こんにちは、コンスキです。
軽量で機能が最低限に抑えられているところが人気の「Visual Studio Code」。
このコードエディタを使ってファイルを開くとき、皆さんはどうやって開いていますか?
今回はVSCodeによってファイルを素早く、直感的に開く方法をご紹介します。
ファイルを素早く、直感的に開く
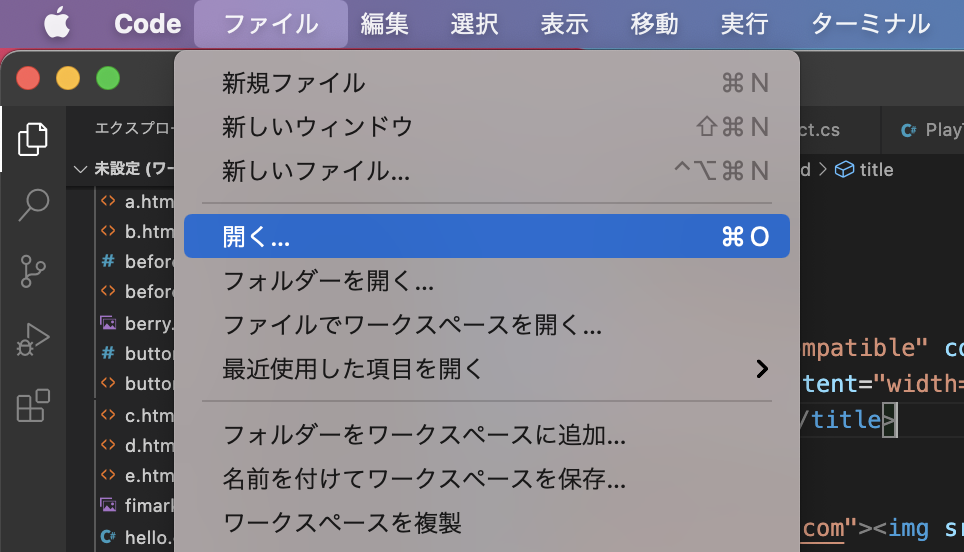
多くの方はVSCodeのメニューバーから「ファイル > 開く」のように選択してファイルを開くのではないでしょうか。

「違うよ!」という人は、紹介する方法で普段からファイルを開いているかもしれません。
今回、紹介したいのは、ドラッグ&ドロップで開く方法です。
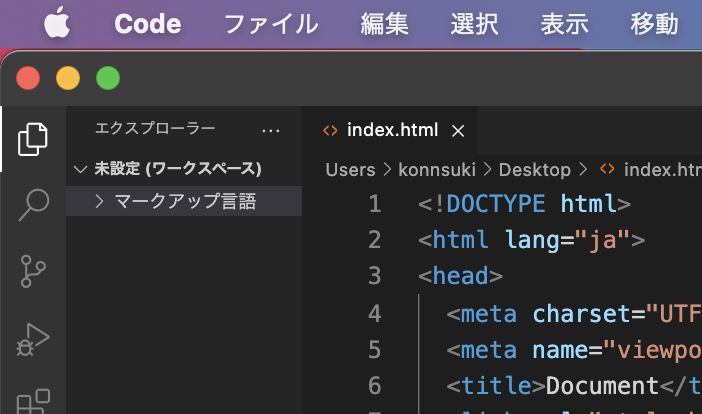
開きたいファイルをVSCodeのウィンドウの中にドラッグ&ドロップするだけです。
Windowsの場合
Macの場合
注意
開いたファイル名前をVSCodeではないところで変えると、VSCode上で編集できなくなります。
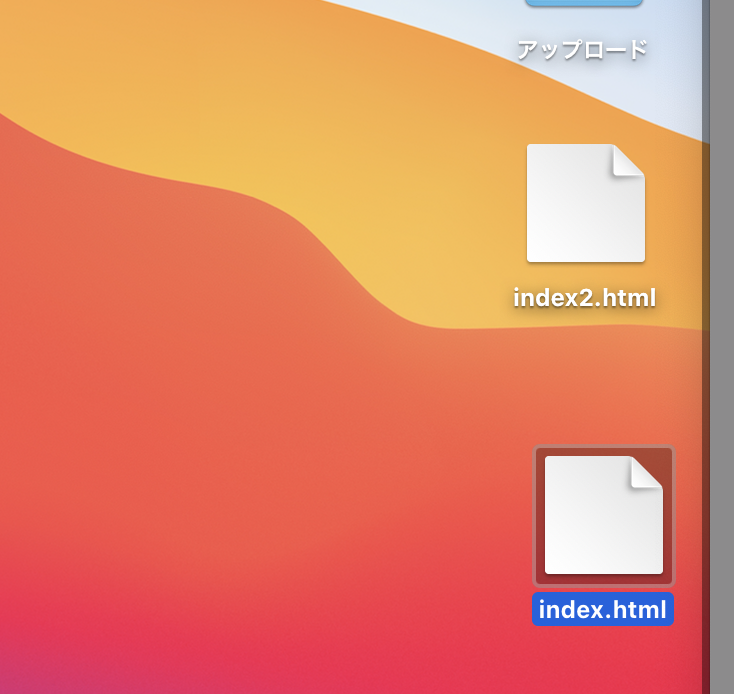
例えば、デスクトップにある「index.htm」というファイルをVSCodeで開いていた場合を考えます。

デスクトップからファイル名を「index2.html」に変更します。

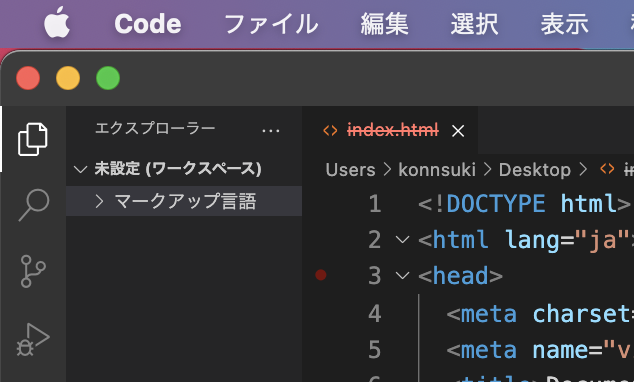
するとVSCodeからは、index2.htmlを編集できなくなります。

代わりに、これを取り消し線が引かれているこのファイルを編集しようとするとデスクトップに新しく「index.html」というファイルが作成されます。

おわりに
開きたいファイルが見えている状況だと、とても便利な方法だと思います。
ちなみにMacの場合、ホットコーナーと呼ばれる機能を使えば、もっと素早くファイルを開くことができますよ!




コメント