こんにちは、コンスキです。
Webデザインをしている時にグラデーションを使おう!と思ったことはありませんか?
日本のサイトでは使われているサイトをあまり見かけないので、グラデーションは差別化が図れるデザインの一つだと思います。
しかし、グラデーションを作るときって一から自分で色を選ぶのって大変ですよね。
そこで今回はグラデーションを作るときに参考にできるサイト「Gradient」をご紹介します。
Gradientを使ってみる
▼どんなサイトかは実際にそのサイトに行ってみるのが一番早いかもしれません。

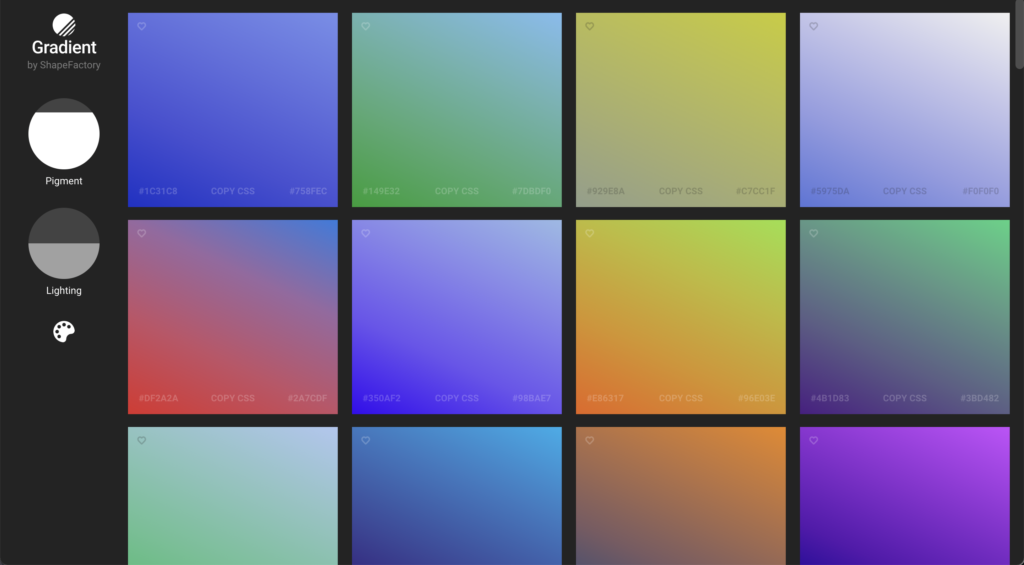
サイトに行ってみると、画面にずらーっとグラデーションの見本が並べられています。

