こんにちは、コンスキです。
よく使うサイトで、ショートカットキーでこのボタン押せたら便利なのになー!と思ったことはありませんか?
今回は、特定のサイトにショートカットキーを作成する方法をご紹介します。
1. 拡張機能を作成する
まず、Chromeの拡張機能を作ります。
manifest.jsonの作成
メモ帳などのテキストエディタに次のコードを書きます。
{
"name": "shortcut",
"version": "1.0.0",
"manifest_version": 3,
"description": "Sample Chrome Extension",
"content_scripts": [{
"matches": ["サイトのURL"],
"js": [
"shortcut.js"
]
}]
}7行目の「サイトのURL」の部分には、自分がショートカットキーを作成したいサイトのURLを書きます。
例えば、YouTubeのトップページでショートカットキーを使いたい場合は次のように書きます
"matches": ["https://www.youtube.com/"],そのサイト全体で使いたい場合はトップページのURLの後に「*」をつけてください。
例えば、次のように書くと、YouTube内のどのページでもショートカットが使えるようになります。
"matches": ["https://www.youtube.com/*"],コードを変更できたら、「manifest.json」という名前で保存します。
shortcut.jsの作成
次に、先程と同じような手段で下のコードを書いてください。ちなみにこれは新しいファイルです。
var elem = document.querySelector("クリックしたい要素のセレクタ");
var inputs = document.querySelectorAll("input");
