こんにちは、コンスキです。
多くのWebサイトで見かける「TOPへ」と書かれたボタン。
長いので「TOPへ戻るボタン」と呼びます。
スクロールしなくてもクリックだけで、ページ最上部へ行けるので便利ですよね。
今回は、そんな「TOPへ戻るボタン」を設置していこうと思います。
設置する位置
TOPへ戻るボタンが設置されているサイトをいくつか見てみました。
ほとんど全てのサイトで右下に設置されていることがわかりました。
しかし、同じ右下でも次の2パターンがあったんです。
- ページ最下部の右下に固定
- 画面の右下に固定(スクロールしても常に同じ位置)
どちらにしてもいいと思いますが、スクロールしてもついてくるようにすると面白みがありますよね。
ということで2つ目の方にしてみようと思います。
デザイン
デザインも複数のページを見てみました。
単に「ページのTOPへ戻る」と書いてあるシンプルなボタンから、イラストや画像をボタンにした面白いものまでありました。
それらを参考にしつつ、どんなデザインにしようかなと制作中のサイトを見ていました。
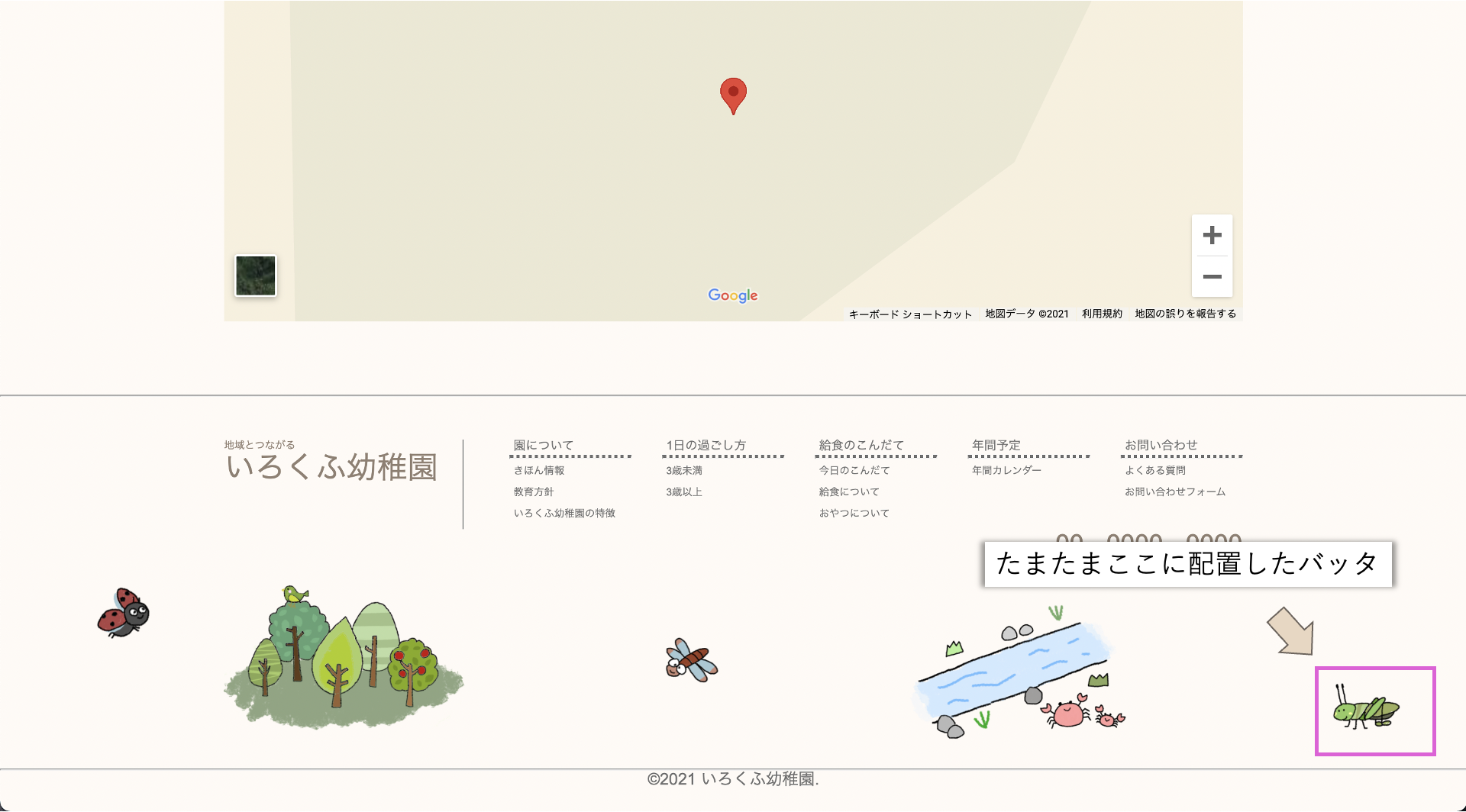
すると、たまたまページの右下に配置していたバッタに目がとまります。