ごちゃごちゃしていなくて、グラデーションを参考にするという目的に集中することができそうですよね。
Gradientのいいところ
参考にできる数が多い
このサイトなんと言っても参考にできる数が半端じゃないんです。
いつまで経っても下にスクロールすることができます。
そして、それらのグラデーションは適当に2色掛け合わせたようなものではありません。
どれも魅力的で、どれもありきたりでないグラデーションになっています。
参考にする色の制限ができる
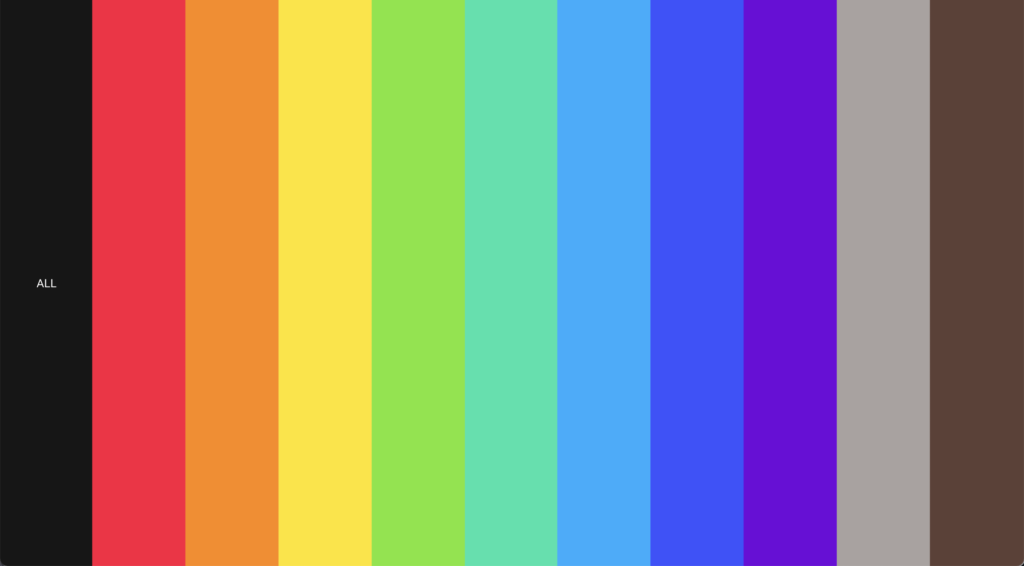
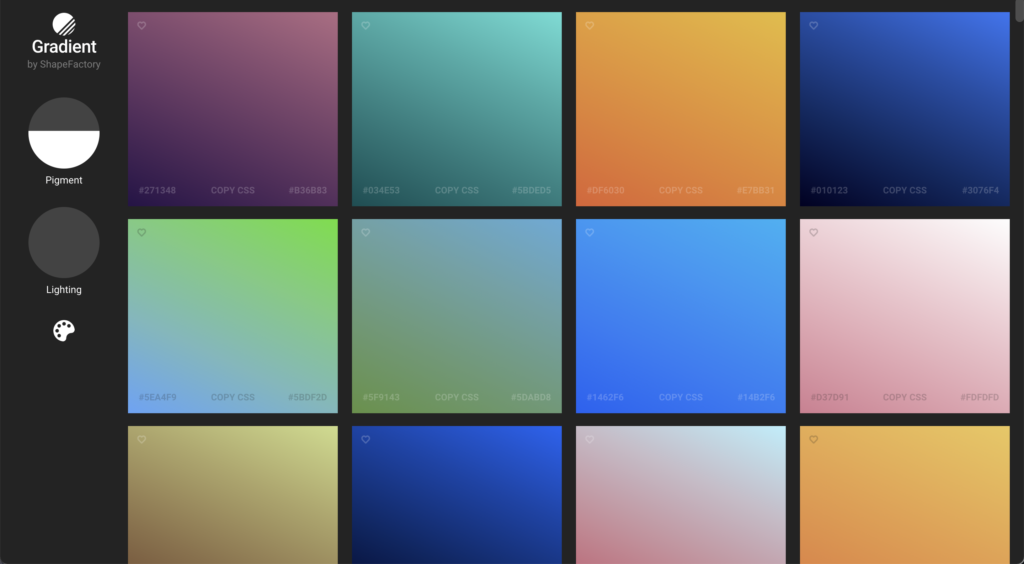
下の図の矢印で指している部分をクリックすると、

