こんにちは、コンスキです。
AdobeXDで作った図形にアニメーションをつけたいと思ったことはありませんか?
今回紹介する方法を応用すれば、ボタンや画像にもアニメーションをつけることができます。
縦長から横長にするアニメーションをつけてみる
ボタンや画像のアニメーションの前に、動きの付け方の基礎を知っておくといいかもしれません。
まずは、単純な形に動きをつけてみます。
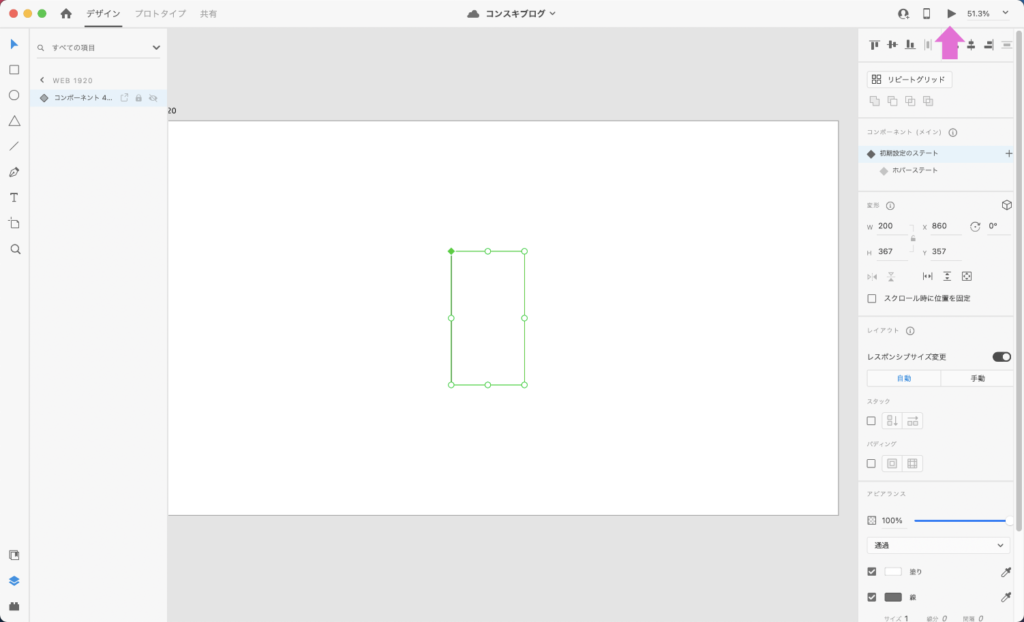
こんな感じ▼で四角形を描いてみてください。

