こんにちは、コンスキです。
「この部分、もっと色が薄かったらな」
そんな経験ありませんか?
そこで、今回は画像の一部だけ色を変える方法をご紹介します。
GIMPという無料の画像編集ソフトを使ってやります。
画像をGIMPに取り込む
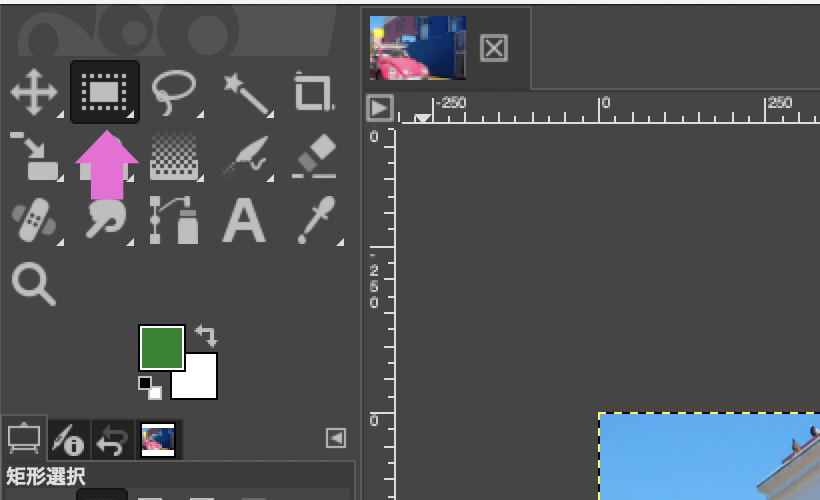
GIMPを開くと次のような画面になっているの思います。

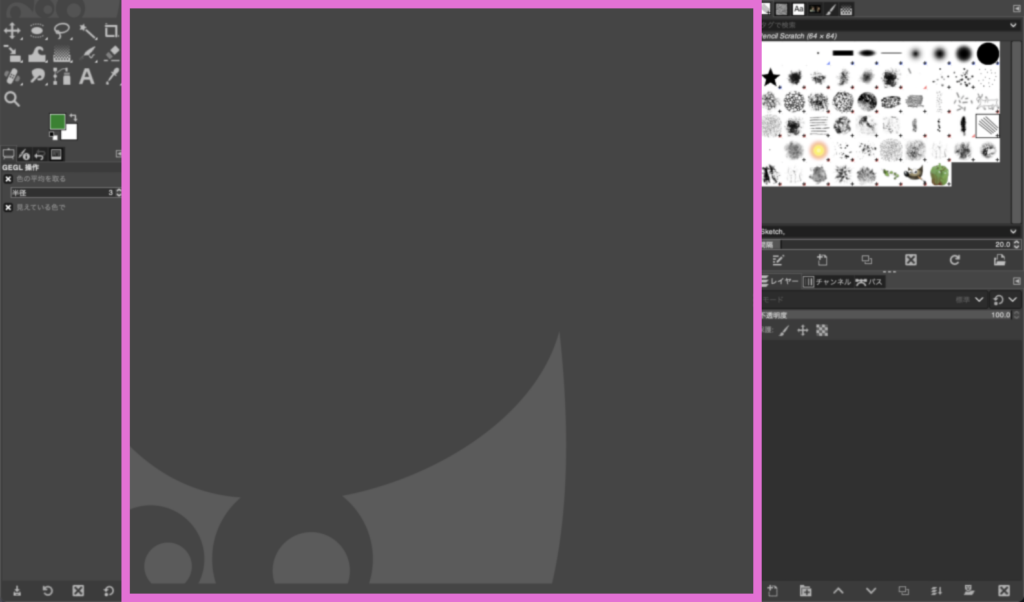
加工したい画像ファイルを下に示す枠の中にドラッグ&ドロップ(掴んで離す)ことによって取り込むことができます。