10色+全色の中から、参考にする色の系統を選ぶことができます。

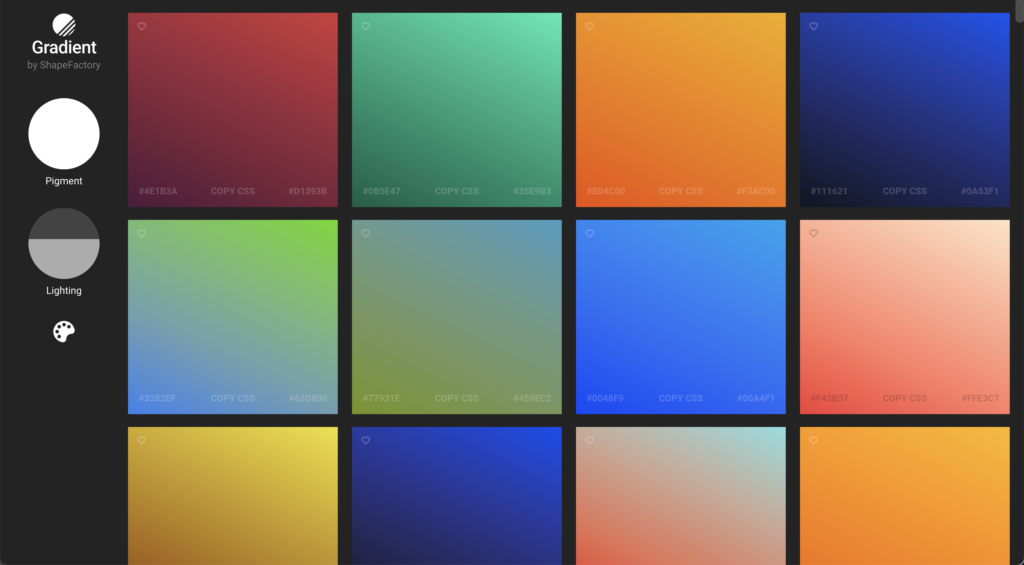
例えば赤を選択すると次のようなグラデーションが表示されます。

色の系統が制限できたら、デザインの雰囲気がある程度決まっている時なんかに便利ですよね。
これだけではありません。
左方に丸が2つありますよね。

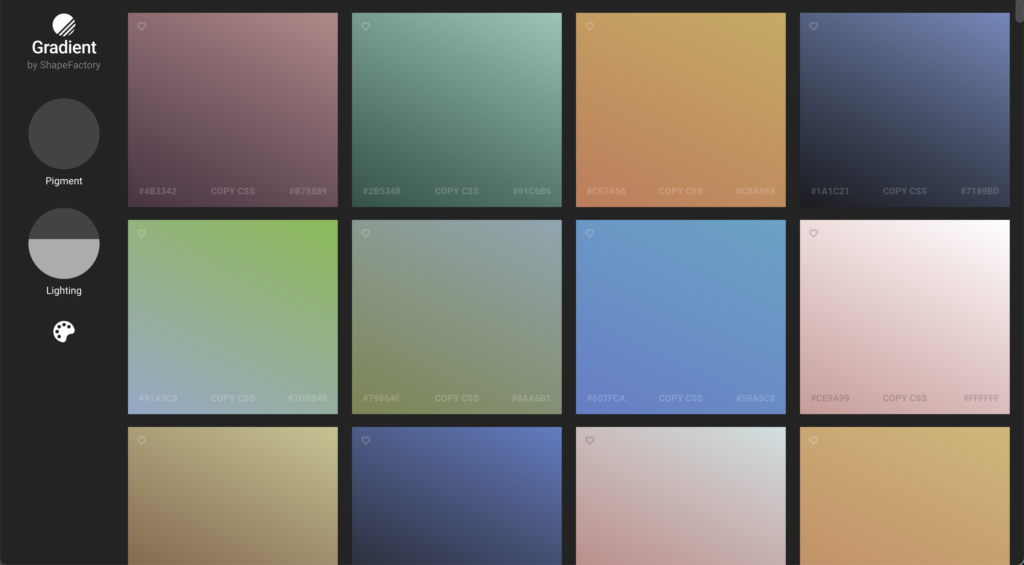
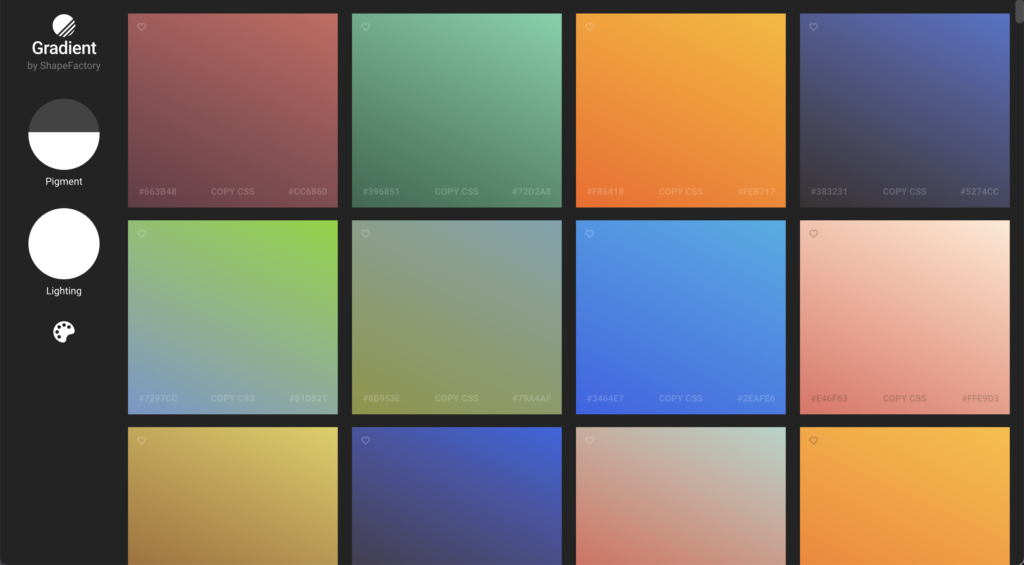
その中の水位を変えることで表示させるグラデーションの彩度と明度を変更することができます(正確には彩度と明度なのかはわかりません)
▼彩度(Pigment)高め

