こんにちは、コンスキです。
「UI Build Assistant」という拡張機能を知っていますか?
しまぶーのIT大学のしまぶーさんが作ったGoogleChromeの拡張機能です。
今回はこの拡張機能について紹介します。
どんな拡張機能?
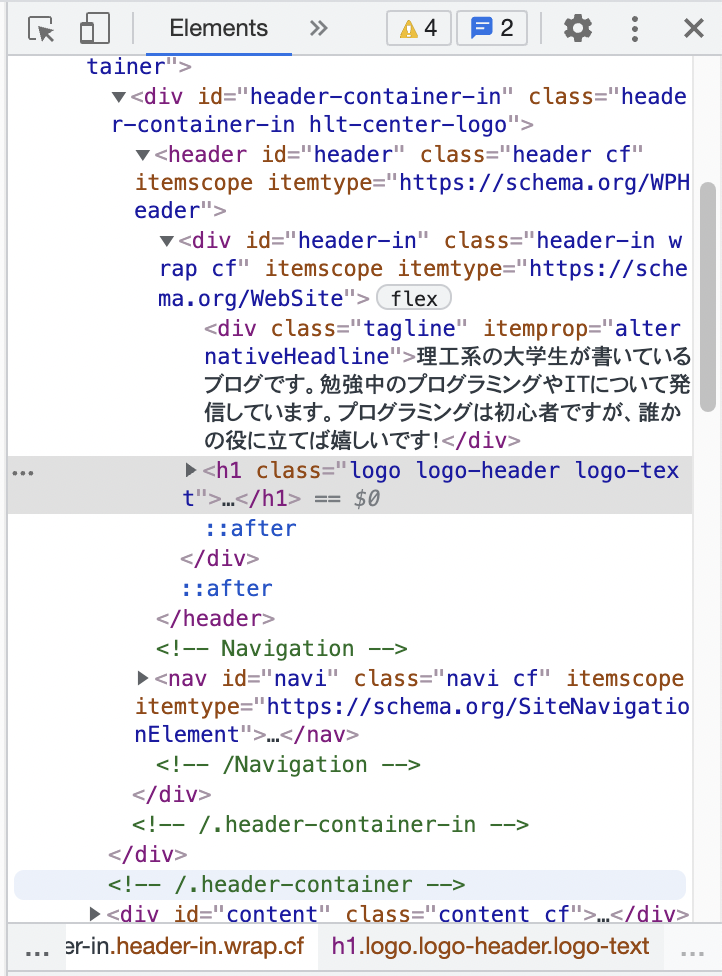
このHTMLのレイアウトをわかりやすく色分けしてくれる機能を持っています。
HTMLを勉強していると「このサイトどんなHTMLで書かれているんだろう」という風に疑問に思うことはありませんか?
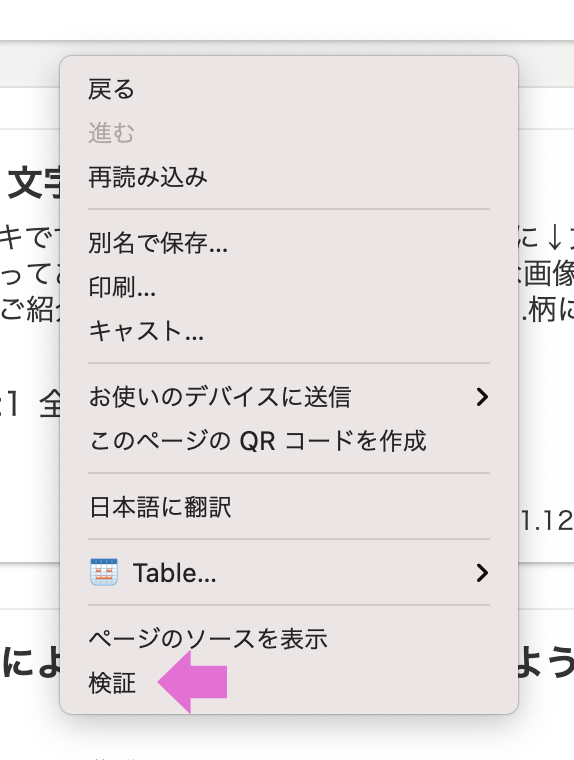
もちろんChromeの検証機能を使ってHTMLを見ることはできます。