// 指定したキーの入力によって要素を押したことにする関数
var clickElem = function() {
if (event.code === "KeyO") {
elem.click();
}
}
document.addEventListener("keydown", clickElem);
for (var i = 0; i < inputs.length; i++) {
// input要素がアクティブになったらショートカットキーを無効にする
inputs[i].onfocus = function(e) {
document.removeEventListener("keydown", clickElem);
};
// input要素がアクティブじゃなくなったらはショートカットキーを有効にする
inputs[i].onblur = function() {
document.addEventListener("keydown", clickElem);
};
} ショートカットに使うキーは6行目で設定しています。
こちらのサイトにわかりやすいキーコードの表が掲載されているため、参考にさせていただき「KeyO」の部分をお好みのキーコードを置き換えてください。
このファイルは「shortcut.js」という名前で保存します。
1行目にある「クリックしたい要素のセレクタ」という部分に書くことをこれから説明します。
クリックしたい要素のセレクタ
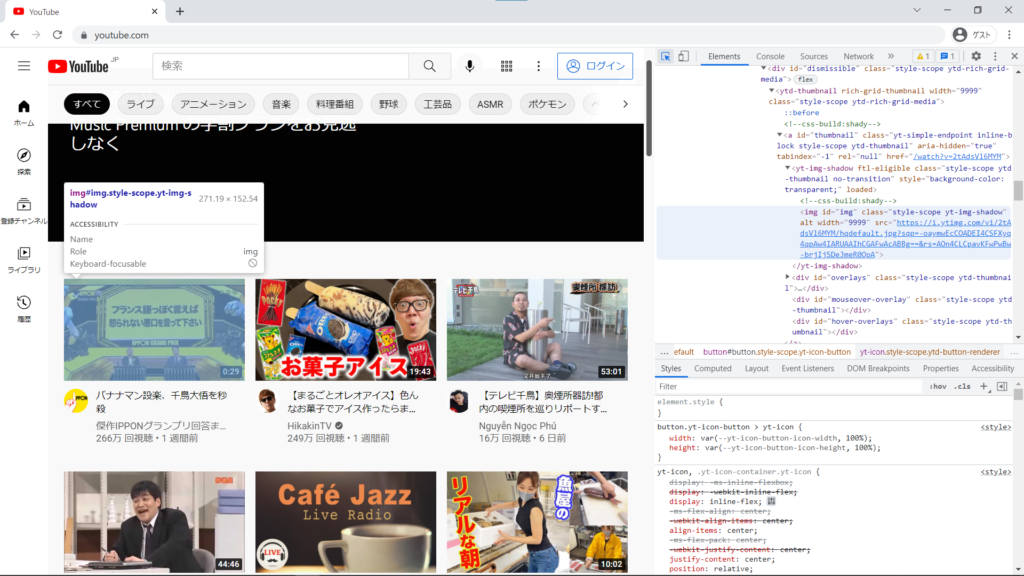
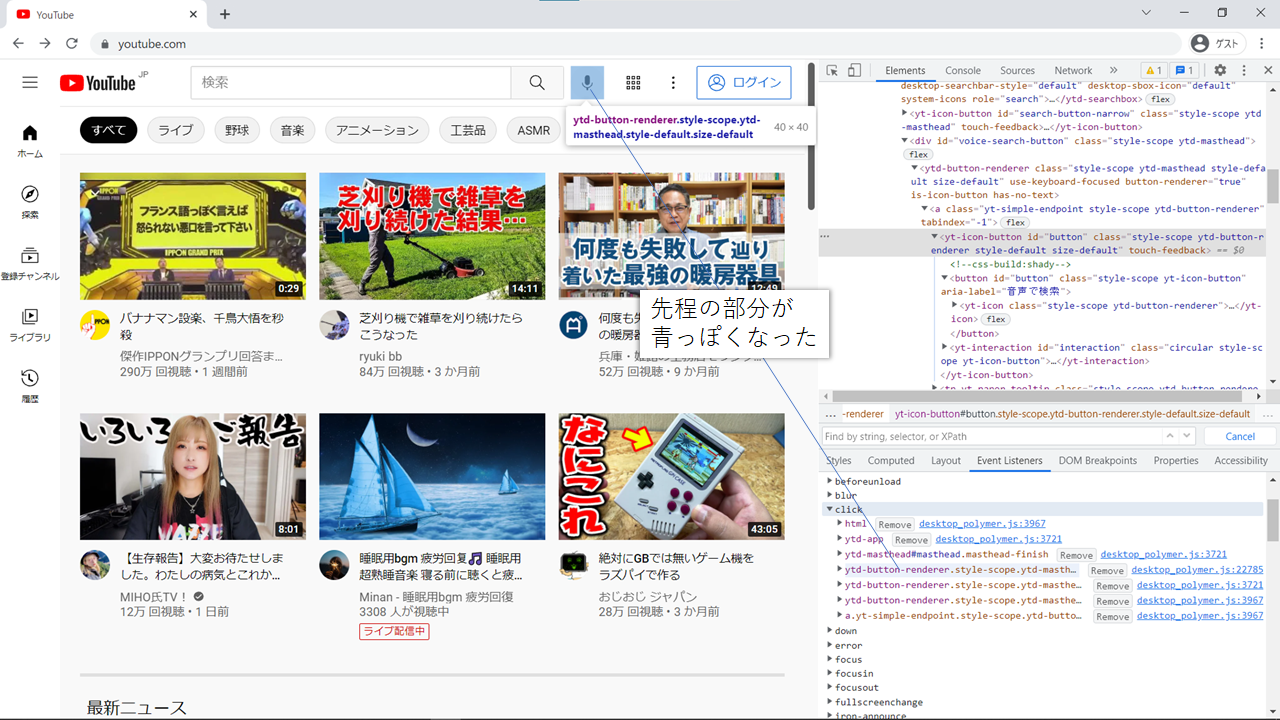
ショートカットを作成したいサイトへ行き、「Ctrl(Cmd) + Shift + C」を押してください。
すると、マウスカーソルを重ねたところが青っぽく変わるようになると思います。