▼彩度(Pigment)低め

▼明度(Lightning)高め

▼明度(Lightning)低め

同じような色でも、彩度と明度を変更することで雰囲気が変わりことがわかると思います。
CSSとの連携ができる
例えば自分が作っているWebサイトのCSSに使いたいグラデーションがあったとします。

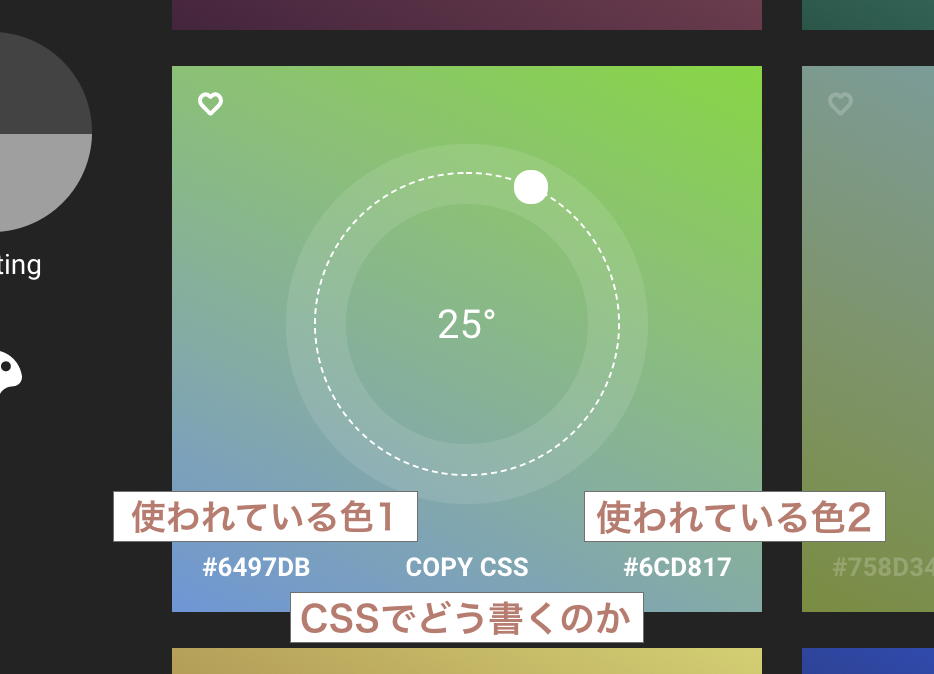
そのグラデーションの下の方をみると、使われている2色のカラーコードと、そのグラデーションをCSSではどのように書けばいいかコピーできます。
あとは貼り付けるだけなので便利です。
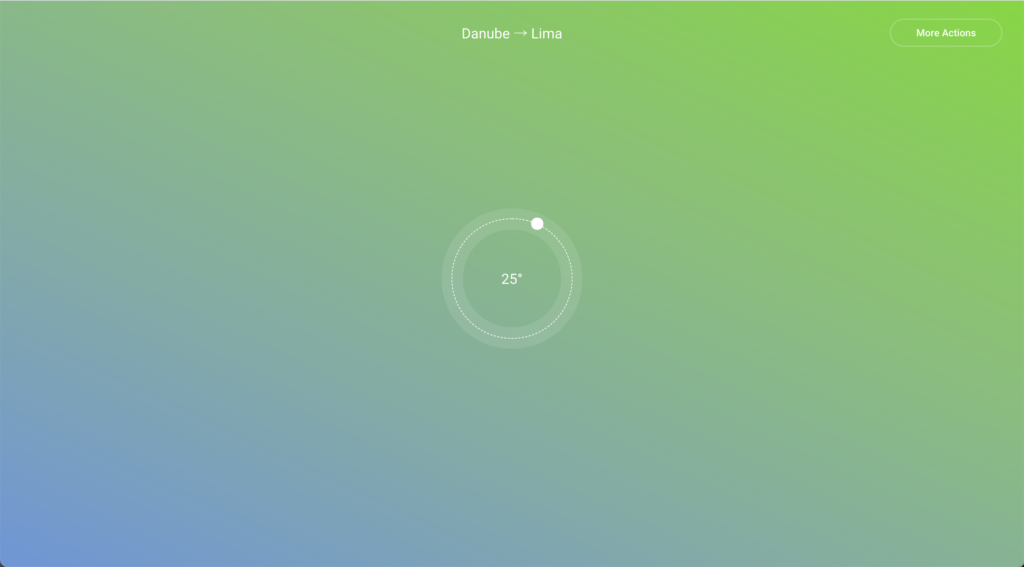