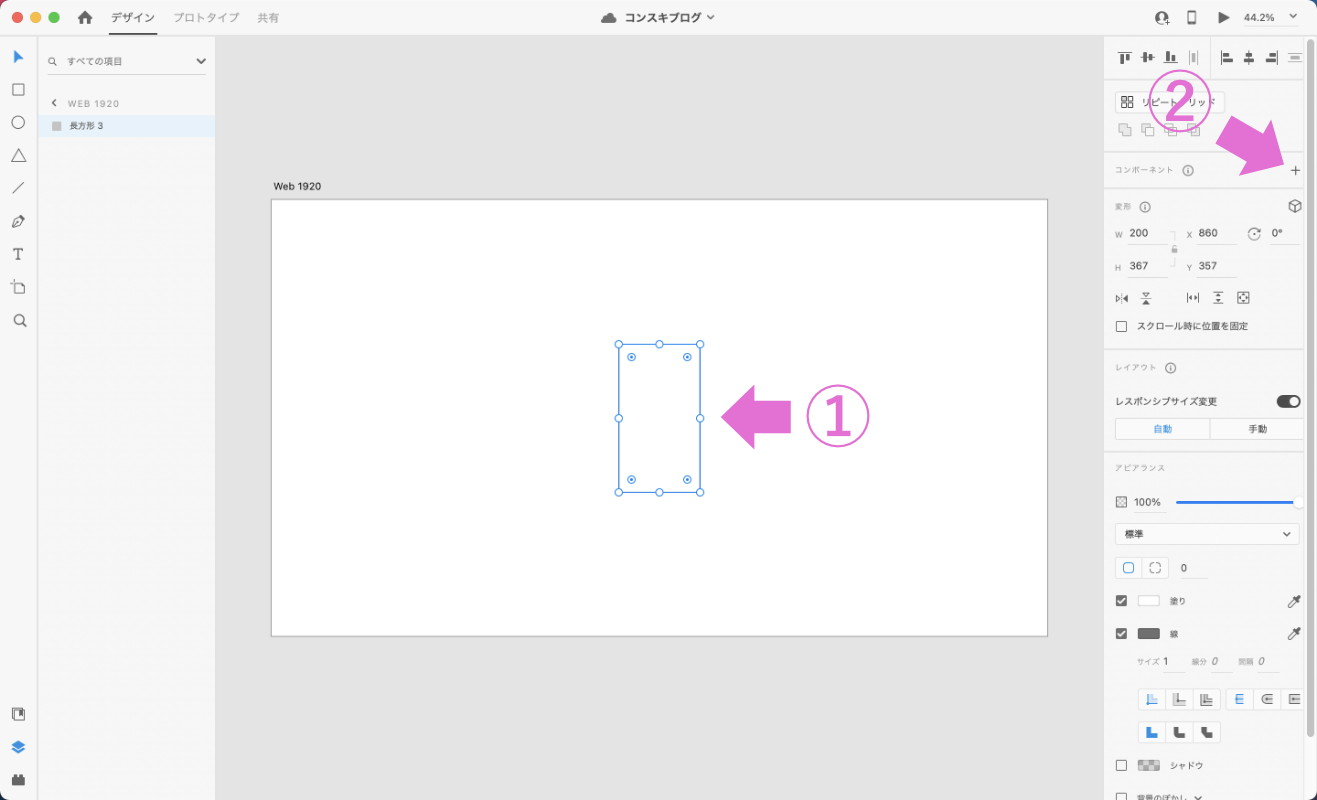
四角形を選択して、コンポーネントと書かれた部分の横にある「+」を押します。

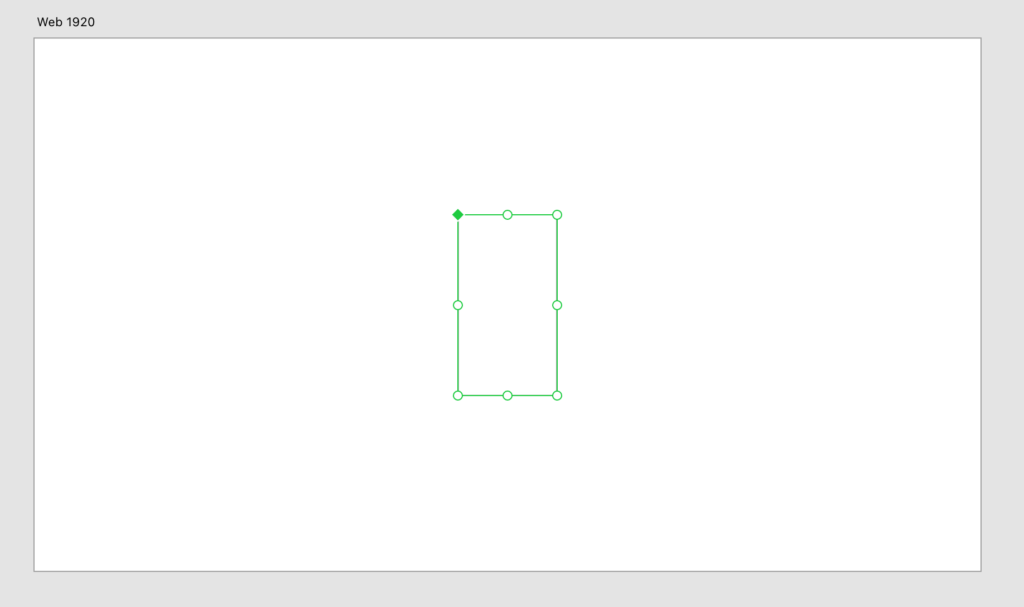
緑の線で四角形が囲まれます。

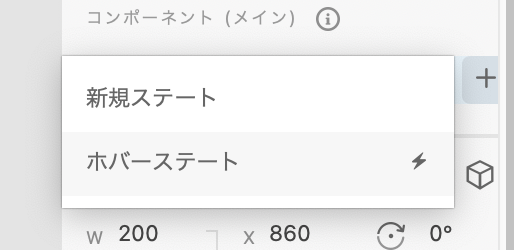
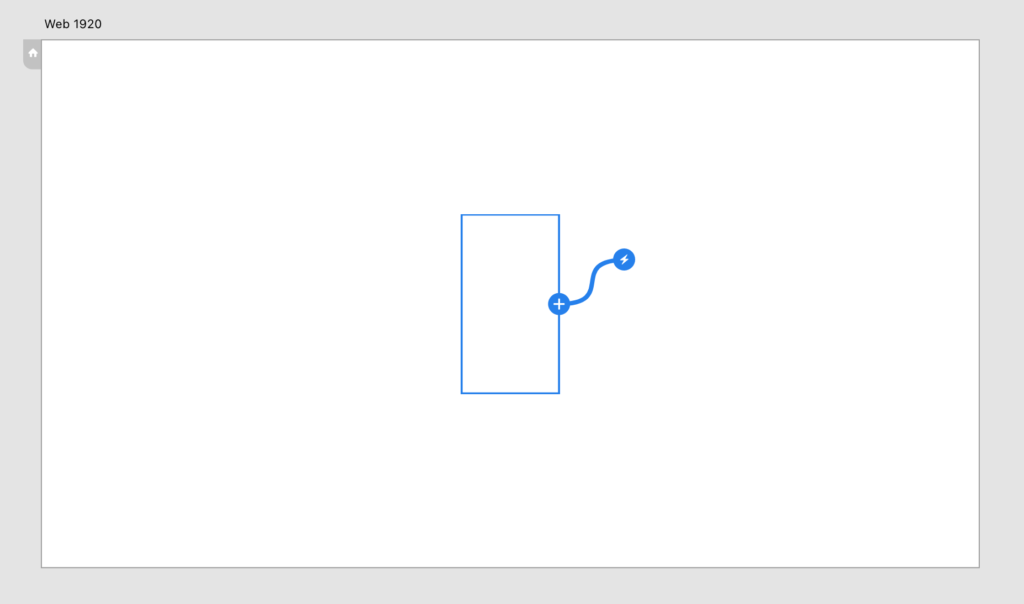
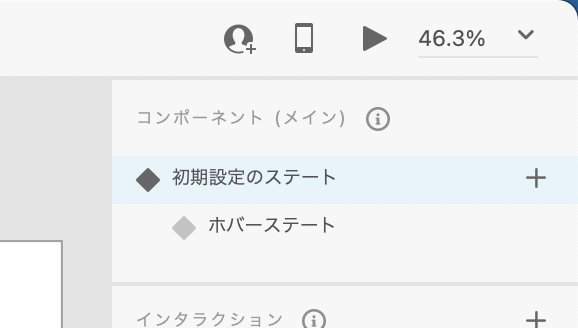
「初期ステート」と書かれた部分の右側にある「+」を押します。

ホバーステートを選択します。

四角形の形を変えます。

「◆初期設定のステート」と書かれた部分を選択します。

「▶︎」をクリックします。(Ctrl+Enterまたはcammand+Enterでも大丈夫です)

次のような感じで動きます。
アニメーションの設定をする
