こんにちは。コンスキです。
Chromeの画面をスクリーンショットする時に写って欲しくない部分があったりしますよね。
後から画像を編集すればいいかもしれませんが、編集ソフトを起動して保存するという作業が面倒だと感じることもあると思います。
そこで今回は、スクリーンショットに写って欲しくない要素を簡単に消す方法をご紹介します。
検証機能を起動する
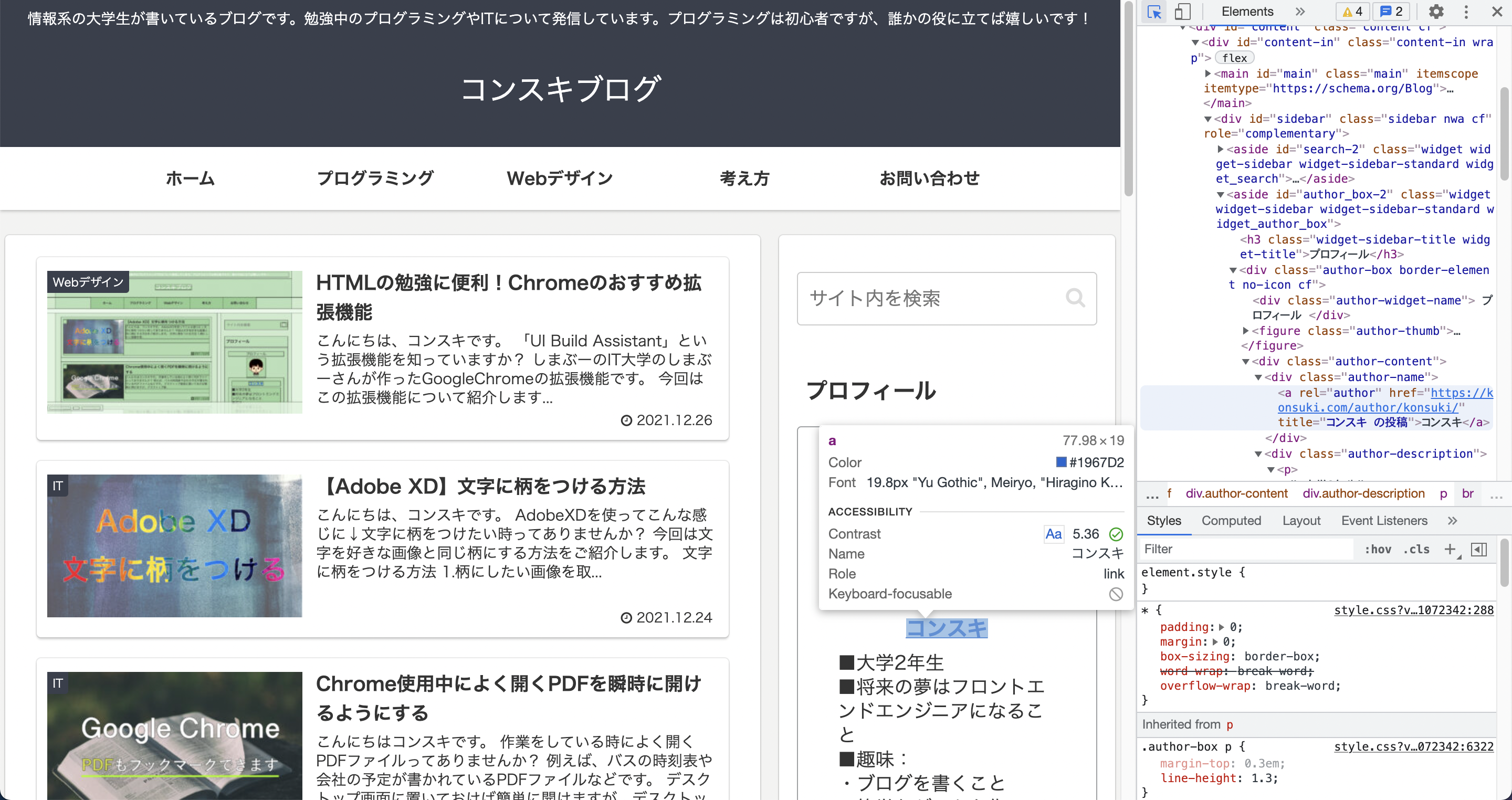
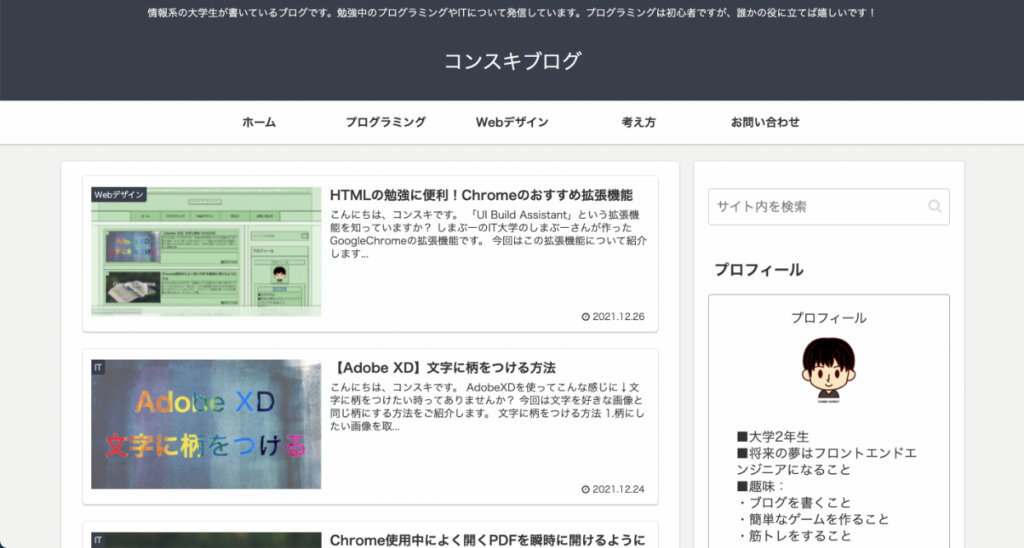
例えば、次の画面にある「コンスキ」と書かれた部分がスクリーンショットに写って欲しくないとします。