その状態でショートカットキーを割り当てたい部分をクリックします。

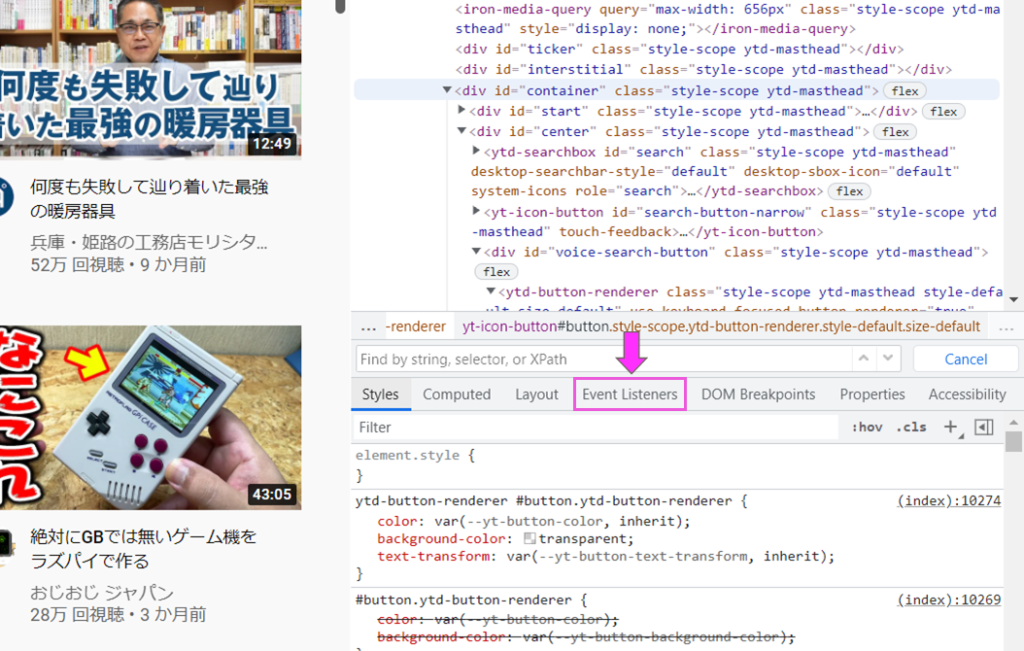
右側に現れた画面の中から、「Event Listeners」とかかれた部分を選択してください。

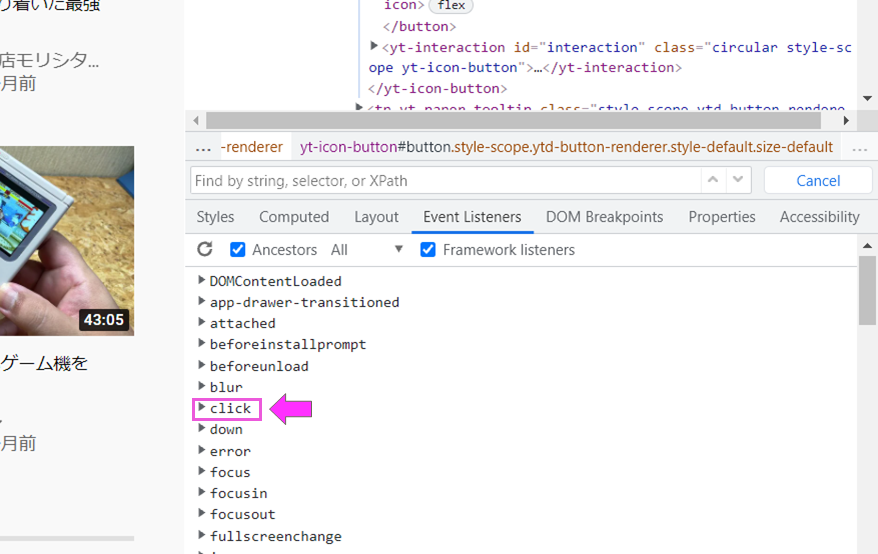
「▶click」と書かれている部分を選択します。

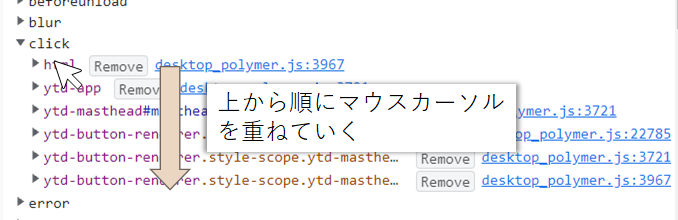
するとまた「▶~~~」というふうに書かれたものが出てきます。
上から順位マウスカーソルを重ねていってください。