ただ、勉強を始めたばかりの時ってHTML を見てもWebサイトの構造があまりわかりませんよね。
僕もそれで困っていたんです。
模写コーディングでHTMLを書く練習をしていた時に、構造がわからなくて練習しづらいと思っていました。

なんかもっと視覚的に構造がわかったら嬉しいですよね。
そこで活躍するのがこの拡張機能です。
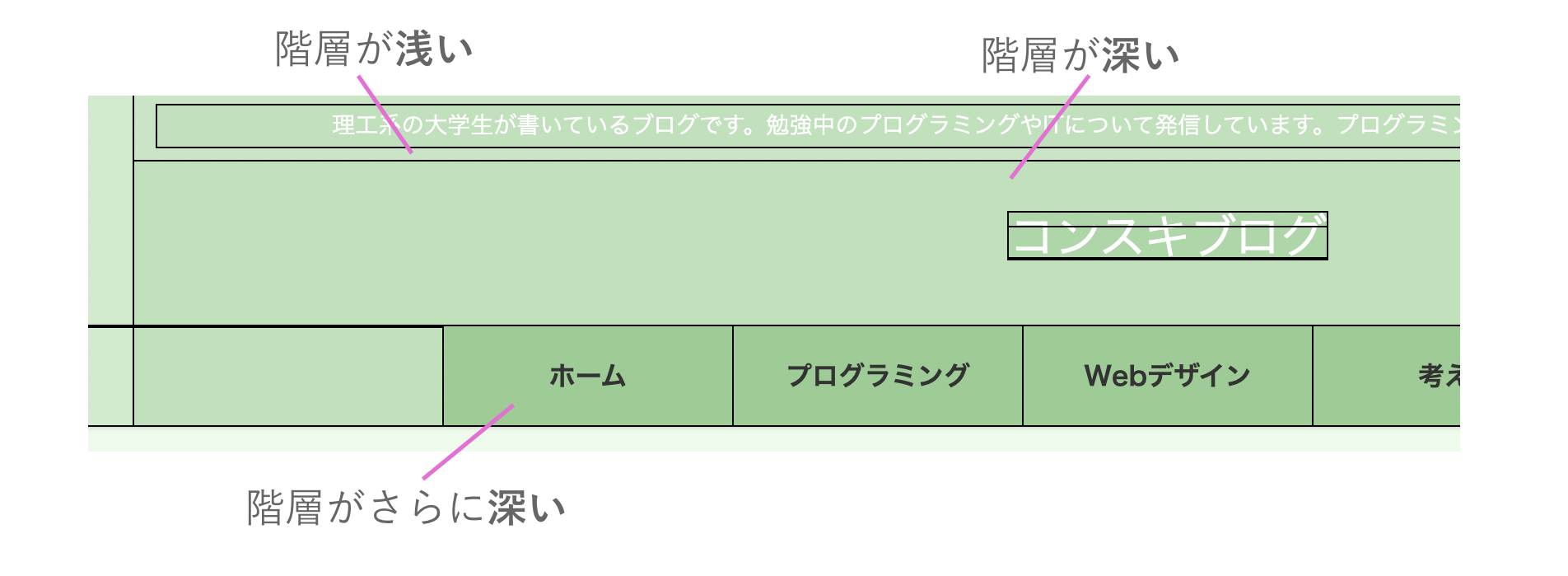
この拡張機能を使うと、サイトの構造がわかりやすくなります。

