こんにちは、コンスキです。
今回はtranslate関数を使ってボールがバウンドするアニメーションを作る方法をご紹介します。
これまでのアニメーション
Processingを使ってボールを動かすアニメーションはもう作ったでしょうか?
まだ作っていない方は、こちらを参考に作ってみてください。
ご自身で作られた方も、もしかするそのアニメーションは次のようなものではないですか?
- 変数x とyを用意する
- ellipse関数の引数に変数x、yを設定する
- 変数x、yに速度を足すことで円を移動させる
以上のようにアニメーションを作る方法もありますが、translate関数を使ってアニメーションを作ることもできます。
translate関数を使ったスクリプト
translate関数を使ったスクリプトの例を下に示します。
PVector velocity = new PVector(10, 10);
PVector position = new PVector(width/2, height/2);
float radius = 15;
int intRadius = int(radius);
void setup() {
size(600, 400);
}
void draw() {
if (position.x > width - intRadius) {
velocity = new PVector(-velocity.x, velocity.y);
}
if (position.x < intRadius) {
velocity = new PVector(-velocity.x, velocity.y);
}
if (position.y > height - intRadius) {
acceleration = new PVector(acceleration.x, -acceleration.y);
velocity = new PVector(velocity.x, -velocity.y);
}
if (position.y < intRadius) {
acceleration = new PVector(acceleration.x, -acceleration.y);
velocity = new PVector(velocity.x, -velocity.y);
}
background(0);
translate(position.x, position.y);
position.add(velocity);
}仕組み
簡単にですが仕組みを説明します。
translate()の意味
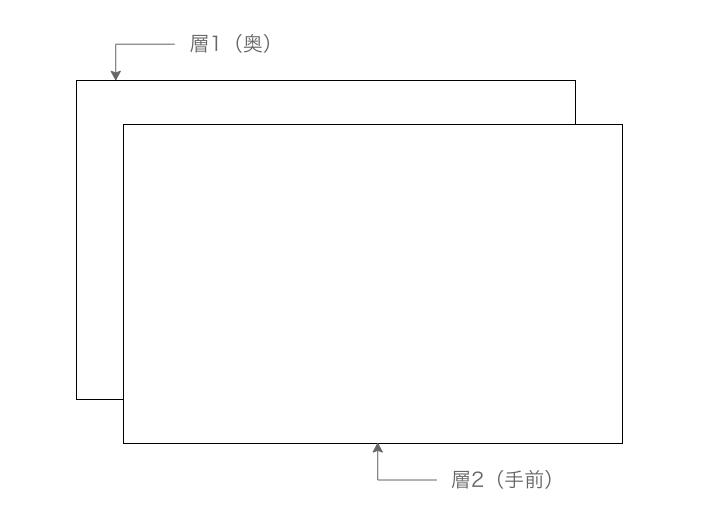
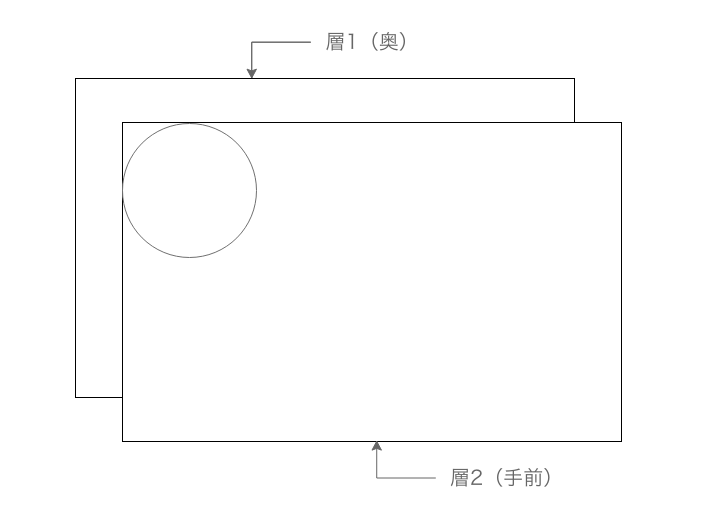
まず、Processingを起動すると2つの層が存在すると考えてください。

何かを描くときは手前の層に描かれます。

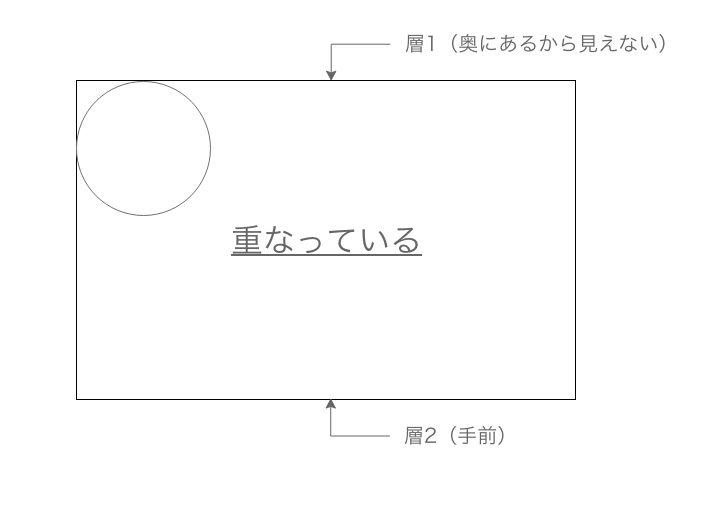
また、translate()を使っていない状態だと、この2つの層は重なっています。