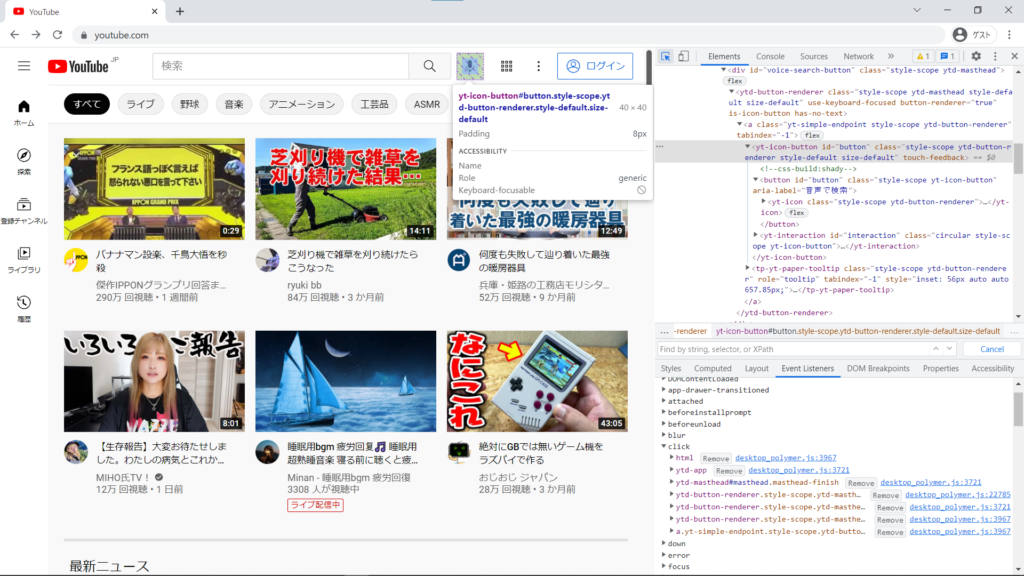
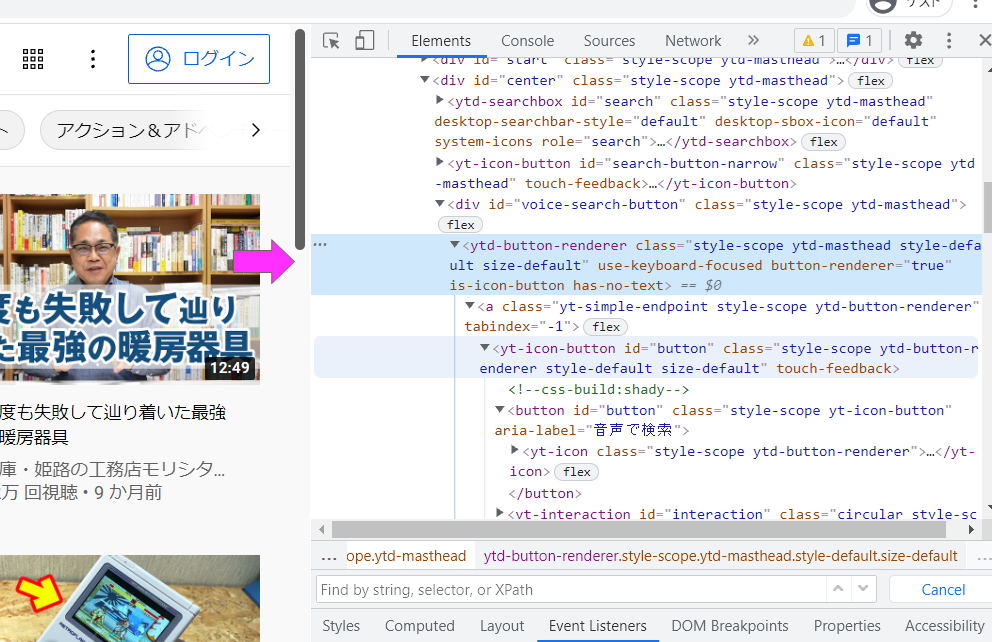
先程のショートカットを割り当てたい部分が青っぽくなったときにマウスカーソルが重なっているやつを選択します。