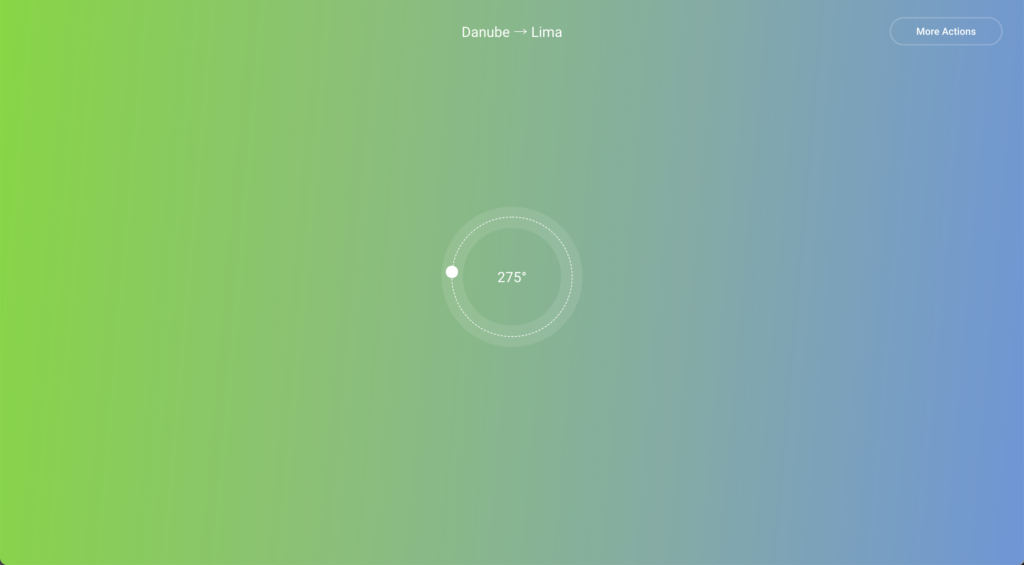
グラデーションの向きを変更することができる
好きなグラデーションを選択するとそのグラデーションがピックアップされます。

白い丸があり、この丸を移動させるとグラデーションの向きが変わります。

おわりに
今回は、グラデーションでデザインをするときに便利なサイト「Gradient」をご紹介しました。
このサイトを提供しているShapeFactoryという会社は他にも便利なサイトを提供しているので、ぜひそちらも確認してみてください!
ここまで読んでいただきありがとうございました。




コメント
[…] […]