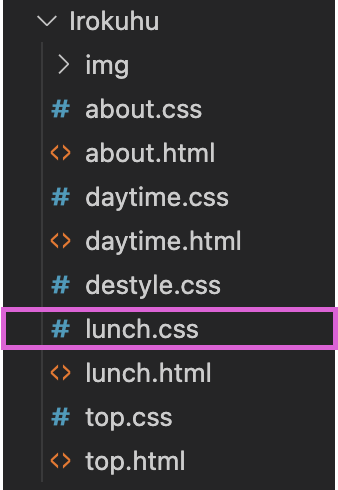
CSSファイルを作る
「lunch.html」の見た目を整えるためのCSSファイル「lunch.css」を作成します。

文字を整える
文字の大きさや太さ、色などをデザインカンプのものに近づけます。
#todays_date {
font-size: 16px;
color: #B7B7B7;
}
#lunch_menu_list li {
font-size: 18px;
color: #000;
}
#total_calories {
font-weight: bold;
color: #000;
}
#previous_menu {
font-size: 18px;
}
.heading_num {
margin-right: 8px;
color: #D3B9A4;
border-bottom: 2px solid #D3B9A4;
}
#about_lunch_heading,
#snack_time_heading {
font-size: 42px;
font-weight: bold;
color: #918072;
}
.about_lunch_text h3 {
font-size: 32px;
}
.important {
font-weight: bold;
}ブラウザに表示すると次のようになります。

位置の調整
Flexboxを使った縦並びと横並びの変更や、marginによる空白の大きさの変更などを行なって要素の位置を調整します。
#lunch_menu {
display: flex;
}
#todays_lunch_content {
display: flex;
}
#snack_time_img_container {
display: flex;
}
.snack_time_img img {
display: block;
}
.about_lunch_row {
display: flex;
}ブラウザに表示してみると次のようになります。

最終調整
最後にmarginやwidth、heightなどの調整を行なって、デザインカンプの見た目に近づけます。
#lunch_menu {
display: flex;
width: 1000px;
margin: 0 auto;
}
#todays_menu {
width: 760px;
}
#todays_date {
font-size: 16px;
color: #B7B7B7;
}
#todays_lunch_content {
display: flex;
justify-content: space-between;
}
#lunch_menu_container {
display: flex;
flex-direction: column ;
justify-content: space-between;
width: 350px;
}
#lunch_menu_list {
list-style-type: disc;
}
#lunch_menu_list li {
margin-bottom: 8px;
font-size: 18px;
color: #000;
}
#total_calories {
font-weight: bold;
color: #000;
text-align: right;
}
#previous_menu {
width: 188px;
padding-left: 15px;
border-left: 1px solid #707070;
margin-top: 70px;
font-size: 18px;
box-sizing: border-box;
}
.heading_num {
margin-right: 8px;
color: #D3B9A4;
border-bottom: 2px solid #D3B9A4;
}
#about_lunch_heading,
#snack_time_heading {
font-size: 42px;
font-weight: bold;
color: #918072;
}
#snack_time_img_container {
display: flex;
justify-content: space-between;
}
.snack_time_img img {
display: block;
}
#about_lunch {
width: 1000px;
margin: 0 auto;
}
.about_lunch_row {
display: flex;
}
.about_lunch_text h3 {
font-size: 32px;
}
#about_snack_time {
width: 1000px;
margin: 0 auto;
}
.important {
font-weight: bold;
}
中途半端ですが、この時点での見た目を下に示しておきます。





コメント