こんにちは。コンスキ。
今回は月別一覧ページを完成させます。
目標
完成させるために目標にしたのは次の2つです。
- サイドバーを献立の投稿状況と連動させる
- その月に投稿した献立を全部表示させる
サイドバーを献立の投稿情報と連動させる
現状では、これまでの献立を月ごとにまとめたページ(月刊一覧ページ)にあるサイドバーは、仮のものになっています。
そのため、投稿した献立と連動していません。
例えば、2021年の9月の投稿が1つあり10月の投稿が2つある状態で、月間一覧ページーを見てます。

サイドバーをよくみてみると、2021年の9月と10月以外の一覧ページへのリンクが表示されています。

こうなっている理由は、一覧ページへのが直接書かれている状態だからです。
ということは、献立の投稿状況とこの部分との連動ができていないということです。
しかし、献立の投稿状況と「sidebar.php」は以前連動させてあります。
そこで、sidebar.phpをこのページのサイドバーとして読み込みます。
<?php get_header(); ?>
<div id="lunch_archive">
<div id="lunch_archive_sidebar">
<?php get_sidebar() ?>
</div>
<div id="lunch_archive_body">
<h2 id="lunch_archive_month">2021年6月</h2>
<div class="lunch_archive_row">
<h3>2021.06.25</h3>
<hr>
<div class="lunch_archive_row_content">
<img src="./img/todays_menu.jpg" width="367" width="276">
<div class="lunch_archive_row_text">
<div class="lunch_archive_menu">
・わかめごはん<br>
・さわらの西京焼き<br>
・肉じゃがカレー風味<br>
・キュウリと大根とにんじんの浅漬け<br>
</div>
<p class="lunch_archive_total_calories">総カロリー:376kcal</p>
</div>
</div>
</div>
</div>
</div>
<?php get_footer(); ?>
<?php /* 注)表示投稿数はfunctions.phpで設定 */ ?>
<?php /* postSingle:START */ ?>
<?php if(have_posts()): ?>
<?php while(have_posts()):the_post(); ?>
<?php endwhile; ?>
<?php else: ?>
<p>記事が見つかりませんでした。</p>
<?php endif; ?>
<?php /* postSingle:END */ ?>すると次のようになります。

連動することはできましたが、見た目がかなり変わってしまいました。
変わってしまった見た目は後で修正します。
その月に投稿した献立を全部表示させる
この部分も、サイドバーと同じように、投稿状況と表示とが一致していません。
例えば、10月の月別一覧ページなのにも関わらず6月と表示されてしまっています。

投稿の情報を使ったり、ループによって投稿を全部表示したりします。
<?php get_header(); ?>
<div id="lunch_archive">
<div id="lunch_archive_sidebar">
<?php get_sidebar() ?>
</div>
<div id="lunch_archive_body">
<h2 id="lunch_archive_month"><?php echo get_the_date('Y年m月'); ?></h2>
<?php /* 注)表示投稿数はfunctions.phpで設定 */ ?>
<?php /* postSingle:START */ ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="lunch_archive_row">
<h3><?php echo get_the_date('Y.m.d'); ?></h3>
<hr>
<div class="lunch_archive_row_content">
<img src="<?php echo CFS()->get('lunch_image'); ?>" width="367" width="276">
<div class="lunch_archive_row_text">
<div class="lunch_archive_menu">
<?php echo CFS()->get('lunch_menu'); ?>
</div>
<p class="lunch_archive_total_calories">総カロリー:<?php echo CFS()->get('total_calories'); ?></p>
</div>
</div>
<?php endwhile; ?>
<?php else : ?>
<p>記事が見つかりませんでした。</p>
<?php endif; ?>
<?php /* postSingle:END */ ?>
</div>
</div>
<?php get_footer(); ?>すると次のように、投稿が表示されます。

