ESLintを初めて導入しようとしたときに、次のような疑問を持つと思います。

.eslintrc.jsonっていうファイル、どこに置けば良いんだろう?
この疑問に答えていきます。
【結論】.eslintrc.jsonはプロジェクトフォルダの直下に置く
.eslintrc.jsonは、次のようにプロジェクトフォルダのすぐ下に置きます。
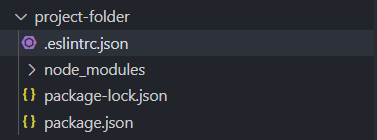
├─project-folder ← プロジェクトフォルダ
│ │ .eslintrc.json ← ここに置く
│ │ package-lock.json
│ │ package.json
│ │
│ └─node_modules
│ │ ...長いため省略スクリーンショット↓の方がわかりやすいかもしれないです。

ESLintの設定ファイルは.eslintrc.jsonでなくてもいい
ESLintの設定を行うためのファイルは、.eslintrc.json以外にも複数あります。
- .eslintrc.js
- eslintrc.yaml
- eslintrc.yml
- package.json
ただ、調べた感じだと.eslintrc.jsonが最も一般的なようです。
ESLintについて詳しく説明してくれている記事
今回は.eslintrc.jsonを置く場所だけに注目しました。
ESLintの一通りのことについて知りたい方は、こちらの記事がおすすめです。

Step by Stepで始めるESLint - Qiita
ESLintはJavaScriptを静的に検証するツールです。わかりやすく言えば、チームメンバー間で統一された美しいコードを生成するためのツールです。設定ファイルを書いておけば自動で変換すること…
総括的にまとめられていて、とってもわかりやすいです。




コメント