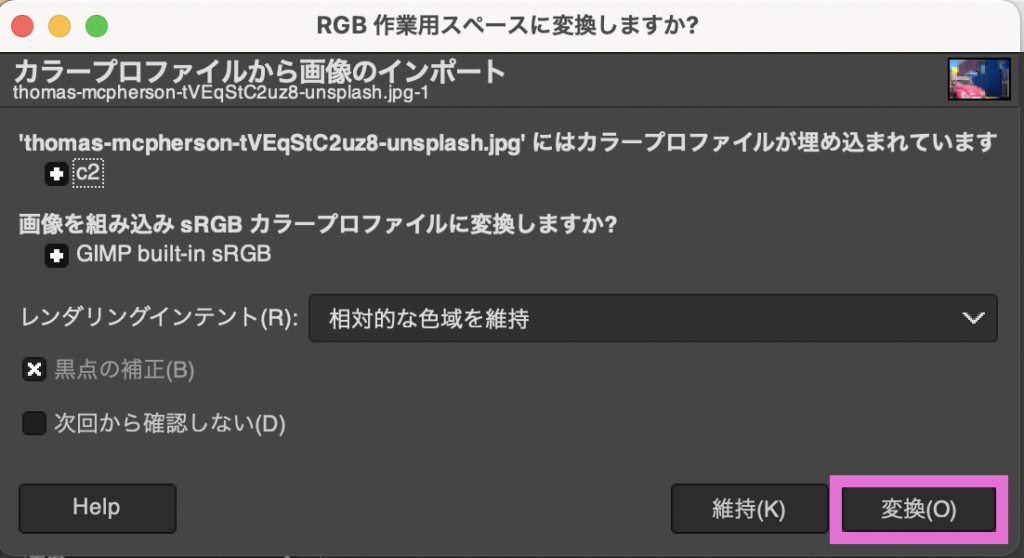
ドラッグ&ドロップすると、次のようなウィンドウが出てくるかもしれません。
その場合は、「変換」を押してください。

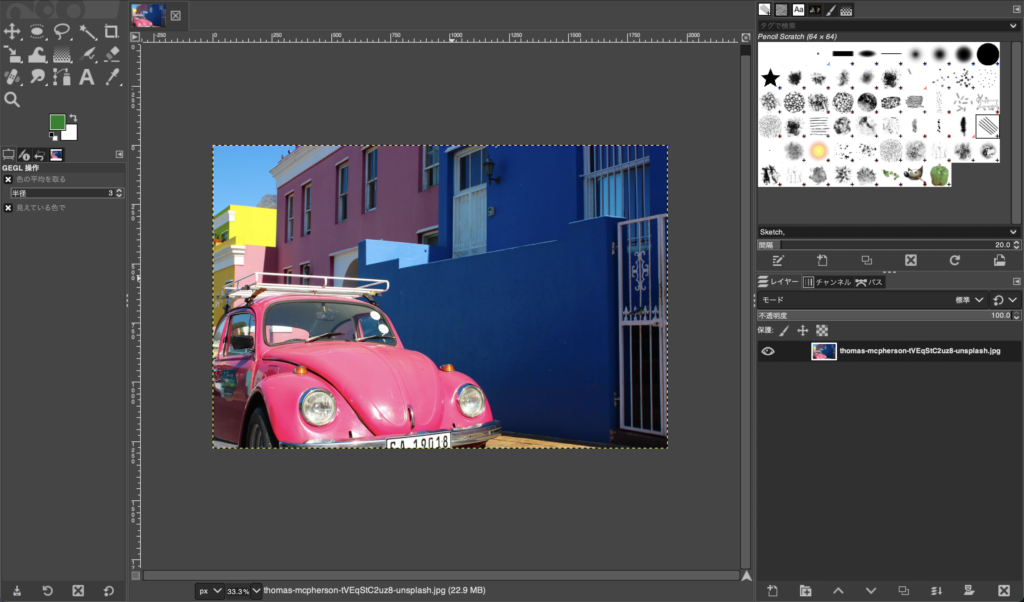
次のようにドラッグ&ドロップした画像が取り込まれます。

色を薄くする
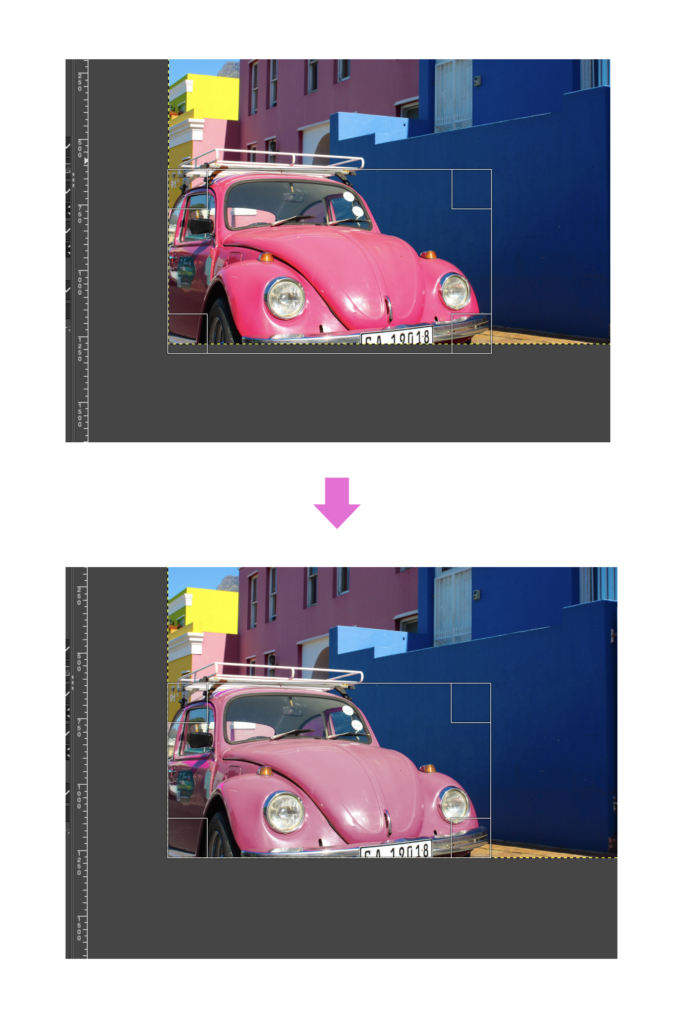
例として、車のピンクを今よりも薄くしてみます。
ツールの中にある「矩形選択」を選択します。