見た目を整える
最後に、デザインカンプを再確認して、CSSで見た目を整えます。
#lunch_archive_sidebar h2 {
font-size: 18px;
height: 36px;
border-bottom: 2px solid #707070;
}
#lunch_archive_sidebar p {
margin: 14px 0;
margin-left: 10px;
}
#lunch_archive_sidebar a {
font-size: 12px;
}
#lunch_archive_sidebar hr {
width: 80%;
margin-left: 10px;
}
.lunch_archive_row_content h3 :not(:first-child) {
margin-top: 30px;
}完成形
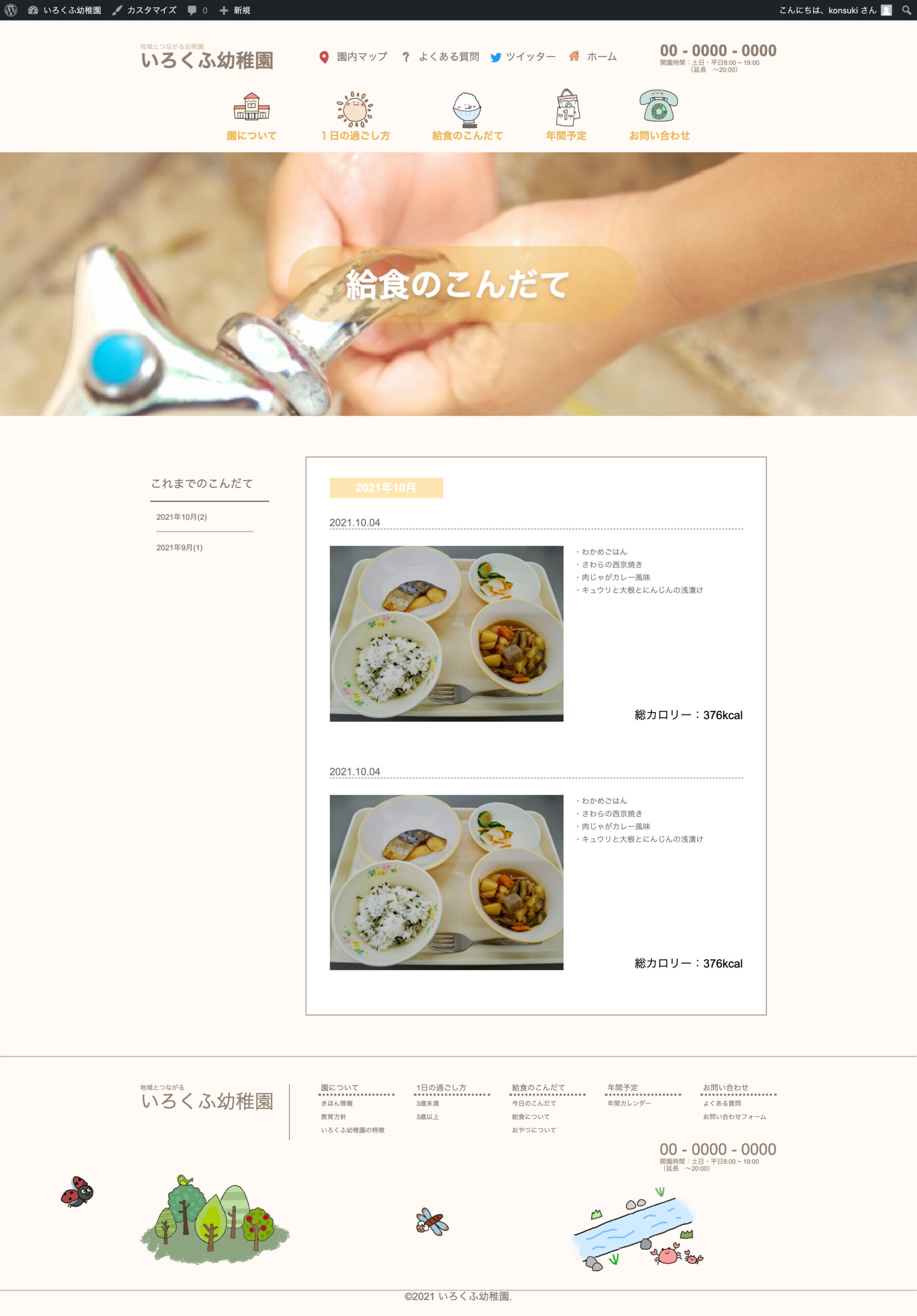
こちら↓完成した月別一覧ページです。





コメント