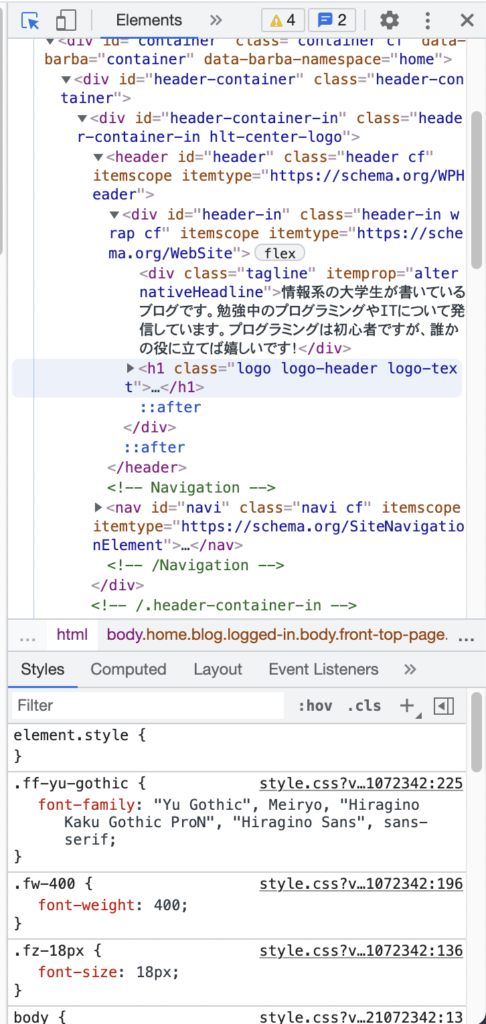
Ctrl (command) + Shift + C を押します。
すると、右側にコードらしきfものが表示されます。