「UI Build Assistant」のいいところ
この拡張機能のいいところは次の2つだと思います。
- 要素と要素の境界線がわかりやすくなる
- 要素がどれくらい深い階層にあるのかがわかりやすくなる
要素と要素との境界線がわかりやすいのはもちろんですが、色分けされていることで階層もわかりやすくなっています。
階層がより深い要素ほど濃い緑色で塗られています。

「UI Build Assistant」を追加する
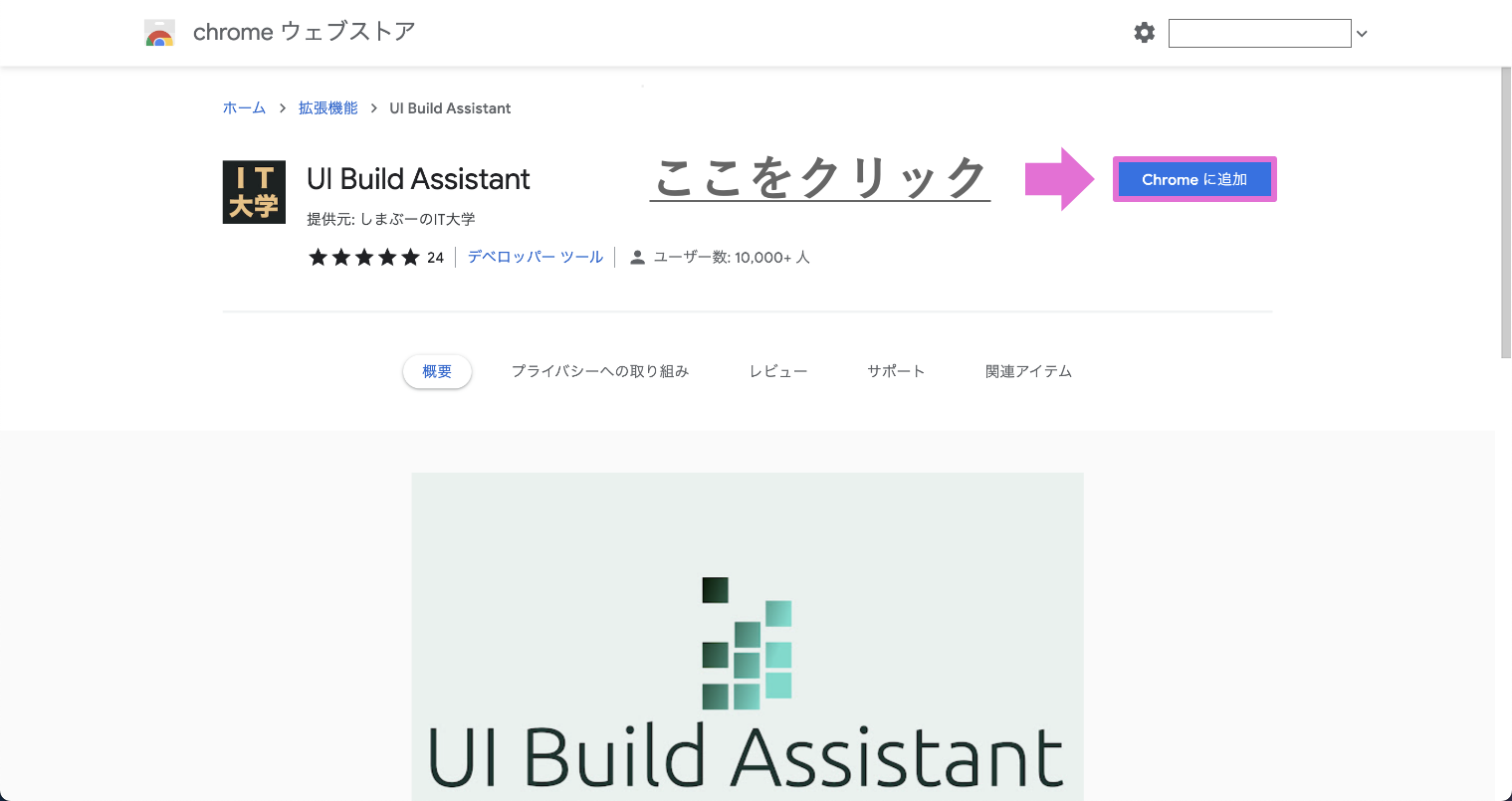
この拡張機能を使えるようにするには、chromeウェブストアへ移動します。
「Chromeに追加」ボタンを押して拡張機能をChomeに追加します。