ピンクの車を選択します。

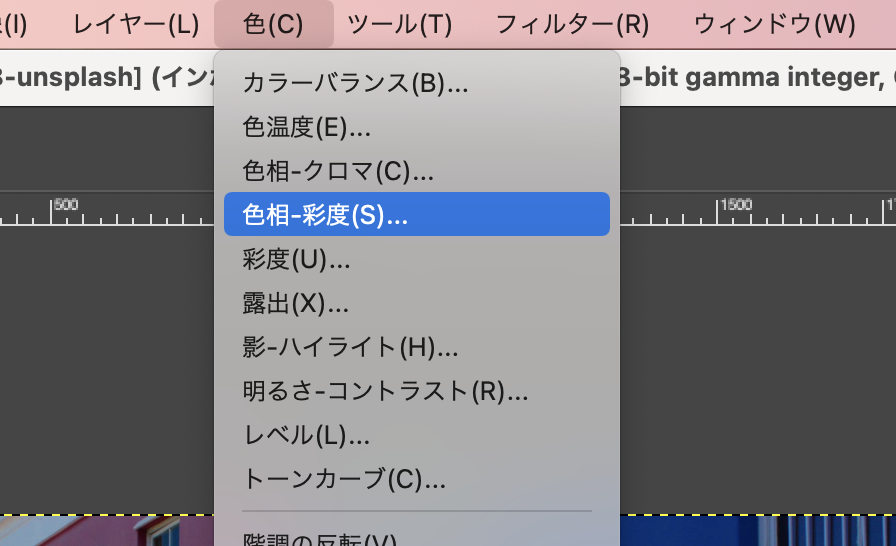
メニューから「色 > 色相-彩度」のように選択します。

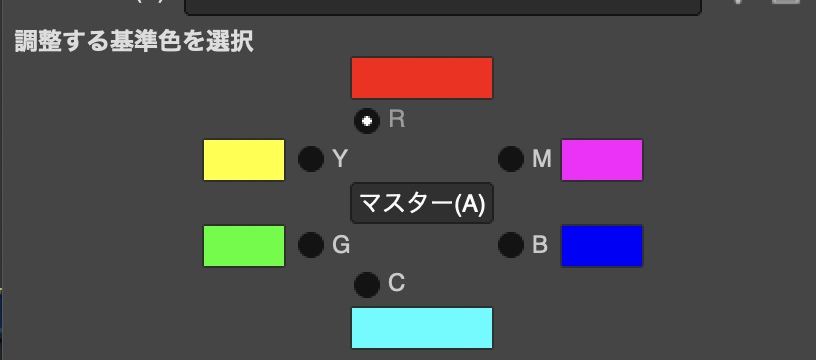
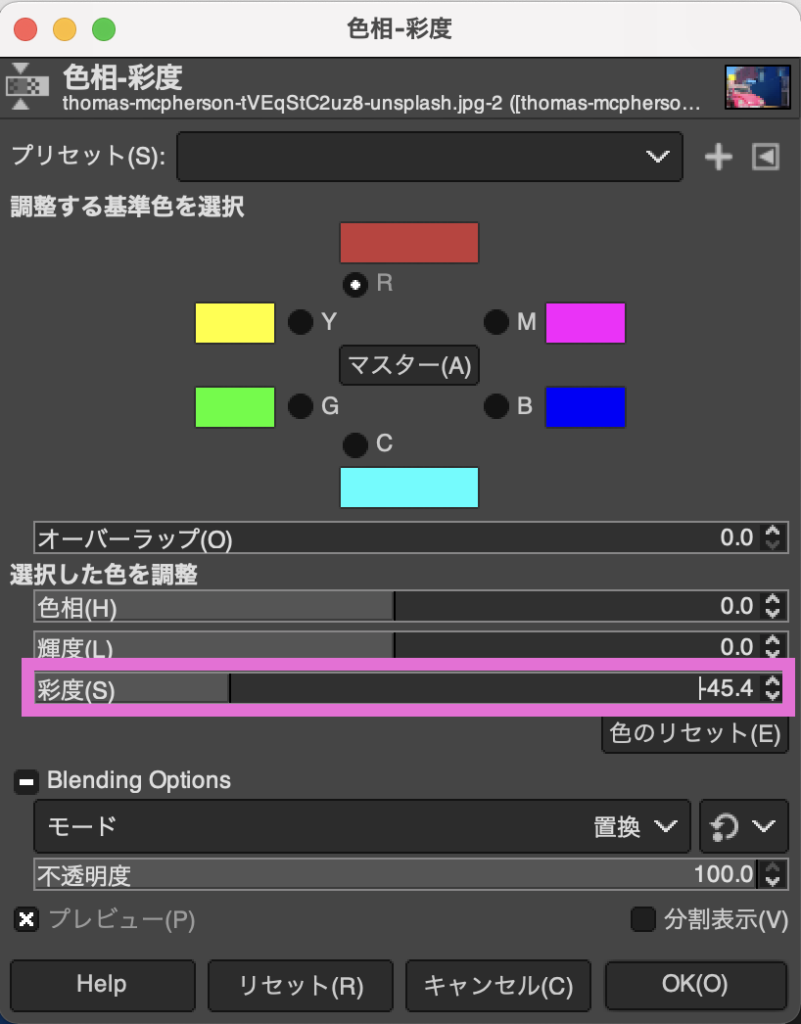
次のようなウィンドウが表示されます。