マウスカーソルを移動すると、重ねた部分の要素に色が付くことを確認できるようになります。
消したい部分を選択する
スクリーンショットに写って欲しくない部分にマウスカーソルを重ねます。

色が変わっていることを確認して、クリックします。
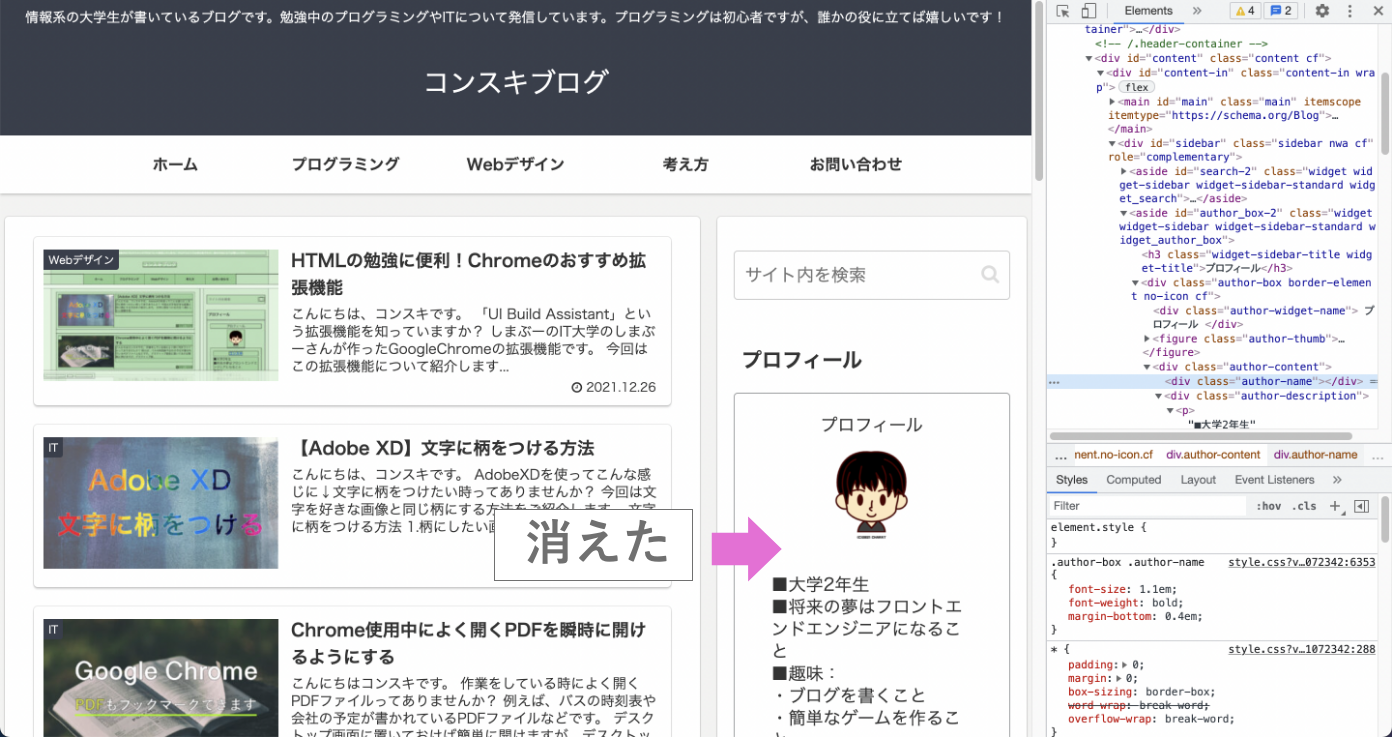
Deleteキーを押します。
次のように要素が消えます。