コードの一部が青っぽくなります。

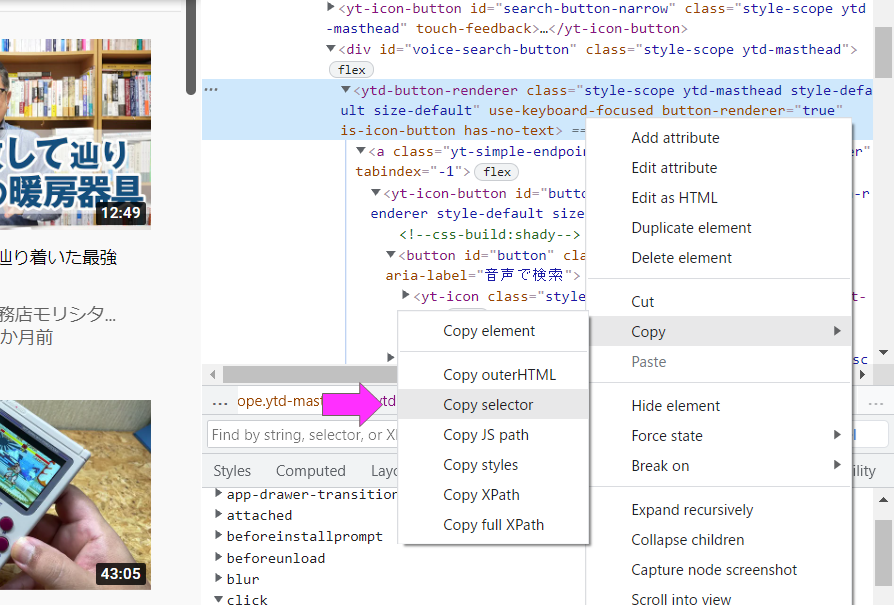
青くなっている部分を右クリックして「Copy > Copy selector」のように選択します。

ここでコピーしたものを先程の「クリックしたい要素のセレクタ」と書かれている部分に貼り付けます。(ここではvoice-search-button > ytd-button-rendererがコピーして貼り付けた部分です)
var elem = document.querySelector("#voice-search-button > ytd-button-renderer");
var inputs = document.querySelectorAll("input");
// 指定したキーの入力によって要素を押したことにする関数
var clickElem = function() {
if (event.code === "KeyO") {
elem.click();
}
}
document.addEventListener("keydown", clickElem);
for (var i = 0; i < inputs.length; i++) {
// input要素がアクティブになったらショートカットキーを無効にする
inputs[i].onfocus = function(e) {
document.removeEventListener("keydown", clickElem);
};
// input要素がアクティブじゃなくなったらはショートカットキーを有効にする
inputs[i].onblur = function() {
document.addEventListener("keydown", clickElem);
};
} srcフォルダにまとめる
「src」というフォルダを作成し、先程の2つのファイルをsrcフォルダに入れてください。
先程の2つのファイル
- manifest.json
- shortcut.js
srcフォルダの保存場所はどこでも大丈夫です。
2. 作成した拡張機能を有効にする
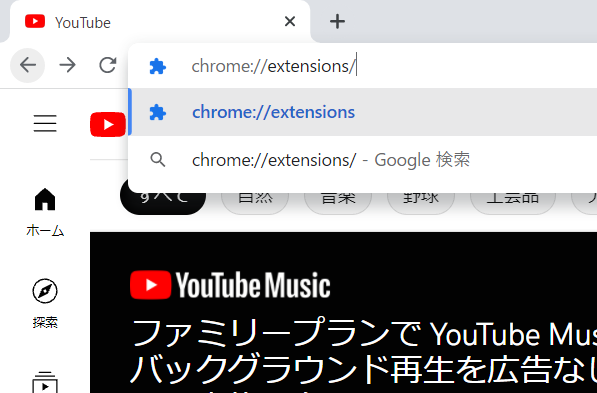
GoogleChromeのアドレスバーに「chrome://extensions/」と入れて、拡張機能の一覧ページへ移動します。

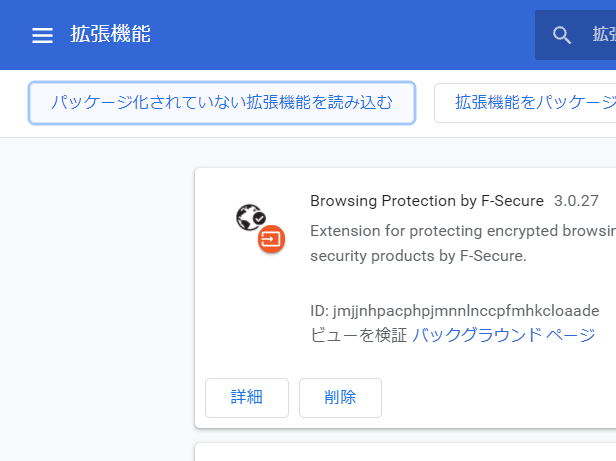
一覧ページの左上にある「パッケージ化されていない拡張機能を読み込む」とかかれたボタンを選択します。