ちょうどいいので、これをTOPへ戻るボタンにしてみます。
そのために、バッタの部分のHTMLを次のように変えました。
<div id="locust_container">
<img src="./img/locust.png" id="locust">
</div> ↓
<div id="to_top" title="ページの最上部に戻る">
<img src="./img/to_top.png">
<img src="./img/locust.png" id="locust">
</div>次のようなTOPへ戻るボタンができました。

JavaScriptとCSS
最上部に戻る動作
TOPへ戻るボタンをクリックすると、ページの最上部までスクロールされるようにJavaScriptを書きます。
const toTopElm = document.getElementById('to_top')
toTopElm.addEventListener('click', () => {
window.scrollTo({
top: 0,
behavior: "smooth"
});
});TOPに戻るボタンの表示・非表示
ページの最上部ではTOPへ戻るボタンを表示する必要があまりありません。
そこで、50pxスクロールし地点でボタンが下から出てくるようにします。
window.addEventListener('scroll', () => {
if(window.pageYOffset > 50) {
toTopElm.classList.add('on_screen');
}
else {
toTopElm.classList.remove('on_screen');
}
});div.on_screen {
top: 43vw !important;
}アニメーション
TOPへ戻るボタンに次の2つのアニメーションをつけます。
- マウスカーソルを重ねた時のアニメーション
- クリックした時のアニメーション
この2つのアニメーションを次のようにして実装します。
まずは、マウスを重ねた時のアニメーションです。
#to_top:hover {
cursor: pointer;
}
#to_top:hover img:first-child {
animation: to_top_expansion 0.3s forwards;
}
@keyframes to_top_expansion {
0% {
transform: scale(1.0);
}
90% {
transform: scale(1.3);
}
100% {
transform: scale(1.2);
}
}
@keyframes to_top_jump {
0% { transform: scale(1.0, 1.0) translate(0%, 0%); }
10% { transform: scale(1.1, 0.9) translate(0%, 5%); }
40% { transform: scale(1.2, 0.8) translate(0%, 15%); }
50% { transform: scale(1.0, 1.0) translate(0%, 0%); }
60% { transform: scale(0.9, 1.2) translate(0%, -100%); }
75% { transform: scale(0.9, 1.2) translate(0%, -20%); }
85% { transform: scale(1.2, 0.8) translate(0%, 15%); }
100% { transform: scale(1.0, 1.0) translate(0%, 0%); }
}次は、TOPへ戻るボタンをクリックした時のアニメーションです。
toTopElm.addEventListener("mousedown", () => {locust.classList.add("jump");});
toTopElm.addEventListener("animationend", () => {locust.classList.remove("jump");});
toTopElm.addEventListener("animationcancel", () => {locust.classList.remove("jump");});.jump {
animation: to_top_jump 0.5s linear 0s 1;
}完成形
完成したので、動作をみてみます。




コメント