アニメーションを継続する時間やアニメーションの緩急を設定してみましょう。
「プロトタイプ」と書かれた部分をクリックします。

四角形を選択するとこんな感じ↓になります。

「◆初期設定のステート」が選択されているのを確認します。

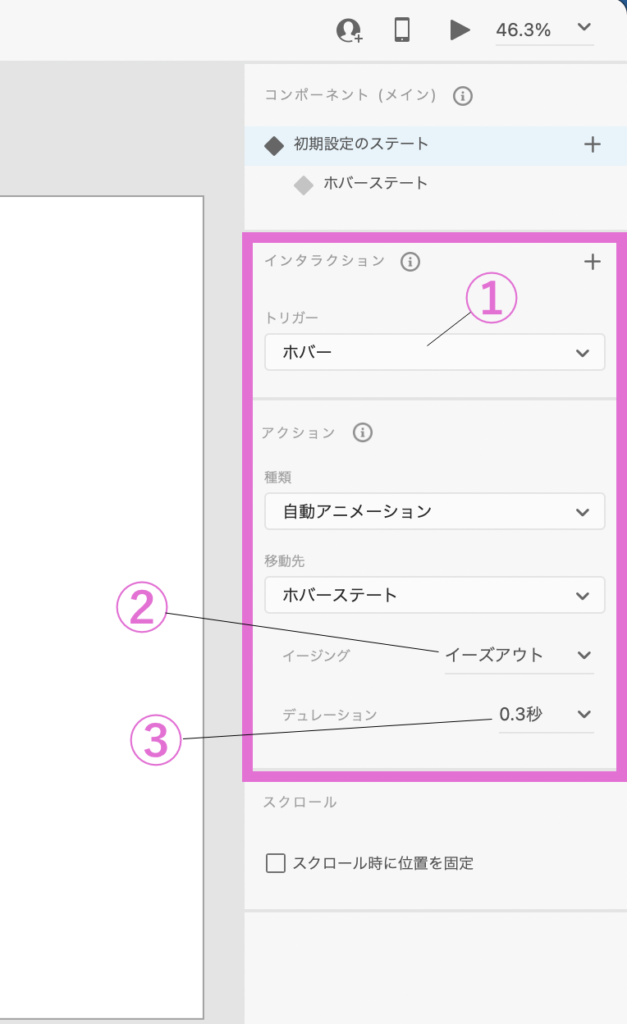
その下にあるやつがアニメーションの設定を行う部分になってます。

それぞれ次のような設定になっています。
①アニメーションが始まるきっかけになる動作
②アニメーションの緩急
③アンメーションの継続時間
最後に
Webサイトにあるボタンを押した時や画像をホバーした時など、動きをつけたいことがありますよね。
これらの動きはCSSやJavaScriptで作ると思います。
しかし、デザインを作成する時点で作れたら便利ですよね。
Webデザインの時点であらかじめ動きがわかっていれば、完成形をよりイメージしやすくなります。
ぜひ紹介したやり方を応用してボタンや画像のアニメーションを作ってみてください。




コメント