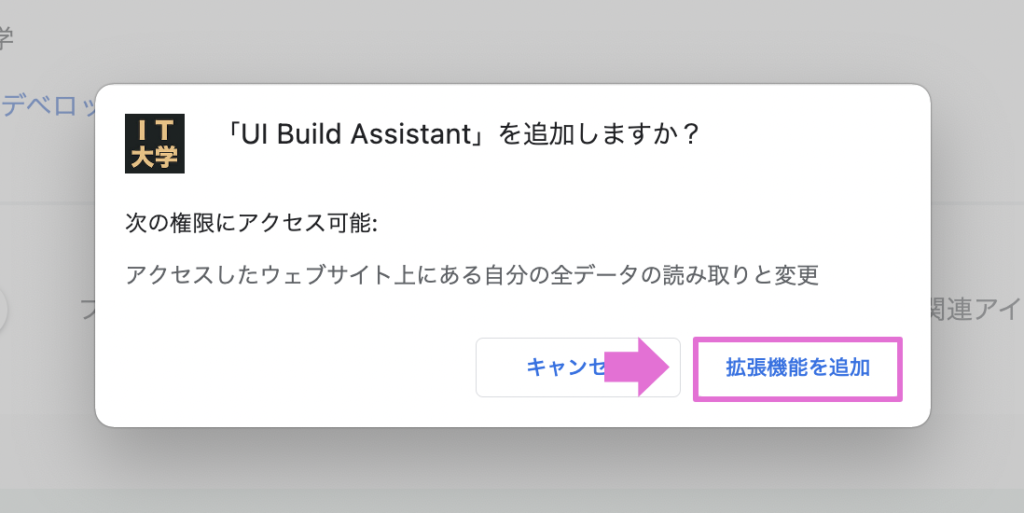
続いて「拡張機能を追加」を選択します。

これで拡張機の追加ができました。
「UI Build Assistant」を有効にする
あとは、拡張機能を有効にするだけです。
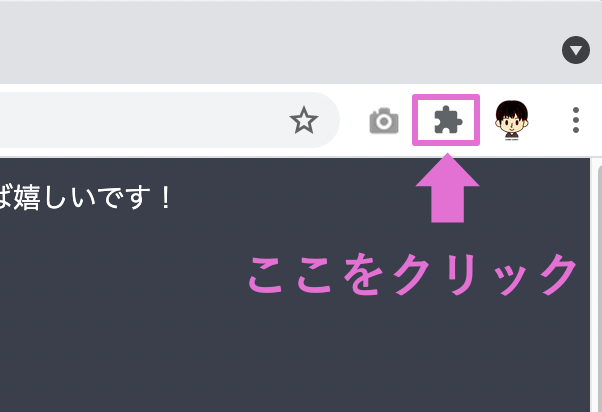