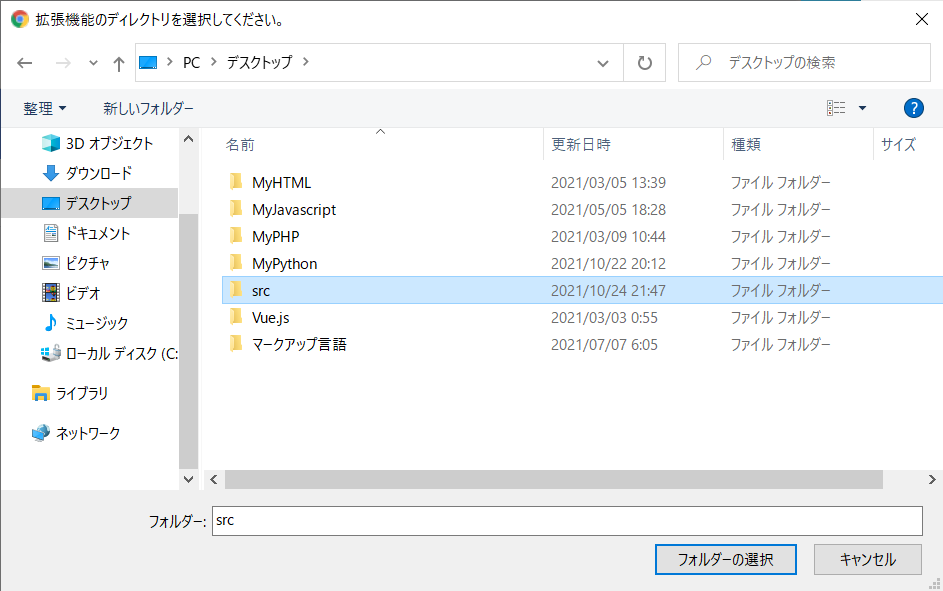
フォルダの選択画面になるため、先程のsrcフォルダを選択してください。

3. ショートカットキーを使ってみる
ショートカットキーを使いたいページに戻ります。次にページを再読み込みしてください。

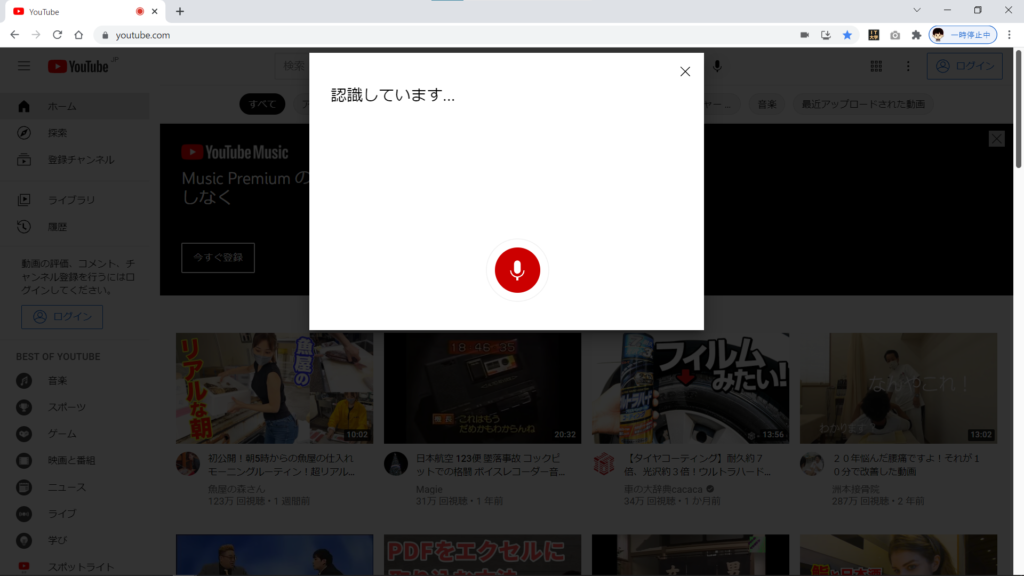
設定したショートカットキーを押せば好きな部分をクリックした状態になると思います。

この方法が使えるサイト
基本的にはどのサイトでもショートカットキーを追加することができます。
しかし、この方法では、JavaScriptを使ってページ内の要素クリックするため、利用するサイトによっては使わない方がいいこともあります。
心配でしたら、プログラムによる操作が禁止されていないかどうか、各サイトの利用規約を見て確認しましょう。




コメント