6つある色の中から変えたい色に近い色のそばにある黒い丸を選択します。

「選択した色を調節」と書かれている部分の「彩度」スライダーを左に動かします。

次のように色が薄くなります。

別の色に変える
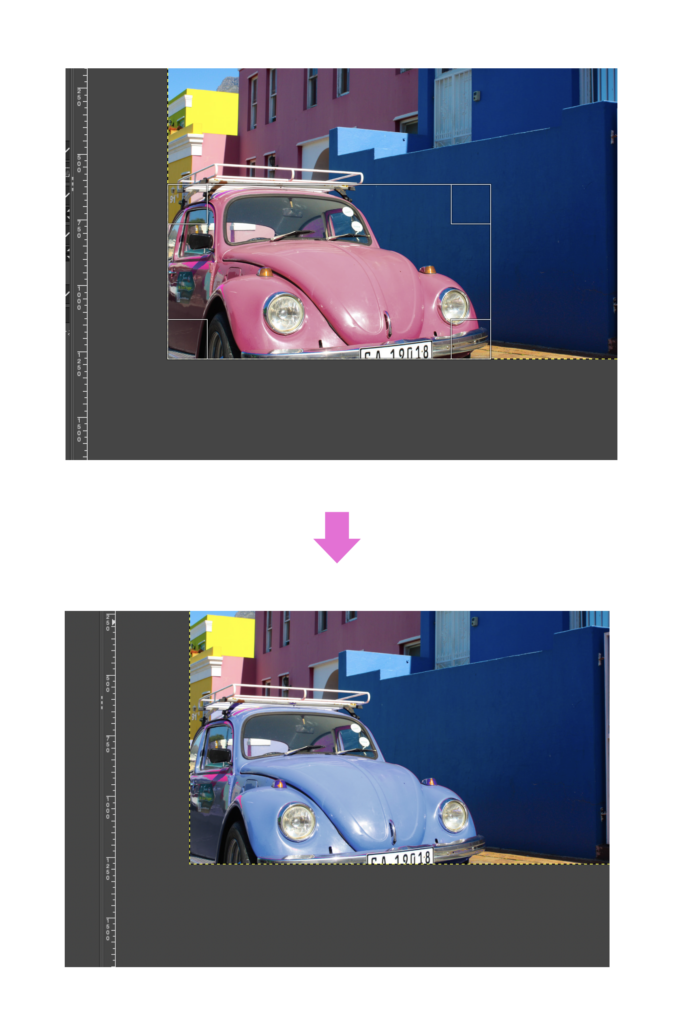
今度はピンクを青にしてみます。
メニューから「色 > 色相-彩度」のように選択し、変えたい色を選択する部分までは先ほどと同じです。
「選択した色を調節」から、「彩度」ではなく今度は「色相」のスライダーを左右に動かします。

次のように色を変えることができます。

終わりに
色が変わらない部分が出てくるかもしれません。
その場合は、もう一度その部分だけを矩形選択などで囲み、今度は先ほどと違う色を選択してから色を変えてみてください。




コメント