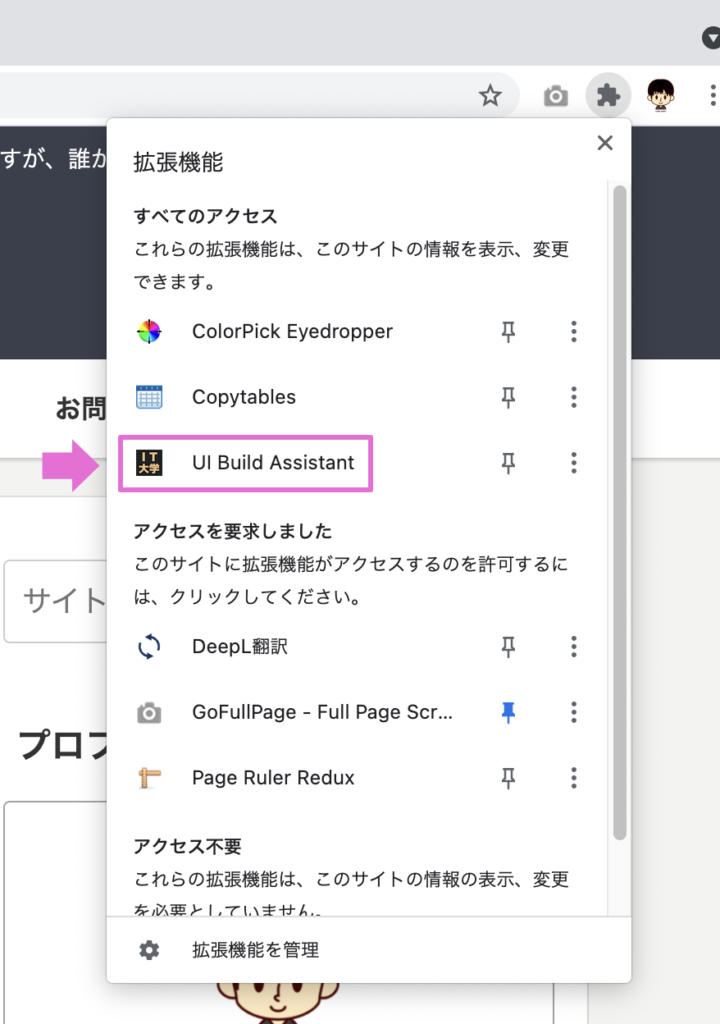
ウィンドウの右上にあるパズルのピースみたいなアイコンをクリックしてください。

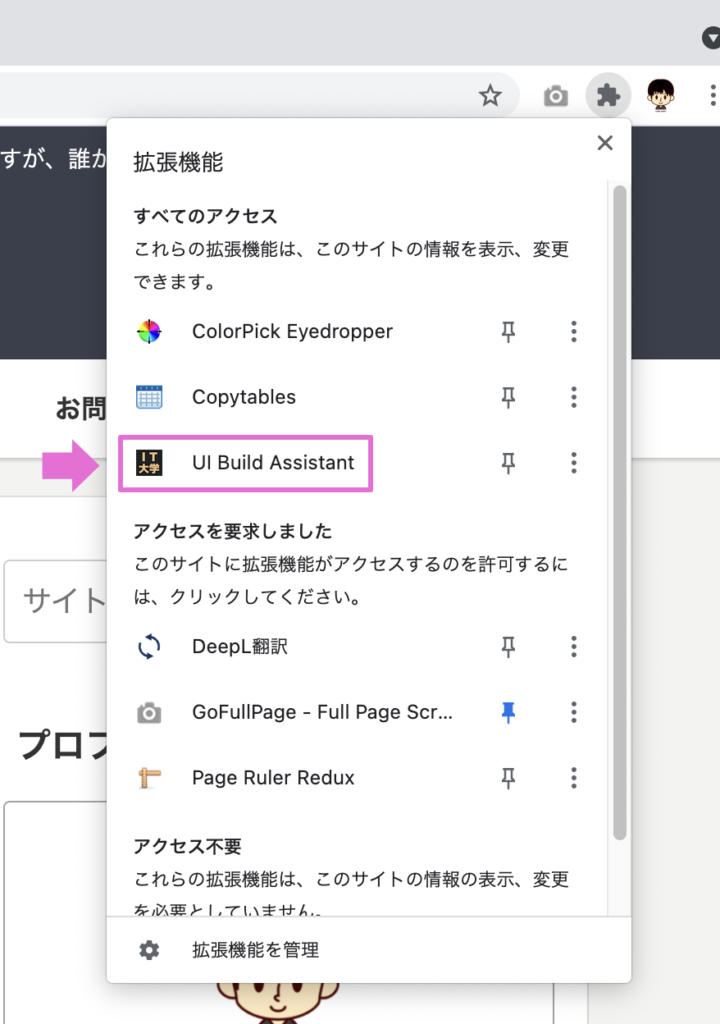
表示される拡張機能の中から「UI Build Assistant」を選択します。