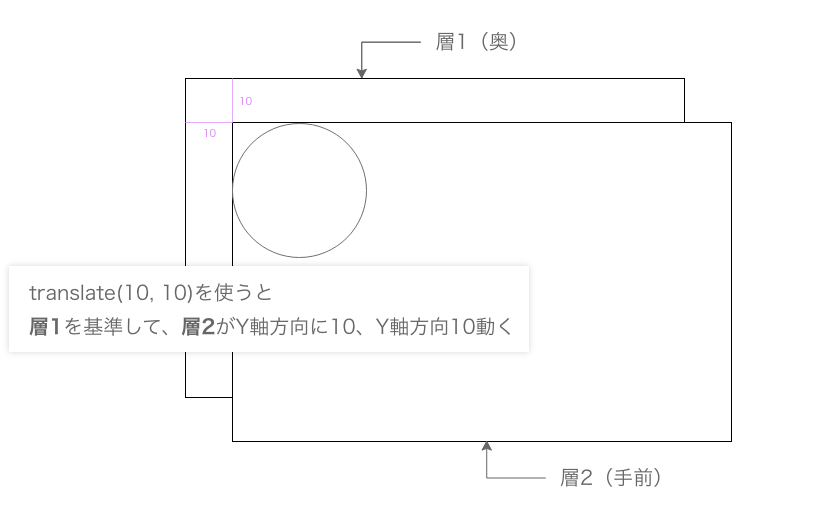
translate()を使うことによって、手前にある層を動かすことができます。

このように層2を動かしてから円を描くことで円が動いているようなアニメーションを作ることができます。
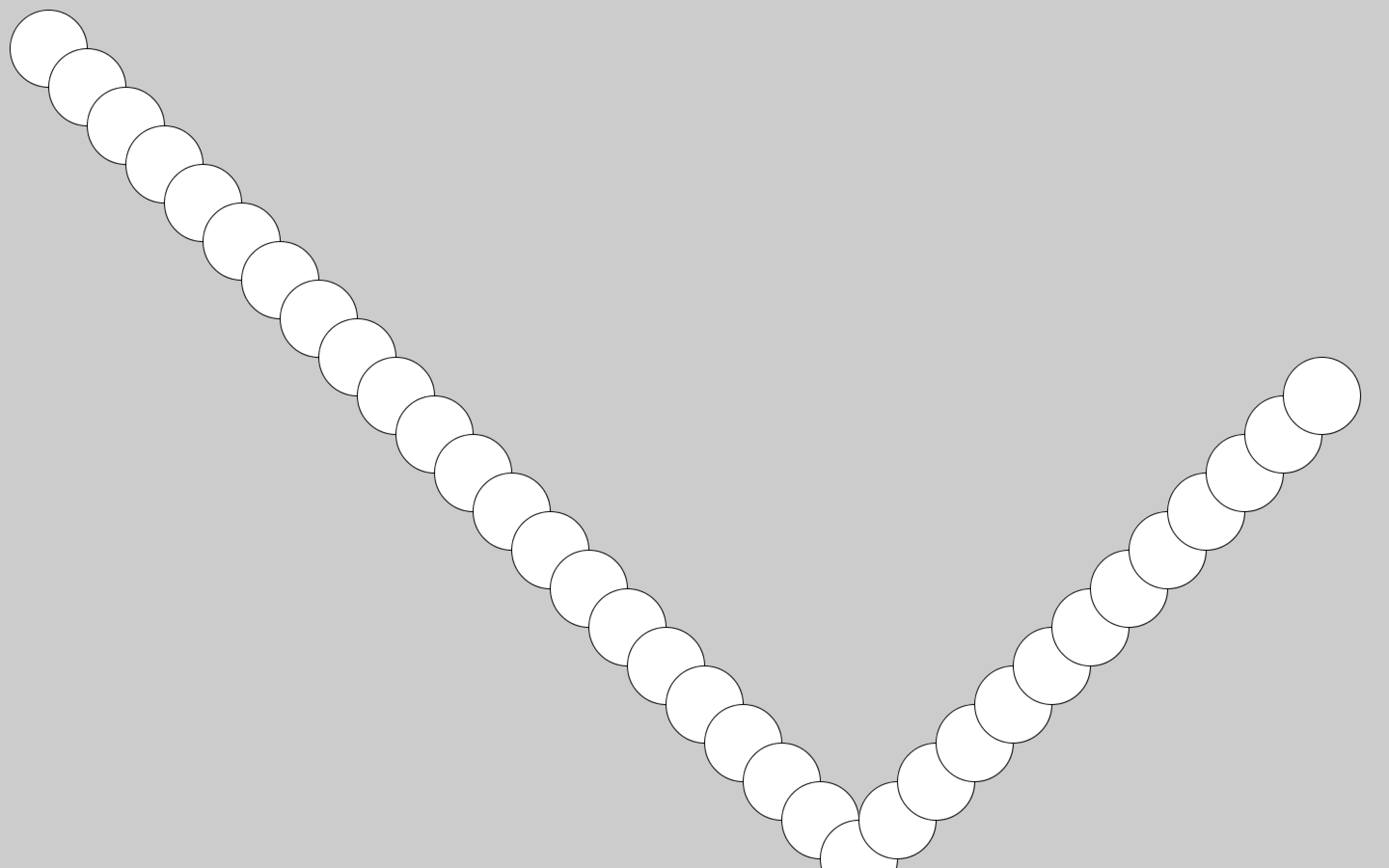
しかしこのままでは、次のようにたくさんの円が描かれることになります。

そこでbackground()を毎回使って、前の円を消す必要があります。





コメント