こんにちは、コンスキです。
私はオシャレなWebサイトを作ることが全くできません。
そこで、オシャレなサイトをつくれるようになるには、人がオシャレと感じる理由を知っていなくてはいけないんじゃないかと思いました。
その理由を明確にするために今回は私が思う「オシャレなWebデザイン」の共通点をいくつか挙げてみます。
ちなみにオシャレの基本原則である「近接」「整列」「反復」「コントラスト」については今回は触れていません。
シンプルな背景+クオリティの高い写真
まず最初に私が思うオシャレなサイトとして挙げられるのがシンプルな背景にこだわった写真を使っているサイトです。
この特徴に当てはまるサイトの例をいくつか挙げてみますね。
フルーツトマト|専門農家|曽我農園の通販・オンラインショップ
いかがでしょうか?
これらのサイトは文字やアイコン、背景の色などはシンプルにしていて、さらに写真をとてもこだわっているのが伝わってきます。
インテリアコーディネートに関しても、机や椅子をシンプルにして照明や小物でディテールを作るとオシャレに見える、というようなことが言われますよね。
もしかしたら、Webデザインもそれに似たような部分があるのかもしれませんね。
背景やアイコンをシンプルにして、写真でディテールをつくる。
今度からはこれを意識してWebデザインをしてみます。
アイソメトリック
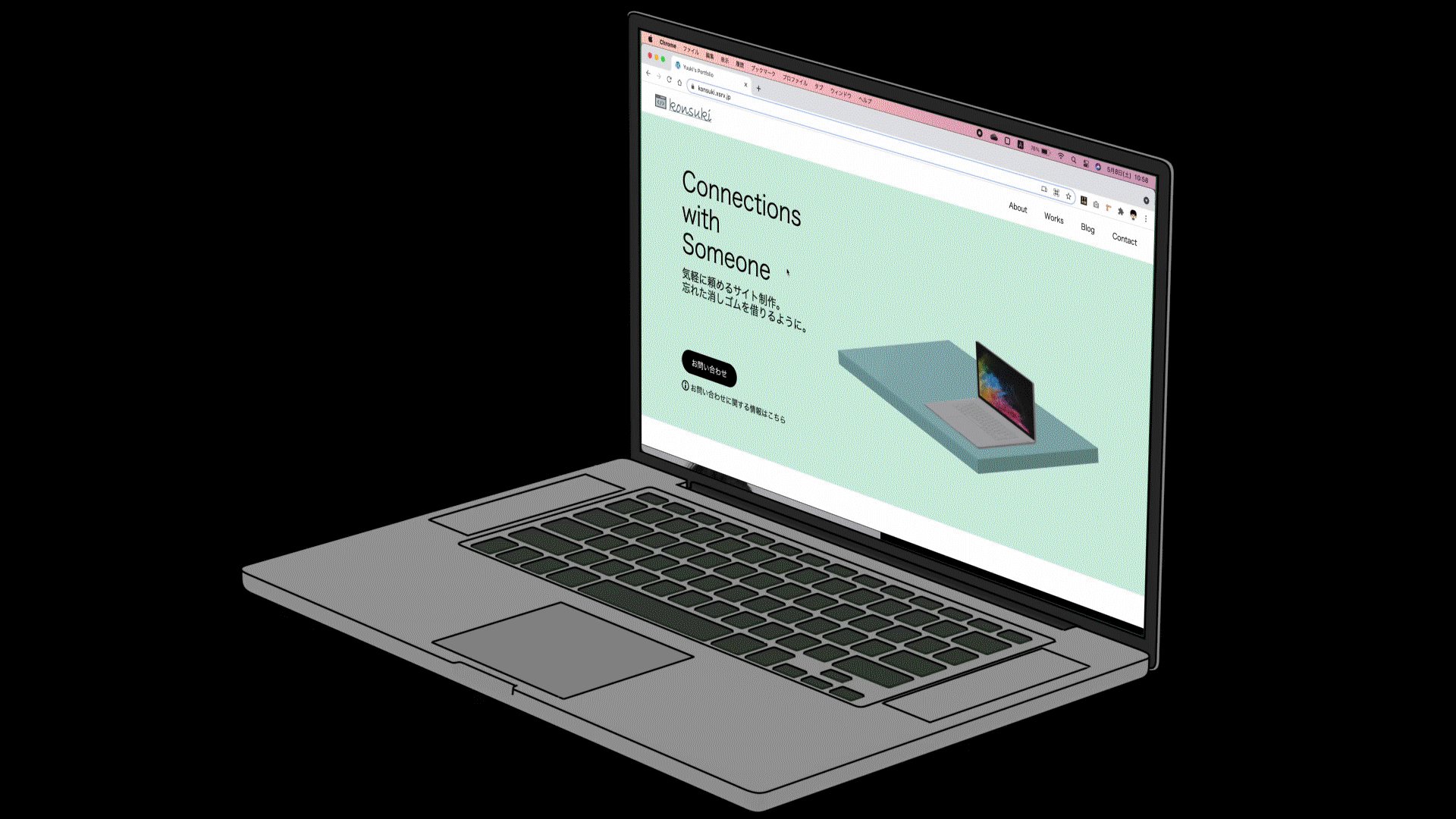
アイソメトリックとは斜めからみた視点でイラストを描く手法ですが、私が思うオシャレなサイトの多くは、このアイソメトリックを共通して取り入れていました。