これで拡張機能が有効になります。
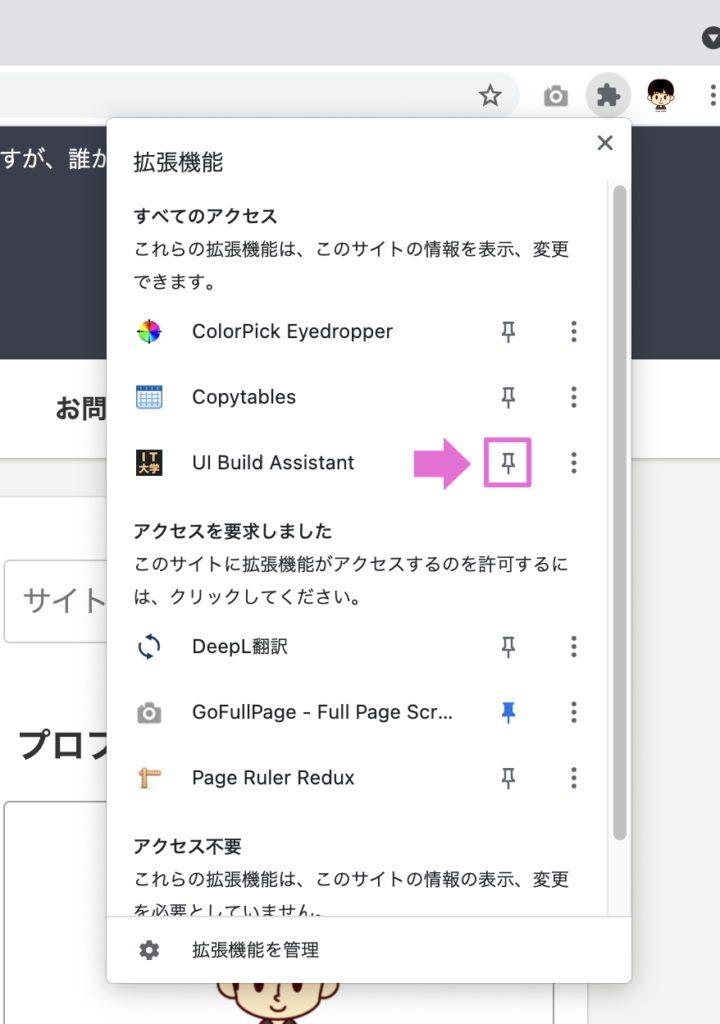
パズルのピースみたいなアイコンをいちいち押すのが面倒だと感じる方は、ピンのアイコンを押しておくと便利です。

パズルのピースみたいなアイコンの横に「UI Build Assistant」のアイコンが表示されるようになります。

次からはここを押せば、拡張機能を有効にできます。
「UI Build Assistant」を無効にする
有効にした時と同じ手順でもう一度「UI Build Assistant」を選択すると無効にできます。

YouTubeチャンネル「しまぶーのIT大学」
Yahoo! JAPANエンジニアとして働かれていたしまぶーさんが運営している「しまぶーのIT大学」というYouTubeチャンネルがあります。
HTMLやJavaScriptなどに関する動画を見ることができます。
初心者の目線で説明されていてとてもわかりやすいのでおすすめです。
実際にお仕事でHTMLやJavaScriptを使われていた経験から、貴重なお話を聞ける動画もあります。
ぜひご覧になってみてください → しまぶーのIT大学




コメント