こんにちは。コンスキです。
Vue.js初心者の私が、最近気がついたことについて書きます。
表示とHTMLファイルの違いから生まれた疑問
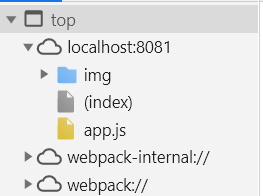
Vue CLIを使って作ったサイトのフォルダの構成をChrome DevToolsを使って見てみると、次のようになっています。

(index)というファイルがこのサイトとして表示されているHTMLファイルなので、その中身を見てみます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="favicon.ico">
<title>first-project</title>
<link href="app.js" rel="preload" as="script"></head>
<body>
<noscript>
<strong>We're sorry but first-project doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
<script type="text/javascript" src="app.js"></script>
</body>
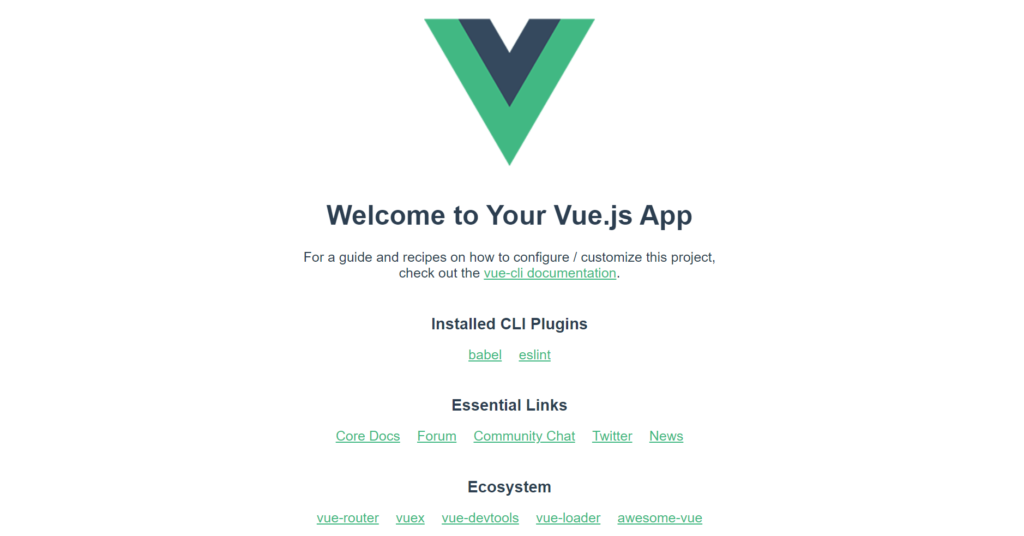
</html>次にこのサイトに表示されている内容を見てみます。

すると、Vue.jsのアイコンの画像や「Welcome to Your Vue.js App」というような文字がこの「(index)」というファイルにHTML要素として書かれていないことがわかります。
では、どのようにしてアイコンの画像や「Welcome to Your Vue.js App」という文字などを表示しているのでしょうか?
さらに、疑問に思う点があります。
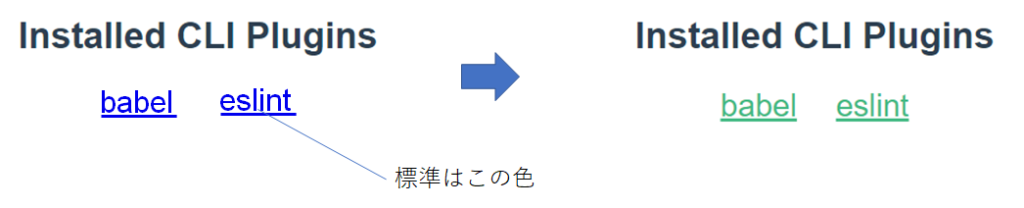
リンクの部分は次のように標準のリンクの色とは異なっています。

ということは、スタイルも変更されているはずなのですが、<style>タグやCSSファイルを読み込むためのコードが書かれていません。
どうやってスタイルを変更しているのでしょうか?
JavadScriptでHTMLに要素を差し込んでいる
実は、差し込まれたHTMLもスタイルの変更もJavaScriptの処理でやっています。
先程の「(index)」という名前のファイルを見てましょう。
すると次のような部分があるのがわかります。
<script type="text/javascript" src="app.js"></script>この<script>タグを見るとsrc属性を使って「app.js」というファイルを読み込んでいるようです。
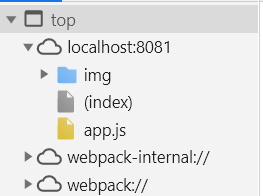
もう一度、このサイトのフォルダの構成を見てみます。

「(index)」というファイルの下に確かに「app.js」というファイルがありました。
それではこの「app.js」というJavaScriptのファイルには何が書かれているのでしょうか。
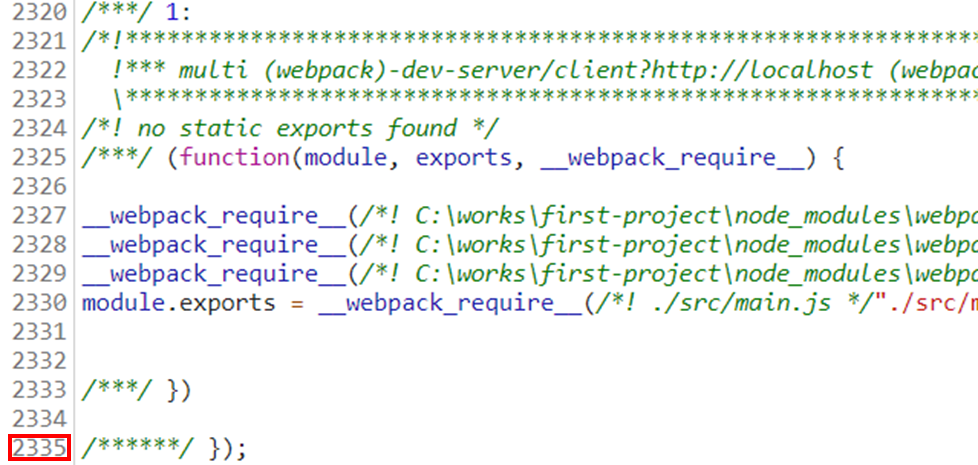
とてつもなく長いコードが書かれていたので、最後の部分だけを見てみると2335行にも及ぶコードだという事がわかります。

実はこのJavaScriptファイルの中にHTMLに要素を差し込むという処理が書かれているんです。
また、HTML要素にスタイルを効かせるという処理もこのJavaScriptファイルにかかれています。
おわりに
今回紹介した内容はあたまえかもしれません。しかし、初心者の私にとっては「JavaScriptって本当にいろんなことができるんだな!」と思わせてくれるようなことでした。
もしかすると、間違った内容を書いてしまっているかもしれません。間違いに気づかれた方は、コメントをいただけると嬉しいです。




コメント