アイソメトリックを使っているサイトはこちらになります。
Webマーケティング・SNS運用|つながる科学研究所(東京・大阪)
アイソメトリックを使うとなんだか不思議でおもしろい雰囲気がでますよね。
以前紹介した「モックアップに動画を埋め込む方法」で作成した動画ももしかしたらアイソメトリックなのかもしれませんね。

優しさを感じる見た目
ちょっと主観的な特徴でわかりづらいかもしれませんが、例えば「抑えめの色」だとか「細めの線」のことを言っています。
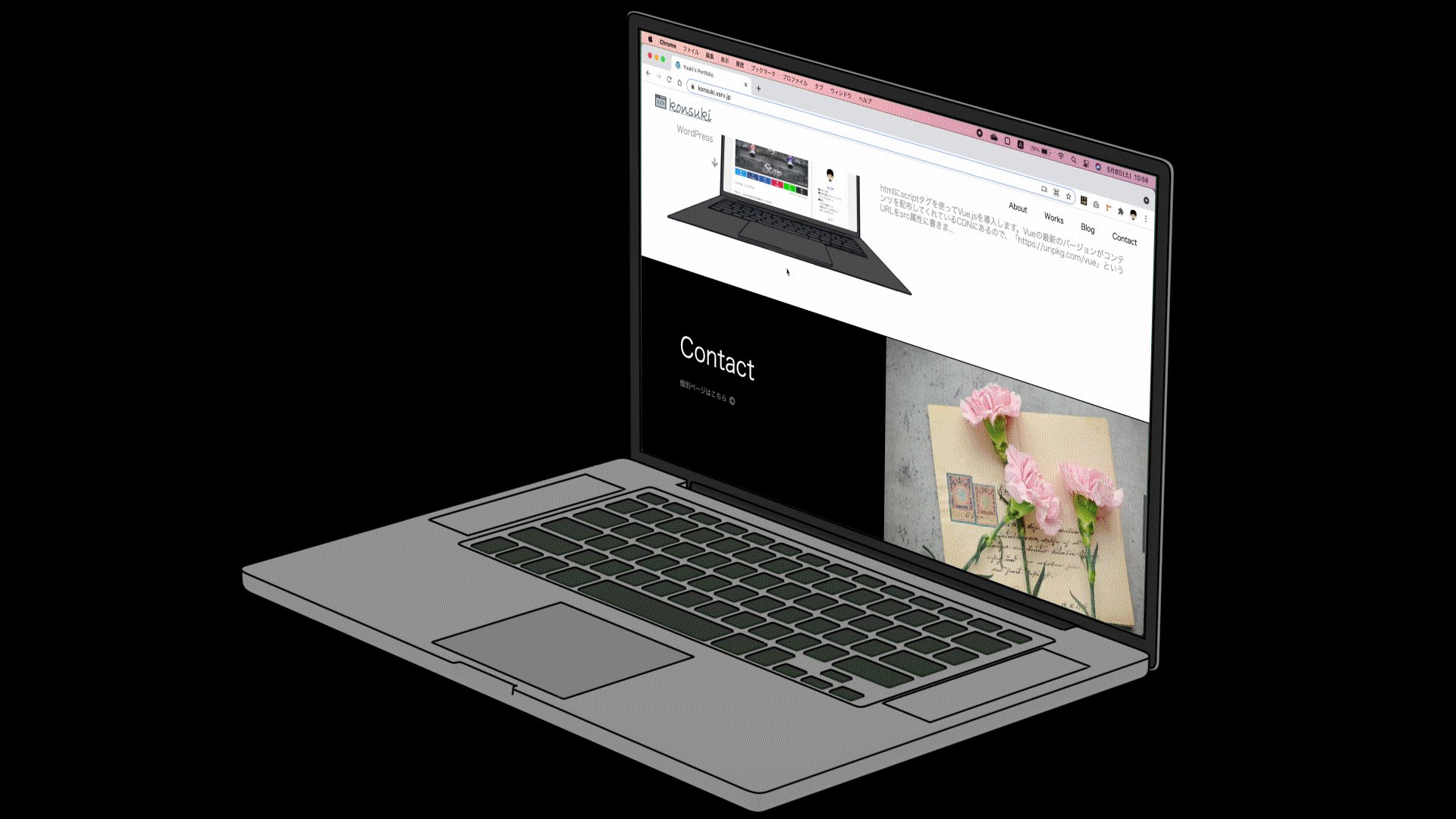
次のサイトはどこか優しさを感じます。
これは使われている色がパステルカラーに近かったり、線が結構細めだったりするからだと思います。
おわりに -オシャレである必要はあるのか-
そもそも、Webサイトはオシャレである必要があるのでしょうか?
今考えてみると、私はWebサイトを作るようになってから自然とオシャレなWebサイトを作れるようになりたいと思っていました。
でもよく考えると、サイト制作にとって重要なのはオシャレかどうかではなく、見てくれる人がそのサイトを快適に見られるかどうかであると思います。
ただ言えるのは、オシャレなサイトのほとんどは見た目だけではなく、その内容も作りこまれていて快適に見られるサイトであることが多いということです。
わたしも、そんなサイトが作れるにとにかく手本となるサイトのいいところを真似していきたいです。




コメント