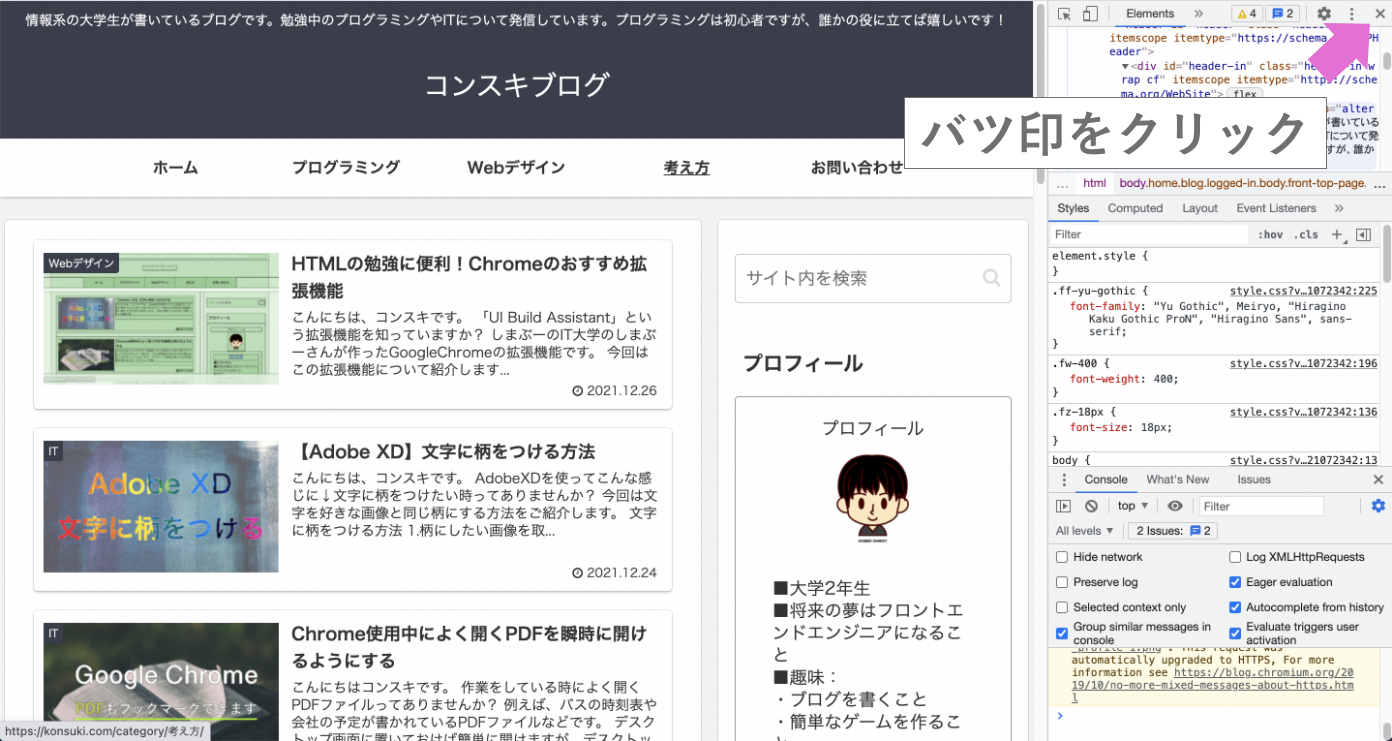
右側のコードらしきものを隠すために、バツ印をクリックします。

あとはスクリーンショットを撮るだけです!

おわりに
スクリーンショットで写って欲しくない部分があるけど、「毎回毎回画像を編集するのが大変」という時にぜひこの方法を使ってみてください。
比較的簡単に要素を隠すことができます。
この方法で要素を消すとレイアウトが崩れることがあります。その点だけ注意が必要です。




コメント